ランディングページ(LP)は、縦長で1カラムのレイアウトで作成されるページのことを言い、サイト訪問者への商品購入や問い合わせなどの訴求力が非常に高いです。
賢威7は、ランディングページ作成はアップデートによって標準機能となりましたが、賢威8の管理画面には同じ項目がありません。

賢威8のランディングページが見当たらず焦っていませんか?
そこで、賢威8でランディングページの作り方を、詳しく解説します。
賢威8のランディングページ作成は標準機能ではない
WordPressテーマを賢威7から賢威8に移行して、左メニューにランディングページがないのは、残念ながら標準機能から削除されたからです。
[cc id=695]賢威7で作ったランディングページはムダになるの?[cc id=653]
賢威8でランディングページが作れないと、他のWordPressテーマを探さないといけません。
しかし、標準機能ではなくなりましたが、賢威8専用プラグインを導入すると賢威7で作成したランディングページのデータを引き継げます。
賢威8専用「LPプラグイン」を導入する
賢威8のランディングページは、賢威8専用「LPプラグイン」をWordPressに導入する必要があります。
ただし、ウェブライダー会員専用のプラグインのため、WordPress内のプラグイン検索をしても見つかりません。

まずは、賢威サポートページにログインしてから、右メニューにある「賢威8専用プラグイン導入」をクリック、次に移行したページにある「LPプラグインのダウンロード」をクリックします。
すると、zipファイル「keni-lp-plugin.zip」がダウンロードされます。

ダウンロードしたzipファイルは解答せず、「プラグイン新規追加」>「プラグインのアップロード」で表示されたページの「ファイルの選択」で指定します。
正しくzipファイルが指定できたら「今すぐインストール」をクリックして、LPプラグインを有効化すれば設定完了です。
賢威7で作成したランディングページは、賢威8でも今まで通り表示されます。
ランディングページが「404not found」で表示されない場合の対処法
賢威8にLPプラグインを導入したのに、ランディングページが404エラーで表示されない場合は、WordPressのパーマリンクを再設定してください。

パーマリンク設定は、WordPressの左メニュー「設定」>「パーマリンク」の順に進むと行えます。
賢威8にLPプラグインを導入した結果、404エラーが発生した場合は、何も設定を変更せずに「設定を保存」をクリックして完了です。
プラグインを導入したくない人には、ランディングページが標準機能となり面倒な設定も必要無くなれば、賢威の評判はもっと高くなるはずです。
不要なエリアを消すコードを追加CSSに記述する

