賢威8 WordPress版は、初心者でも簡単にカスタマイズできるように工夫されたSEOテンプレートです。
サイトの回遊率などを向上させるために、カスタマイズするべき箇所としてサイドバーがあります。
人気の記事やプロフィール、広告などを、管理画面からすぐに挿入できます。
数多くのアフィリエイターが愛用する賢威の評判は高く、初心者にも使ってほしいためサイドバーのカスタマイズ方法を解説します。
賢威8サイドバーの基本的な使い方
ブログのサイドバーにコンテンツを表示させるには、直接書きこむのではなく、ウィジェットを利用して文章やコードを挿入します。
WordPressテーマごとでウィジェットのエリアやパーツの数に違いがあり、賢威8独自のウィジェットも活用できます。
ここでは、SEOテンプレート賢威8におけるウィジェットの3つの基本操作を解説します。
- ウィジェットの削除
- ウィジェットの追加
- ウィジェットの並び替え
不要なウィジェットを削除する

WordPressブログ導入初期のサイドバーには、ウィジェットが多く設置されています。
運営するブログによって不要なウィジェットは違いますが、次の3つは削除した方が良いでしょう。
- 最近のコメント
- アーカイブ
- メタ情報
ウィジェットを削除する方法は、とても簡単です。

ウィジェットパーツ右端にある「▼(三角)」をクリックするとメニューが開き、左下にある「削除」をクリックすれば完了です。
不要なウィジェットパーツが複数あれば、それぞれで同じ手順を行います。

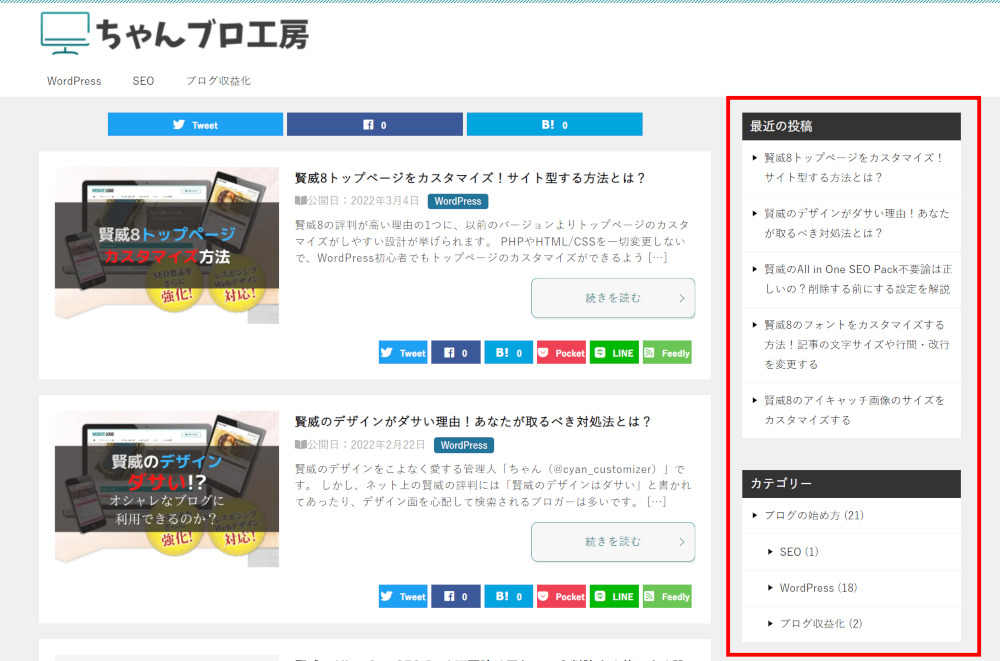
いくつかのウィジェットパーツを削除して、「最近の投稿」「カテゴリー」を残した必要最低限のサイドバーが完成しました。
ウィジェットの追加
ウィジェットパーツを削除してスッキリしたサイドバーには、新たにウィジェットパーツを追加しましょう。
賢威8独自のウィジェットパーツがいくつかあり、ブログの回遊率や認知度を上げるためにも人気記事やプロフィールを挿入しておくと良いです。
人気記事や新着記事を表示する

賢威8の独自ウィジェットパーツ「【賢威】人気記事(PV・はてな)」を追加すれば、一定期間中によく読まれた記事をランキング順に表示できます。
追加方法は「パーツ右端▼」>「サイドバー」>「ウィジェットの追加」の順でクリックすれば良いだけです。

