賢威をこよなく愛する「ちゃん」(@cyan_customizer)です。
いきなりTwitterアカウントを載せてしまいましたが、このページに訪問された人はTwitterのリンクから、私のアカウントページに入る方もいると思います。
しかし、サイトに訪問したことがない人には分からないので意味がありません。
少しでも多くの人にサイトに訪れてほしいと思う場合は、SNSボタンでコンテンツを拡散してもらう方法があります。
その為、賢威8はコンテンツ上部と下部にSNSボタンが設置されています。

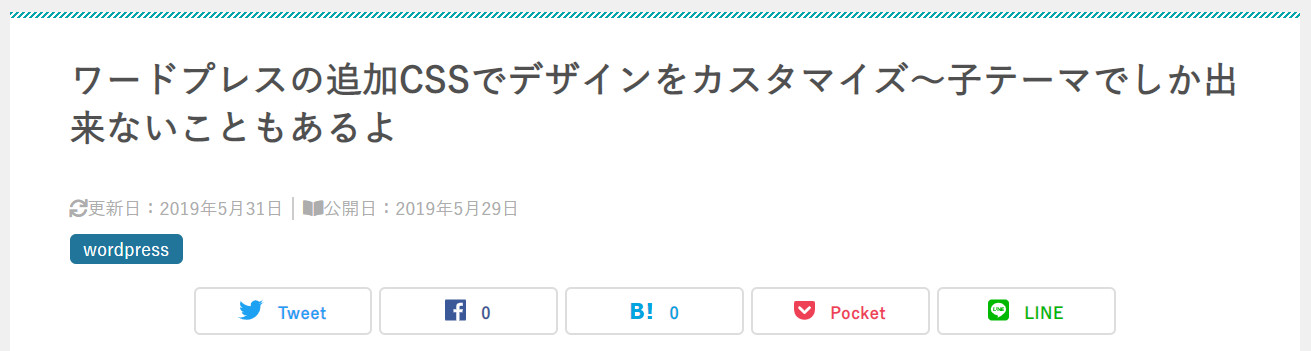
PC(パソコン)表示のSNS ボタン

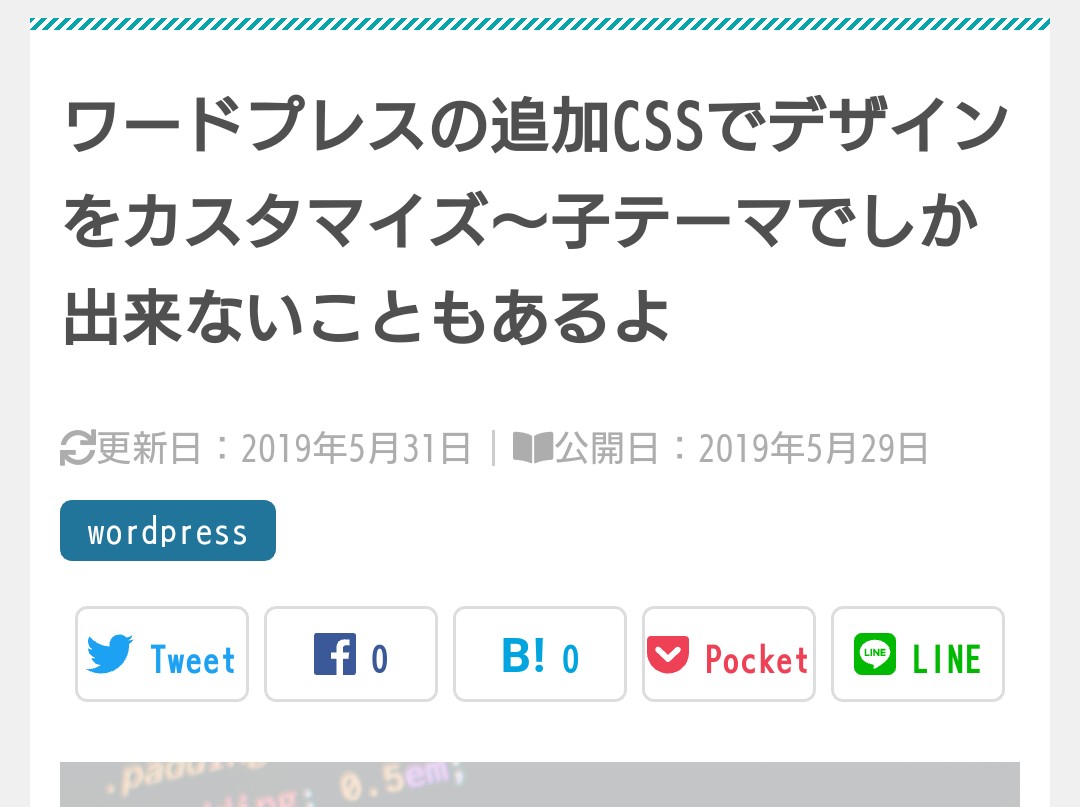
スマホのレスポンシブで表示されるSNSボタン
パソコン表示もスマホ表示もSNSボタンの種類に違いはなく、横幅が狭いスマホ表示はボタン自体の横幅が狭くなっています。
- Twitter(ツイッター)
- Facebook(フェイスブック)
- はてなブックマーク
よく利用される3つのSNSボタンが表示されるので、このままで十分な機能が賢威8には揃っていますね。
しかし、ブログやサイトの種類によってはSNSボタンの種類が少ないと感じる人もいるはず。
ですので、賢威8で簡単にSNSボタンを追加できる方法を解説したいと思います。
- 基本:SNSボタンの表示と非表示の切り替え方法
- SNSボタンの種類を追加
- SNSボタンのデザインをカスタマイズ
[cc id=12]google+を削除したいと思う人は賢威8最新版にアップデートすれば、簡単に削除できますよ。[cc id=653]
【追記:2019年9月6日】
賢威8のアップデートが何度も行われて「utility.js」が書き換わったため、「utility.js」にコードを埋め込む解説内容を修正しております。
賢威8のSNSボタンの表示設定を好きな場所に変更するやり方
SNSボタンは目に付くところに置かないと意味がありませんので、賢威8もカスタマイズすることでSNSボタンの位置を変更することが出来ます。
[cc id=12]賢威8の標準機能と独自のカスタマイズの2通りで変更できるので解説します。[cc id=653]
