ブログ最下部に表示されるフッターは、上手に活用すれば訪問者の回遊率やブログへの信頼性を高められる重要なエリアです。
そこで、賢威8のフッターの設定方法やカスタマイズ方法を解説します。
[cc id=1691]
賢威8のフッターを利用するための設定方法

- フッター1~3にウィジェットを追加する
- フッターメニューを追加する
それぞれの内容を詳しく解説していきます。
フッター1~3にウィジェットを追加する
賢威8はウィジェットを追加できるフッターエリアがあり、「フッター1」「フッター2」「フッター3」の最大3つに分けて表示することが可能です。

1ずつのエリアに何個でもウィジェットの追加が可能ですが、それぞれ1個ずつ追加する方がおすすめです。
ちゃんブロ工房では、フッター1にサイトロゴ、フッター1にカテゴリー、フッター3にはTwitterの投稿を表示しています。
では、私が行ったフッター1にロゴ画像を表示するためのウィジェットを追加する流れを解説します。

文章以外のコードなどをウィジェットで追加する場合は、「テキスト」ではなく「カスタムHTML」を利用した方が表示崩れを起こさないのでおすすめです。
- 「カスタムHTML」をクリック
- スクロールして「フッター1」を選択
- 「ウィジェットを追加」をクリック

カスタムHTMLのタイトルは何も記入せずに、「内容」の部分にロゴ画像URLの入ったimgタグのコードを記述します。
<img src="https://ロゴ画像URL.jpg" alt="ちゃんブロ工房">ロゴ画像URLは、メディアライブラリにアップロードした画像の「ファイルのURL」をコピーすれば簡単に貼り付けできます。

ロゴ画像のコードやpタグで囲ったテキストを記述して保存をクリックすれば完了です。

フッター1のエリアにロゴ画像の表示が完成しました。

残りのフッター2やフッター3にウィジェットを追加する流れは同じで、表示したいコンテンツによってウィジェットを選択するだけです。

ウィジェットを追加がすべてのフッターエリアで完成したらブログを確認しましょう。
フッター1とフッター2だけを設定すると2等分、ちゃんブロ工房のようにフッター1~3すべて設定すると3等分に自然とエリア分けされます。
フッターメニューを追加する
次にフッター最下部に表示されるフッターメニュー(フッターナビゲーション)を設定します。
フッターメニューには、ヘッダーやフッターエリアには入りきらないが最低限必要な「運営者情報」「プライバシーポリシー」などのページへリンクを挿入します。

「外観 > メニュー」とクリックするとメニュー編集画面へと進みます。
メニュー編集画面では、初めに「新たなメニューを作成しましょう」をクリックして、メニュー名には分かりやすい「フッターメニュー」と記入します。
メニュー設定では「フッターナビゲーション」にチェックして「メニューを作成」をクリックします。

固定ページで作成しておいた運営者情報やプライバシーポリシーのページにチェックを行って、「メニューに追加」をクリックします。

フッターメニューに追加された項目の順番は入れ替え可能なので、好みの順番にしてから「メニューの保存」をクリックすれば完成です。

ブログを確認してみると、フッター1~3の下の最下部に設定したフッターメニューが表示されています。
賢威8フッターのカスタマイズ
ここまでに解説した賢威8のフッターエリアやフッターメニューですが、追加CSSを利用してデザインをカスタマイズしたいと思います。
必要だなと感じたカスタマイズがあれば参考にしてください。
フッター全体の背景色を変える
賢威8フッターエリアの背景色は白色が設定されています。
ただ、フッター全体の背景色を変更するには3段階の工程があるので、詳しく解説します。
フッターエリアの背景色を変更する
まずはフッターエリアの背景色を変更するために、追加CSSに以下のコードを記述します。
.keni-footer_wrap{
background-color: #def2f3;/*好みの背景色を指定*/
}
実際にブログを確認してみると、フッターエリアの背景色が変更されています。
フッター1~3には違うCSSによって背景色が指定されているので、上記のコードだけでは変更できません。
フッター1・フッター2・フッター3の背景色を変更する
フッター1~3の背景色も変更する場合は、次のコードを追加CSSに記述してください。
.keni-footer-cont .keni-section_wrap{
background-color: transparent;/*透明もしくは好みの背景色を指定*/
}
ここでは、フッター1~3は透明の背景色を設定したので、フッターエリアで指定していた色「#def2f3」が透けて見えます。
[cc id=12]同じ色を設定するなら透明の方がおすすめですよ![cc id=653]
また、ロゴ画像も透過pngを利用しているので背景色が見えるようになっています。
フッターメニューの下線の色を変更・消す
フッターメニューに白色の下線がありPC表示では気になりませんが、スマホで表示するとデザインが崩れているように見えてしまいます。

