WordPressテーマの中でも高い評判の賢威を購入して、無事に
[cc id=695]インストール方法が分からないから困ってます![cc id=653]
賢威8のインストールで困ってしまうのには、次の理由が多いです。
- 賢威8の親テーマをダウンロードする場所が分からない
- 子テーマの作り方が分からない
- 「親テーマが見つかりません」と表示されて困っている
特に「賢威8の親テーマはインストールできたけど、子テーマが適用されない」と困っていませんか?
[cc id=695]そもそも子テーマなんていらないんじゃない?[cc id=653]
子テーマが無くても賢威8をカスタマイズする方法があるので、合わせて解説していきます。
[cc id=736]
WordPressに子テーマをインストールする良い理由とは?
賢威に限らず、WordPressテーマの多くには「子テーマ」があらかじめ用意されています。
子テーマがうまく反映できなかった人で、親テーマをそのままカスタマイズする人もいますがおすすめしません。
- 親テーマカスタマイズ後、再アップロードで消える
- カスタマイズ失敗で初期化する必要が出てくる
それぞれのWordPressテーマは、最新の機能や不具合の修正された親テーマへアップデートされます。
もし、カスタマイズした親テーマにアップデートされた親テーマをアップロードすると、カスタマイズした情報も上書きされ削除されます。
