[cc id=695]賢威8に「目次に戻る」ってボタンがあれば良いのに(泣)[cc id=653]
[cc id=12]賢威8のスマホで見た時は、フッターパネルには最上部へ戻る「TOPへ」というボタンが、初めから表示されるようになっていますね。[cc id=653]

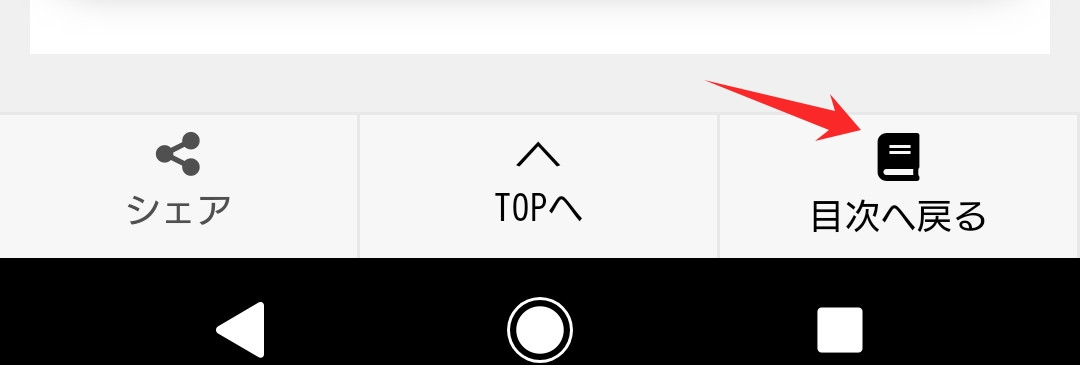
スマホで少しスクロールすると表れる標準のフッターパネル。「シェア」「TOPへ」の2つが実装されている。
ページの最上部に戻るよりも「目次」へ戻ったほうが、ページ内の回遊率が高っくなったり、滞在時間が長くなったりメリットが多いと思うので、フッターパネルに「目次へ戻る」ボタンを追加したいと思います。
このページのカスタマイズはCSS以外にも少しだけphpファイルも触るので、追加CSSではなくて賢威8子テーマを利用するようにしてくださいね。
賢威8子テーマの作り方は次の解説記事で詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-install/" target="_blank"]
[cc id=736]
フッターパネルにページ内リンクで目次へ戻るようにする
目次へ戻るためには「ページ内リンク」「ページ内ジャンプ」と言われるリンクを設置すると、簡単に目標の場所へ移動できるようになっています。
目次へ戻るだけでなく、プラグインなどで実装されている目次の中の見出しに移動する方法も、このページ内リンクが活用されています。
目標物になる場所には「id=〇〇」と指定し、リンクボタンには「a href="#〇〇"」と記述すれば、ページ内リンクは完成します。
[cc id=12]目標物には「class」ではなく「id」、リンクボタンには「#(半角シャープ)」を使わないとダメなので気をつけてくださいね。[cc id=653]
「目次」を目標物に設定する方法
賢威8の目次はプラグインではなく、賢威独自のシステムで実装されています。
ですので、初めから「<div id="#keni_toc"></div>」とjsファイルに記述されてるので、わざわざカスタムする必要はありません。
ベータ版リリース直後は、自前で実装する必要がありましたので、目次を戻るを利用したいと思っている人は、最新の賢威8へアップデートしたほうが簡単です。
フッターパネルにページ内リンクを設置する方法
