WordPressで作ったサイトやブログの表示速度を気にする人は多いですよね?ちゃんブロ工房管理人「ちゃん(@cyan_customizer)」もその1人。
サイトスピードを簡単に計測できるのが、Googleが無償で提供しているツール「PageSpeed Insights(ページスピード インサイト)」です。
 2018年11月にリニューアルされ、モバイルの計測が厳しくなって高得点が取りづらくなっていますよね?
2018年11月にリニューアルされ、モバイルの計測が厳しくなって高得点が取りづらくなっていますよね?
このぺーじでは、PageSpeed Insightsの厳しいモバイル計測で高得点が取れた改善策を紹介していきます。次の画像が、サイトスピードの改善前と改善後の画像になっていますので参考にしてください。

モバイル表示速度改善前

モバイル表示速度改善後

パソコン表示速度改善前

パソコン表示速度改善後
サイト表示速度が遅い影響はある?

サイトの表示速度が遅いことを気にするサイト運営者が多いのには、どんな理由やデメリットがあるのか紹介します。
SEOに影響し検索順位を下げる
サイト表示速度が遅いと検索順位が下がってしまう原因で、サイト運営者が気にするのがSEO(サーチエンジン最適化)に悪い影響を与えます。
Googleアルゴリズムは、様々な要因によって検索順位を決めるのですが、そのアルゴリズムの中の1つにサイト表示速度があり、Googleも正式公表しています。
[keni-linkcard url="https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html" target="_blank"]
さらに、2018年1月にモバイル検索ランキング要素にもページ読み込み速度を考慮するようにアナウンスされ、2018年7月9日に「Speed Update」が始まりました。
[keni-linkcard url="https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html" target="_blank"]
Speed Updateは、サイト読込速度が速くなれば検索順位が上がるのではなく、読込速度があまりにも遅すぎるサイトに対して、検索順位を下げる要因となります。
ですので、サイトの表示速度が遅いことはSEOに悪影響になってしまい、検索順位がなかなか上がらないことに繋がります。
直帰率が高くなりCVR(コンバージョン率)が下がる
サイト表示速度は検索順位だけに影響があるのではなく、実際にサイトやブログに訪問してきたユーザーへかなり悪い影響があります。
その悪い影響というのは、訪問者が1ページ目でサイトを離脱してしまう「直帰率」が高くなるのと、コンバージョン率や顧客満足度数が著しく下がってしまいます。
悪い影響を数値化したデータが、Googleがディープラーニングを利用して算出された予測が、次の内容になります。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇する
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
引用元: New Industry Benchmarks for Mobile Page Speed - Think With Google
なかなかページ読み込みが終わらないとイライラしてしまい、多くの人が離脱してしまう気持ちは分かります。
サイト表示速度が遅くなる原因
遅い表示速度は悪いことばかりですが、なぜサイトの表示が遅くなってしまうのか解説します。
サイト内コンテンツが重い
サイト訪問者が見やすく分かりやすいように、画像や動画、アニメーションを多用したサイトが増えています。