SNSボタンを「上だけ」「下だけ」に表示を切り替える
賢威8のSNSボタンはどこに表示されていますか?
「知ってるよ!」と怒られてしまいそうですが、設定を触っていなければコンテンツの最上部と最下部に自動的に設置されます。

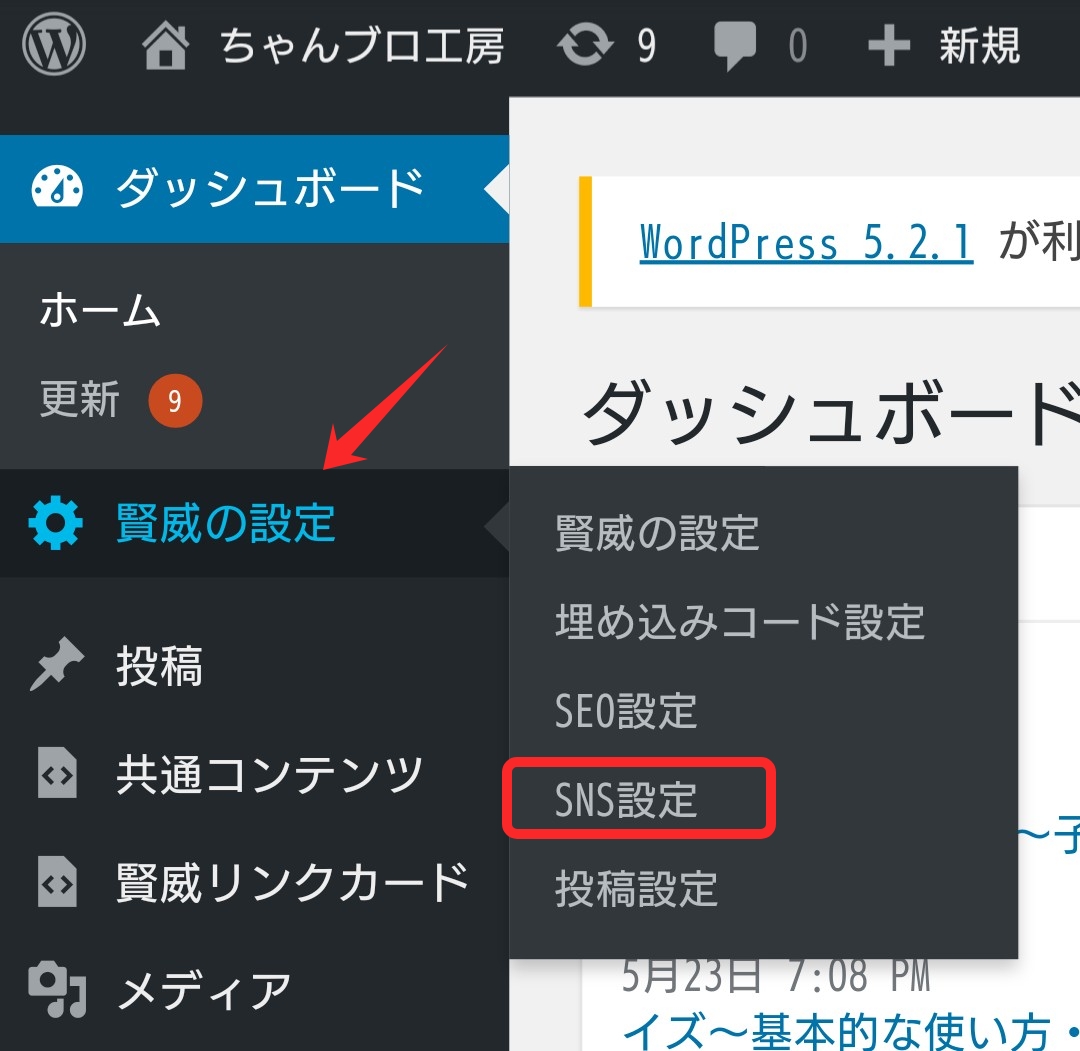
設定の確認する場所は「賢威の設定 > SNSの設定」

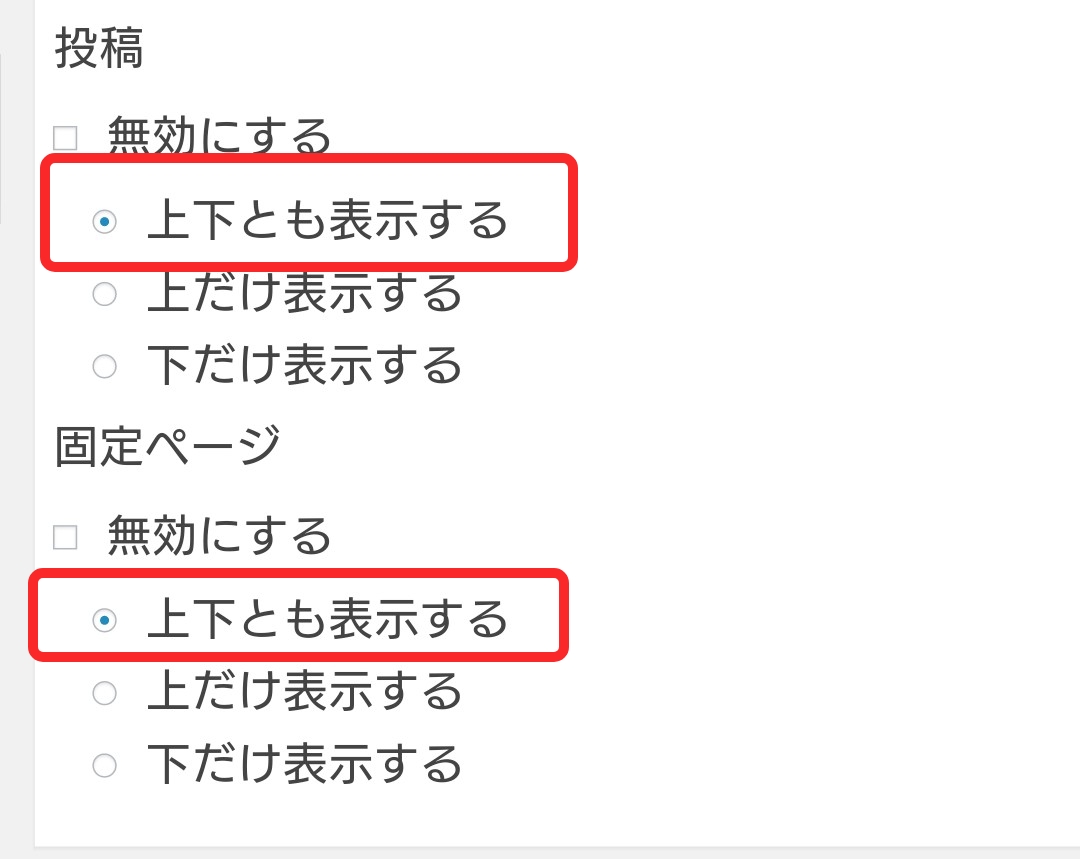
初期設定は上の画像のように上下ともに、SNSボタンが表示される設定です。投稿ページでも固定ページでも同じ設定になります。
上だけや下だけに切り替えが簡単に出来て、表示させてくない場合は「無効」にチェックを入れて保存すれば可能になります。
[cc id=12]運営者情報などの固定ページには無効設定が良いかもしれませんね。[cc id=653]
[cc id=654]SNSボタンの表示は上が良いの?下が良いの?[cc id=653]
先ほども書いたように、SNSボタンはなるべく目に付きやすい場所が良いので、上と下の両方に表示していても良いと思います。
ですが、どちらかを削りたいな~と考えていれば、間違いなく「上」の表示を消した方が良いでしょう。
理由としては、訪問してコンテンツも読んでいない状態で、Twitterでリツイートしたりシェアすることはないはずです。
SNSボタンを押す必要性が高いのは、コンテンツ下部になります。広告でも同様ですね。
SNSボタンを記事中の好きな場所に設置する
文字数が非常に多くなってしまうと、コンテンツ最下部のSNSボタンまで到達されないケースも多くあるはず。
少しでもシェアされる機会を増やしたいと思うと、SNSボタンが上下だけでは足りないとかもしれませんね。
基本設定以外にも、賢威8では下のコードを記事の本文中に挿入すると、SNSボタンを設置できるようになっています。
<aside class="sns-btn_wrap">
<div class="sns-btn_tw"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
</aside>コードを入れると、下にSNSボタンが設置されていますね。
サイトアフィリエイトとは違って、ブログでは最後まで読まれるようなコンテンツを書き上げるのが最優先です。
