アフィリエイトブログを運営していると、重宝するのが商品やスペックの比較表を作るためのテーブルですよね。
そこで、賢威8でテーブル(表)を簡単に記事に入れる方法を紹介します。
テーブルを見やすくするカスタマイズ方法も解説するので、ぜひ参考にしてください。
[cc id=1691]
賢威8のテーブル(表)の入れ方は3通り
賢威8でテーブル(表)を入れるのは、いつも利用しているエディタの種類によって使い分けると良いです。
- Gutenberg→ブロックを追加
- テキストエディタ→HTMLコードをコピペ
- ビジュアルエディタ→AddQuickTag
ブロックエディタ「Gutenberg」でテーブルを挿入する
2018年12月からWordPress5.0以降に採用された新たなエディタ「ブロックエディタ(Gutenberg)」を、賢威8でも利用されている方は多いでしょう。
[cc id=12]私はまだクラシックエディタなんです…[cc id=653]
賢威8でテーブル(表)を挿入するのはブロックエディタが最も簡単で、今後クラシックエディタが使えなくなる可能性が高いので覚えておきましょう。
ブロックエディタでテーブル(表)を入れる流れは、次のとおりです。
- STEP1「テーブル」のブロックを追加する

まずはブロックエディタの投稿画面にある「+(プラスマーク)」をクリックしてブロックを追加します。
追加するブロックを選択する表示が出てくるので、テーブルを選択します。 - STEP2テーブルの行と列を決める

テーブル(表)で表示させたいカラム数(縦の数)と行数(横・段の数)を決めます。数が決まれば「表の作成」をクリックします。 - FINAL STEPテーブル(表)の完成

投稿画面に指定したカラム数と行数で作られたテーブルが表示され完成です。
とてもシンプルなテーブルが挿入できたので、あとは必要な情報を項目に入力するだけです。
テーブル(表)の上部に見出しを付けたい場合は、投稿画面の右側「表の設定」にある「ヘッダーセクション」をオンにします。