見やすくてキレイなサイトは良いですが、その分、サイト1ページのコンテンツ量が非常に大きくなり、読み込む時間が非常に長く重くなってしまっています。
特に、パソコン表示に合わせた容量の大きな画像が、そのままスマホで表示されるときも読み込まれるので、非常に重く感じてしまいます。
JavaScriptの多用
JavaScriptのプログラミング言語やjQueryライブラリはサイトの表現を豊かにするため、WordPressに限らず様々なWEBサイトで必ず利用されています。
例えば、マウスオーバー時に表示されるグローバルメニューや「ハンバーガーメニュー」や「目次」をクリックしたときの開閉など。
JavaScriptは非常に便利で利用した方が良いですが、色々な動きを付けるごとにファイルの容量や数が増えて重くなります。
よくキレイでオシャレなサイトがなかなか表示されないのは、JavaScriptの読込に時間がかかっている可能性が高いです。
外部ファイルの読み込みが多い
画像やJavaScriptなど外部ファイルに収められていますが、それ以外にもWEBデザインをキレイに整えるファイルとしてCSSも外部ファイルに収めています。
ブラウザからサーバーに「このページに書かれてあるJavaScriptとCSSを読み込みたい」とリクエストがあると、サーバーが応答して外部ファイル内の内容通りに表示されるようになります。
しかし、1回のリクエストですべてのファイルが読み込まれるのではなく、ファイルの数だけのリクエストがあり、通信回数が増えてしまい表示が遅くなります。
サイトスピードをチェックできる方法
サイト運営していると、体感的にもサイト表示速度が遅いと感じるときはあります。
もしかすると表示速度は速い方なのか、やはり遅いのか気になる場合は、無料で提供されているツールを利用するのが簡単です。
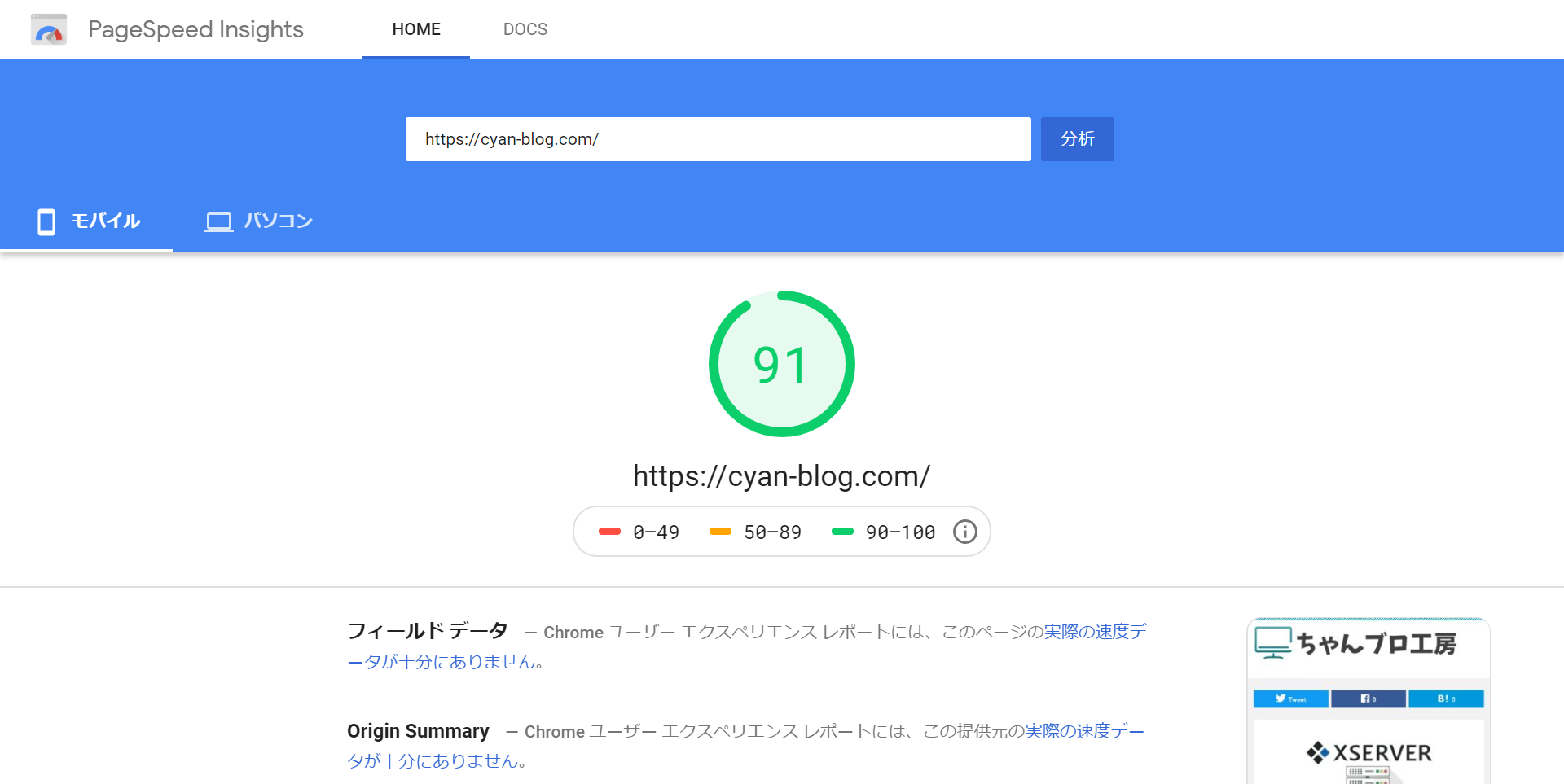
PageSpeed Insights(ページスピード インサイト)
 このページの解説で出てくるPageSpeed Insightsは、Googleが無料で提供しているサイトスピードチェックツールです。
このページの解説で出てくるPageSpeed Insightsは、Googleが無料で提供しているサイトスピードチェックツールです。
モバイル計測の判定が厳しいですが、URLを入力すれば点数によって評価され、改善点や修正ポイントを分かりやすく表示してくれる優秀なツールです。
サイト運営者が多く利用しているので、改善方法を紹介しているサイトは多くあります。このページでも改善方法を後で紹介します。
Test My Site(テスト マイ サイト)
 Test My SiteもGoogleが提供しているモバイル向け表示速度のチェックツールです。
Test My SiteもGoogleが提供しているモバイル向け表示速度のチェックツールです。
PageSpeed Insightsでは点数によって評価されていますが、Test My Siteでは分かりやすい秒数によって評価されます。
改善策も分かりやすく解説されるので、PageSpeed Insightsと合わせて利用するのがおすすめです。
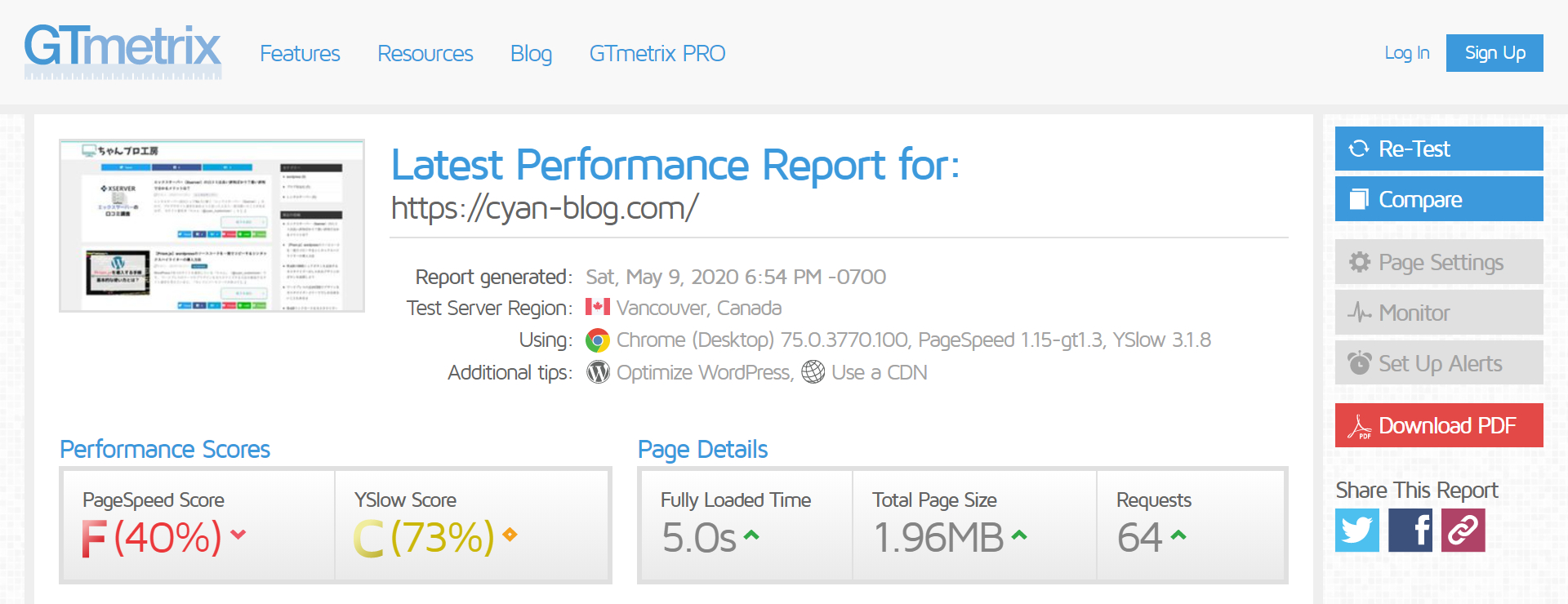
GTmetrix
 GTmetrixは、他のサイトスピードチェックツールと同様に、URLを入力するだけで簡単に表示速度を計測できます。
GTmetrixは、他のサイトスピードチェックツールと同様に、URLを入力するだけで簡単に表示速度を計測できます。
しかし、日本語に対応してないので抵抗のある人は使いにくいと感じるツールと言えます。
計測された評価は事細かく表示されるので、GTmetrixじゃないとダメと感じる人もいると思います。