スマホ表示で最下部にボタンが初めから設置されている賢威8なので、そこに「目次へ戻る」ボタンを追加するだけなので簡単です。
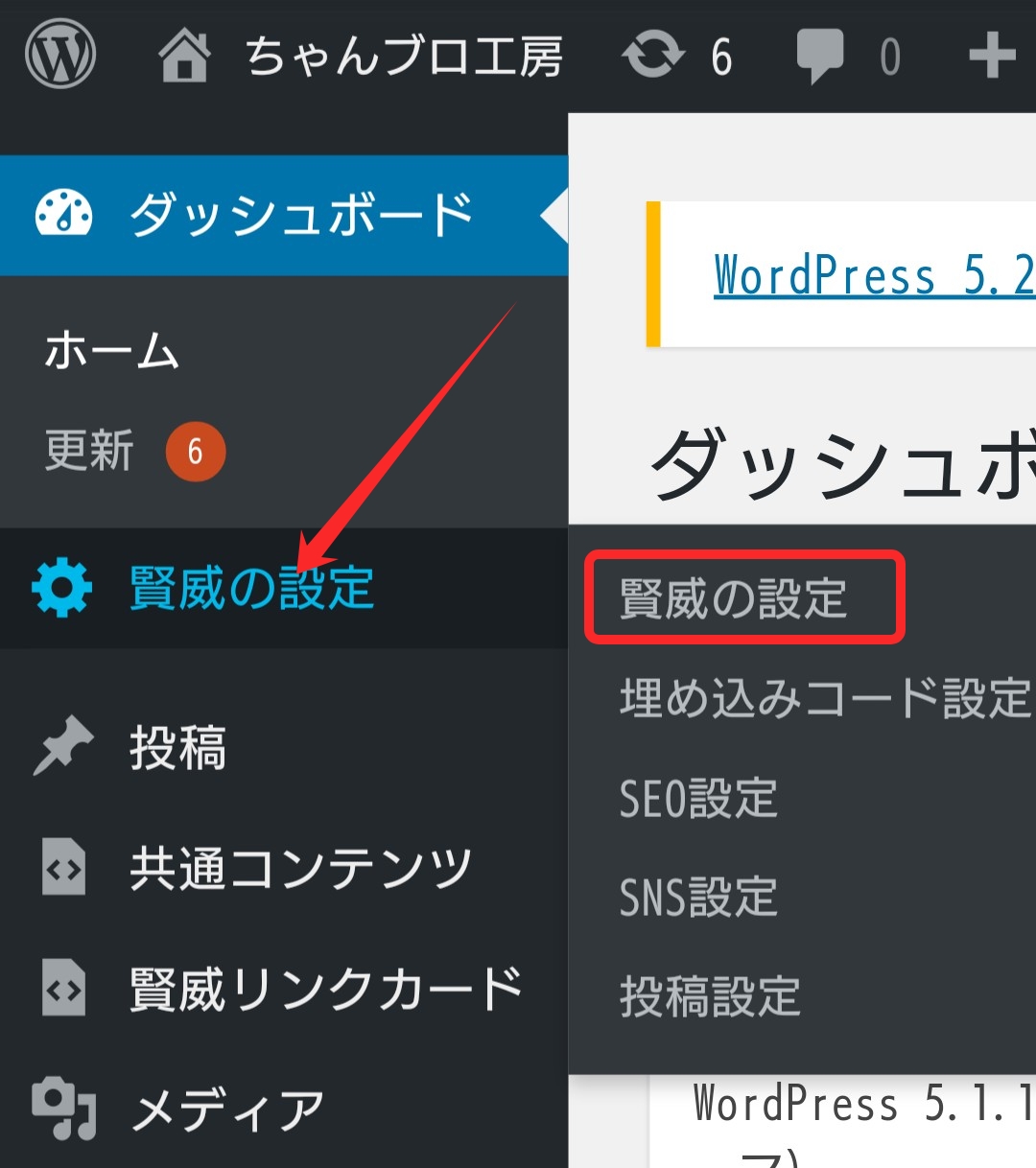
フッターパネルをカスタムするには「賢威の設定 > 賢威の設定」から出来ます。


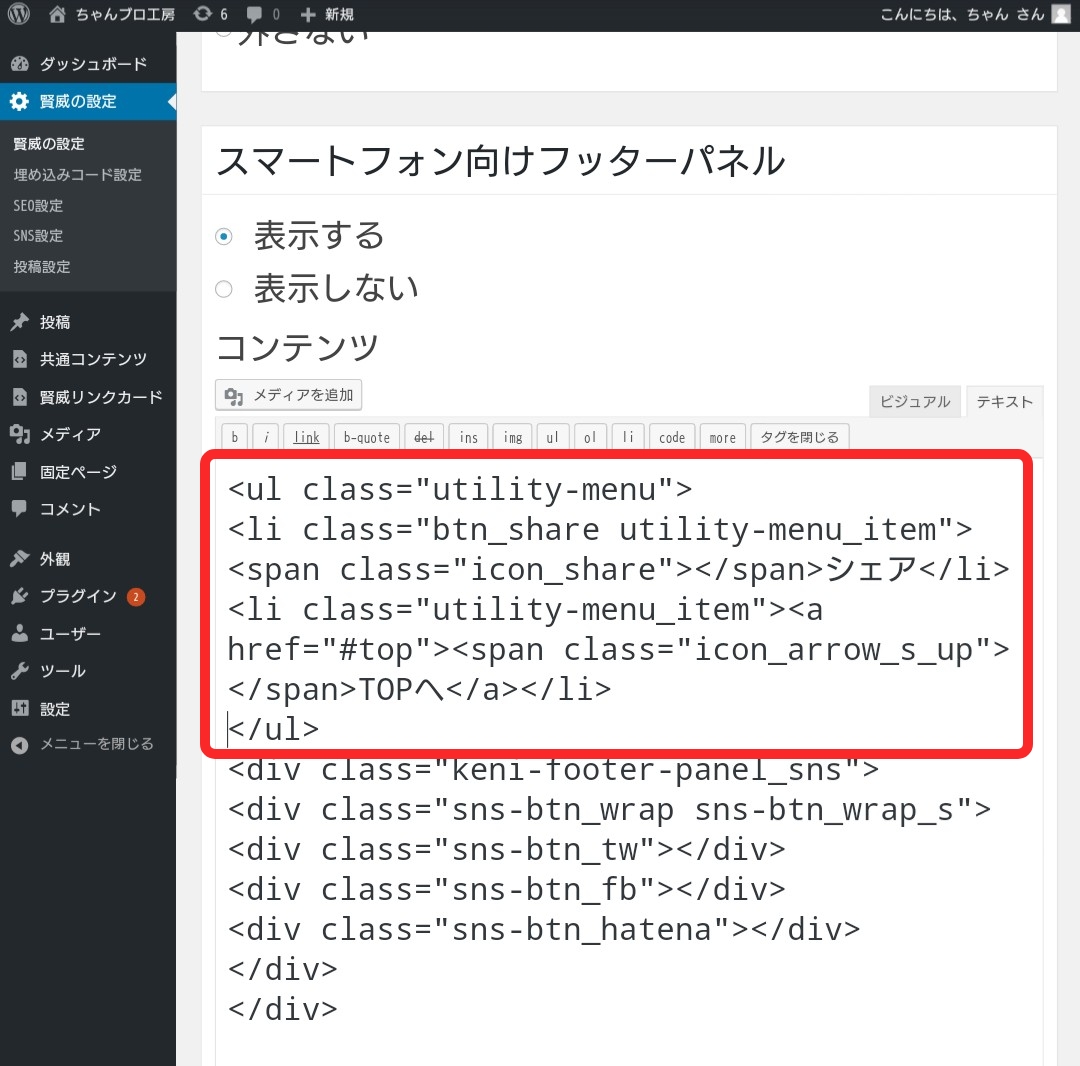
[cc id=12]赤枠で囲った部分が「シェア」と「トップへ戻る」ボタンなので、ここに新たにボタンを追加します。[cc id=653]
追加するコードは下のコードです。
<li class="utility-menu_item"><a href="#keni_toc"><span class="icon_mokuji"></span>目次へ戻る</a></li>「目次へ戻る」の文字の前に「<span class="icon_mokuji"></span>」を付けているのには理由があります。

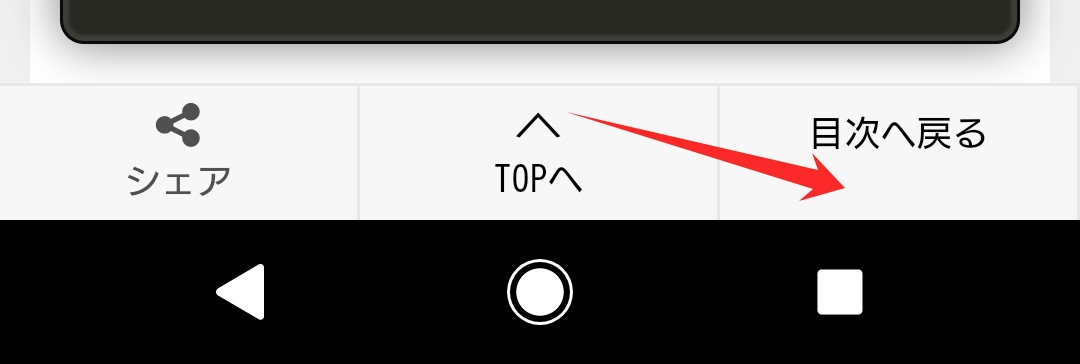
上の画像のように、文字が上へ移動してしまい、下に空白が出来てしまいます。
ですので、他のボタンのように「WEBアイコンフォント」を上に配置し、デザイン性を高めて、文字の位置を下げるようにするためです。
下のCSSコードを、子テーマの「base.css」へ記述しました。
/*フッターパネルの目次へ戻る*/
.icon_mokuji::before{
font-family: "Font Awesome 5 Free";
content: "f02d";
font-weight: bold;
line-height: 1;
font-size: 12px;
}
[cc id=12]本のアイコンは「目次」横にあるものと揃えたからですよ。他のアイコンも良いと思います。[cc id=653]
- :コード「f03a」
- :コード「f0cb」
- :コード「f518」
賢威8のフッターパネルはカスタマイズしづらいかもしれない
[cc id=654]トップページに目次が無いから「目次へ戻る」があると不自然なんだけど、消す方法はあるの?[cc id=653]
確かに目次が無いのにボタンだけあると、不自然なものになってしまいますね。「それぐらい良いじゃん!」という人もいるかもしれませんが、消すことが出来れば消したほうが自然と言えます。
しかし、賢威8のフッターパネルで「条件分岐」のコードを入力することは出来ないので、トップページとそれ以外のページの表示を切り替えるのが出来ません。
