賢威8でブログを始めて、ある程度記事が貯まってきたらやっておきたい設定が「グローバルメニューの設置」です。
賢威8の初期設定では、グローバルメニューはまだ作られていないので、1から自分でグローバルメニューを作る必要があります。
[cc id=12]簡単に設置できますよ![cc id=653]
では、賢威8のグローバルメニュー設置方法とカスタマイズ方法を紹介していきます。
賢威8でグローバルメニューを表示する方が良い理由

サイトロゴの下に表示されるグローバルメニューは、サイト回遊率を高めるのに非常に効果的ですが、特に賢威8ではスマホ表示で効果が期待できます。
スマホで表示する賢威8のグローバルメニューは、スクロールに追従する形で常にスマホ画面上部で表示されています。
上の動画のように、賢威8のグローバルメニューはサイトロゴの横に常にあるのが分かると思います。
スマホでブログを見る人がかなり多くなっているので、いつでも記事やカテゴリーを探せるグローバルメニューは設置しておいてください。
賢威8のグローバルメニューを設置する方法
では、実際に賢威8で作ったサイトにグローバルメニューを設置する流れを解説します。
- STEP1「カスタマイズ」ページへ進む
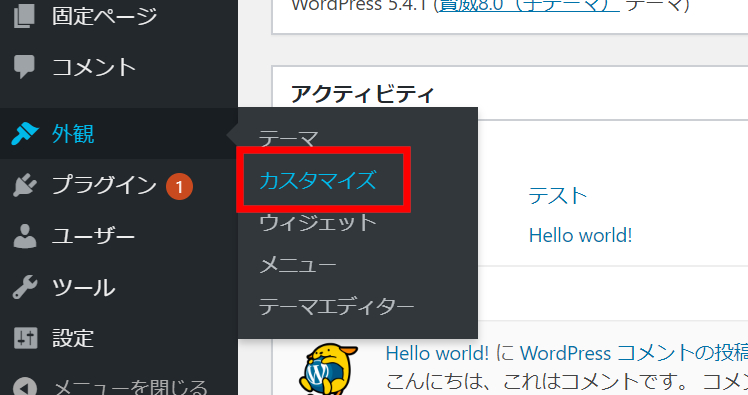
 WordPress管理画面の左サイドバーにある「外観 > カスタマイズ」をクリックして、カスタマイズ画面へと進みます。
WordPress管理画面の左サイドバーにある「外観 > カスタマイズ」をクリックして、カスタマイズ画面へと進みます。 - STEP2メニューを新規作成する
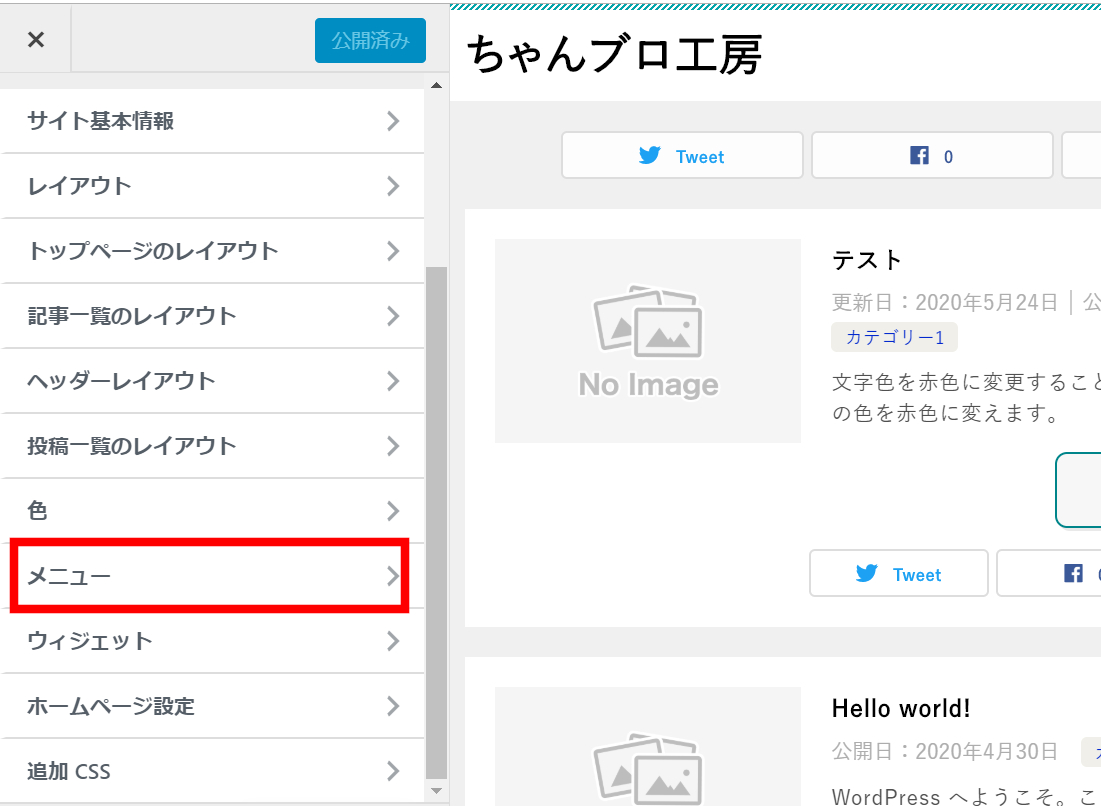
 カスタマイズ画面左にある「メニュー」をクリックします。
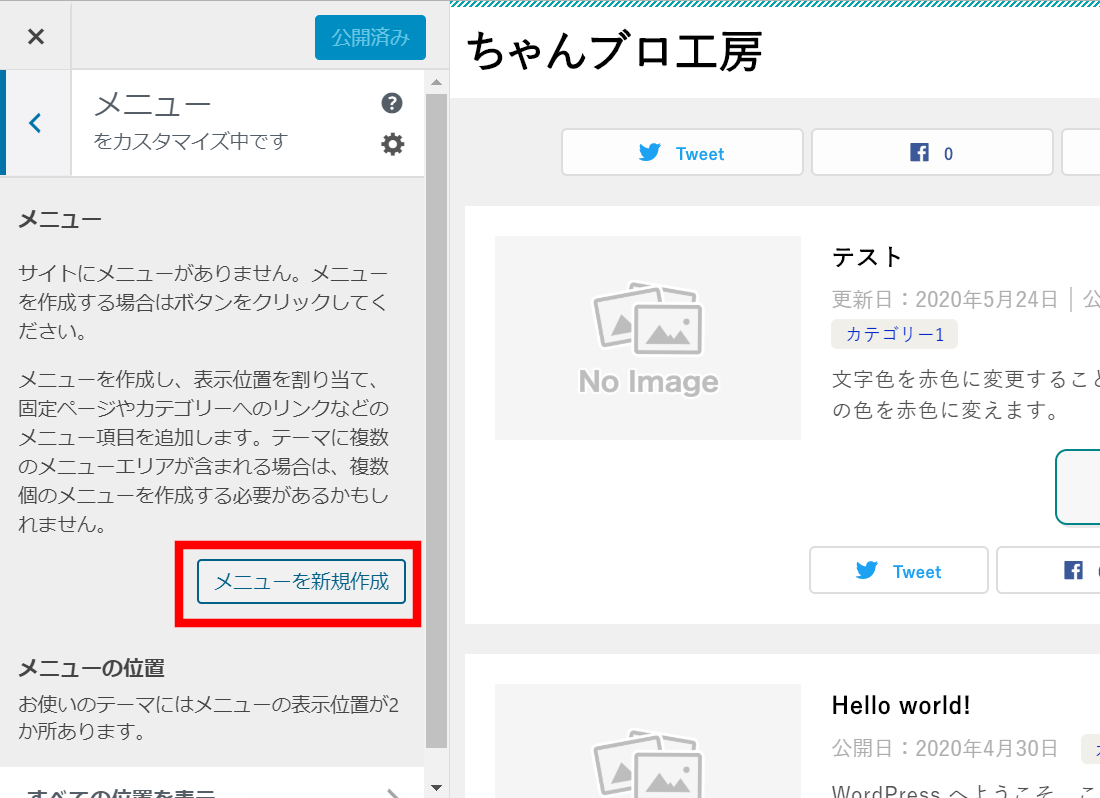