サイトスピードを改善する方法
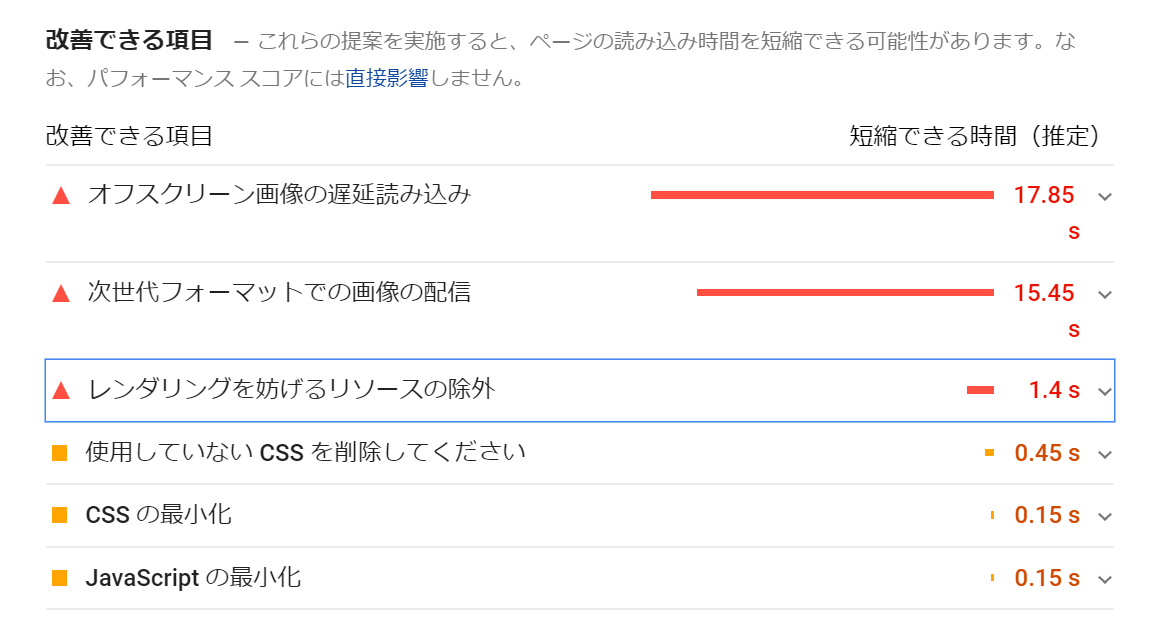
この項目では「PageSpeed Insights」で改善できる項目で表示される内容を、どのようにして改善したのか解説します。
 「ちゃんブロ工房」をPageSpeed Insightsで計測した時の改善できる項目は、「オフスクリーン画像の遅延読み込み」「次世代フォーマットでの画像の配信」が、サイトスピードに大きく影響を与えているのが分かります。
「ちゃんブロ工房」をPageSpeed Insightsで計測した時の改善できる項目は、「オフスクリーン画像の遅延読み込み」「次世代フォーマットでの画像の配信」が、サイトスピードに大きく影響を与えているのが分かります。
画像ファイルの容量を圧縮する
[cc id=12]画像ファイルを圧縮した後にスクショしたので、改善できる項目に「効率的な画像フォーマット」が消えてしまっています[cc id=653]
効率的な画像フォーマットが表示されてしまうのは、容量の大きな画像を利用しているためです。
パソコンでは適切なサイズの画像であっても、画面の小さなスマホのモバイル表示では大きすぎる画像になってしまいます。
サイズファイルの大きな画像は圧縮した方が良く、WordPressでは下記のプラグインで画像圧縮が可能です。
- EWWW Image Optimizer
- Compress JPEG & PNG images(TinyPNG)
- Optimizilla
- Smush
- Imagify
この度の画像圧縮の改善で利用したのは、以前から使い慣れている「EWWW Image Optimizer」
では、EWWW Image Optimizerの設定する流れを紹介します。
- STEP1EWWW Image Optimizerをインストール
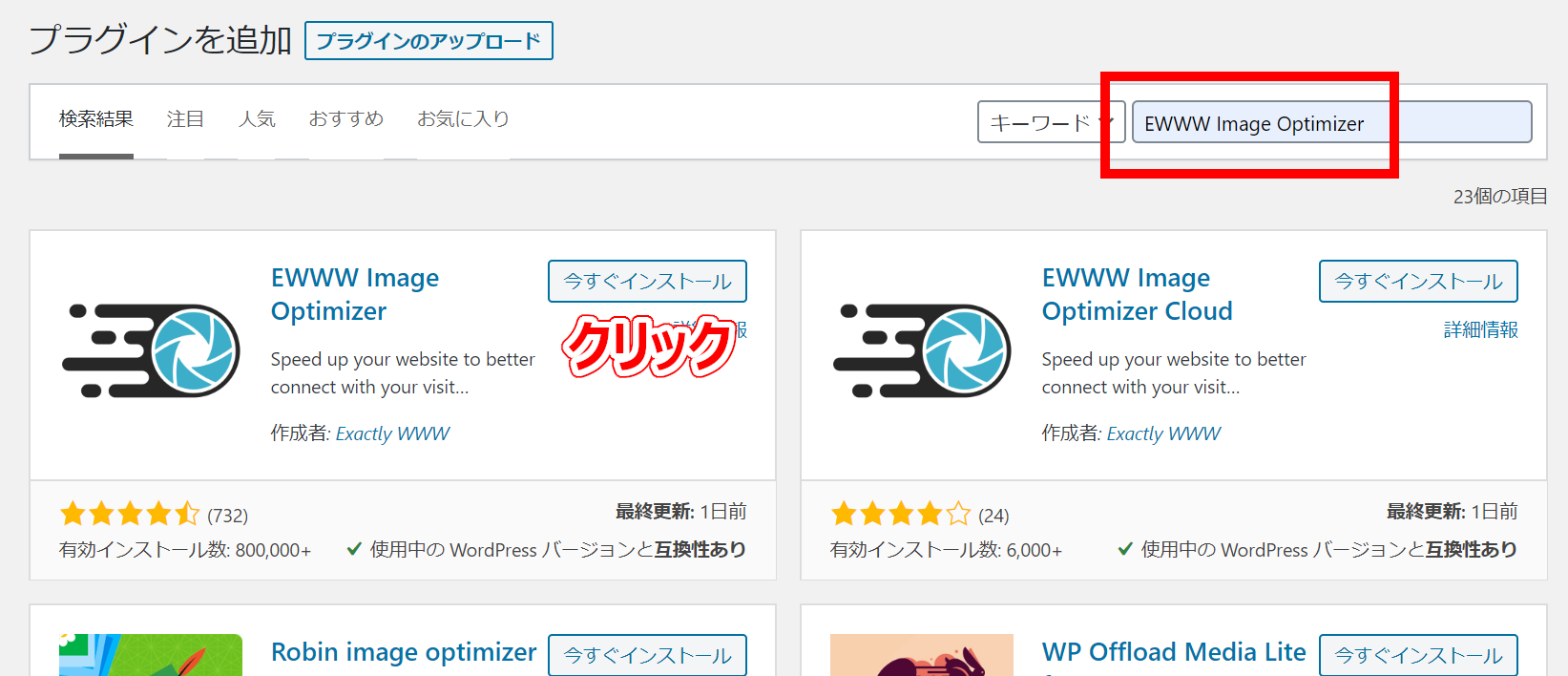
 WordPress管理画面から「プラグイン > 新規追加」を選び、プラグインを追加するページへ進む。
WordPress管理画面から「プラグイン > 新規追加」を選び、プラグインを追加するページへ進む。「EWWW Image Optimizer」を検索にコピペすればプラグインが表示されるので、「今すぐインストール」をクリックします。
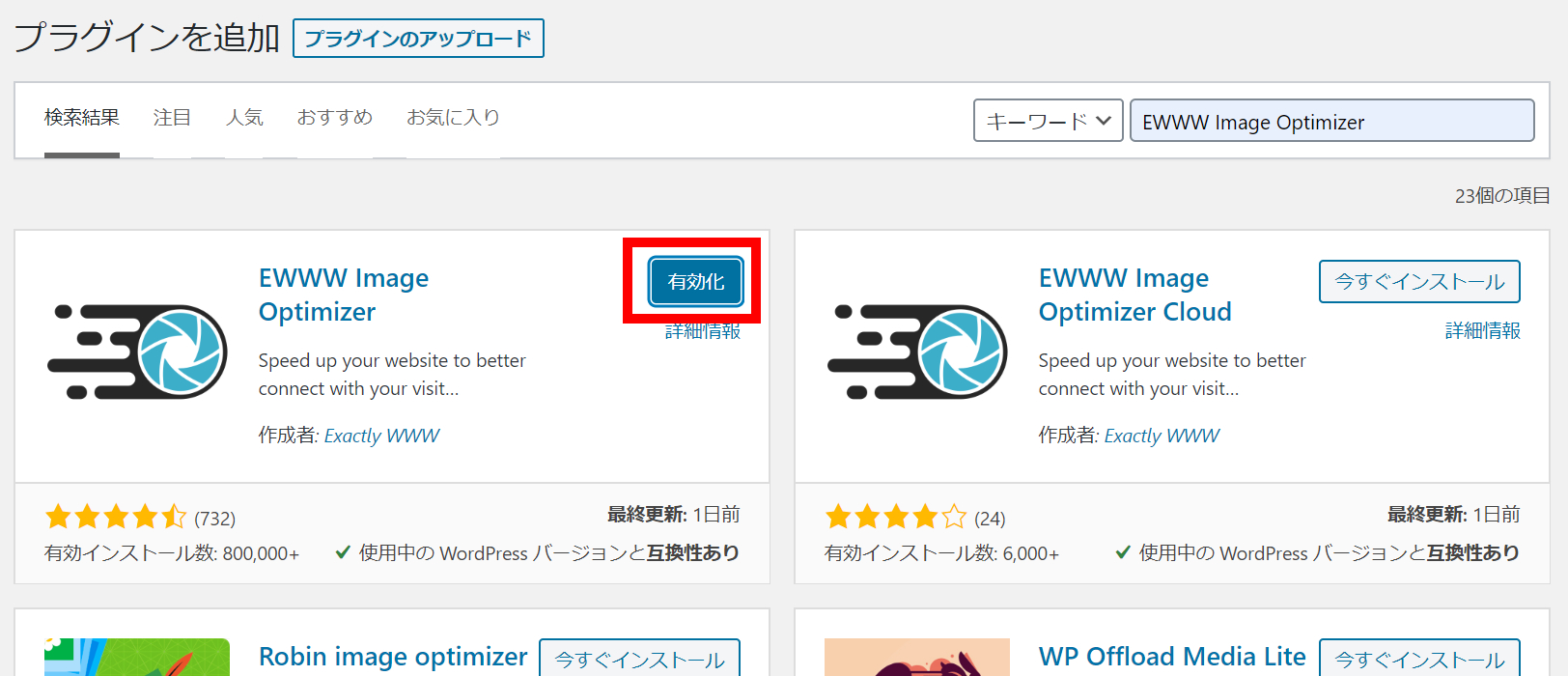
 インストールが完了すると「有効化」のボタンが表示されるので、クリックすると自動的にプラグインが適用されます。
インストールが完了すると「有効化」のボタンが表示されるので、クリックすると自動的にプラグインが適用されます。 - STEP2EWWW Image Optimizerの設定
そのまま利用できるEWWW Image Optimizerですが、最低限の設定がチェックされているのか確認してください。
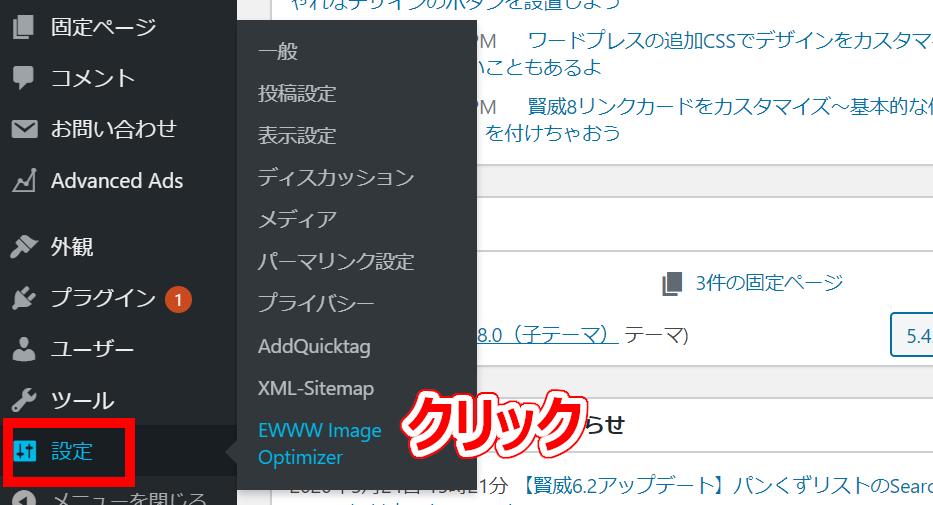
 WordPress管理画面の「設定 > EWWW Image Optimizer」をクリックして、EWWW Image Optimizerの設定へ進みます。
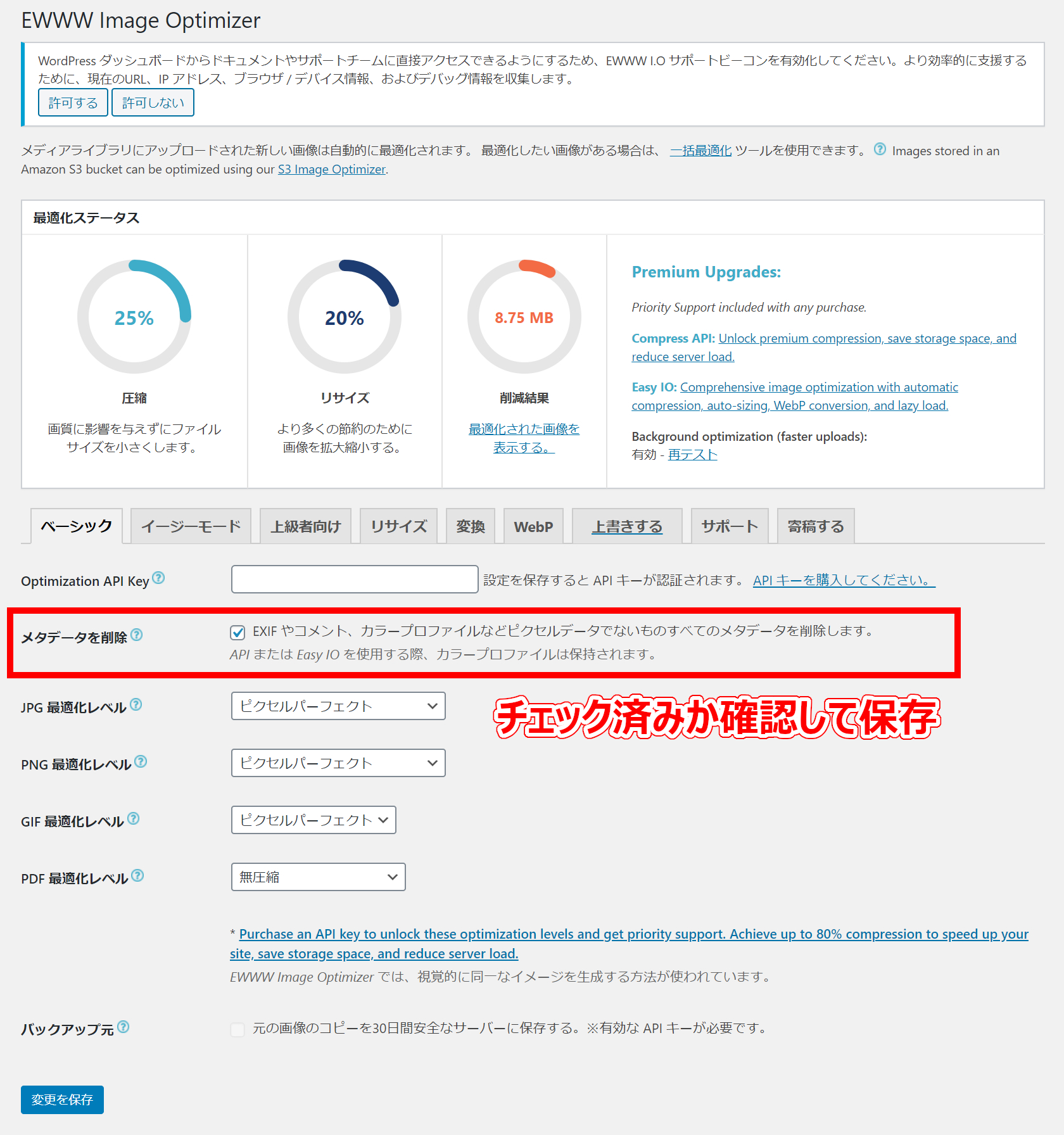
WordPress管理画面の「設定 > EWWW Image Optimizer」をクリックして、EWWW Image Optimizerの設定へ進みます。 まずは、EWWW Image Optimizerのベーシック(Basic)タブにある「メタデータの削除」にチェックされているのか確認してください。英語表記のままでは「Remove Metadata」