賢威7で作成していたランディングページを賢威8で表示すると、ヘッダーやフッターなどの不要なエリアが表示され、フルスクリーンのヘッダー画像は表示されません。
[cc id=695]単純にランディングページのデータを引き継ぐプラグインなのね…[cc id=653]
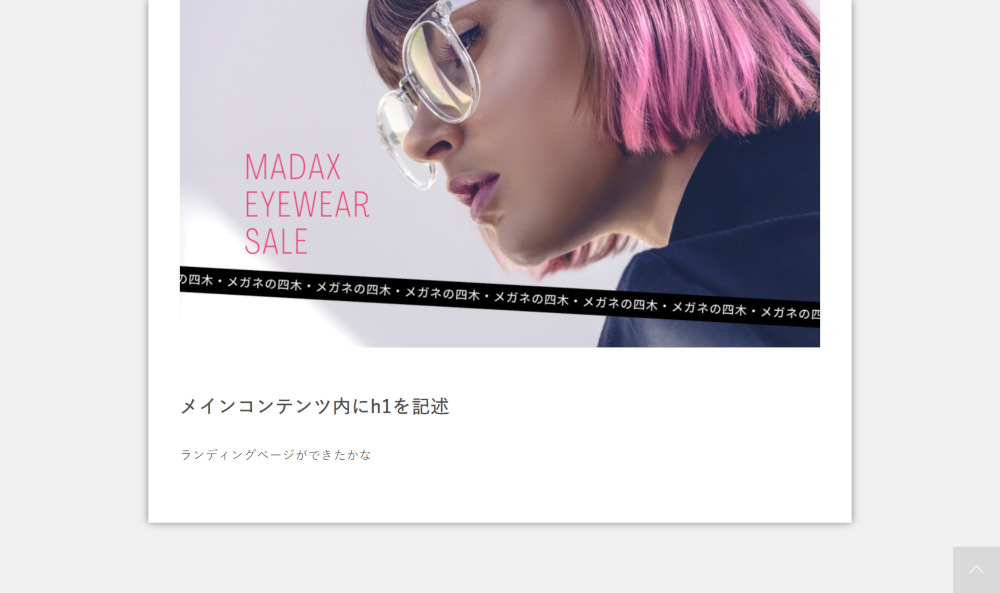
しかし、不要なエリアを削除してトップのヘッダー画像を表示されせれば、ある程度のランディングページを作成することが可能です。
ランディングページにはクラス名「.single-lp」が付与される仕様になっているので、下記のソースコードを追加css、もしくは子テーマの「base.css」に記述してください。
.single-lp .keni-header_wrap,/*ヘッダー*/
.single-lp .keni-gnav_wrap,/*グローバルメニュー*/
.single-lp .keni-breadcrumb-list_wrap,/*パンくずリスト*/
.single-lp .keni-footer_wrap,/*フッター*/
.single-lp .sns-btn_wrap/*SNSボタン*/ {
display: none;/*非表示*/
}
.single-lp .keni-main_inner/*メインコンテンツ*/{
padding: 0;/*上余白を0px*/
}
もう少しだけオシャレなランディングページ風にするには、下記のコードも追記すると良いかもしれません。
.single-lp .keni-section h1{
background-image: none;/*斜線を削除*/
}
.single-lp .keni-section_wrap.article_wrap {
box-shadow: 0 0 10px 0 gray;/*枠外に影を付ける*/
}
.single-lp .keni-section h1:first-child {
margin-top: -50px;/*上部の余白を消す(スマホ)*/}
@media (min-width: 768px){
.single-lp .keni-section h1:first-child {
margin-top: -90px;/*上部の余白を消す(PC)*/
}
}
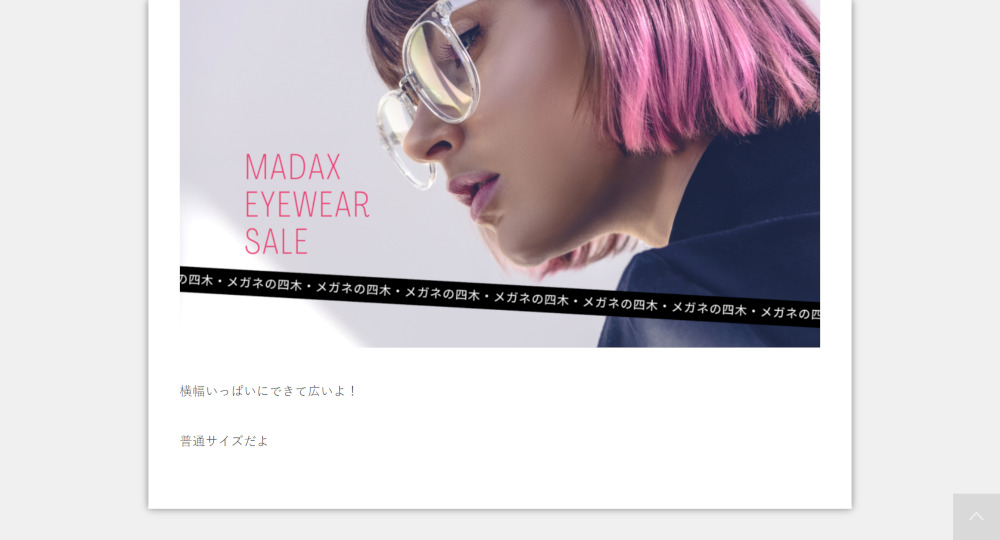
上部の斜線部分と余白を無くして、枠に影を付けて浮かせた状態のランディングページができました。
「キャッチコピー」を削除したので、h1が表示されない状態となりましたが、SEOで集客されていないアフィリエイターなら問題ないと思います。
賢威8専用プラグインなしでランディングページを作る方法
賢威8からWordPressを始めた人には、データを引き継ぐだけのLPプラグインを導入するのはおすすめしません。
LPプラグインを利用せず賢威8でランディングページを作るには、固定ページで作ると良いです。
固定ページは投稿ページと違って、カテゴリーも無く独立したページなのでランディングページにおすすめです。
ただし、賢威8にはランディングページ作成機能がないため、専用プラグイン導入と同じようにそのまま不要なエリアが表示されます。
サイトが2カラムで運営されているなら、ランディングページにする固定ページでは1カラムを指定して、下記のコードを追加CSSに記入します。
.page-id-135/*数字は変わります*/ .keni-header_wrap,/*ヘッダー*/
.keni-gnav_wrap,/*グローバルメニュー*/
.keni-breadcrumb-list_wrap,/*パンくずリスト*/
.keni-footer_wrap, /*フッター*/
.sns-btn_wrap,/*SNSボタン*/
h1.entry_title/*初めのh1*/{
display: none;/*非表示*/
}
.page-id-135 .keni-main_inner/*メインコンテンツ*/{
padding: 0;/*上余白を0px*/
}
.page-id-135 .keni-main .keni-section_wrap{
padding-top: 0;
}
@media (min-width: 768px){
.page-id-135 .keni-main .keni-section_wrap {
padding: 0 40px 30px;
}
}
.page-id-135 .keni-section h1{
background-image: none;/*斜線を削除*/
}
.page-id-135 .keni-section_wrap.article_wrap {
box-shadow: 0 0 10px 0 gray;/*枠外に影を付ける*/
}
CSSコードはLPプラグイン導入時とほぼ一緒ですが、「.single-lp」ではなく「特定の固定ページID」を記述します。
賢威8 WordPress版でランディングページを簡単にカスタマイズできるのは、上記のコードでしょう。
あとは、理想のランディングページにするCSSを記述していきましょう。
賢威8HTML版はランディングページがある