<?php if ( is_home() || is_front_page() ) : ?>
トップページに表示させる内容
<?php else: ?>
それ以外のページに表示させる内容
<?php endif; ?>表示させたい内容をページによって分けることが出来るコードです。記事中やウィジェットの中には書けないコードなので注意してください。
[cc id=12]簡単にカスタム出来ない方法なので、私を含めて初心者にはおすすめ出来ないかもしれないですね。[cc id=653]
フッターパネルではなく右下固定に「目次に戻る」を設置する方法
[cc id=12]フッターパネルで条件分岐できないなら、簡単に条件分岐ができる方法で解決します。[cc id=653]
最下部にアンカー広告を利用されているブロガーさんでも、広告のジャマにならないようになっていますので、参考にしてください。
「目次へ戻る」を表示させる下準備
ボタンを設置する方法として、「HTMLコード」をphpファイルに書き込んで「CSS」でカスタマイズする方法を解説したいと思います。
[cc id=12]賢威以外でも出来る方法なので、テーマに限らず試してみてください。[cc id=653]
まずは賢威8の子テーマに「footer.php」を作成して、下のコードをコピペします。
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package keni
*/
?>
</div><!--keni-main_outer-->
</div><!--keni-main_wrap-->
<?php if ( is_keni_layout_breadcrumb() ) {
get_template_part( 'template-parts/part', 'breadcrumbs' );
} ?>
<!--▼▼ footer ▼▼-->
<div class="keni-footer_wrap">
<div class="keni-footer_outer">
<footer class="keni-footer">
<div class="keni-footer_inner">
<div class="keni-footer-cont_wrap<?php keni_the_class_footer_widget(); ?>">
