ブログやサイトのデザインで困ったことはありませんか?
ちゃんブロ工房の管理人「ちゃん」(@cyan_customizer)です。
賢威カスタム屋と名乗っているので、日々CSSを触ってワードプレス(wordpress)のデザインをカスタマイズしています。
[cc id=12]絶対じゃないけど、CSSをイジることが出来れば、好みのデザインやポイントが目立つように変更することも出来ますよ。[cc id=653]
CSSって何?
[cc id=654]さっきから出てきてる「CSS」って何なの?教えて![cc id=653]
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」のそれぞれの頭文字を取って略した言葉です。長ったらしい名前で言う人はまずいないので、CSS(シーエスエス)と言葉は覚えとけばいいですよ。
CSSは必ず必要なスキルでは無くて、今のワードプレスの有料テーマや無料テーマで有名な「Cocoon(コクーン)」を使えば、CSSを覚えなくてもキレイなブログやサイトは出来ます。
[cc id=12]私が使っている有料テーマは「賢威」ですよ![cc id=653]
有名なテーマをそのまま使うと、同じテーマの場合はデザインが同じになってしまうので、少し個性が出しにくいことになります。
ブログの個性を出す1つの方法として、CSSで「文字の大きさ」「見出しの色」「写真の位置」など、様々なカスタマイズが出来ます。
「CSSをイジるのは難しそうでコワイ」と感じるブロガーさんも多いですが、CSSについて詳しく書いているサイトも非常に多いので、参考にされることをおすすめします。
ワードプレスには、CSSをカスタマイズする方法に「追加CSS」「子テーマ」「親テーマ」があります。
追加CSSは初心者におすすめ
追加CSSでデザインをカスタマイズするのは、初めてブログを運営される人に非常におすすめです。
なぜ初心者におすすめするのかポイントを抑えて解説していきます。
まず追加CSSとは何?
[cc id=654]追加CSSを探しているのに、ワードプレスの管理画面から見つからないけどどこ?[cc id=653]
追加CSSを探される方もいますが、ワードプレスの基本機能「カスタマイズ」から追加CSSを触ることが出来ます。

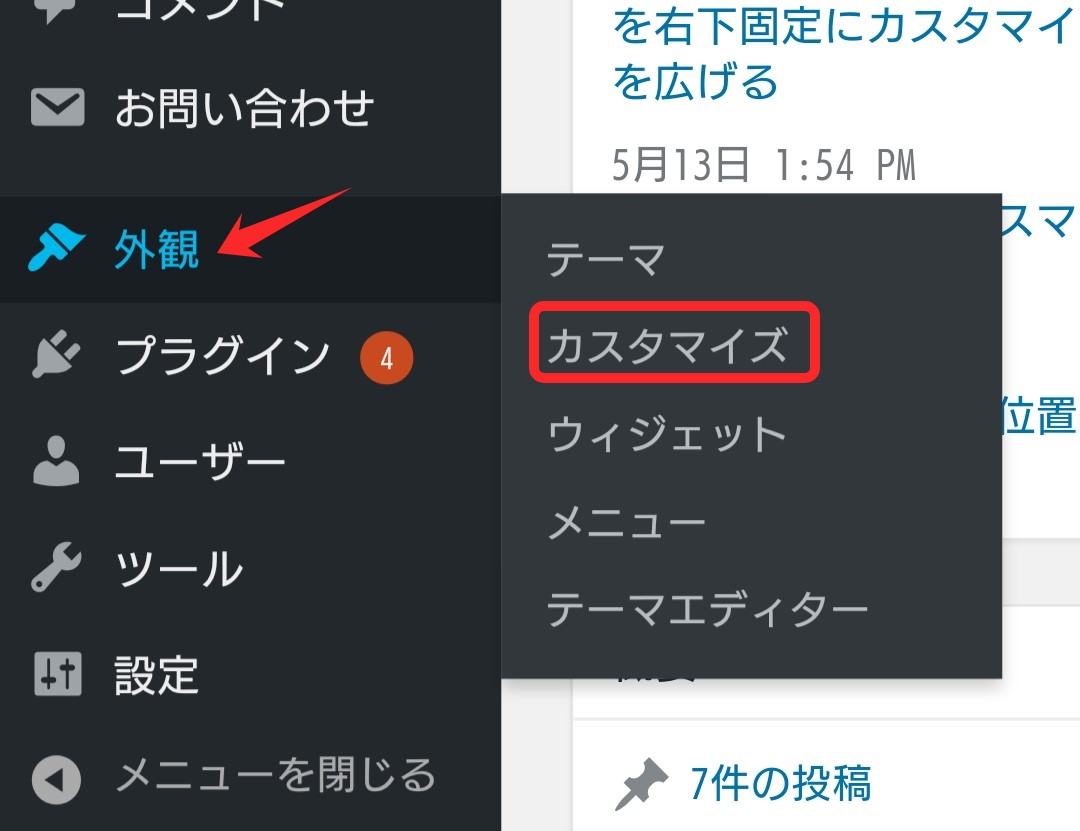
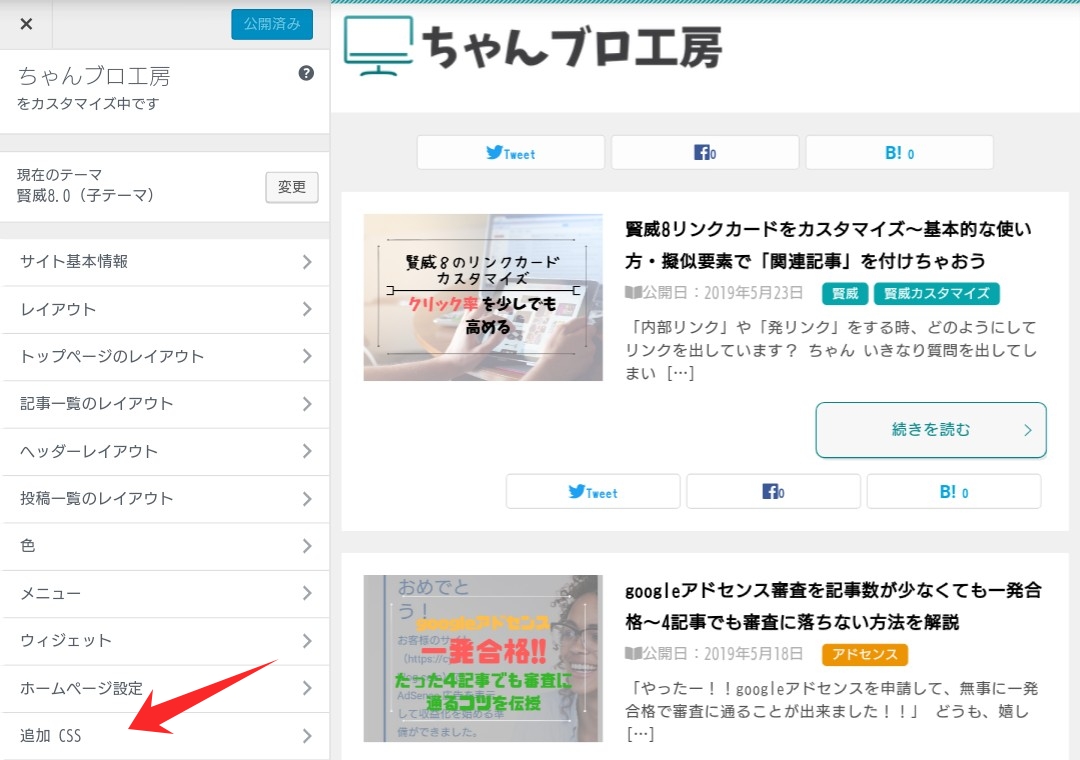
管理画面の「外観 > カスタマイズ」を選択すると、下の画像のようにカスタマイズ機能が使えるページに移行します。

賢威では多くのカスタマイズ機能がありますが、その中の1つに追加CSSがあります。
- サイト基本情報
- メニュー
- ウィジェット
- 固定フロントページ
- 追加CSS
私が利用している賢威のように、多くのカスタマイズ機能があれば、見出し(hタグ)などの簡単な色の変更などは出来ますが、専門的なカスタマイズは追加CSSから行います。