フッターメニューの下線の色を揃えるもしくは消す場合は、次のコードを追加CSSの記述してください。
/*フッターメニューの下線の色を揃える*/
.keni-footer_outer .footer-menu li a{
border-bottom-color: transparent;/*透明の下線*/
}
/*フッターメニュの下線を消す*/
.keni-footer_outer .footer-menu li a{
border-bottom: none;/*下線の初期設定を無効化*/
}
フッターメニューの3pxある下線は消した方がテキストが詰まってくれるので、スッキリとしたフッターになりおすすめです。
フッターメニューの表示位置を変える
賢威8のフッターメニューは、フレキシブルボックス(フレックスボックス)「display:flex;」を設定することでulリストを並列に表示しています。
また、初期設定は中央寄せにするためのコードが記述されています。
.keni-footer_outer .footer-menu{
display: -webkit-box;
display: flex;
-webkit-box-pack: center;
justify-content: center;
}右寄せや左寄せに変更が可能ですが、center部分をrightやleftに書き換えても反映されません。
フッターメニューを左右どちらかに寄せる場合のコードは、次のとおりです。
/*左寄せ
*/.keni-footer_outer .footer-menu{
-webkit-box-pack: start;
justify-content: flex-start;
}
/*右寄せ*/
.keni-footer_outer .footer-menu{
-webkit-box-pack: end;
justify-content: flex-end;
}
左寄せに変更した場合

右寄せに変更した場合
フッターメニューの位置は簡単に変更できるので、一度試してみると良いかもしれませんね。
コピーライトを書き換える
フッター最下部にはコピーライトが表示されますが、賢威8ではインストールした年が表記される設定となっています。

ちゃんブロ工房は2019年に運営を始めたブログですので、サイト名の左横に「2019」と表示されています。
年数を重ねていくと「長い運営されたブログだな」と感じてもらうと良いのですが、古いブログと勘違いされるのも困ったものです。
そこで、コピーライトの年数を「最新」もしくは「始めた年から最新の年まで」とカスタマイズしたいと思います。
コピーライトのカスタマイズは「footer.php」で行いますので、賢威8の子テーマを利用するのがおすすめです。
親テーマか賢威8子テーマにfooter.phpをアップロードすると、49行目あたりにコピーライトの記述があります。

<div class="keni-copyright">
<small>© <?php echo get_installed_year() . ' ' . get_bloginfo( 'name' ); ?></small>
</div>「get_installed_year()」の部分を「date('Y')」下記コードに書き換えると、最新の年数が表示されます。
<small>© <?php echo date('Y') . ' ' . get_bloginfo( 'name' ); ?></small>
長くブログを運営していると分かってほしい場合は、「get_installed_year()」と「date('Y')」の両方を記述すれば大丈夫です。
<small>© <?php echo get_installed_year() . '-' . date('Y') . ' ' . get_bloginfo( 'name' ); ?></small>
年数を消したりもできるので、好みの表記にカスタマイズしてみましょう。
賢威8のスマホ向けフッターパネルとは?