それでも、途中にSNSボタンを入れたい場合は、コードを使うことになります。
毎回コードをコピペするのは大変なので、プラグイン「AddQuicktag」を利用してコードをタグで挿入できるようにしておきましょう。
[cc id=695]いっぱいの記事数になっちゃったから、1つずつコードを変えなくちゃ。[cc id=653]
同じような悩みを持っている方は、初めから賢威8の「共通コンテンツ」でSNSボタンのソースコードを登録して、ショートコードを作っておけば、後から簡単にコードの書き換えが出来ます。
共通コンテンツで作られたショートコードを同じように、AddQuichtagに登録すれば簡単に記事に入れらえますよ。
賢威8のSNSボタンの種類を追加する
[cc id=654]LINEとかのSNSボタンって増やせないのかな?[cc id=653]
賢威8を使っている人で、こんな疑問を持ってる方も多いでしょう。
初めに書いたようにシェア系「Twitter」「Facebook」とブックマーク系「はてなブックマーク」の3つを標準で表示して十分ですが、3つ以外にもシェア系「LINE」やブックマーク系「Pocket」がよく利用されています。
あと、よく見るSNSボタンの種類はRSSリーダーで有名な「feedly」もあります。
すべて実装すれば良いわけではありませんが、賢威8でどのようにしてSNSボタンを増やすんか解説したいきます。
phpファイルやCSSをカスタマイズする時は、親テーマではなく子テーマをインストールして、その子テーマ内でカスタマイズするようにしてくださいね。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/"]
SNSボタン「LINE」「Pocket」は簡単に追加できる
[cc id=695]ボタンを増やすって大変そうだけど…[cc id=653]
[cc id=12]SNSボタンを追加するのを難しいと思っている賢威ユーザーも多いかもしれませんね[cc id=653]
「LINE」「Pocket」であれば、賢威8はWEBフォントやCSSはすでに書かれている状態なので、コードを追記するだけで実装できるようになっています。
追記するのは下のコードになります。