カスタマイズ画面左にある「メニュー」をクリックします。 最初はメニューが無い状態なので「メニューを新規作成」をクリックして、グローバルメニューに表示させたい基本的なメニューを作ります。
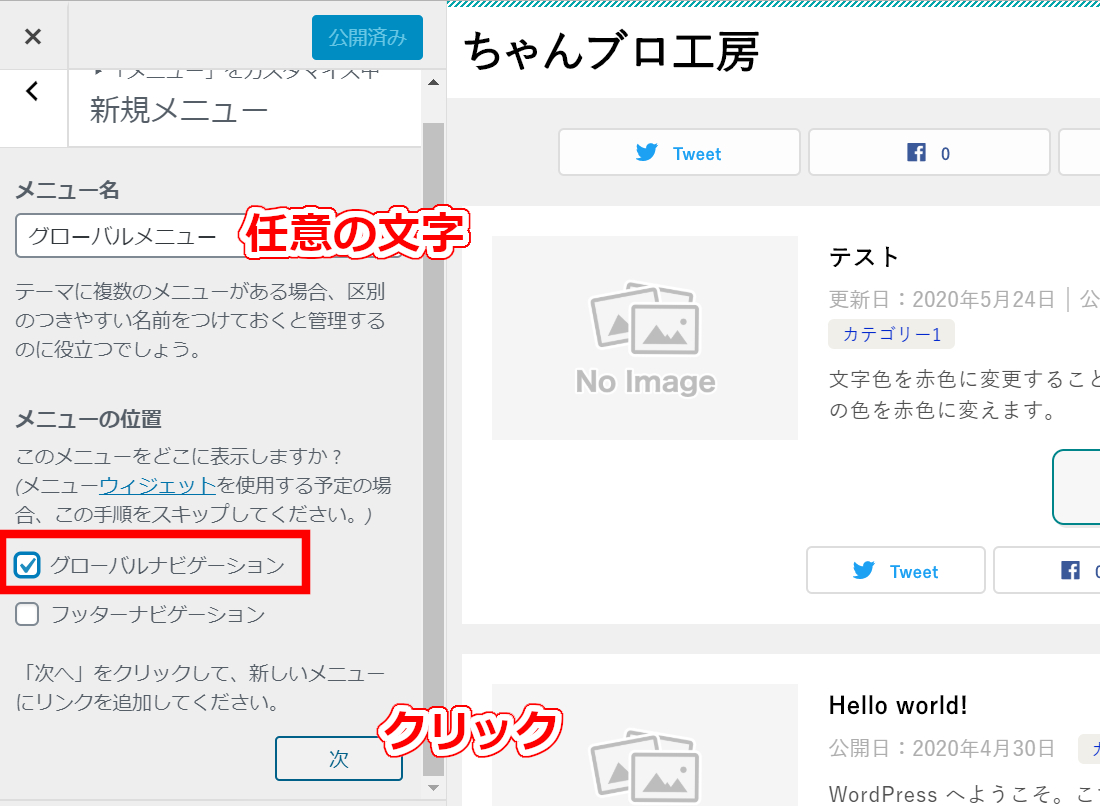
最初はメニューが無い状態なので「メニューを新規作成」をクリックして、グローバルメニューに表示させたい基本的なメニューを作ります。 メニュー名は任意の名前で良いので分かりやすいメニュー名にしておきましょう。
メニュー名は任意の名前で良いので分かりやすいメニュー名にしておきましょう。
[cc id=12]ここでは「グローバルメニュー」にしました![cc id=653]メニューを表示させる位置はページ上部になるように「グローバルナビゲーション」にチェックを入れてください。
最後に「次」をクリックします。
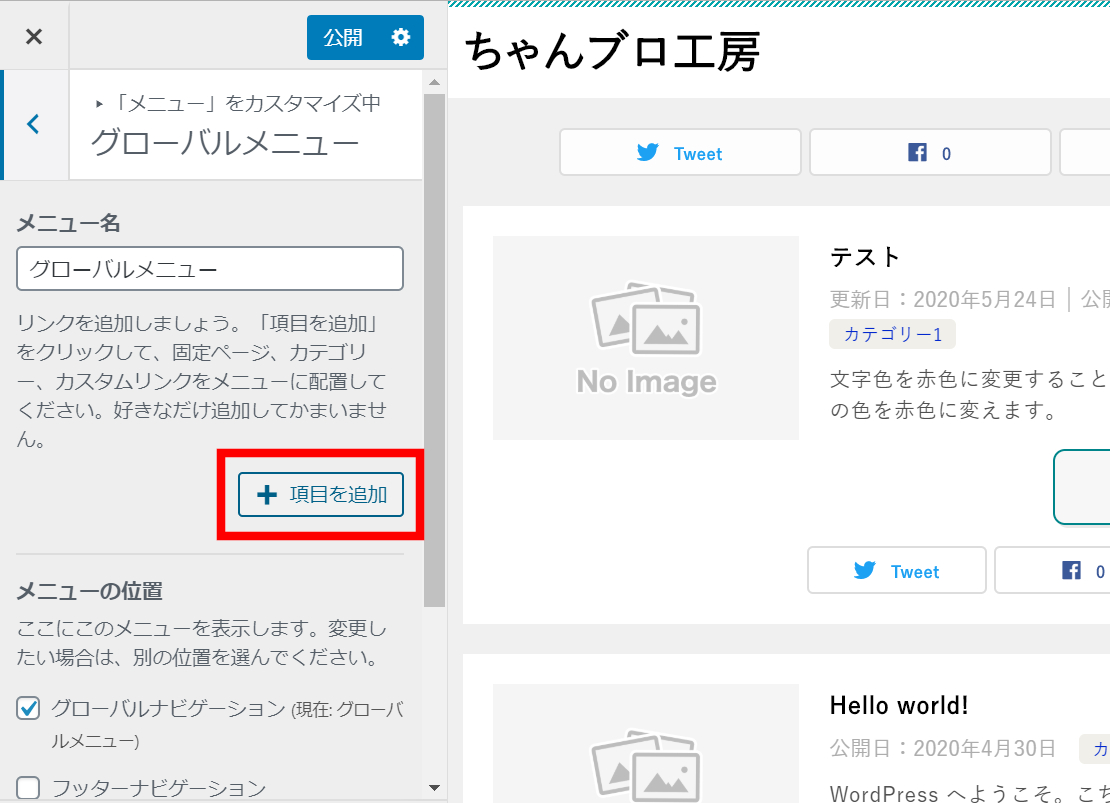
- STEP3グローバルメニューの内容を決める
 グローバルメニューに表示させる項目を選択します。
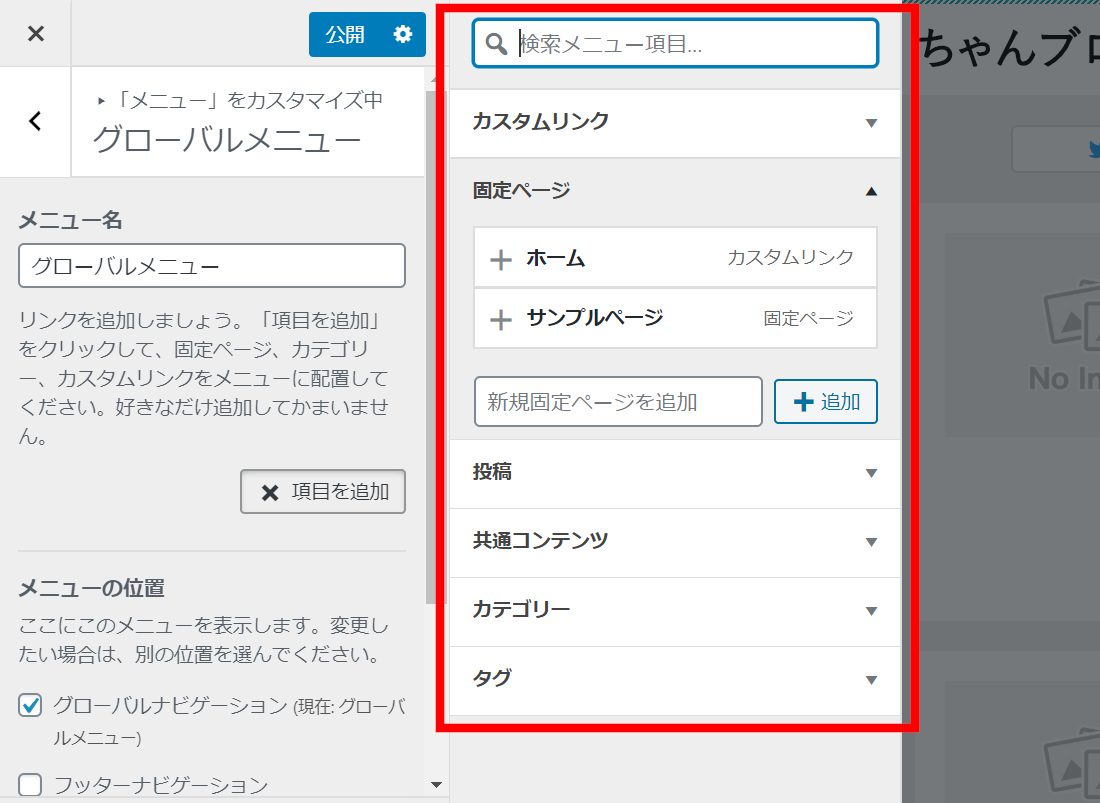
グローバルメニューに表示させる項目を選択します。 項目は「固定ページ」「投稿」「カテゴリー」などから色々選べます。
項目は「固定ページ」「投稿」「カテゴリー」などから色々選べます。この中から必要な項目をクリックすれば、カスタマイズ画面の左サイドバーにグローバルメニューの項目が選ばれていきます。
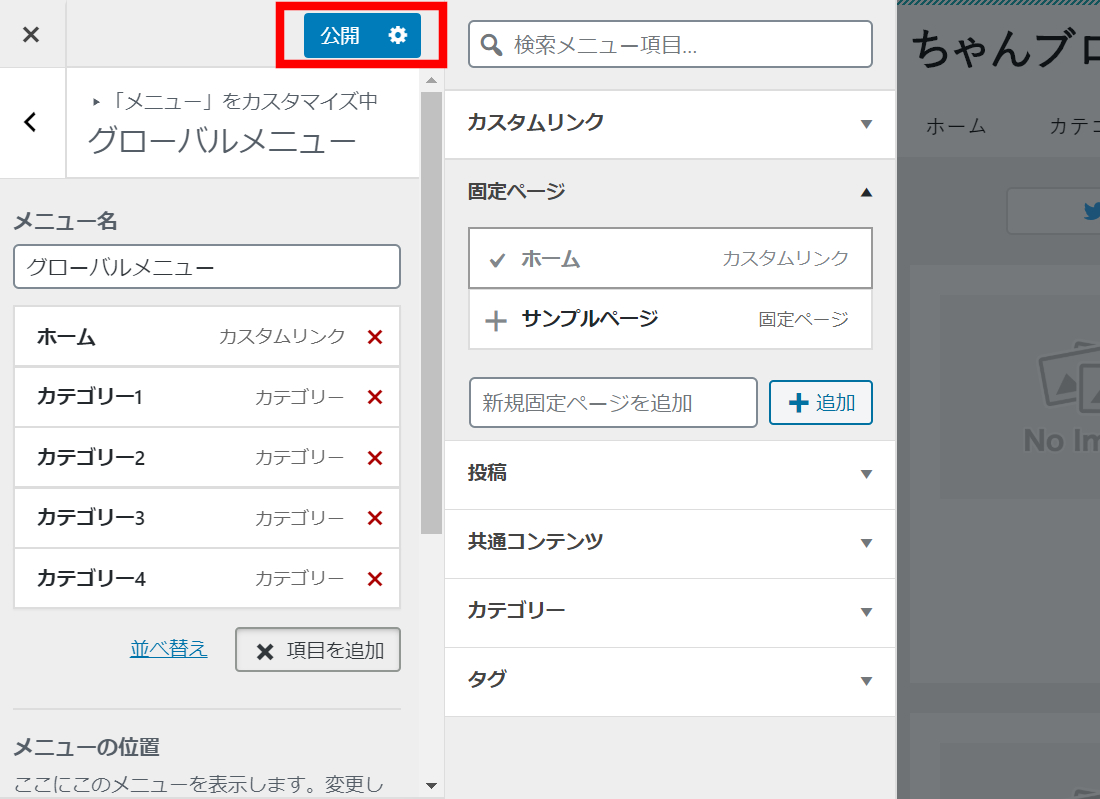
 ここでは、トップページに戻るための「ホーム」と、カテゴリページの1~4を選択しました。
ここでは、トップページに戻るための「ホーム」と、カテゴリページの1~4を選択しました。項目の選択が終われば、上部にある「公開」をクリックします。
- FINAL STEPグローバルメニューを確認
 賢威8のグローバルメニューの設定が終われば、実際にサイトに設置されているか確認してください。