追加CSSのメリット
追加CSSが初心者におすすめだと言えるメリットがあります。
- ワードプレスインストール後、すぐに利用できる
- スタイルシートを直接イジらない
- プレビュー機能を見ながらカスタマイズできる
- テーマのアップデートに左右されない
追加CSSを利用するには、ワードプレスのバージョン4.7以上に限られるので、最新版にアップデートしましょう。
ワードプレスの機能だからすぐに利用できる
追加CSSはワードプレス標準機能なので、テーマごとに利用できないことはありません。
別にCSSファイルをアップロードするようなこともないので、ワードプレスを初めて触る初心者でも迷わずCSSをイジることが出来ます。
「CSSなんて分からない」と思うかもしれませんが、初めは下の簡単なCSSを試してみてください。
p {font-size: 14px; /*サイト全体の文字の大きさ*/}
h2 { background-color: #05a5ab; /*hタグの背景色*/
color: #fff; /*hタグの文字の色*/}
簡単なCSSを記述するだけでも、ガラッとサイトの印象が変わるので、触りやすい追加CSSはおすすめです。
スタイルシートを直接カスタマイズしないから安心
追加CSS以外でデザインをカスタマイズする場合、親テーマや子テーマのテーマごとにある「スタイルシート」に、直接コードを記入してデザインを変更します。
よくあるスタイルシートのphpファイルは「style.php」です。賢威8のスタイルシートは「base.php」なのですが、賢威のテーマによってファイル名は変わります。
style.phpにはデザインの重要なコードが書かれているので、追加CSSを利用すれば消してしまう心配はありません。
追加CSSで保存したとしても、スタイルシートのコードを上書きすることもないので、削除されることはありません。
プレビュー機能を見ながらカスタマイズ出来る
追加CSSのページでデザインをカスタマイズすると、隣の画面に表示されているページのデザインが、同時に変更されるようになっています。
スタイルシートに直接書き込む場合は、CSSを保存してから実際のページに切り替えて確認し、もしデザインが思い通り進んでいなければ、再度スタイルシートに戻ってカスタマイズします。
[cc id=12]少し面倒に思う人もいるはずですね。[cc id=653]
テーマをアップデートしても追加CSSは消えない
wordpressテーマの無料や有料に限らず、不具合や品質向上のためにアップデートが行われます。
親テーマのスタイルシートに直接書き込んでいるCSSは、アップデートを行うと消えてしまうので、1からカスタマイズする必要があります。
追加CSSであれば、スタイルシートに書くわけではなく、別の場所のデータベースに保存されるので、同じテーマのアップデートを行っても、CSSはそのままなので、デザインが変わってしまう心配はありません。
追加CSSにもデメリットはある