まずは、EWWW Image Optimizerのベーシック(Basic)タブにある「メタデータの削除」にチェックされているのか確認してください。英語表記のままでは「Remove Metadata」デフォルトでチェックされているはずですが、もしチェックされていなければ選択して必ず保存してください。
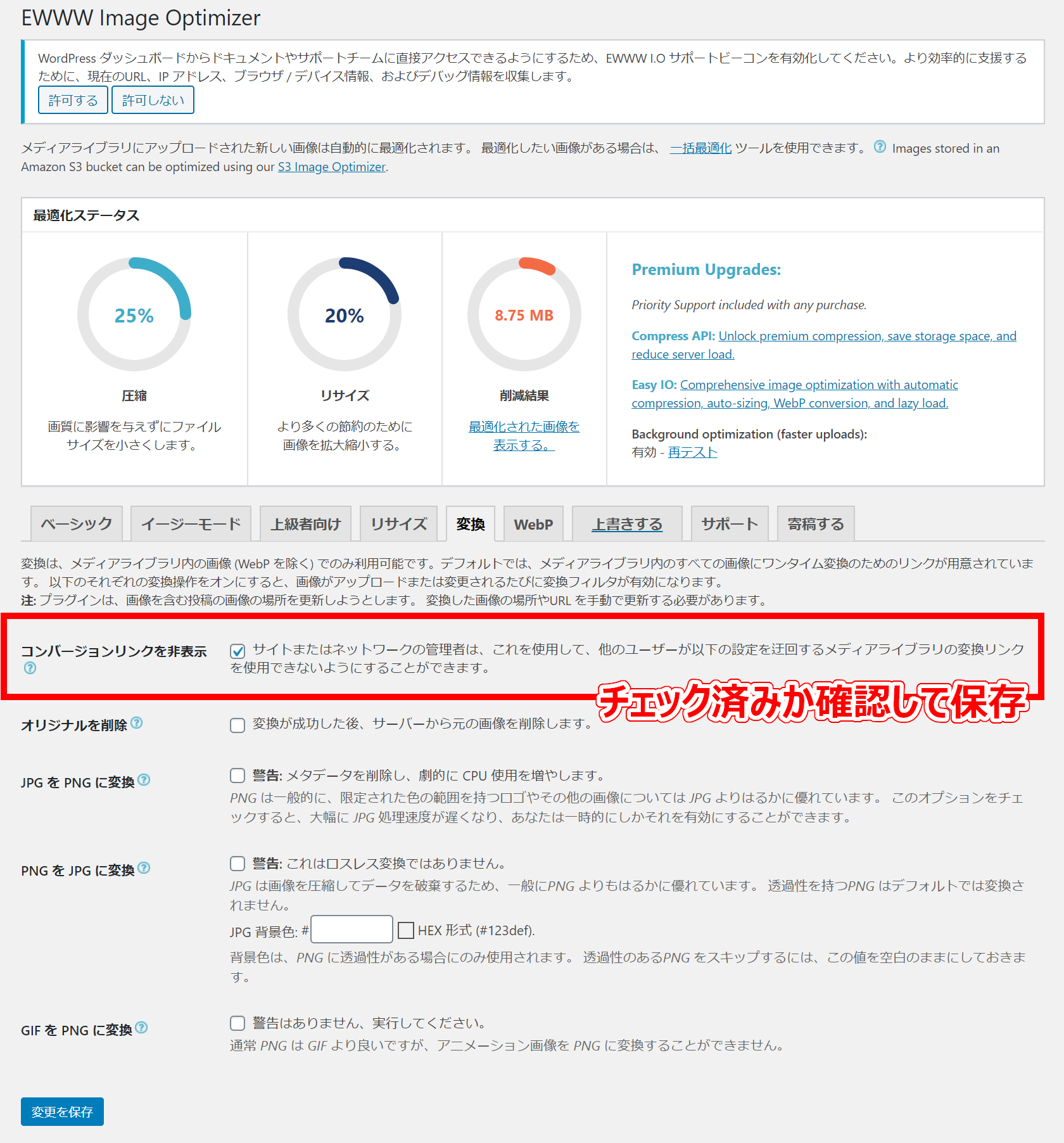
 次にコンバート(Convert)タブにある「コンバージョンリンクの非表示」のチェックを確認します。
次にコンバート(Convert)タブにある「コンバージョンリンクの非表示」のチェックを確認します。チェックが無いと、サイト管理者以外でも画像の拡張子の変換が可能になってしまうので、必ずチェックを入れてください。
- FINAL STEPアップロード済み画像を一括で圧縮する
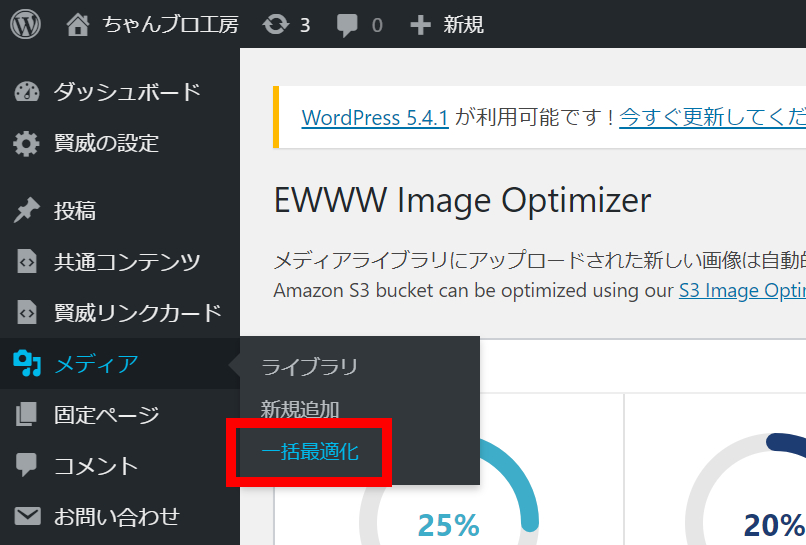
 一度も画像圧縮をされたことが無い場合。EWWW Image Optimizer「一括最適化」でアップロード済みの画像を一括で圧縮することができます。
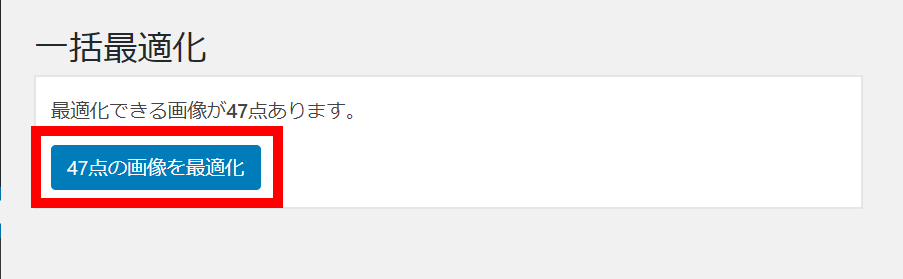
一度も画像圧縮をされたことが無い場合。EWWW Image Optimizer「一括最適化」でアップロード済みの画像を一括で圧縮することができます。「メディア > 一括最適化」をクリックして、圧縮を行う設定画面へ進みます。
 圧縮されていない画像は、赤枠で囲った「最適化されていない画像をスキャンする」で見つけられます。
圧縮されていない画像は、赤枠で囲った「最適化されていない画像をスキャンする」で見つけられます。 記事作成中に画像をいくつかアップロードしたので「47点」の未圧縮の画像がありました。
記事作成中に画像をいくつかアップロードしたので「47点」の未圧縮の画像がありました。[cc id=12]EWWW Image Optimizer適用前は「1960点」の未圧縮画像がありました[cc id=653]
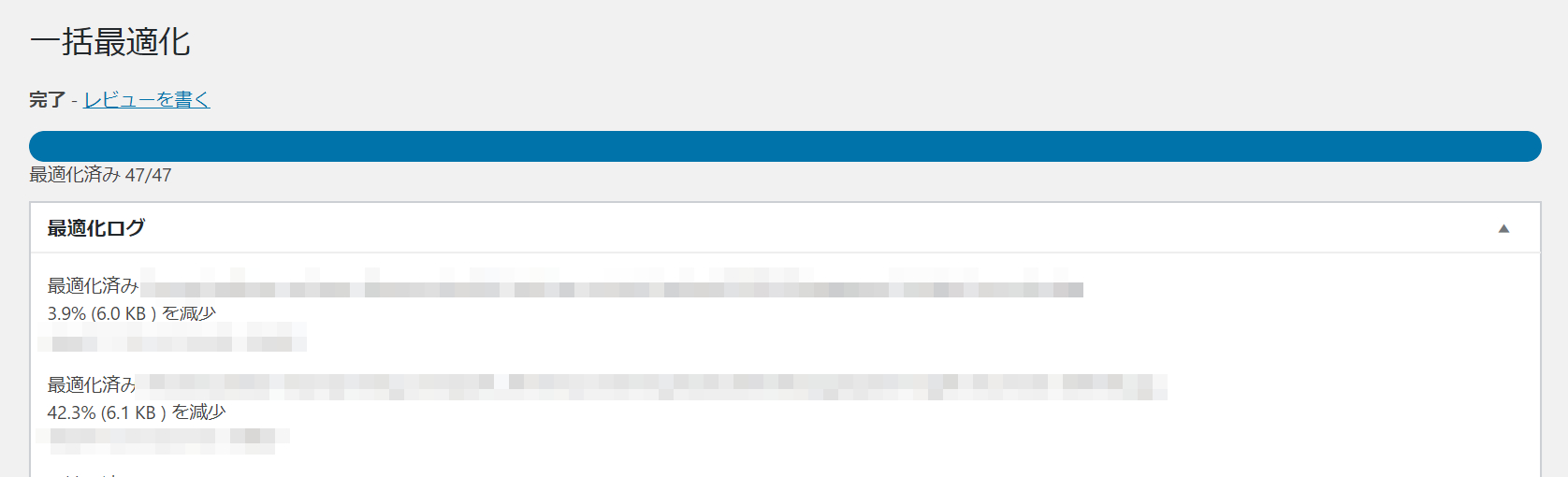
「最適化」のボタンをクリックすると圧縮作業が開始されます。 画像圧縮が完了すると、圧縮された割合とバイト数が表示されます。
画像圧縮が完了すると、圧縮された割合とバイト数が表示されます。
EWWW Image Optimizerは圧縮率は他のプラグインと比べると低いので、画像を多く利用しているサイトなどは他のプラグインを検討しても良いかもしれません。
次世代フォーマット「WebP(ウェッピー)」へ変換させる
改善できる項目に「次世代フォーマットでの画像の配信」とありますが、これもEWWW Image Optimizerで解決できます。
そもそも次世代フォーマットでの画像とは、圧縮性能の高い「JPEG 2000」「JPEG XR」「WebP」のこと。
特にWebPは、Googleが開発した静止画フォーマットで、同じ画質程度のJPGと比較すると約30%ほど圧縮が可能なので、読込速度が速くなります。
次世代画像フォーマットに対応しているブラウザが増えているので、ぜひ活用するとPageSpeed Insightsの数値改善に役立ちます。
では、EWWW Image Optimizerで次世代フォーマット「WebP」に変換する流れを紹介します。
- STEP1WebPへ変換する設定を行う
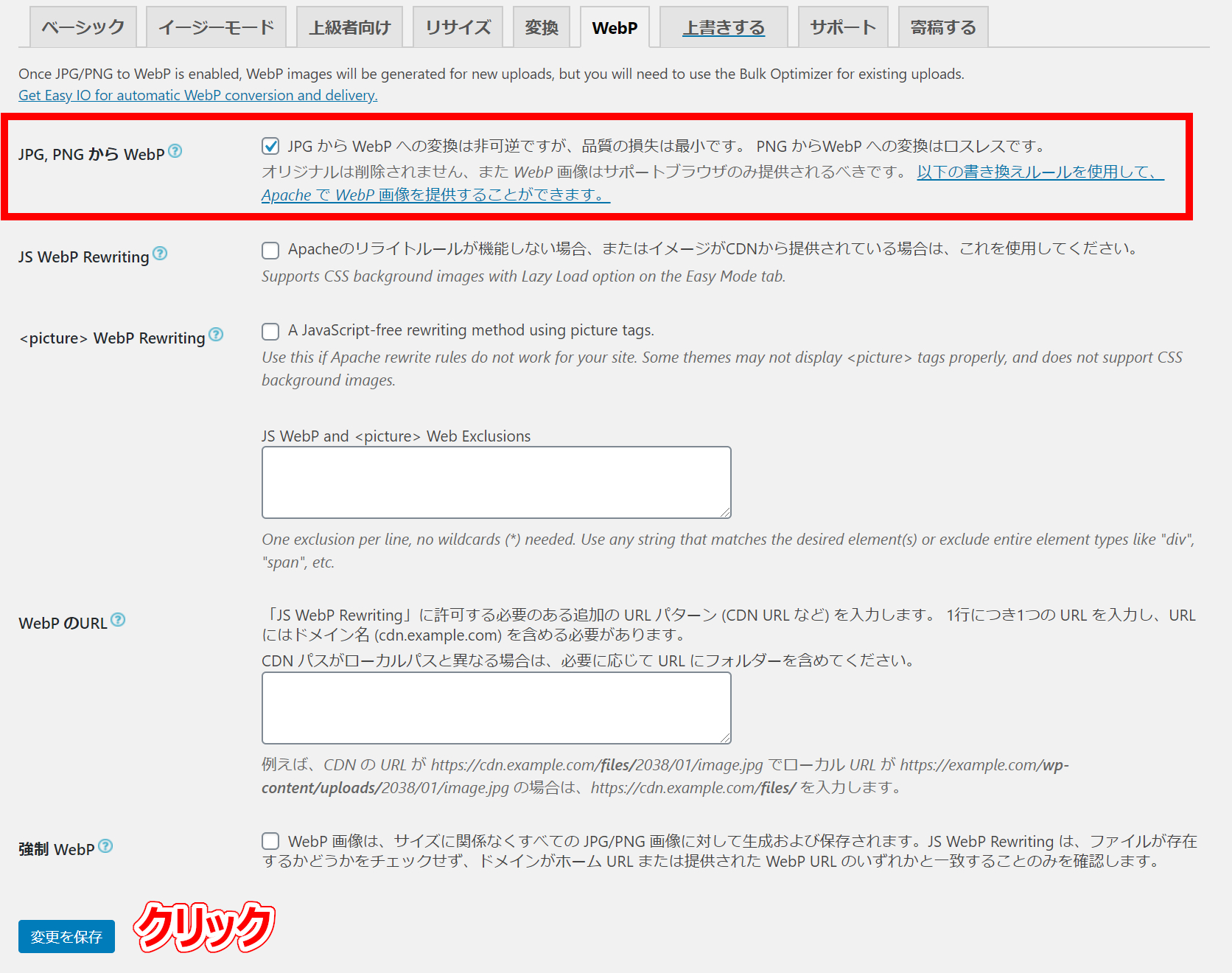
 EWWW Image OptimizerのWebPタブにある「JPG、PNGからWebP」の項目にチェックを入れます。デフォルトではチェックされていません。
EWWW Image OptimizerのWebPタブにある「JPG、PNGからWebP」の項目にチェックを入れます。デフォルトではチェックされていません。EWWW Image OptimizerでWebPの設定はこれで終わりです。