賢威8のグローバルメニューの設定が終われば、実際にサイトに設置されているか確認してください。
[cc id=12]クリックするだけでグローバルメニューが設置できましたね[cc id=653]
読んでもらいたい個別の記事も設定できるので、ぜひ利用しましょう。
グローバルメニューをカスタマイズする
少し味気ない賢威8のグローバルメニューを、CSSをいじってカスタマイズした内容を紹介します。
サクッとカスタマイズした人は「追加CSS」を利用してください。
おすすめは賢威8の子テーマを作って「base.css」にコードを書き込む方が良いです。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/"]
[keni-linkcard url="https://cyan-blog.com/keni8-install/"]
グローバルメニューの背景色を変更する
賢威8のグローバルメニューの背景色は、初期設定では「白色」になります。
「サイトに合う」「賢威8を使っているサイトと同じはイヤ」と考えている人に、グローバルメニューの背景色を変えるカスタマイズを紹介します。
メニュー全体の背景色を変える
グローバルメニューの背景色は、メニューバーの背景色とリンクボタンの背景色の両方を変更する必要があります。
次のソースコードを「追加CSS」か子テーマ「base.css」にコピペすれば変更できます。
/*メニューバー下地の背景色*/
.keni-gnav_wrap {
background-color: #05a5ab;/*好みの色を指定*/
}
/*メニューのリンクボタンの背景色*/
.keni-gnav_inner li a {
background: #05a5ab;/*好みの色を指定*/
border-bottom-color: #05a5ab;/*好みの色を指定*/
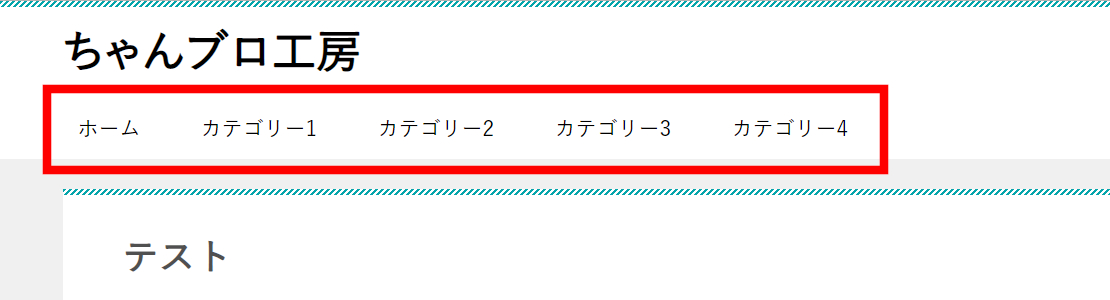