フッターパネルという機能が賢威8にはあり、スマホ画面の最下部に表示されます。
動画にあるようにシェアボタンを押すと、フッターパネルから各SNSボタンが表れます。
スマホ向けフッターパネルにボタンを追加する
スマホ向けフッターパネルの初期設定では「シェア」「TOPへ」の2つのボタンあります。
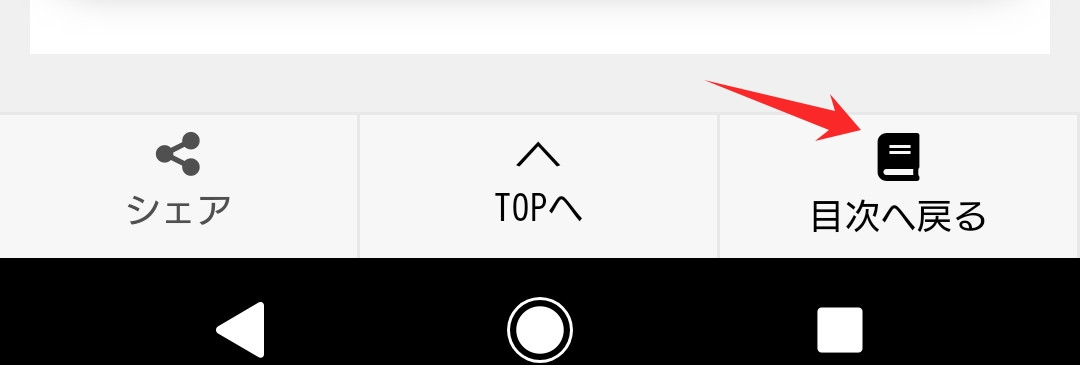
ボタンはあとから追加可能なので、目次へ戻るボタンを追加する方法を解説します。

「賢威の設定 > 賢威の設定」をクリックすると上記の画面があり、表示あり・なしの選択が可能です。
ボタンを追加するには赤枠で囲った箇所に、下記のコードを記述すると目次へ戻るボタンがフッターパネルに表示されます。
<li class="utility-menu_item"><a href="#keni_toc"><span class="icon_mokuji"></span>目次へ戻る</a></li>
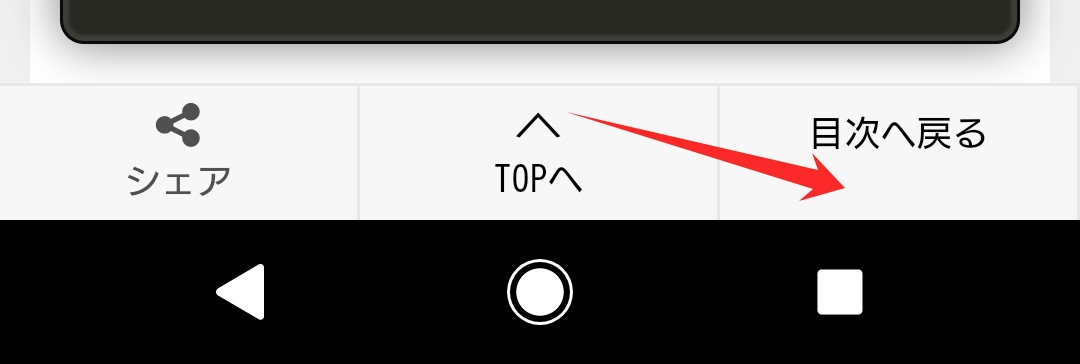
コードを追加しただけでは画像のようにスペースが空いてしまいます。
そこで、CSSを利用して「<span class="icon_mokuji"></span>」にWEBアイコンを表示させます。
.icon_mokuji::before{
font-family: "Font Awesome 5 Free";
content: "f02d";
font-weight: bold;
line-height: 1;
font-size: 12px;
}
無事に「目次へ戻る」ボタンが表示できましたが、少し注意点があります。
目次が基本的にないトップページやカテゴリーページなどにもボタンが表示されてしまいます。
利便性が悪いと感じる場合は「ホームへ戻る」ボタンに変更するなどカスタマイズ方法はありますので、サイトによって変更すると良いかもしれません。
他にも賢威8スマホ向けフッターパネルのカスタマイズ方法も解説しています。
賢威8フッターのまとめ
賢威8のフッターエリアのカスタマイズ方法を解説しました。
フッターを疎かにしがちですが、賢威8ではウィジェットやメニューの追加が簡単で、回遊率を高める機能が備わっています。
その他の機能について「賢威8の使い方を総まとめ!設定に一切悩まない徹底解説!」で詳しく紹介しています。
背景色のカスタマイズ方法を参考にしていただき、ブログに合うフッターエリアを作成してみてください。
賢威で作ったサイトの背景色をカスタマイズする方法は、下記のページで詳しく解説していますので参考にどうぞ。
[keni-linkcard url="https://cyan-blog.com/keni-background-cus/"]