追加CSSはメリットがほとんどなので、初心者は迷わず利用すべきCSSカスタマイズですが、おすすめできないデメリットもいくつかあります。
- コメントアウト(/*コメント部分*/)など保存出来ないこともある
- googleがおすすめしていない
[cc id=12]何か重大なデメリットのようですが心配ですね。[cc id=653]
保存できないこともある
追加CSSは「公開ボタン」を押すと、保存できてCSSが実際に反映されるようになります。
しかし、公開ボタンを押しても「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」と曖昧な言葉が出てきて保存できないことがたまにあります。
- コメントアウトを記入している
- サーバーのセキュリティ設定の問題
- テーマを変更すると反映されなくなる
コメントアウトとは、簡単なCSSのソースコードを書いたところでも出てきた「/*コメントを書く部分*/」で囲った部分のことを言います。
p {color: #fff; /*文字色を「赤」から「白」変更*/}
上のように補足コメントを入れていれば、「どのようにCSSを変更した」「何が変更できる記述」というのが一目で分かります。
初心者の方がコメントアウトを利用したほうが良いのですが、追加CSSでは保存できないケースが多いです。
あと、サーバーのセキュリティ「WAF設定」の影響で保存できないケースもあるので、その場合はWAF設定をその時だけ「OFF」に切り替える必要があります。
googleが推奨していない
追加CSSは、style.cssのように外部ファイルでは無くて、HTMLに直接CSSコードを記入するようになっています。
HTMLに書き込むことは、ページの読み込み速度としては早くなるのですが、googleは推奨していない方法になります。
googleは「HTML」「CSS」「JavaScript」をすべて別に記述するように推奨していますが、出来ていなからと言って表示されないことはありません。
テーマ変更でCSSが反映されない
賢威からjinやSANGOなどの親テーマをガッツリ変更すれば、今まで書いたCSSは反映されなくなります。
しかし、同じテーマの中でも途中で「親テーマ」から「子テーマ」に変更すると、追加CSSに書かれているカスタマイズでも反映されなくなります。
同じテーマだから安心していると、変更した時に焦ってしまう方も多いでしょう。追加CSSはデータベースに保存されているので、元の親テーマに戻せばCSSは元通り反映されます。
対応策は、追加CSSに書かれたカスタマイズはコピーして、子テーマに変更した時に新たな追加CSSにペーストするようにしてください。
追加CSSに慣れたら子テーマを利用しよう
最近の有料無料に関わらず、ワードプレスのテーマは「子テーマ」を用意しているのがほとんどです。
追加CSSの機能が実装される前は、子テーマのスタイルシートを直接カスタマイズしていました。
追加CSSでは、大規模(300行以上)のCSSカスタマイズを行うと上手く反映されないこともあり、思い通りにデザインが出来ません。