<?php if ( is_active_sidebar( 'footer-01' ) && is_keni_layout_footer01() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-01' ); ?>
</div>
<?php } ?>
<?php if( is_active_sidebar( 'footer-02' ) && is_keni_layout_footer02() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-02' ); ?>
</div>
<?php } ?>
<?php if ( is_active_sidebar( 'footer-03' ) && is_keni_layout_footer03() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-03' ); ?>
</div>
<?php } ?>
</div><!--keni-section_wrap-->
</div><!--keni-footer_inner-->
</footer><!--keni-footer-->
<div class="keni-copyright_wrap">
<div class="keni-copyright">
<small>© <?php echo get_installed_year() . ' ' . get_bloginfo( 'name' ); ?></small>
</div><!--keni-copyright_wrap-->
</div><!--keni-copyright_wrap-->
</div><!--keni-footer_outer-->
</div><!--keni-footer_wrap-->
<!--▲▲ footer ▲▲-->
<?php keni_sp_footerpanel() ?>
</div><!--keni-container-->
<!--▼ページトップ-->
<p class="page-top"><a href="#top"></a></p>
<!--▲ページトップ-->
<!--▼目次へ戻る-->
<div class="mokuji_sp"><a href="#keni_toc">目次へ<p class="icon_mokuji"></p></a></div>
<!--▲目次へ戻る-->