賢威8であらかじめあるCSSデザインされたヘッダーが追加されます。同様にフッターセクションもあるので、必要な場合はそちらもオンにしましょう。
他にもテーブル(表)自体の配置の位置や、項目内のテキストの位置やフォントサイズなども指定できます。
動画でもブロックエディタのテーブル(表)の入れ方を撮影したので、参考にしてください。
テキストエディタにHTMLコードをコピペして挿入する
次は、tableタグのソースコードをテキストエディタに直接貼り付けて、賢威8のテーブル(表)を挿入する方法です。
コードに慣れていない人には多少難しいですが、細かなカスタマイズがしやすいので覚えておくと便利です。
まずは、賢威サポートページでも公開されている標準的なテーブルのコードが、次のとおりです。
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>テーブルデータ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>テーブルデータ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>テーブルデータ3</td>
</tr>
</tbody>
</table>
上のテーブルはPC表示の画像ですが、スマホで表示するレスポンシブでも同じ配置で表示されます。
ただ、標準的なテーブル(表)をスマホで表示すると、見出しと項目の内容が詰まった感じになりやすいです。
もし、レスポンシブで見出しの位置を変えたい場合は、tableタグにclass名「table-block」を付けると方法があります。
<table class="table-block">//class名「table-block」を追加
<tbody>
<tr>
<th>見出し1</th>
<td>テーブルデータ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>テーブルデータ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>テーブルデータ3</td>
</tr>
</tbody>
</table>
賢威8のレスポンシブ用のテーブル(表)にすれば、見出しと項目の内容が上下の配置で表示されるので見やすくなります。
次にテーブル上部に見出しを付けたい場合は、tableタグ内の最上部に<thead>~</thead>を追加します。
<table>
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブルデータ1-1</td>
<td>テーブルデータ1-2</td>
<td>テーブルデータ1-3</td>
</tr>
<tr>
<td>テーブルデータ2-1</td>
<td>テーブルデータ2-2</td>
<td>テーブルデータ2-3</td>
</tr>
<tr>
<td>テーブルデータ3-1</td>
<td>テーブルデータ3-2</td>
<td>テーブルデータ3-3</td>
</tr>
</tbody>
</table>
私が最も利用しているパターンのテーブル(表)です。
<tbody>の最上部にthタグで見出しを作っても良いですが、画像のような色にはなりません。