<div class="sns-btn_pocket" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>
<div class="sns-btn_line" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>コピペしたコードを張り付けるファイルは、賢威8「template-partsフォルダ内」にある「part-sns.php」になっています。
子テーマにも同様のフォルダとphpファイルを作りましょう。
<aside>~</aside>の間に上のコードを挿入すれば、「LINE」「Pocket」のボタンが増えます。

「LINE」「Pocket」を追加したときのPC表示

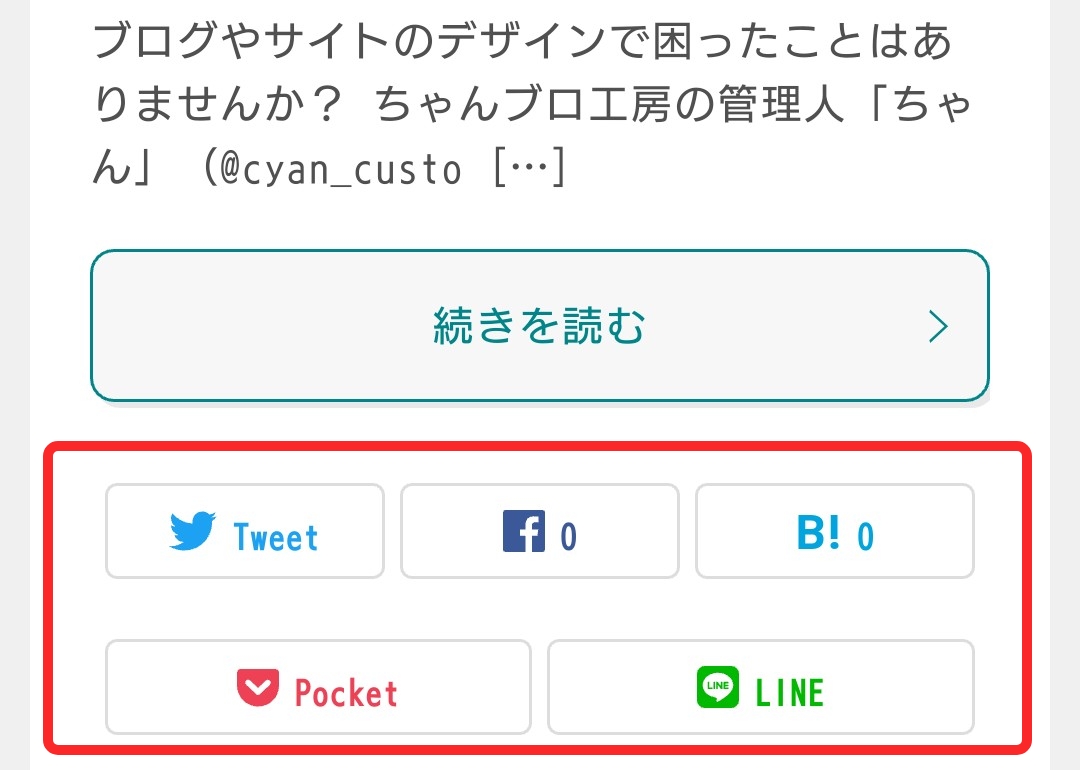
「LINE」「Pocket」を追加したときのスマホ表示
パソコンで表示する時のSNSボタンの横幅は「max-width:850px」が指定されていますが、ボタンそれぞれには十分余白があります。
しかし、縦型のスマホ表示はボタンの横幅がギリギリなので、これ以上ボタンを増やすのはやめた方が良いかもしれませんね。
スマホだけ「条件分岐」でSNSボタンを2段に表示させる
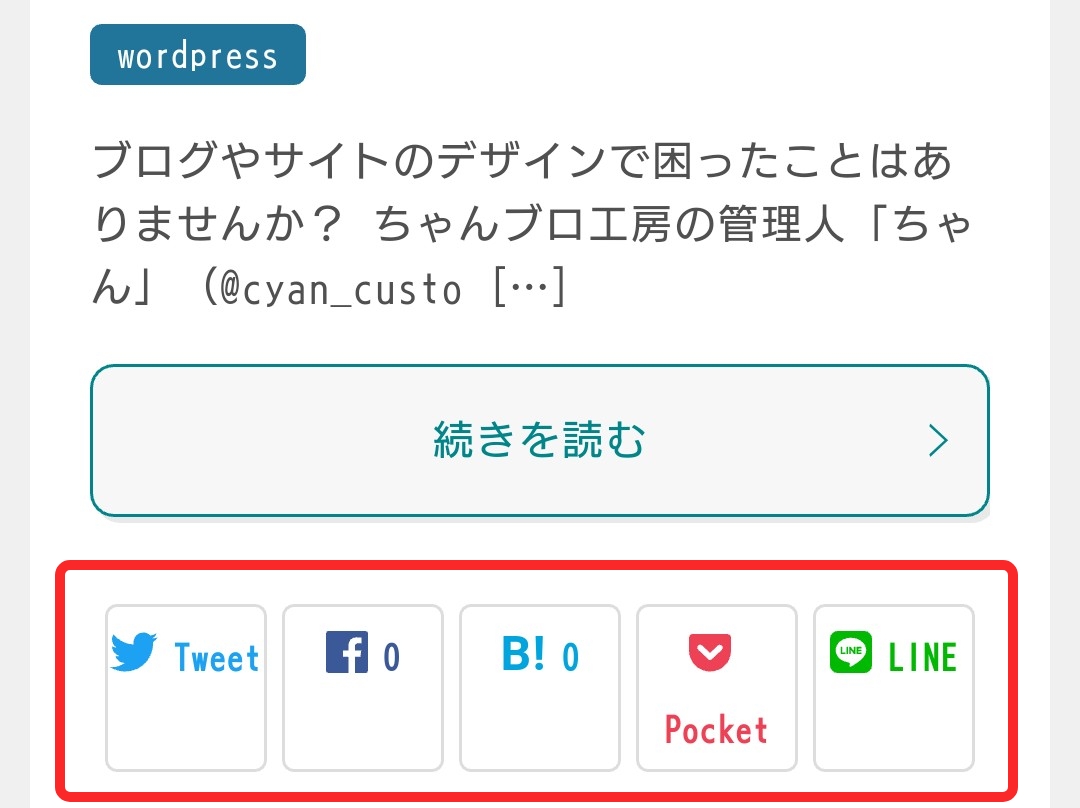
悲しいことに、トップページの最新情報やカテゴリー一覧のページで表示されるSNSボタンは、下の画像のように文字がずれてしまうほどギリギリの状態です。

文字の大きさをCSSで小さくすれば対処できますが、かなり小さくしないとギリギリサイズのSNSボタンになってしまいます。
[cc id=12]アイコンや文字がはっきり分かるSNSボタンでないと意味ないね[cc id=653]
そこで考えたのが「スマホ表示の時だけSNSボタンを2段で表示しよう!」ってことです。
パソコン表示は十分余裕があるので、2段にする必要がないと感じたので。
「スマホだけ」「カテゴリーページだけ」など特定ページなどで、表示方法を変えたい場合は「条件分岐」を活用すれば簡単に切り替えることが出来ます。
まずは、スマホ表示の時だけSNSボタンを2段にする記述方法です。