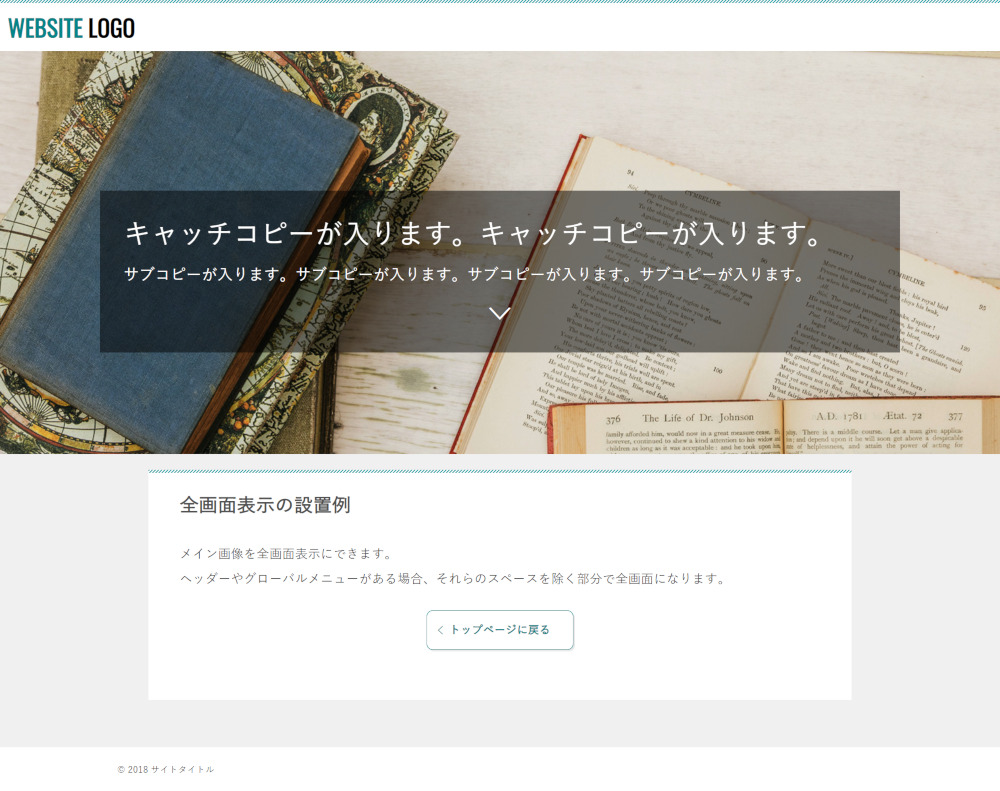
賢威8はWordPress版の他にHTML版があり、フルスクリーン表示が可能なランディングページが作成可能です。
ただし、すべてHTMLで記述していく必要があるので、WordPress初心者でHTML/CSSをあまり知らない場合は難しいかもしれません。
ページ構成は自由に変更できるメリットがあるので、どうしても賢威8でランディングページを作りたい場合は積極的に覚えてみましょう。