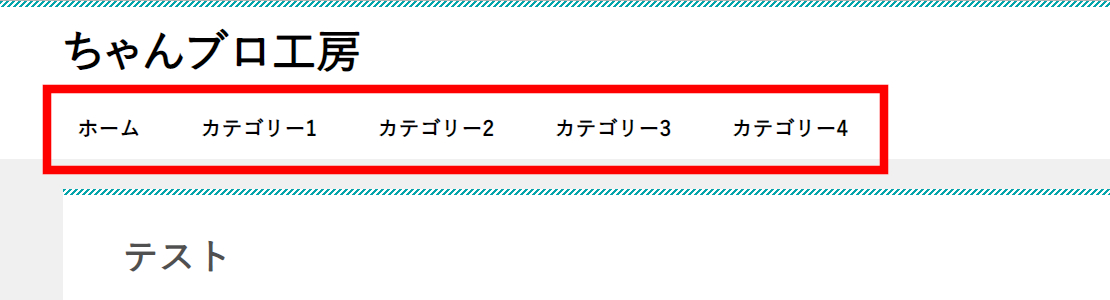
} 先ほどのコードを貼り付けると、グローバルメニュー全体の背景色が赤枠のように変更されます。
先ほどのコードを貼り付けると、グローバルメニュー全体の背景色が赤枠のように変更されます。
もし、メニューバー下地だけの背景色を変更するコードを利用すると、次のような画像になります。
 グローバルメニューの上にリンクボタンがあるので、周りだけの背景色が変更されます。
グローバルメニューの上にリンクボタンがあるので、周りだけの背景色が変更されます。
[cc id=12]グローバルメニューの中央寄せの時に便利![cc id=653]
次に、グローバルメニューのリンクボタンの背景色を変更した場合は、次のようになります。
 好みの背景色に変更してみてください。
好みの背景色に変更してみてください。
マウスオーバー時の色を変える
グローバルメニューの背景色は変更せずに、マウスをボタンに合わせたときに背景色が変更するカスタマイズを解説します。
賢威8の初期設定では、マウスオーバー時に下線が表示されるようになっています。
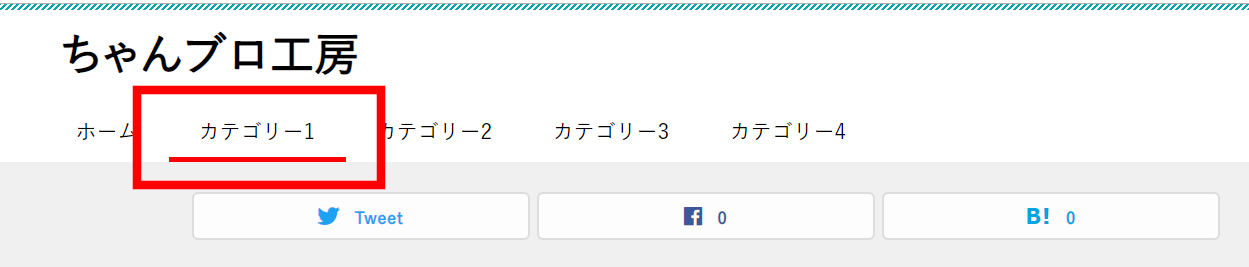
マウスオーバー時の下線部分だけを変更する場合は、次のコードになります。
/*マウスオーバー時の下線の色を変更*/
.keni-gnav_inner li a:hover {
border-bottom-color: #ff0000;/*好みの色を指定*/
} マウスオーバー時のエフェクトを表す疑似クラス「:hover」をリンクに指定すれば、マウスを合した時だけ画像のように下線の色が変更されます。
マウスオーバー時のエフェクトを表す疑似クラス「:hover」をリンクに指定すれば、マウスを合した時だけ画像のように下線の色が変更されます。
マウスオーバー時の下線だけ変更ではなく「下線と背景色の両方」を変更することも可能です。
両方の色を変更するコードは次になります。