<?php if ( wp_is_mobile() ) : //スマホ・モバイル表示のとき ?>
<aside class="sns-btn_wrap">
<?php
keni_get_sns( get_the_permalink(), get_the_title(), true );
?>
</aside>
<aside class="sns-btn_wrap">
<div class="sns-btn_pocket" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>
<div class="sns-btn_line" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>
</aside>
<?php else: //PC表示のとき ?>
<aside class="sns-btn_wrap">
<?php
keni_get_sns( get_the_permalink(), get_the_title(), true );
?>
<div class="sns-btn_pocket" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>
<div class="sns-btn_line" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>
</aside>
<?php endif; ?>
無事にカテゴリーページなどのSNSボタンを2段に出来ました。
[cc id=12]もちろん各個別ページのSNSボタンも2段になっています。[cc id=653]
もしかすると「個別ページは1段のままで良い」と考える人もいるかもしれませんので、スマホ表示の「カテゴリー一覧」や「タグ一覧」になる「アーカイブページ」だけ2段にする方法もあります。
先ほどのコード1行目を下のコードに書き換えるだけで実装できます。
<?php if ( wp_is_mobile() && is_archive() || is_home() || is_front_page() ) : //スマホ表示で「アーカイブ」もしくは「フロントページ」のとき ?>コメントアウト(//の後の部分)に書いているように、スマホ表示である場合にアーカイブページもしくはトップページで表示する条件に絞っています。