<?php wp_footer(); ?>
</body>
</html>[cc id=12]色を変えている部分が、新たに付け加えたコードですよ。[cc id=653]
上のコードだけだと、すべてのページに「目次へ戻る」が表示されてしまうので、記事ページだけ表示されるように条件分岐を付け加えることにします。
<?php if ( wp_is_mobile() && is_single() ) : ?>
<!--▼目次へ戻る-->
<div class="mokuji_sp"><a href="#keni_toc">目次へ<p class="icon_mokuji"></p></a></div>
<!--▲目次へ戻る-->
<?php endif; ?>あとパソコンは、可視範囲が大きくボタンの必要性が低いので、「wp_is_mobile()」を加えてモバイル(タブレット含む)だけに表示を絞りました。
フッターパネルでは出来なった条件分岐が、phpファイルでは簡単に出来るのでオススメです。

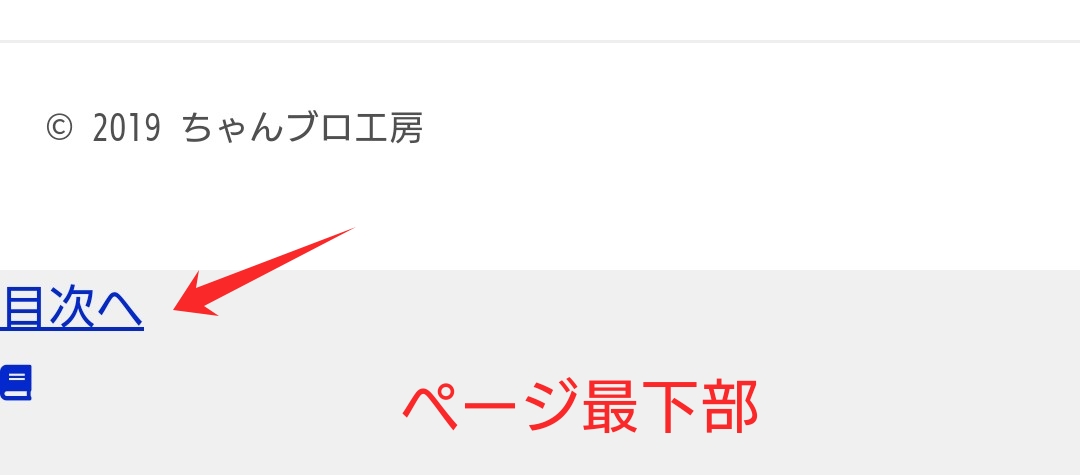
フッターパネルを非表示にして、スマホの投稿ページの最下部までスクロールすると、左下に目次へ戻るリンクが設置されています。
右下の「トップの矢印」が表示されていますが、目次のボタンが表示されない「他のページ」やパソコンだけに表示を絞りたいので、条件分岐を付け加えます。
<?php if ( wp_is_mobile() && is_single() ) : ?>
<!--▼目次へ戻る-->
<div class="mokuji_sp"><a href="#keni_toc">目次へ<p class="icon_mokuji"></p></a></div>
<!--▲目次へ戻る-->
<?php else: ?>
<!--▼ページトップ-->
<p class="page-top"><a href="#top"></a></p>
<!--▲ページトップ-->
<?php endif; ?>[cc id=12]上のコードを「footer.php」の64行目〜70行目に張り替えれば、カスタマイズしやすくなりますよ。[cc id=653]
右下固定にするCSSカスタマイズ方法
- いつでもスマホ表示最下部にボタンを設置
- ボタンを右下に移動
最下部まで行かない目次へ戻れないボタンは意味ないので、常にスマホ画面の右下に設置されるように、CSSをカスタマイズします。