/*マウスオーバー時の背景色と下線を変更*/
.keni-gnav_inner li a:hover {
background: #b3e4e6;/*好みの色を指定(背景色)*/
border-bottom-color: #05a5ab;/*好みの色を指定(下線)*/
}マウスオーバーした時に「下線と背景色」が表示されるのが動画で分かると思います。
グローバルメニューの文字を変更する
次は背景色ではなく、文字自体の様々なカスタマイズを紹介します。ぜひ、参考にしてください。
文字を大きくする
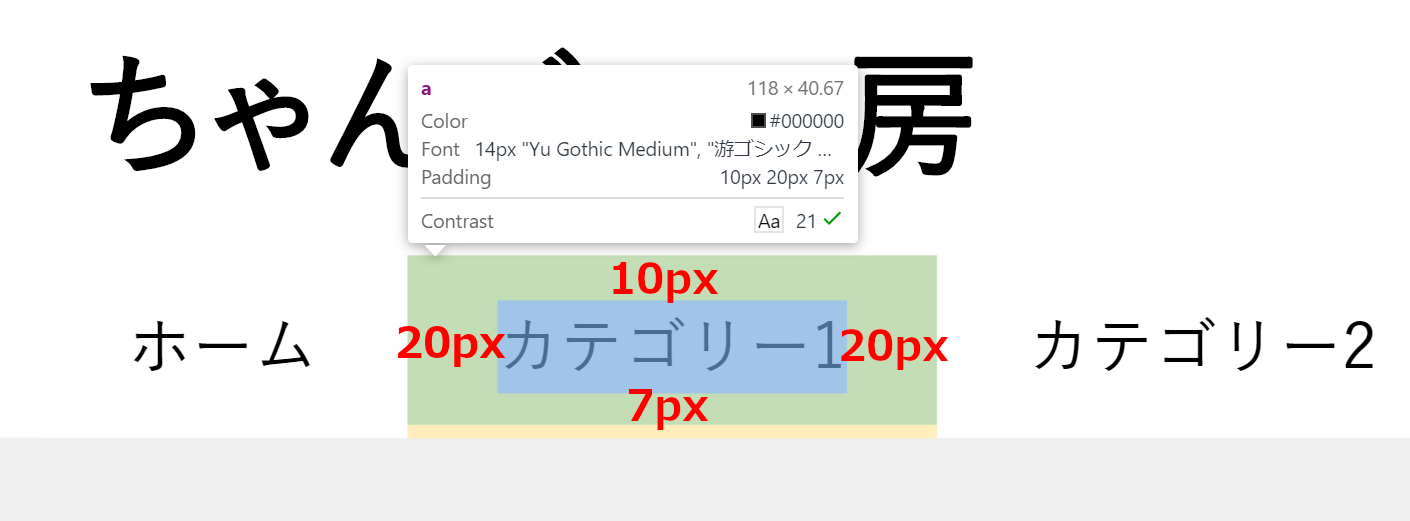
賢威8のメインコンテンツの文字サイズは16pxが指定されていますが、グローバルメニューの文字サイズは少し小さい14pxになっています。
文字サイズを変更するコードは、次の通りです。
/*文字の大きさを変更*/
.keni-gnav_inner li {
font-size: 1.6rem;/*1.4remから変更*/
}賢威8の基本設定は「html{font-size: 62.5%;}」を指定されているので、サイト全体が10pxが基準になっています。
[cc id=12]10pxを基準に何倍するかで文字サイズを変更できます![cc id=653]
例えば「2.0rem」を指定すれば、グローバルメニューの文字サイズは20pxになります。

初期設定の文字サイズ「14px」

2.0remを指定した「20px」
好みの文字サイズに変更して、目立つようにしてみましょう。
文字を太くする
タイトルなどすべて太文字なので、グローバルメニューの文字も太文字に変更するコードを紹介します。
/*文字の太さを変更*/
.keni-gnav_inner li {
font-weight: bold;
}[cc id=12]文字を太くする「bold」で一般的な太文字になります![cc id=653]