[cc id=12]好みの表示方法にすれば大丈夫ですよ。[cc id=653]
SNSボタン「Feedly」を追加する方法
純粋なSNSとは言い切れませんが、現在のSNSが流行る前に非常に人気があった「RSSリーダー」の一種に「Feedly」があります。
RSSリーダーの需要は少なくなっていますが、コアなファンなどに非常に重要があり、サイトによってはSNSボタンとして置いておく価値は非常にあります。
1つだけ注意なのが、「Feedly」を追加するのは「LINE」「Pocket」を追加するようなCSSなどが用意されていないことです。
[cc id=12]自前でjsやCSSをカスタマイズする必要があります。[cc id=653]
コピペだけで実装できるようにしていますので、間違わないと思います。
手順1:Feedlyボタンを設置する場所を作る
まずは、Feedlyアイコンが表示される場所にコードを挿入します。
<div class="sns-btn_feedly" data-url="<?php the_permalink(); ?>" data-title="<?php the_title(); ?>"></div>上のコードを「Pocket」を表示するコードの後ろに追記します。
[cc id=12]「part-sns.php」で2段表示にされた方は、9行目と17行目の後ろですね。[cc id=653]

コードを挿入しただけでは、画像の矢印部分に「Feedly」のアイコンなどは表示されません。パソコン表示も同じです。
手順2:「utility.js」にコードを追記する
part-sns.phpでは表示する場所を確保しましたが、「utility.js」のjsファイルはどのような動きでSNSボタンを表示するのかを制御しています。
[cc id=12]「Facebook」や「はてブ」の数を取得するのもutility.jsなんです。[cc id=653]
「Java Script」は解説が難しいので、コピペだけで対応します。
/* feedly */
$('.sns-btn_feedly').each(function () {