.mokuji_sp a{
position: fixed; /*固定表示のために「fixed」を指定*/
bottom:1.5em; /*下からの距離*/
right:1em; /*右からの距離*/
}
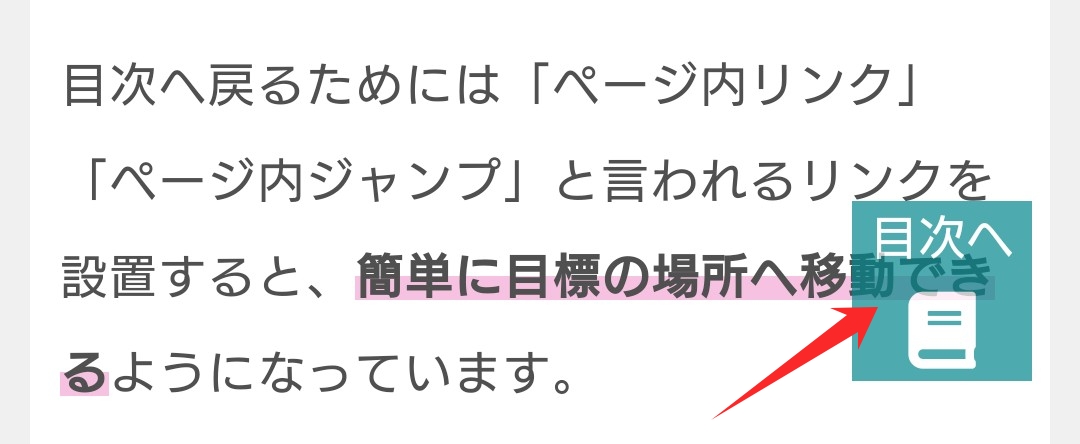
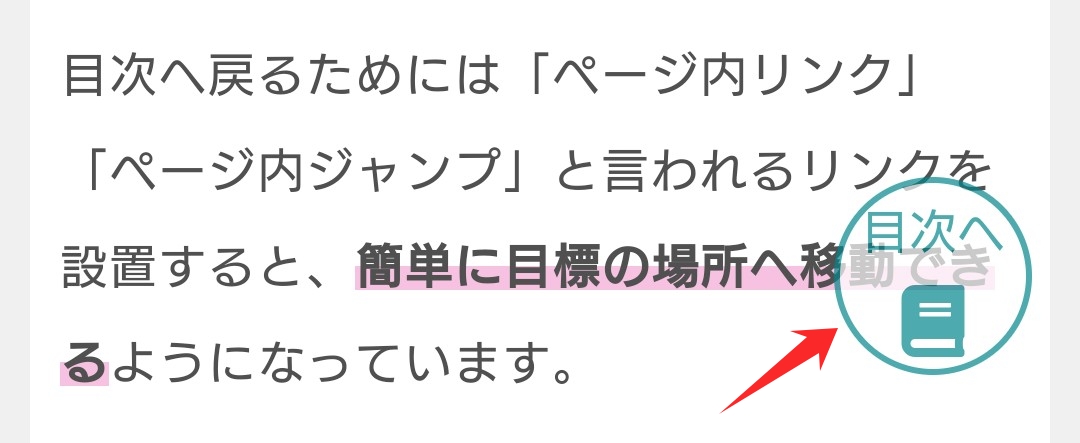
上の画面のように、スマホのファーストビューで右下に「目次ボタン」が固定表示されたのが分かります。
[cc id=12]これだけでもリンクは機能するけど、デザイン的に寂しいよね(泣)[cc id=653]
「目次へ戻る」ボタンの色や形のカスタマイズ
文字だけが並んでいるよりも、サイトに合ったデザイン性が高く統一感があれば、サイト訪問者への安心感が生まれやすいです。
先ほどのCSSに追記すれば、簡単にデザインを装飾することが出来ます。
.mokuji_sp a{
position: fixed; /*固定表示のために「fixed」を指定*/
bottom:1.5em; /*下からの距離*/
right:1em; /*右からの距離*/
width:60px; /*枠の幅*/
height:60px; /*枠の高さ*/
background:#00858a; /*リンクボタンの色*/
color:#fff; /*リンク文字の色*/
text-decoration: none; /*リンク下線を削除*/
opacity: 0.7; /*ボタンの透明度*/
z-index: 10; /*重なる順番「大きい数字ほど上」*/
}
.mokuji_sp{
text-align:center; /*文字の中央寄せ*/
}
.icon_mokuji::before{
font-family: "Font Awesome 5 Free";
content: "f02d";
font-weight: bold;
font-size: 1.6em; /*アイコンフォントを大きく変更*/
}
文字も大きくなり、ボタンがあることが分かりやすくなっています。あと、文字が重なった時も読みやすいように「opacity」を設定することで、色の透明度を指定できるようになっています。
[cc id=654]ボタンがボヤケているし私の好みじゃないから、他のデザインにカスタマイズ出来ないの?[cc id=653]
[cc id=12]確かにボタン全体が透過されて、文字も白色だと分かりにくい可能性もありますね。[cc id=653]