<thead>を使っていた方が、ヘッダーだけ色を変えたり固定表示したりなど後でカスタマイズしやすいので便利ですよ。
ビジュアルエディタは「AddQuickTag」で挿入する
ビジュアルエディタは、テキストエディタのようにソースコードの貼り付けが直接できません。
そこで、プラグインAddQuickTagによく使うテーブルのソースコードを登録しておけば、ビジュアルエディタでもテーブルの挿入が可能になります。
数パターンのテーブルを登録しておけば、かなり使い勝手が良いのでおすすめです。
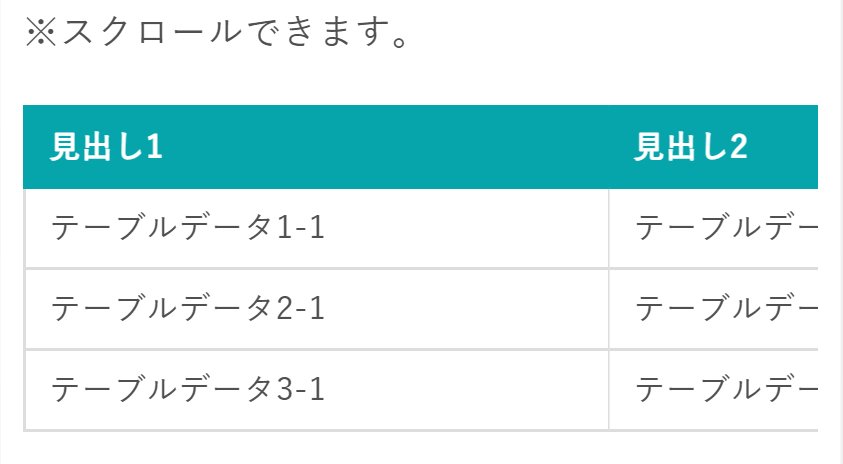
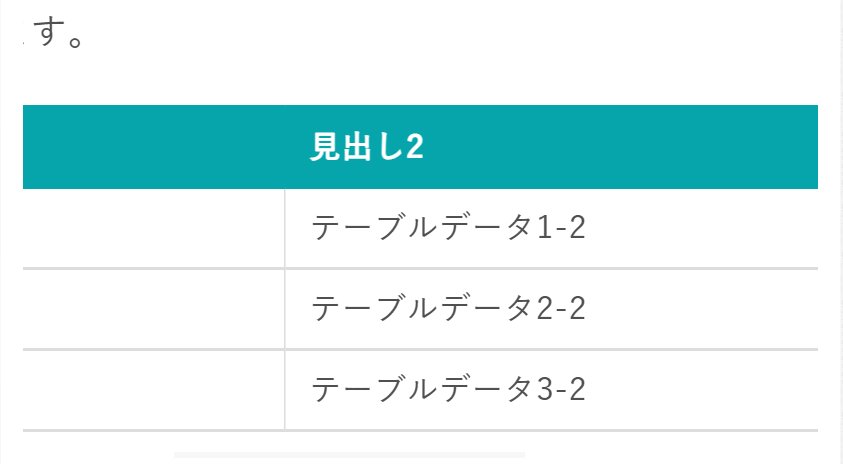
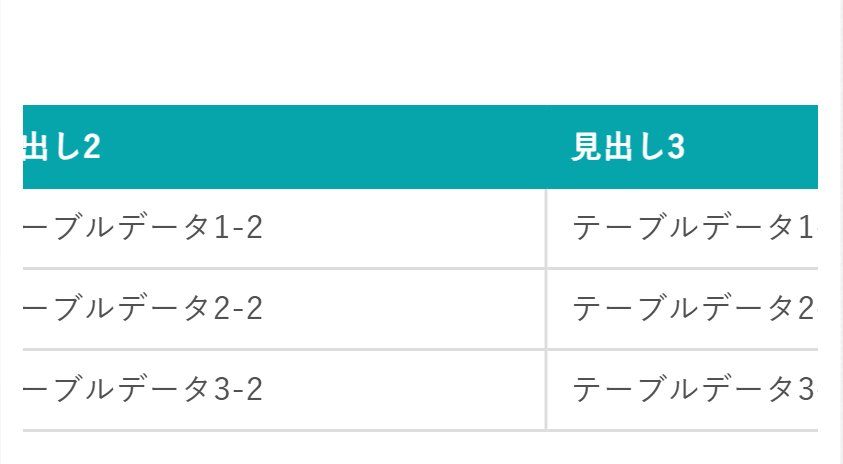
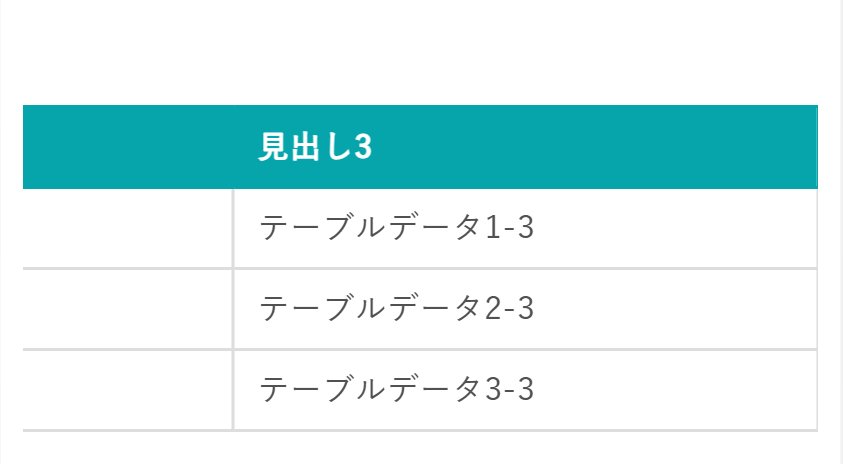
賢威8でスクロールできるテーブル(表)にする方法
テーブルで商品の料金やスペックを簡単に比較する表なら問題ありませんが、項目に文章を入れたりすると改行されすぎて見にくい場合がありますよね。
賢威8ではテーブル(表)をスクロール表示するためのclass名「table-scroll」があらかじめ用意されていて、スクロールさせたいテーブルを囲むだけで適用されます。
<div class="table-scroll">
<table style="width:780px;">//横幅780pxに指定
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
</thead>
<tbody>
<tr>
<td>テーブルデータ1-1</td>
<td>テーブルデータ1-2</td>
<td>テーブルデータ1-3</td>
</tr>
<tr>
<td>テーブルデータ2-1</td>
<td>テーブルデータ2-2</td>
<td>テーブルデータ2-3</td>
</tr>
<tr>
<td>テーブルデータ3-1</td>
<td>テーブルデータ3-2</td>
<td>テーブルデータ3-3</td>
</tr>
</tbody>
</table>
私の場合は、PC表示ではスクロールさせたくないのでstyleで横幅を780pxに設定しています。あとは、</div>で閉じ忘れないようにしましょう。
[cc id=695]コードを貼り付けるってことは、テキストエディタじゃないとダメなの…[cc id=653]
なんて思うかもしれませんが、ブロックエディタ(Gutenberg)でも大丈夫です。
ブロックエディタに「カスタムHTML」というコードが貼り付け可能なブロックがあります。

ブロックエディタでスクロールできるテーブル(表)を作れなかった方は参考にしてください。
賢威8のテーブル(表)のまとめ
賢威8でテーブル(表)を挿入する方法はエディタによって変わりますが、基本的にどのエディタでも表示されるテーブル(表)は変わりません。
文章だけでは分かりづらいこともテーブルにまとめれば、ユーザーが一目で内容を確認できるので上手く活用しましょう。
[cc id=1691]
[myphp file='scode_keni-smp-ad']