より太文字にした人は一般的な太文字が数値「700」なので、最大の数値「900」を指定すれば良いです。

基準の文字の太さ

「bold」で文字を太くした
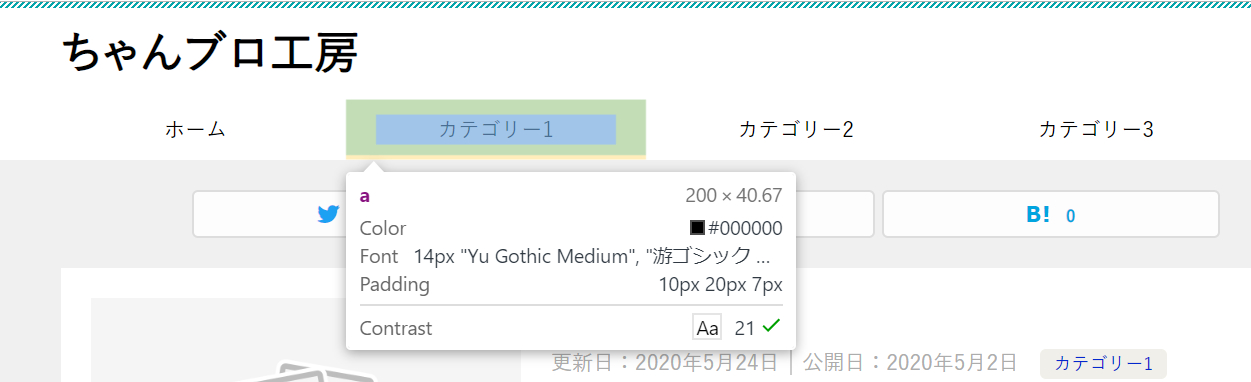
文字の色を変える
グローバルメニュー初期設定の文字の色は「#000000」の黒色になっています。
[cc id=12]ちなみに記事の文字色「#505050」は黒よりのグレー![cc id=653]
文字色を変更するコードは、次の通りです。
/*文字の色を変更*/
.keni-gnav_inner li a {
color: #ff0000;/*赤色*/
}上記のコードを追加CSSに追記すれば、常に赤色の文字に変わったグローバルメニューになります。
サイトコンセプトに合わせた文字色に変更しましょう。
あと、マウスオーバー時にも文字色を変更することも可能です。
/*マウスオーバー時の文字色を変更*/
.keni-gnav_inner li a:hover {
color: #ff9999;/*薄い赤色*/
}2つのコードを追記すれば、文字色が常に赤色に変更され、マウスオーバー時に薄い赤色に変わるコードになります。
コードを色々組み合わせれば、文字色をサイトに合わせることができます。
グローバルメニューの位置を変更する
賢威8のグローバルメニューは、PC表示で左寄せになっていますが、右寄せや中央寄せなどのカスタイズが可能です。
スマホ表示では右寄せが初期設定でカスタイズする必要がないので、PC表示のソースコードを紹介します。
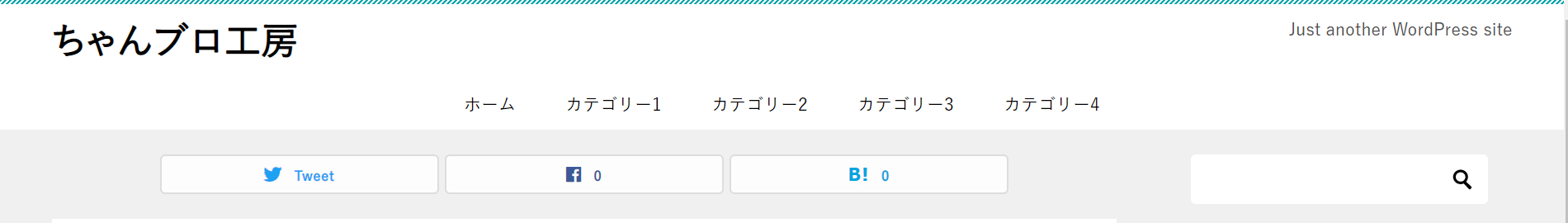
まずが、需要が高いはずの中央寄せのソースコードは次の通りです。
/*グローバルメニューの中央寄せ(PC)*/
@media (min-width : 768px){
.keni-gnav_inner ul {
margin-left: auto;
margin-right: auto;
}