同じ色でもデザインを変えたCSSも載せたいと思います。
.mokuji_sp a{
position: fixed; /*固定表示のために「fixed」を指定*/
bottom:1.5em; /*下からの距離*/
right:1em; /*右からの距離*/
width:66px; /*枠の幅*/
height:66px; /*枠の高さ*/
border-radius:50%; /*丸いボタンに変更*/
padding-top:4px; /*ボタン内の上の余白*/
background:#fff; /*リンクボタンの色*/
border: 2px solid #00858a; /*丸枠のボーダー*/
color:#00858a; /*リンク文字の色*/
text-decoration: none; /*リンク下線を削除*/
opacity: 0.7; /*ボタンの透明度*/
z-index: 10; /*重なる順番「大きい数字ほど上」*/}

CSSコードはそれほどイジっていませんが、「radius:50%」でボタンを四角から円に変更しました。あとは、文字とバックカラーを逆にした程度です。
下部のオーバーレイ広告使用者:bottomを大きくしよう
アドセンスのオーバーレイ広告(アンカー広告)をしたに設置している人や、賢威8のフッターパネルをそのまま利用している人は、下からの距離は数値を大きくしないと重なってしまいます。
好きなところにボタンは設置出来るので、好みの数字に変えれば、上の方に表示することも可能です。
[cc id=12]アドセンスのオーバーレイ広告であれば「bottom:60px;」ぐらいが良いのではないでしょうか。[cc id=653]
まとめ
ページによって目次が必要ないこともあり、目次よりもページトップに戻るほうが良いページもあります。
しかし、読ませたいページでは目次の重要性も高いので、押しやすい「目次へ戻る」ボタンも重要になります。
[cc id=12]私は読めるコンテンツ量を増やしたいので、フッターパネルを消して、CSSでカスタマイズする方法がオススメです。[cc id=653]
あとは、好みに応じでどうやって表示するか考えてみましょう。
賢威の使いやすさは、管理人ちゃんの賢威生レビューで紹介していますので、ぜひご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']