$(this).append('<a target="_blank" href="後でエンコードするfeed URLを挿入する場所"><i class="fas fa-rss-square"></i><span>Feedly</span></a>');
});上のコードをコピペする場所は「utility.js」の630行目ぐらいに挿入すれば良いです。628行目までが「Pocket」のSNSボタンのコードになっています。
「Font Awesome5」にFeedlyアイコンが無いので、自前で画像やWEBアイコンを用意するのも良いです。
めんどくさいな私は「RSSリーダー=Feedly」と思っているので、RSSを表す共通アイコン「」を利用しました。
とは言っても、なぜかSNSボタンのリンク色がCSSで白色になっているので、カスタマイズしなければ見えない状態です。
ですので、見えなくても安心してください。
手順3:CSSをカスタマイズしてFeedlyアイコンを表示させる
リンクしているはずの見えていないFeedlyアイコンを、CSSをカスタマイズして見える状態に変更します。
[cc id=12]アイコンや文字の大きさは、他のSNSボタンと共通なので色を指定すれば完了です。[cc id=653]
/*Feedlyアイコン*/
.sns-btn_wrap > .sns-btn_feedly a{
color: #6cc655;
}
元からあるFeedly公式のカラーに合わせて、CSSの文字色をしてしたので違和感がないです。
賢威8のSNSボタンのデザインをガラッとカスタマイズ
SNSボタンの元々のデザインは何回も画像で出してますが、背景色が「白」でリンクの文字色が「各アイコンのイメージカラー」になります。
[cc id=12]とてもシンプルで、どんなサイトでも合うSNSボタンですね。[cc id=653]
でもよく見るSNSボタンは、背景色が「各アイコンのイメージカラー」でリンクの文字色が「白抜き」が多いです。
私も文字が白抜きの方が目立つように思います。
CSSカスタマイズでSNSボタンを白抜きにする
CSSでデザインを変えるだけなので、一気にすべてのSNSボタンのデザインを変えたいと思います。
必要なアイコンだけの装飾をコピペするだけで大丈夫ですよ。
/* snsボタンを白抜きデザインにする */