- STEP2.htaccess編集に追記する
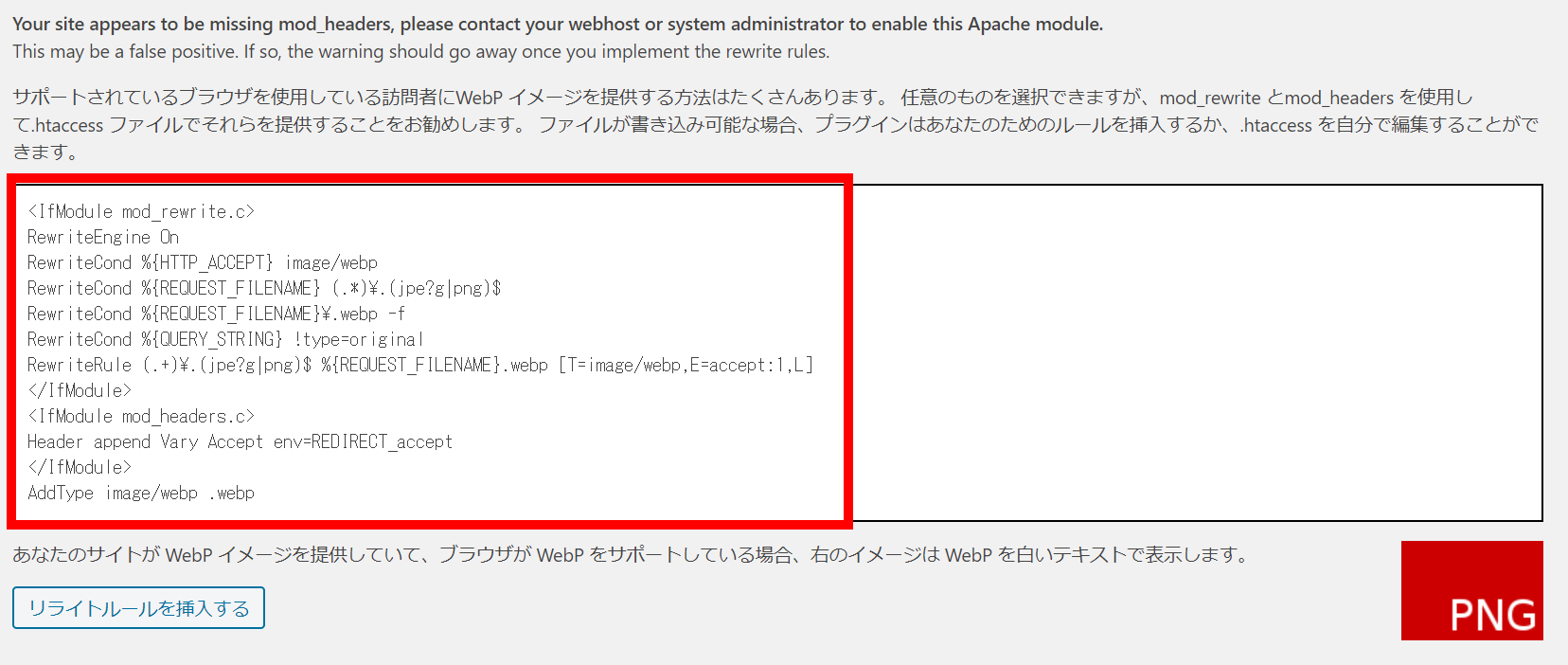
 赤枠で囲ったコードを.htaccessファイルに追記する必要があります。
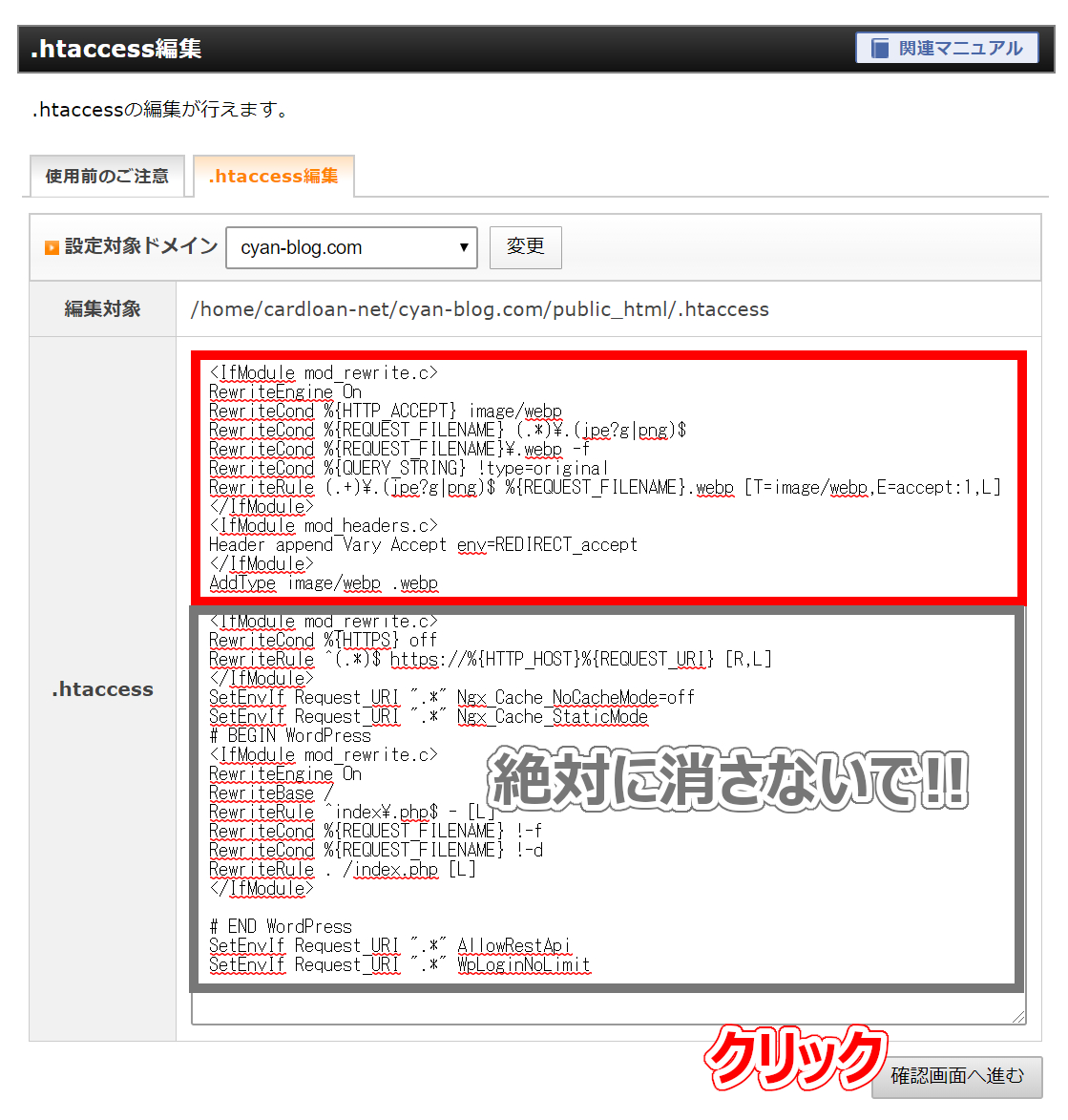
赤枠で囲ったコードを.htaccessファイルに追記する必要があります。コードの内容は「次世代フォーマット対応ブラウザにはWebPで表示、未対応ブラウザでは以前の元フォーマットのJPGやPNGで表示」です。
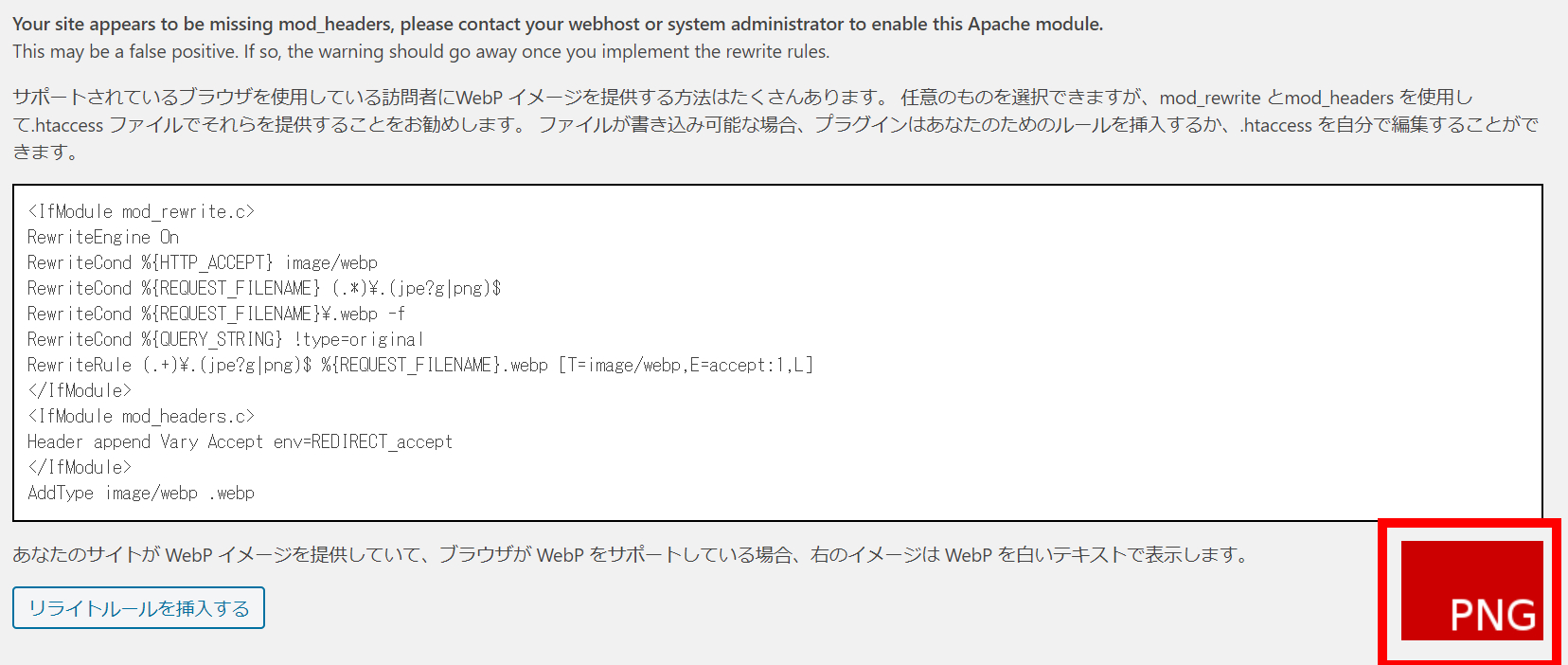
「リライトルールを挿入する」のボタンで簡単に設定できますが、うまく動作しない場合があるので、追記するコードは下記コードなので、コピペして.htaccessファイルに追記してください。
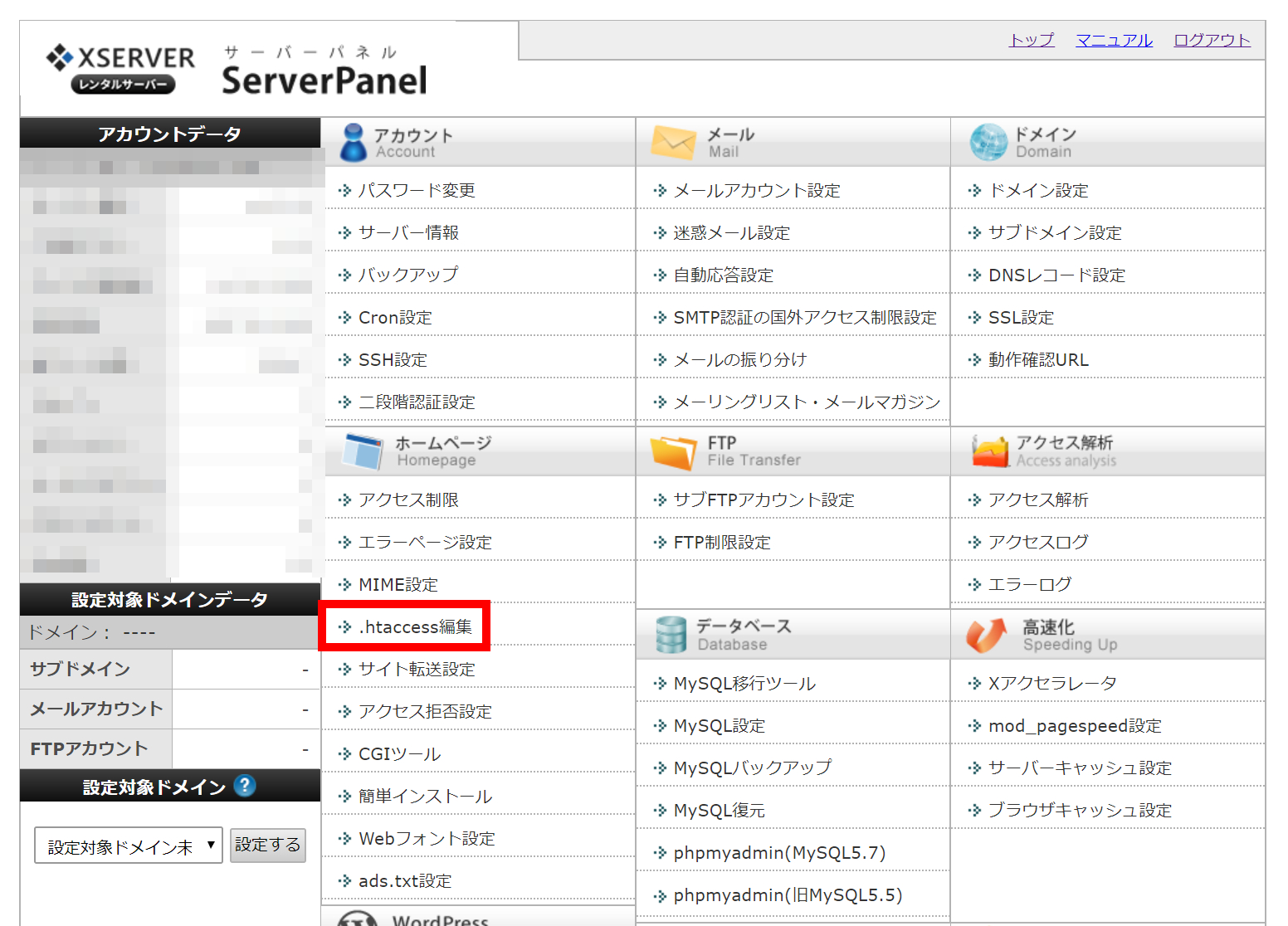
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_FILENAME} (.*).(jpe?g|png)$ RewriteCond %{REQUEST_FILENAME}.webp -f RewriteCond %{QUERY_STRING} !type=original RewriteRule (.+).(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp実際に管理人が利用しているエックスサーバーで「.htaccess編集」の流れを紹介します。
 .htaccess編集の項目をクリックします。
.htaccess編集の項目をクリックします。 グレー枠のコードは、初めから書かれているコードで絶対に消してはいけません。
グレー枠のコードは、初めから書かれているコードで絶対に消してはいけません。赤枠で囲った上部にコピペしたコードを追記して、間違いが無ければ「確認画面へ進む」をクリックします。
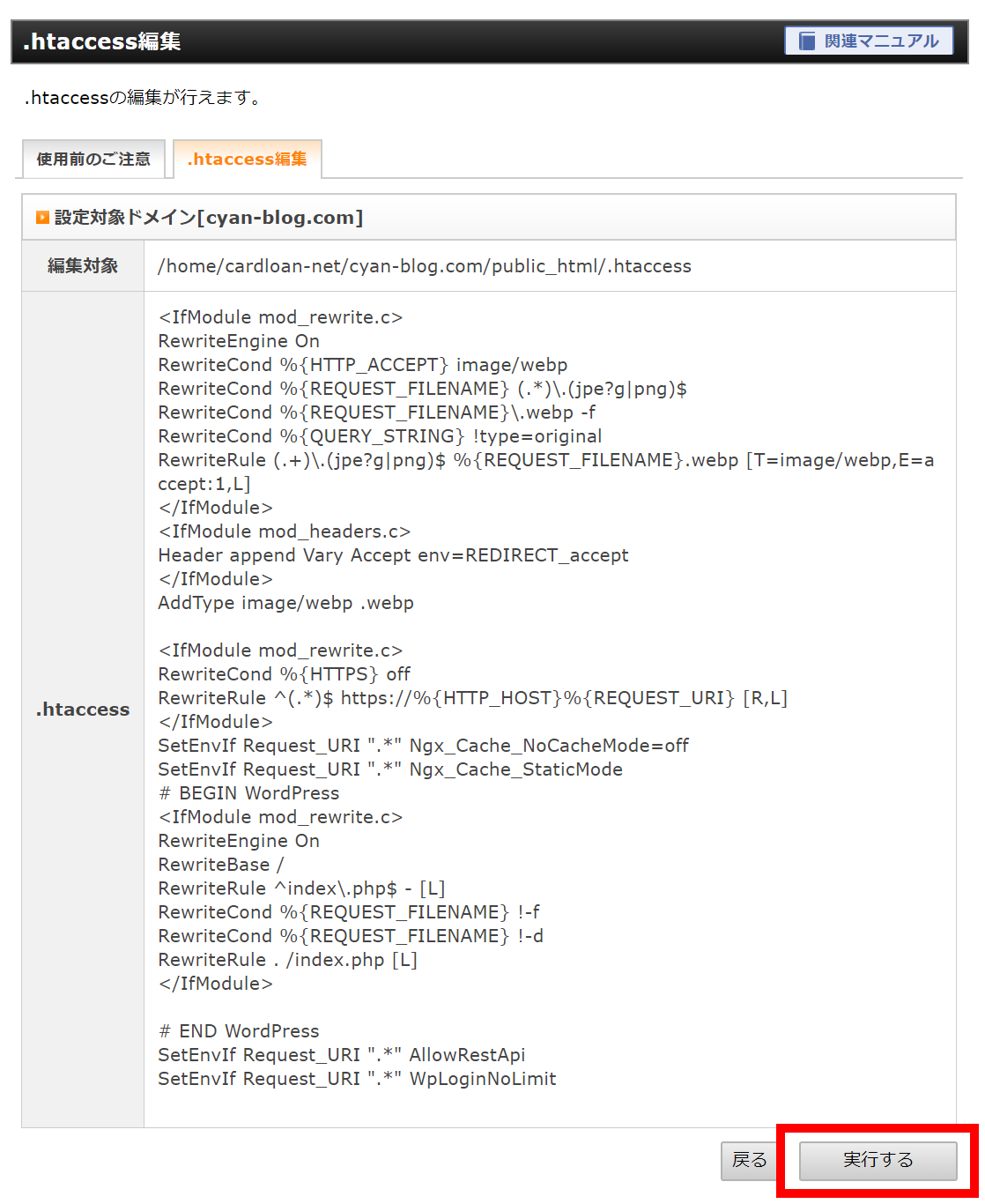
 最終確認を行って、実行ボタンを押せば終了です。
最終確認を行って、実行ボタンを押せば終了です。 - FINAL STEPWebPへ一括変換する
 .htaccessファイルに追記を行っても、EWWW Image OptimizerのWebPタブには「PNG」の赤い表記が残ったままです。
.htaccessファイルに追記を行っても、EWWW Image OptimizerのWebPタブには「PNG」の赤い表記が残ったままです。アップロードした画像フォーマットが、まだJPGやPNGのままなので、WebPへ変換を行います。
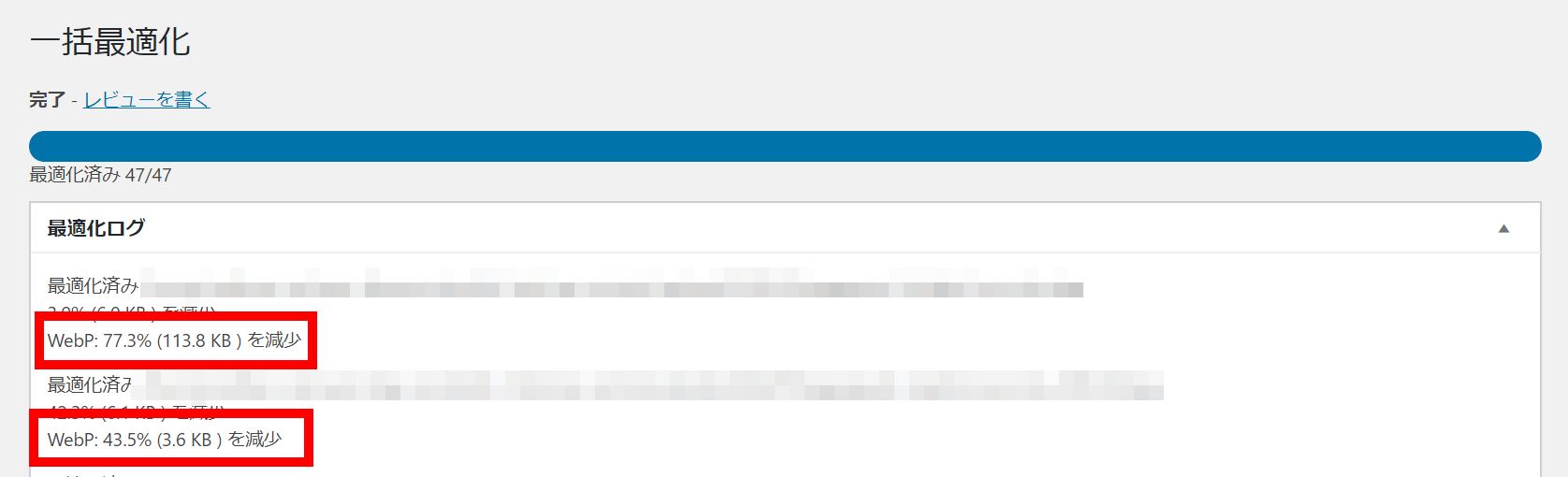
画像圧縮でも解説した「一括最適化」と同じ流れで、自動的にWebPに変換できるようになっています。
 JPGなどをそのまま圧縮したときよりも大きな圧縮率になっているのが分かります。
JPGなどをそのまま圧縮したときよりも大きな圧縮率になっているのが分かります。 .htaccess編集が正常に終わりWebPへ変換も無事に終了すると、EWWW Image OptimizerのWebPタブに表示されていた赤いPNG表記が、緑色のWEBPの表記に変わります。
.htaccess編集が正常に終わりWebPへ変換も無事に終了すると、EWWW Image OptimizerのWebPタブに表示されていた赤いPNG表記が、緑色のWEBPの表記に変わります。
[cc id=12]これで次世代フォーマット「WebP」への変換が完了しました[cc id=653]