}「@media (min-width : 768px)」を指定することで、賢威8のグローバルメニューが常に表示されるデバイスであるパソコンやiPad、大画面のiPhone横向き表示に限定できます。

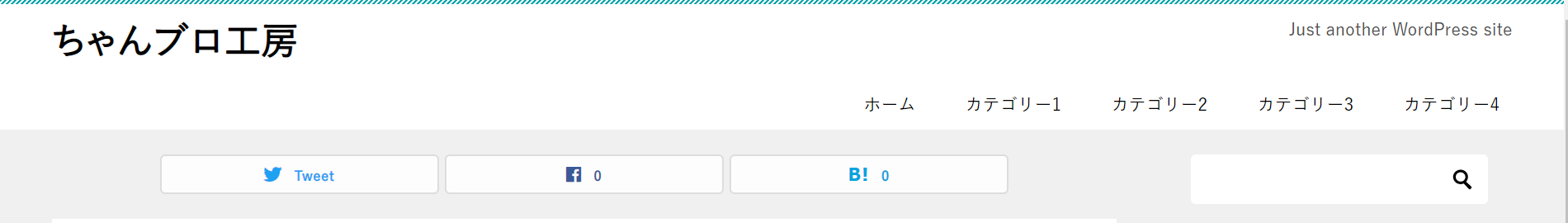
次に右寄せする時のソースコードは次の通りです。
/*グローバルメニューの右寄せ(PC)*/
@media (min-width : 768px){
.keni-gnav_inner ul {
margin-left: auto;
margin-right: 0;
}
}「margin-left: auto;」だけで右寄せが可能ですが、完全に右寄せを表すため「margin-right: 0;」を追記しています。

[cc id=12]margin-rightの数値を大きくすると右側に余白ができるよ![cc id=653]
グローバルメニューの幅を変更する
賢威8のグローバルメニューにあるボタンの横幅は指定はされていません。
ボタン内側の余白「padding」が指定されているだけなので、文字数の多さと余白でボタン1つの幅が決まります。
 文字数の少ないボタンと文字数の多いボタンが並べば、横幅がバラバラのグローバルメニューになります。
文字数の少ないボタンと文字数の多いボタンが並べば、横幅がバラバラのグローバルメニューになります。
ですので、次のソースコードをCSSに追記して、横幅を統一したグローバルメニューにします。
/*グローバルメニューの幅と文字中央を指定(PC)*/
@media (min-width : 768px){
.keni-gnav_inner ul{
text-align: center;/*文字中央寄せ*/
}
.keni-gnav_inner li a {
width: 200px;/*ボタン幅200pxの指定*/
}
} 「width: 200px;」を指定することで、すべての同じ幅のボタンが表示されました。