子テーマのスタイルシートであれば、多くのカスタマイズにも対応出来て、コメントアウトの記述も可能です。
直接スタイルシートを触ることになりますが、子テーマは白紙の状態から始まるので、追加CSSと同様に、親テーマに書かれているCSSを消すことはありません。
追加CSSより子テーマの有利なメリット
大規模のCSSカスタマイズが出来るメリット以外にも、子テーマを利用するメリットはCSS以外のファイルもカスタマイズ出来ることです。
[cc id=12]私はCSS以外もカスタマイズするから、子テーマを利用していますよ[cc id=653]
「header.php」「footer.php」のPHPファイルやJavaScriptファイルなど、子テーマに作ることでいらない部分の削除や追加を簡単カスタム出来ます。
例えば、「コンテンツの上部にSNSボタンを追加したい」「広告を指定の場所に入れたい」などがあります。
有料テーマなどであれば、PHPファイルをカスタマイズしなくても大丈夫なこともありますが、テーマによってはPHPファイルを直接カスタマイズする必要があります。
子テーマのデメリット
CSSカスタマイズに慣れてしまえばデメリットではありませんが、プレビュー機能が無いので、保存してからでないと、実際のデザインの反映が分からないことです。
CSSに慣れると、どのような記述をすればデザインが変わることが分かるので、あまりプレビュー機能を必要としません。
別タブを開いて作業して更新やキャッシュ削除を行えば、すぐにデザインの確認は出来るようになります。
親テーマのカスタマイズは避けよう
親テーマなので、すべてのファイルがすでに書かれている状態です。ワードプレスの管理画面から「外観 > テーマエディター」に進めば、すべてのファイルをカスタマイズ出来ます。
ですが、親テーマをカスタマイズしてしまうデメリットがあります。
- ファイルを触り保存すると上書きされてしまう
- テーマをアップデートすると上書きされてしまう
親テーマは元のファイルなので、どのファイルも直接カスタマイズすると、完全に上書きされて保存されます。
少しの変更でデザインが合わないと思えば、簡単に元通りに戻すことも出来ますが、元の記述を忘れてしまうほどカスタマイズしてしまうと、最悪元通りに出来ないケースもあります。
ワードプレス外のファイルなどに、元の記述を残しておくようにして対処する必要もあります。
あと、どのテーマでも不具合の修正などのバージョンアップはよくあり、アップデートする必要があります。
親テーマ自体は変更していなくても、アップデートしてしまうとファイルはすべて上書きされるので、カスタマイズしたファイルは消えることになります。
[cc id=654]子テーマがないテーマはどうすれば良いの?[cc id=653]
子テーマがない場合は、ワードプレスの標準機能の追加CSSを利用することをおすすめします。
追加CSSでは満足できない場合は、子テーマがあるテーマに変更されたほうが良いですね。