CSS・JavaScriptを最適化する
オシャレで高機能なWordPressテーマは、JavaScriptやCSSのファイルの数が多かったり重い場合があり、「レンダリングを妨げるリソースの除外」「CSSの最少化」などの改善できる項目が表示されます。
JavaScriptやCSSのファイルを軽量化・圧縮し、それぞれ1つのファイルにまとめることができるプラグイン「Autoptimize」が高速化に便利です。
Autoptimizeのインストール方法と設定の流れを紹介します。
- STEP1Autoptimizeをインストールする
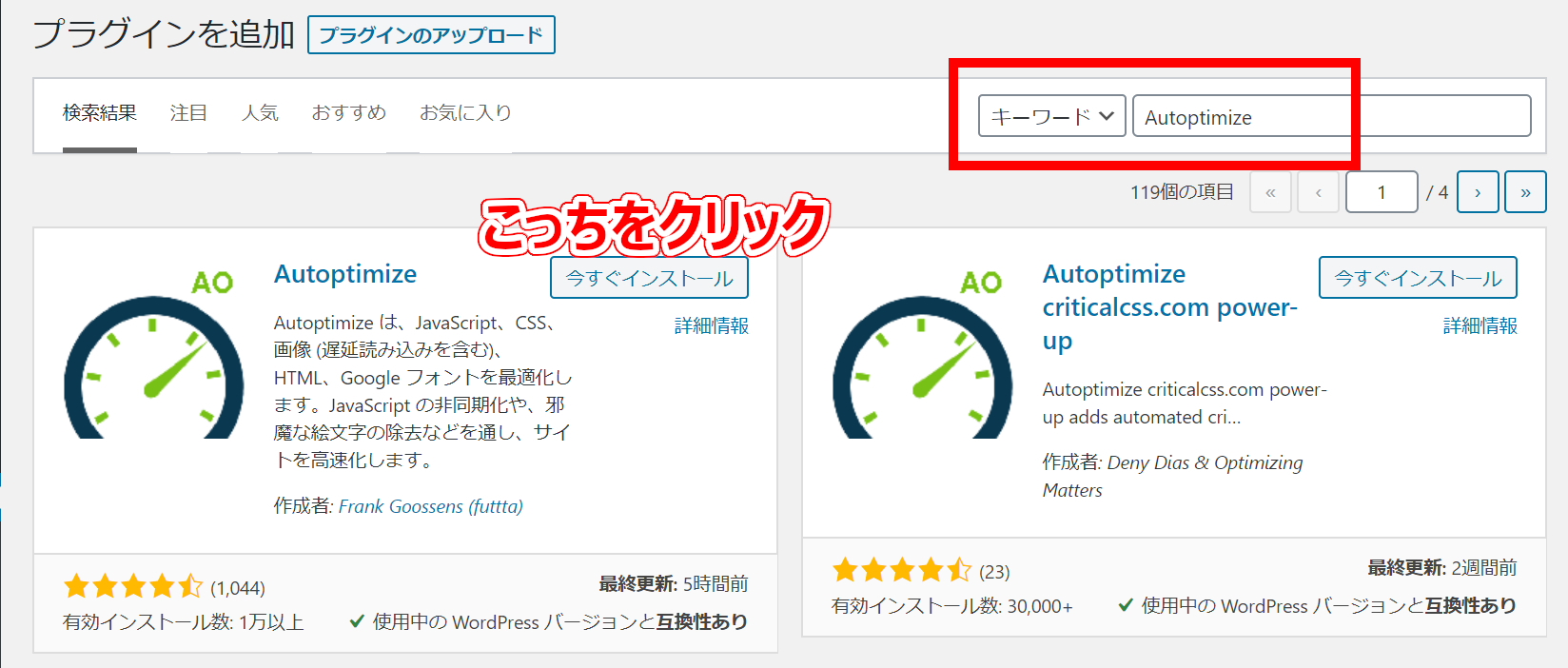
 検索窓に「Autoptimize」と入れると対応のプラグインが表示されます。「今すぐインストール」をクリックします。
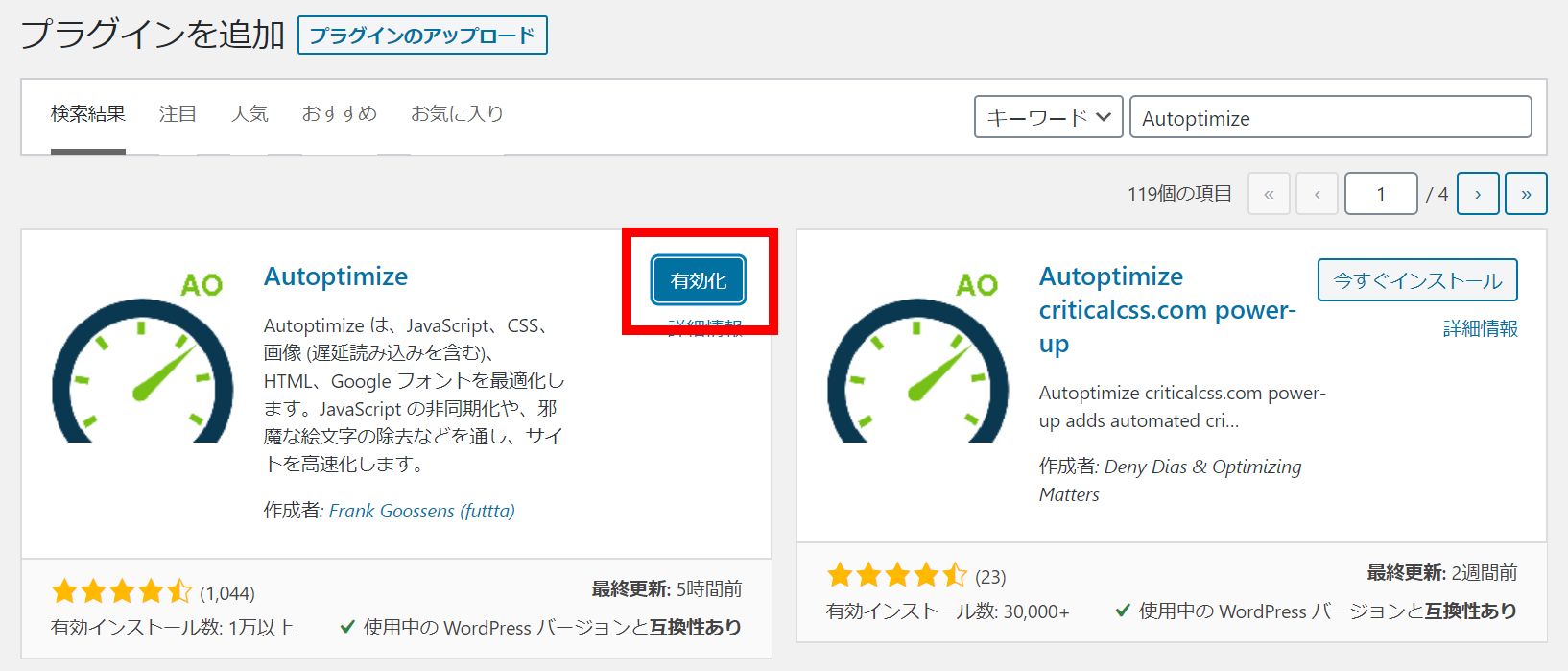
検索窓に「Autoptimize」と入れると対応のプラグインが表示されます。「今すぐインストール」をクリックします。 インストールが完了すると「有効化」が表示されるので、クリックします。これで完了です。
インストールが完了すると「有効化」が表示されるので、クリックします。これで完了です。 - FINAL STEPAutoptimizeを設定する
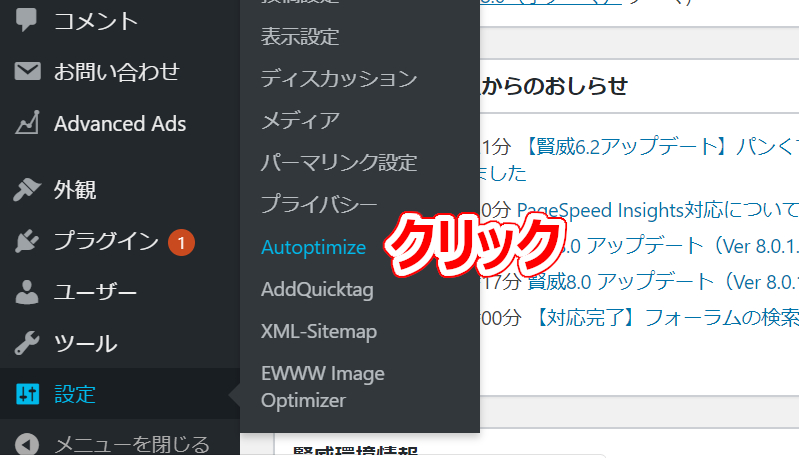
 WordPress管理画面の「設定 > Autoptimize」で、Autoptimizeの設定画面へ進みます。
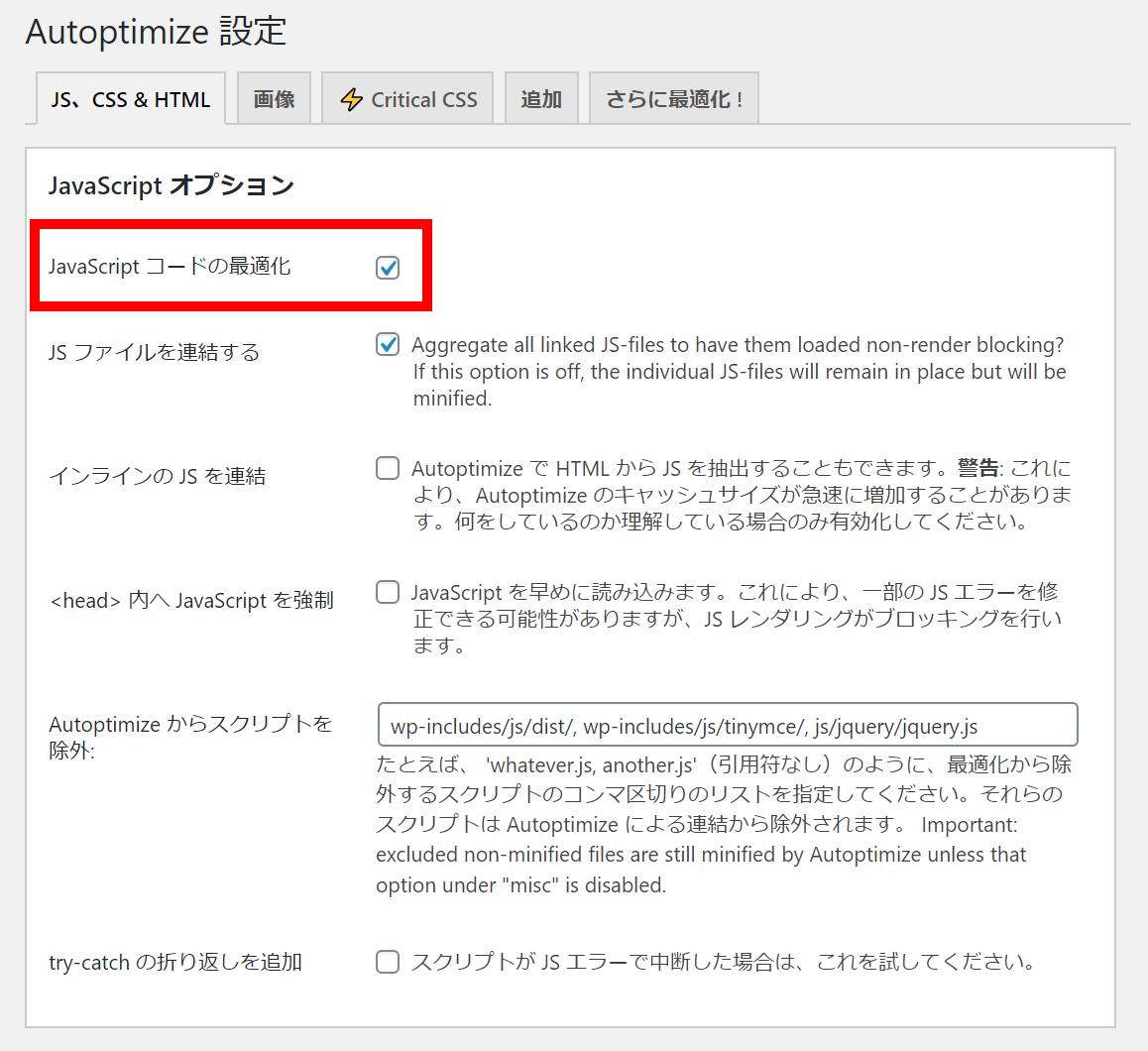
WordPress管理画面の「設定 > Autoptimize」で、Autoptimizeの設定画面へ進みます。 JavaScriptオプションの設定は「JavaScriptコードの最適化」にチェックを入れます。
JavaScriptオプションの設定は「JavaScriptコードの最適化」にチェックを入れます。JavaScriptファイル内にある改行やムダな空白を削除する指示になり、軽量化と圧縮が行われます。
2つ目の項目「JSファイルを連結する(Aggregate JS-files?)」は、1つにまとめて読み込むようにする内容なので、デフォルトのチェックのままにしておきましょう。
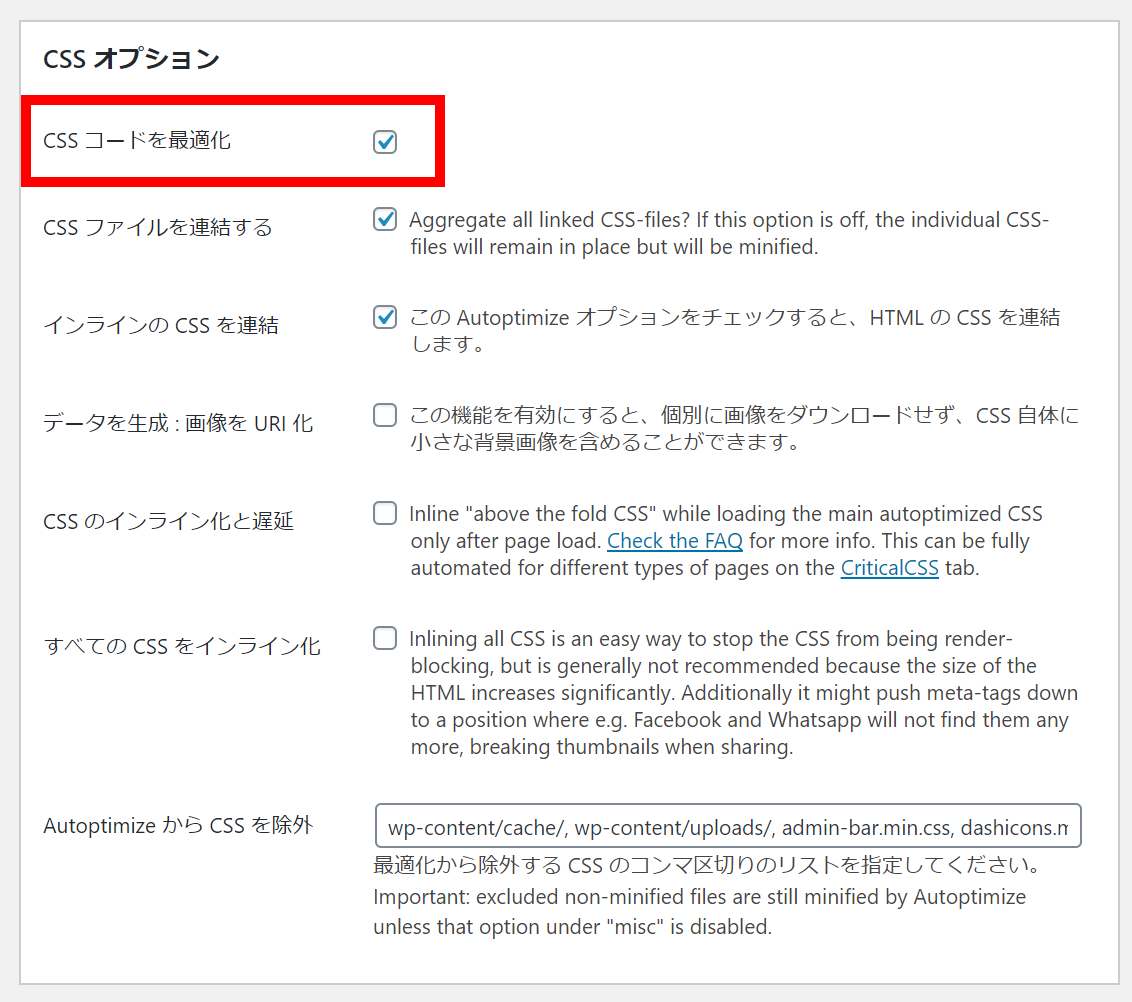
 CSSファイルも同様に、最適化と連結にチェックを行います。さらに、HTMLに直接記述したCSSも集約させるように3つ目の項目もチェックしておきましょう。
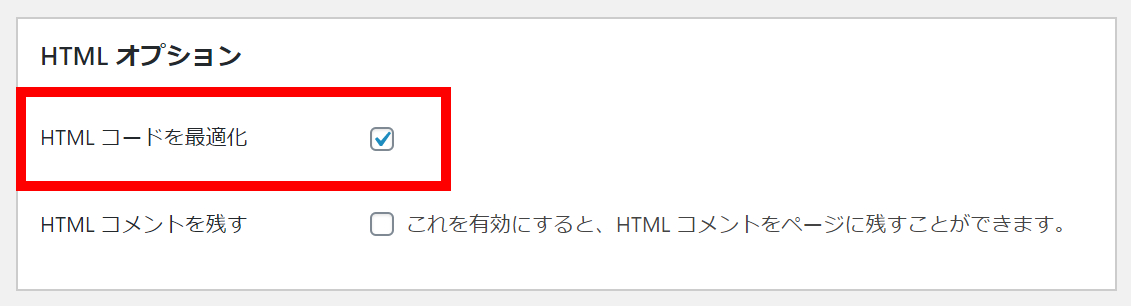
CSSファイルも同様に、最適化と連結にチェックを行います。さらに、HTMLに直接記述したCSSも集約させるように3つ目の項目もチェックしておきましょう。 HTMLもムダな改行や空白を削除するために「HTMLコードを最適化」にチェックしてください。
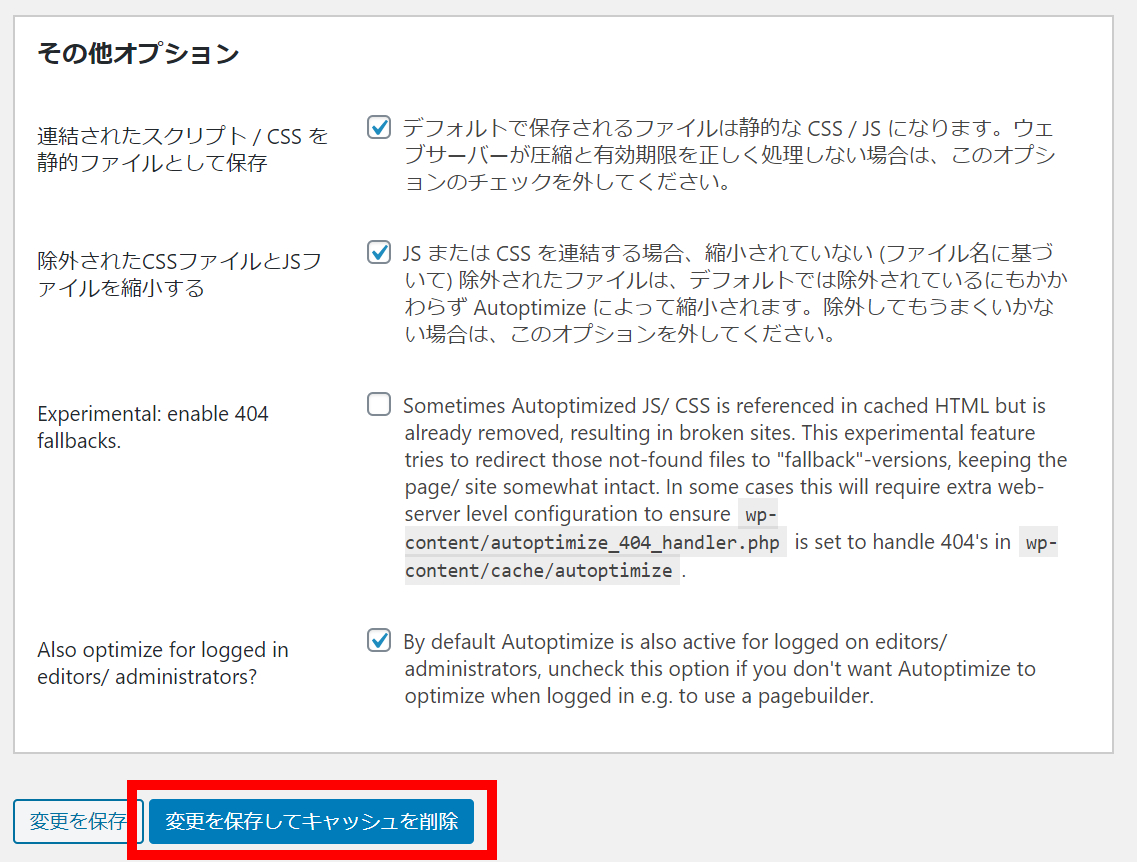
HTMLもムダな改行や空白を削除するために「HTMLコードを最適化」にチェックしてください。 「CDNオプション」や「その他オプション」はデフォルトの設定のままで大丈夫なので、最下部にある「変更を保存してキャッシュを削除」をクリックすれば完了です。
「CDNオプション」や「その他オプション」はデフォルトの設定のままで大丈夫なので、最下部にある「変更を保存してキャッシュを削除」をクリックすれば完了です。
「レンダリングを妨げるリソースの除外」を消すためのAutoptimizeの設定は、チェックしていくだけなのでとても簡単です。
画像を遅延読み込みさせる