人気記事の設定項目は自由にカスタマイズ可能です。
- タイトル(例:人気記事、よく読まれる記事)
- 表示する投稿数(最大10)
- PV数 or はてブ数を表示するか?
表示の場合のPV数かはてブ数の選択
集計期間:24時間、1週間、1ヶ月、全期間 - 表示の方法
すべての項目の設定が終わり保存をクリックすると、即座に反映され人気記事のウィジェットが完成です。
次に、標準のウィジェットパーツ「最近の投稿」を利用しているブロガーにオススメなのが、賢威8独自の「画像つきの投稿一覧」
最近の投稿はテキスト表示のみですが、画像つきの投稿一覧であれば画像を背景にテキストを重ねたリスト表示になります。
人気記事一覧と合わせて使ってしまうと画像が長く並んでしまうので、片方のウィジェットだけ利用しましょう。
あと、賢威8独自ウィジェットの「記事の一覧表示」なら、新着順以外に更新順でも表示が可能になるのでおすすめです。
プロフィール表示する
ブログ運営者の実績や経歴をハッキリさせると、訪問者が安心して記事を読めるメリットがあり、プロフィールの重要性は高まっています。
賢威8にプロフィール専用のウィジェットがありませんが、テキストウィジェットを利用して運営者の写真と紹介文をサイドバーに挿入可能です。
ウィジェットの追加方法をどれも一緒なので、「テキスト」>「サイドバー」>「ウィジェットを追加」の順でクリックしてください。

テキストウィジェットのタイトルに「プロフィール」「運営者」など記入して、テキストエリアにメディアを追加します。
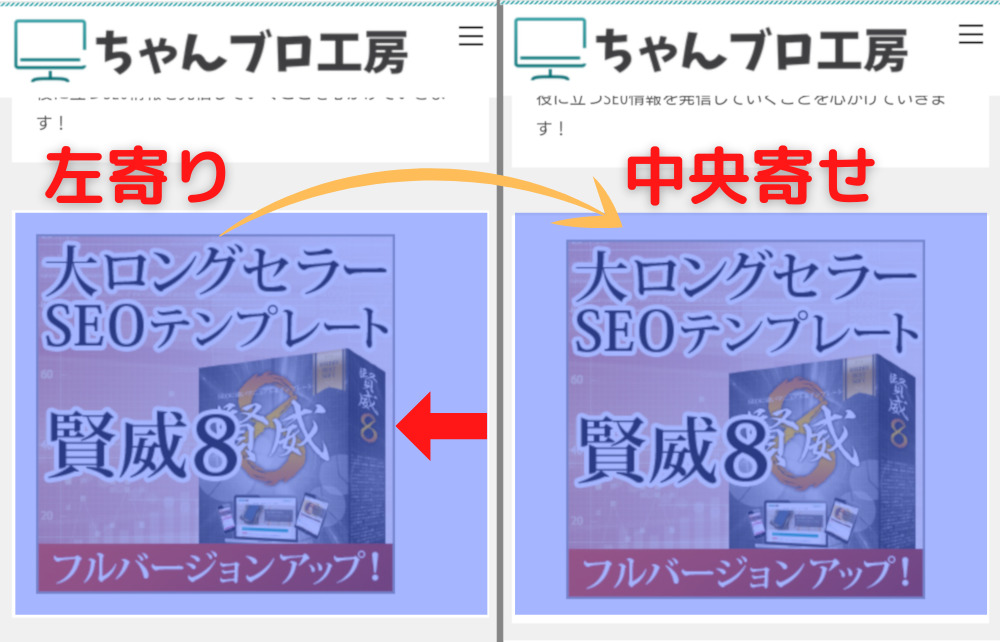
追加するメディアは「サムネイル150px×150px」を選択、中央寄せに設定するのがおすすめです。
画像下には、運営者の名前と紹介文を記入すればプロフィールの完成です。