「width: 200px;」を指定することで、すべての同じ幅のボタンが表示されました。
グローバルメニューに表示する項目数で横幅のピクセル数は変えると良いでしょう。
前項目で紹介した「グローバルメニューの中央寄せ」のソースコードと組み合わせると、かなり統一感ができると思います。
まとめ
グローバルメニューはクリック数の多いリンクなので「なるべく目立つように」「サイトに馴染むように」を考えて、CSSでカスタマイズするのがおすすめです。
賢威8の初期設定でも十分見た目は良いですが、好みに合わせたグローバルメニューのカスタマイズをしたみましょう。
まだ賢威を使たことが無い人は、賢威の評判を参考にして導入を検討してみましょう。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']


 WordPress管理画面の左サイドバーにある
WordPress管理画面の左サイドバーにある カスタマイズ画面左にある
カスタマイズ画面左にある 最初はメニューが無い状態なので
最初はメニューが無い状態なので メニュー名は任意の名前で良いので分かりやすいメニュー名にしておきましょう。
メニュー名は任意の名前で良いので分かりやすいメニュー名にしておきましょう。 グローバルメニューに表示させる項目を選択します。
グローバルメニューに表示させる項目を選択します。 項目は「固定ページ」「投稿」「カテゴリー」などから色々選べます。
項目は「固定ページ」「投稿」「カテゴリー」などから色々選べます。 ここでは、トップページに戻るための「ホーム」と、カテゴリページの1~4を選択しました。
ここでは、トップページに戻るための「ホーム」と、カテゴリページの1~4を選択しました。 賢威8のグローバルメニューの設定が終われば、実際にサイトに設置されているか確認してください。
賢威8のグローバルメニューの設定が終われば、実際にサイトに設置されているか確認してください。