ちゃんブロ工房で最も大きな改善点である「オフスクリーン画像の遅延読み込み」は、画面上に表示されていない画像は後から読込するように設定すればOKです。
画像遅延読み込みさせるWordPressのプラグインは多く、下記のプラグインが人気です。
- a3 Lazy Load
- Lazy Loader
- BJ Lazy Loader
しかし、遅延読み込みするためのプラグインとWebP変換した「EWWW Image Optimizer」の相性があまり良くなくて、WebPが上手く表示されない場合があります。
ですので、私は遅延読み込み系のプラグインを利用しませんでした。
私が利用したプラグインは前項目でも出てきた「Autoptimize」で、遅延読み込み設定も行えます。
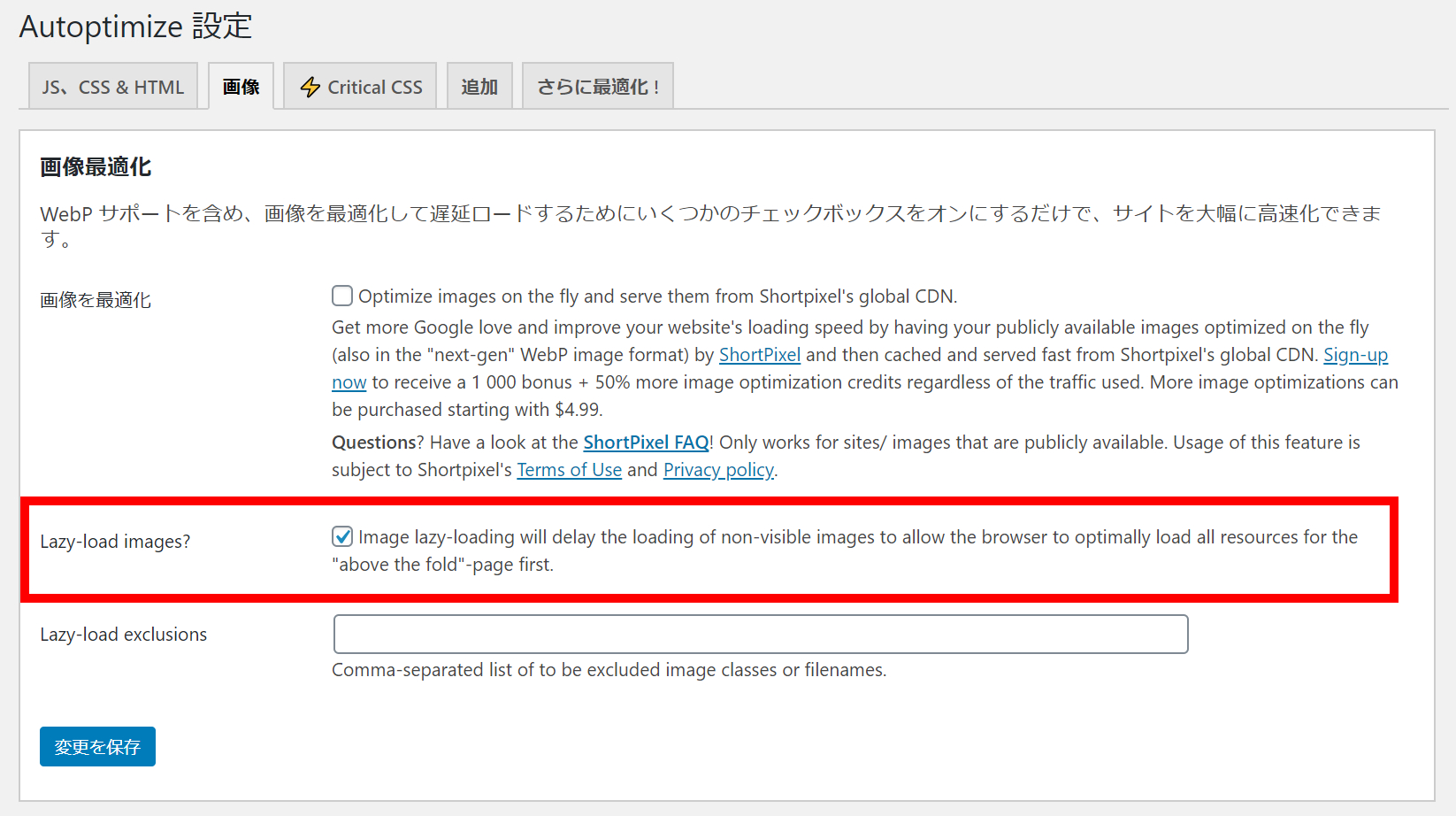
 Autoptimize設定の画像タブを選ぶと「画像最適化」が行えるようになります。
Autoptimize設定の画像タブを選ぶと「画像最適化」が行えるようになります。
2番目の項目「Lazy-load images?」にチェックすれば、画像の遅延読み込みが完了します。
他の遅延読み込み系のように細かい設定はできませんが、プラグインを増やすことや相性を考えると、Autoptimizeだけで十分だと思います。
高速サーバーに乗り換える
サーバースペックの低いレンタルサーバーを利用している場合、PageSpeed Insightsの改善できる項目に「サーバーの応答時間が遅い(TTFB)」「サーバーの応答時間を改善する」など表示されます。
特に、ワンコイン(500円)以下の格安レンタルサーバーで、サイトの表示速度の改善策を試みても、サイトスピードが速くならない場合が多いです。
高速サーバーとして最適化されたレンタルサーバーに乗り換えると、今までの改善策を利用しなくても速くなるケースがあります。
ちゃんブロ工房が運営しているエックスサーバーは高速サーバーとして有名で、私も格安サーバーから乗り換えた経験があります。
他のレンタルサーバーでは、新しい「ConoHa Wing」も高速サーバーで人気が高くなっています。
高速化されたWordPressテーマを利用する
WordPressテーマには有料テーマと無料テーマがありますが、高速化に最適されているのは有料テーマがほとんどです。
無料テーマでどうしても速度が遅いと感じてしまう場合があれば、有料テーマに乗り換えるのも1つの方法です。
ちゃんブロ工房のWordPressテーマは「賢威」で、2020年3月16日のアップデートでPageSpeed Insightsに対応し最適化されています。
1つの例として、表示速度が遅くなりやすい「Font Awesome5」など、Webアイコンフォントの読込を出来ない仕様に変更になっています。
[cc id=12]当サイトはFont Awesome5を利用したいから、カスタマイズしています[cc id=653]
まとめ
サイトスピードを改善することが、検索エンジンのSEO対策や直接の収益にも繋がるCVRが向上すると分かっています。
特に、スマホ利用の割合が増えているので、表示速度の高速化対策をしていないのは危険で、ユーザー満足度が低くなるのは、サイト運営が上手く進まないことにも繋がります。
表示速度が速いだけで検索エンジンの上位表示はできませんが、どうしてもサイト読込時間がかかる場合は、高速化を試す価値は絶対あります。


 WordPress管理画面から
WordPress管理画面から インストールが完了すると
インストールが完了すると WordPress管理画面の
WordPress管理画面の まずは、EWWW Image Optimizerのベーシック(Basic)タブにある
まずは、EWWW Image Optimizerのベーシック(Basic)タブにある 次にコンバート(Convert)タブにある