私はTwitterをしているので、賢威8にあらかじめ用意されているデザインパーツもプロフィール欄に追加しています。
<div class="sns-follow-box">
<div class="sns-follow-box_inner">
<p>ブログの更新情報を<br>Twitter/Facebookでチェックする</p>
<div class="sns-follow-box_btns_fb">
<a href="自身のFacebookのURLを記入"><i class="fab fa-facebook-f" aria-hidden="true"></i></a>
</div>
<div class="sns-follow-box_btns_tw">
<a href="自身のTwitterのURLを記入"><i class="fab fa-twitter" aria-hidden="true"></i></a>
</div>
</div>
</div>上記のソースコードをコピーして、ウィジェットをテキストエディターに切り替えてからペーストしてください。
利用しているSNSだけ残して自分のURLを記入すれば完成します。
賢威8サイドバーに広告を表示させる
賢威8のサイドバーに広告を載せる方法は、ソースコードを「sidebar.phpに直接書き込む」か「ウィジェットに書き込む」の2通りあります。
安全かつサイドバーの好きな場所に表示できる「ウィジェットに書き込む」方がおすすめです。

広告のソースコードを表示したい箇所に貼り付けますが、ウィジェットを利用する場合はテキストではなくカスタムHTMLの方が良いです。
なぜなら、テキストウィジェットにソースコードを書き込むと、ビジュアルエディタとテキストウィジェットを切り替えた際に不要なタグが挿入さててしまう可能性があります。

テキストウィジェットのようにビジュアルエディターやテキストエディターの切り替えはなく、ソースコードを貼り付けるのみです。
タイトル部分には、必要に応じて「広告」「スポンサーリンク」などを表記すると良いでしょう。
サイドバー横幅を広告サイズに変更する

賢威8サイドバーの横幅は300pxありますが、左右に30pxずつ余白があるため、実質的に広告が表示されるサイズは240pxしかありません。
ただ、ASPが取り扱う広告で、クリック率が高くて利用される広告サイズそのものが300px。Googleアドセンスで言われる「レクタングル(中)」です。
そのままの広告サイズではサイドバーからはみ出してしまいますが、賢威8は優秀で、画像に対して「max-width:100%」を指定しているのではみ出ません。
しかし、自動的に広告サイズが240pxに縮小されてしまうデメリットがあります。
サイドバーの広告が縮小されてしまう問題は、下記のソースコードを追加CSSか子テーマ「base.css」にコピペすれば解決します。
@media(min-width:768px){
/*2カラムの設定*/
.col2 .keni-main{
margin-right: -360px;/*300px→360px*/
padding-right: 360px;/*300px→360px*/
}
.col2 .keni-sub{
float: right;
width: 360px; /*サイドバーの幅*/
}
/*2カラムリバースの設定*/
.col2r .keni-main{
float: right;
width: 100%;
margin-left: -380px;/*320px→380px*/
padding-left: 380px;/*320px→380px*/
}
.col2r .keni-sub{
float: left;
width: 360px; /*サイドバーの幅*/
}
}賢威8サイドバーの横幅を360pxにカスタマイズすれば、余白を差し引くと内側サイズが広告サイズと同じ300pxとなります。
ただし、レスポンシブで表示するスマホは機種ごとで横幅が異なるため、広告サイズ300pxでは左側に寄ってしまいます。

賢威8の場合は、下記コードで広告のソースコードを挟めば、スマホで表示しても中央寄せになります。
<div class="al-c">
広告ソースコード部分
</div>
サイトデザインが崩れていると、訪問者によっては悪い印象に感じてしまい、離脱率も高くなる可能性があります。
スマホで表示する場合は、なるべく中央寄せで広告を掲載する方が良いでしょう。
賢威8サイドバーの見出しの色を変更

賢威8は6つのデフォルトカラーを用意していますが、サイドバーの見出しの色はすべて黒に設定されています。
[cc id=12]ちゃんブロ工房は「ターコイズ」の色を使っています![cc id=653]
HTML/CSSを知らないWordPress初心者が、サイドバーを示すコードを探して見出しの色だけを変更するのは結構大変です。
賢威8では、カスタマイザーにある「色」の項目から、サイドバーの見出しの色だけを狙って変えられます。
カラー1~カラー6の下にあるウィジェットタイトルの背景色で、「色を選択」をクリックするとカラーパレットが表示されます。
カラーパレットにある「〇」は自由に動かすことが可能で、自分の好きな色に変更できます。
メインコンテンツの見出しh2と同じ色にしたい場合は、カラー2にあるコードをコピペすれば大丈夫です。
サイドバーエリア以外のフッターエリアなどにもウィジェットを活用していれば、見出しの色が一括で変更となるので注意しましょう。
[myphp file='scode_keni-smp-ad']