追加CSSでデザインをカスタマイズしたみた
追加CSSはワードプレスを初めて使う初心者の人でも、簡単にデザインをカスタマイズできることは分かりましたね。
それでもCSSを触ってカスタマイズするのは緊張すると思いますので、私が追加CSSを使った動画で「どのようにデザインが変わるのか」を見てみましょう。
[cc id=12]1番分かりやすい「h2タグの色」を変更した動画です。[cc id=653]
初めにも解説したように「外観 > カスタマイズ > 追加CSS」の手順で、カスタム画面に移動できます。
画面の左側でcssコードを書くようになっていますので、変更したいデザインのコードを記述していきます。
途中で「赤い×印」が出てきたりしましたが、記述に誤りがあればすぐに分かるようになっています。
右側が説明したプレビュー画面になっており、コードの保存をしなくても記述が正しければ、上の動画のようにデザインが変更されるようになります。
cssコードは保存していなので、サイトへの訪問者はデザインを変更しようとしているのは分かりません。
追加CSSだけじゃない!子テーマでもデベロッパーツールを使えばプレビューしながらカスタマイズできる
何度か出てきましたが、子テーマのスタイルシートでデザインをカスタマイズした場合、保存しなければデザインの変更は実際に見ることは出来ません。
サイトへ訪問者がいるときにデザインが急に変更されると、訪問者もビックリしてしまって離脱される可能性もあります。
子テーマでもデザインをプレビューしながらカスタマイズするには、各ブラウザの検証機能「デベロッパーツール」を使えば簡単に出来ます。
[cc id=12]有名なのはGoogleのブラウザ「Chrome(クローム)」ですね。[cc id=653]

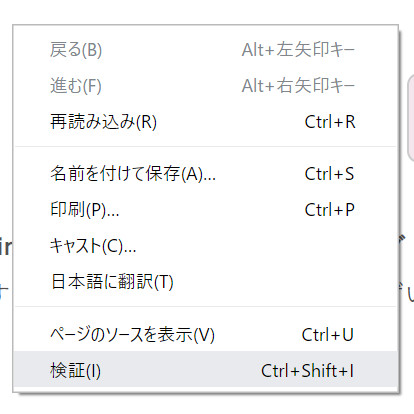
カスタマイズしたいページ上で「右クリック操作」するとメニューが開くので、最下部にある「検証」をクリックするとデベロッパーツールがブラウザ上に現れます。
デベロッパーツールを簡単に操作した動画です。
動画のように変更したいCSSを操作すると、画面上のデザインが変更されるようになっています。もちろん背景色も変更出来ます。
デベロッパーツールでは保存は出来ないようになっているので、思い通りにCSSを変更出来れば、変更した部分を子テーマのスタイルシートにコピペすれば、デザインが実際に変更できるようになります。
もちろん子テーマではなく追加CSSにコピペしても、同じようにデザインは変わります。
追加CSSカスタマイズのまとめ
ワードプレス初心者の方は、なるべく追加CSSでデザインをカスタマイズすることになれると良いです。
私は追加CSSを使ったことがありませんが、プレビュー画面があるのは最大のメリットだと思います。
そのうち「CSS以外のファイルもカスタマイズしたい」と考える可能性もあるので、なるべく早いうちに子テーマをインストールして適用させておく方が良いと思いますよ。