次にコンバート(Convert)タブにある 一度も画像圧縮をされたことが無い場合。EWWW Image Optimizer「一括最適化」でアップロード済みの画像を一括で圧縮することができます。
一度も画像圧縮をされたことが無い場合。EWWW Image Optimizer「一括最適化」でアップロード済みの画像を一括で圧縮することができます。 圧縮されていない画像は、赤枠で囲った
圧縮されていない画像は、赤枠で囲った 記事作成中に画像をいくつかアップロードしたので「47点」の未圧縮の画像がありました。
記事作成中に画像をいくつかアップロードしたので「47点」の未圧縮の画像がありました。 画像圧縮が完了すると、圧縮された割合とバイト数が表示されます。
画像圧縮が完了すると、圧縮された割合とバイト数が表示されます。
 赤枠で囲ったコードを.htaccessファイルに追記する必要があります。
赤枠で囲ったコードを.htaccessファイルに追記する必要があります。 .htaccess編集の項目をクリックします。
.htaccess編集の項目をクリックします。 グレー枠のコードは、初めから書かれているコードで
グレー枠のコードは、初めから書かれているコードで 最終確認を行って、実行ボタンを押せば終了です。
最終確認を行って、実行ボタンを押せば終了です。 .htaccessファイルに追記を行っても、EWWW Image OptimizerのWebPタブには「PNG」の赤い表記が残ったままです。
.htaccessファイルに追記を行っても、EWWW Image OptimizerのWebPタブには「PNG」の赤い表記が残ったままです。 JPGなどをそのまま圧縮したときよりも大きな圧縮率になっているのが分かります。
JPGなどをそのまま圧縮したときよりも大きな圧縮率になっているのが分かります。 .htaccess編集が正常に終わりWebPへ変換も無事に終了すると、EWWW Image OptimizerのWebPタブに表示されていた赤いPNG表記が、緑色のWEBPの表記に変わります。
.htaccess編集が正常に終わりWebPへ変換も無事に終了すると、EWWW Image OptimizerのWebPタブに表示されていた赤いPNG表記が、緑色のWEBPの表記に変わります。 検索窓に「Autoptimize」と入れると対応のプラグインが表示されます。
検索窓に「Autoptimize」と入れると対応のプラグインが表示されます。 インストールが完了すると「有効化」が表示されるので、クリックします。これで完了です。
インストールが完了すると「有効化」が表示されるので、クリックします。これで完了です。 WordPress管理画面の
WordPress管理画面の JavaScriptオプションの設定は
JavaScriptオプションの設定は CSSファイルも同様に、最適化と連結にチェックを行います。さらに、HTMLに直接記述したCSSも集約させるように3つ目の項目もチェックしておきましょう。
CSSファイルも同様に、最適化と連結にチェックを行います。さらに、HTMLに直接記述したCSSも集約させるように3つ目の項目もチェックしておきましょう。 HTMLもムダな改行や空白を削除するために「HTMLコードを最適化」にチェックしてください。
HTMLもムダな改行や空白を削除するために「HTMLコードを最適化」にチェックしてください。 「CDNオプション」や「その他オプション」はデフォルトの設定のままで大丈夫なので、最下部にある「変更を保存してキャッシュを削除」をクリックすれば完了です。
「CDNオプション」や「その他オプション」はデフォルトの設定のままで大丈夫なので、最下部にある「変更を保存してキャッシュを削除」をクリックすれば完了です。