.sns-btn_wrap > div{ /*枠と角の丸みを消す*/
border: none;
border-radius: 0;
}
.sns-btn_wrap > .sns-btn_tw a{ /*Twitter*/
background-color: #1da1f2;
color: #fff;
}
.sns-btn_wrap > .sns-btn_fb a{ /*Facebook*/
background-color: #3b5998;
color: #fff;
}
.sns-btn_wrap > .sns-btn_hatena a{ /*はてなブックマーク*/
background-color: #00a4de;
color: #fff;
}
.sns-btn_wrap > .sns-btn_gplus a{ /*google+*/
background-color: #d34836;
color: #fff;
}
.sns-btn_wrap > .sns-btn_line a{ /*LINE*/
background-color: #00b900;
color: #fff;
}
.sns-btn_wrap > .sns-btn_pocket a{ /*Pocket*/
background-color: #ef4156;
color: #fff;
}
.sns-btn_wrap > .sns-btn_feedly a{ /*Feedly*/
background-color: #6cc655;
color: #fff;
}
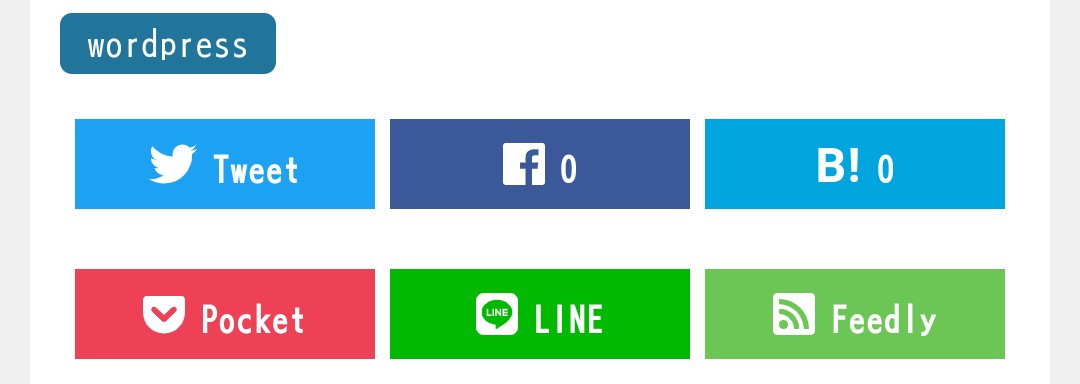
[cc id=12]かなりデザインが変わりましたね[cc id=653]
白基調の賢威8のデザインからすると、目立つ色のSNSボタンは良いかもしれないです。
まとめ
ブログ運営をする中でSNS上で拡散されるのは必須と言えるほど重要です。
賢威では、拡散されやすいようにSNSシェアボタンが最低限揃っているので、良い記事を書いて拡散されやすいボタンを設置するように心がけましょう。
賢威の使いやすさを解説した賢威の評判を紹介しているので、ぜひ見てください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']