さらに、親テーマの細かい部分までカスタマイズしていると、誤って重要な情報まで触ってしまいWordPressが表示されない場合もあります。
常にバックアップを取っていれば良いですが、なかなか手間な作業になるので、子テーマを作りカスタマイズした方が安全です。
賢威8をWordPressにインストールする方法

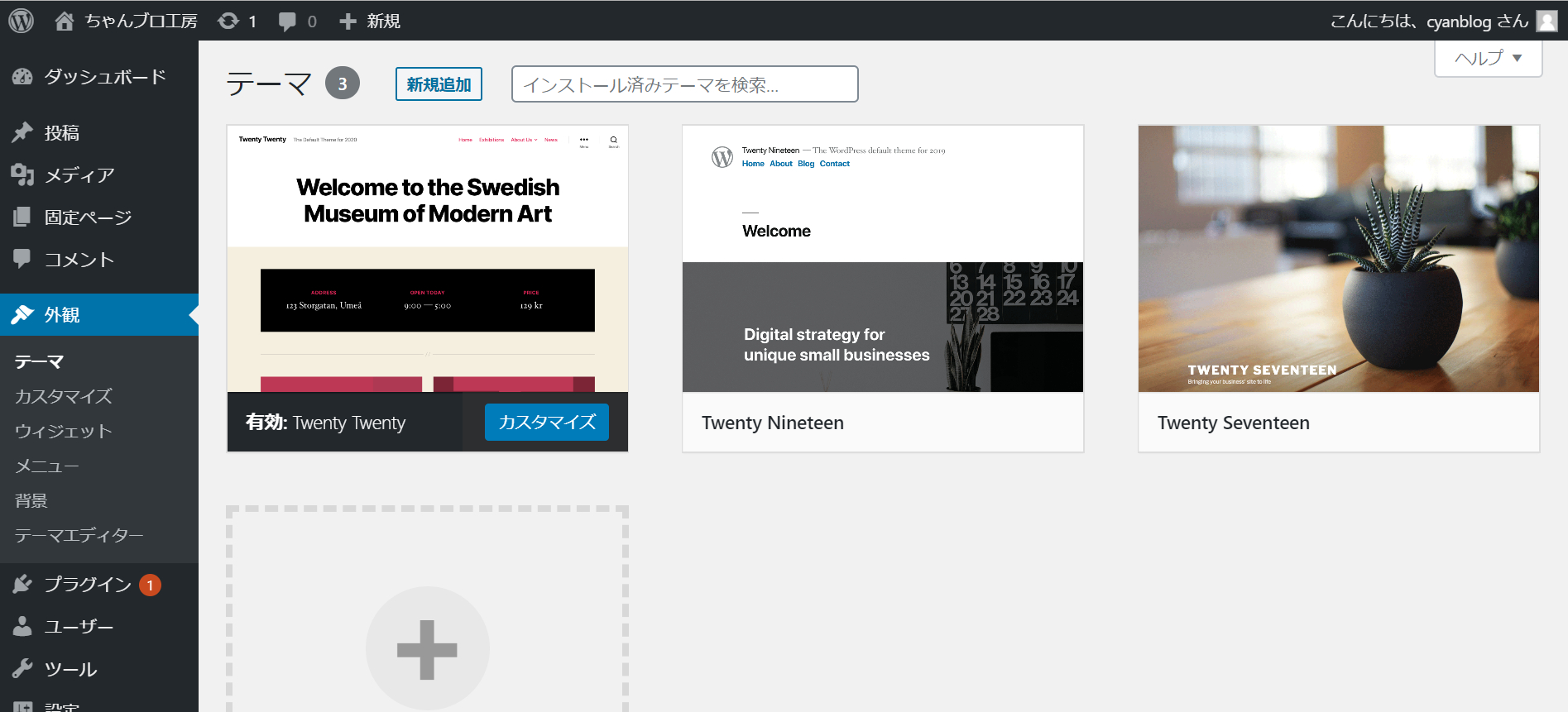
WordPressに初期からインストールされているデフォルトテーマあり、サボテンのヘッダー画像が有名な「Twenty Seventeen」や、最新のテーマ「Twenty Twenty」のテンプレートがあります。
この画面から、賢威8をインストールすることが可能です。
- 親テーマ「賢威8」のzipファイルをダウンロード
- zipファイルをワードプレスにアップロード
- テーマの有効化
[cc id=12]賢威8をワードプレスのテーマに利用するのは、とても簡単なので頑張りましょう![cc id=653]
手順1:賢威8テンプレートを公式サイトからダウンロードする
賢威8テンプレートをダウンロードするには、賢威サポートページへログインして行います。
ログインからダウンロードまでの流れを解説しますので、ご覧ください。
- STEP1賢威サポートページへログインする
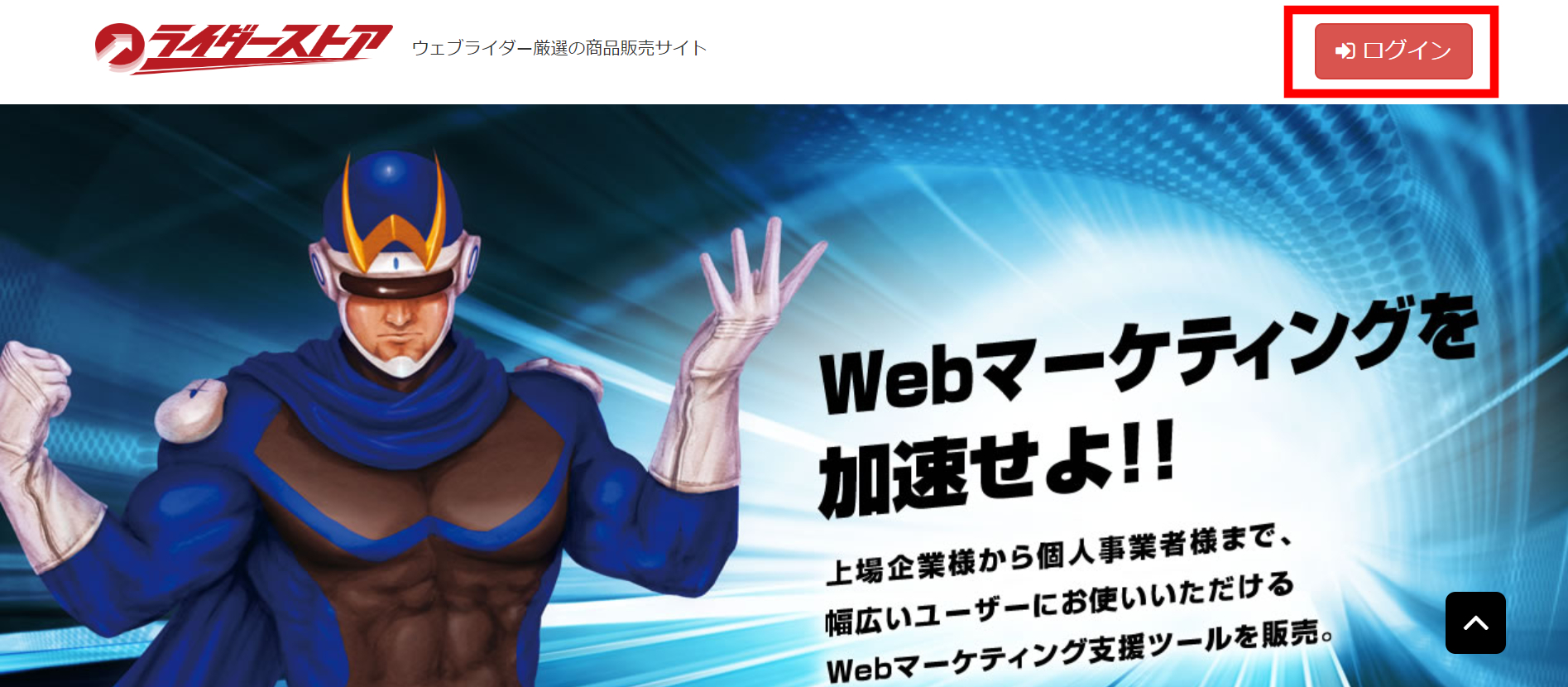
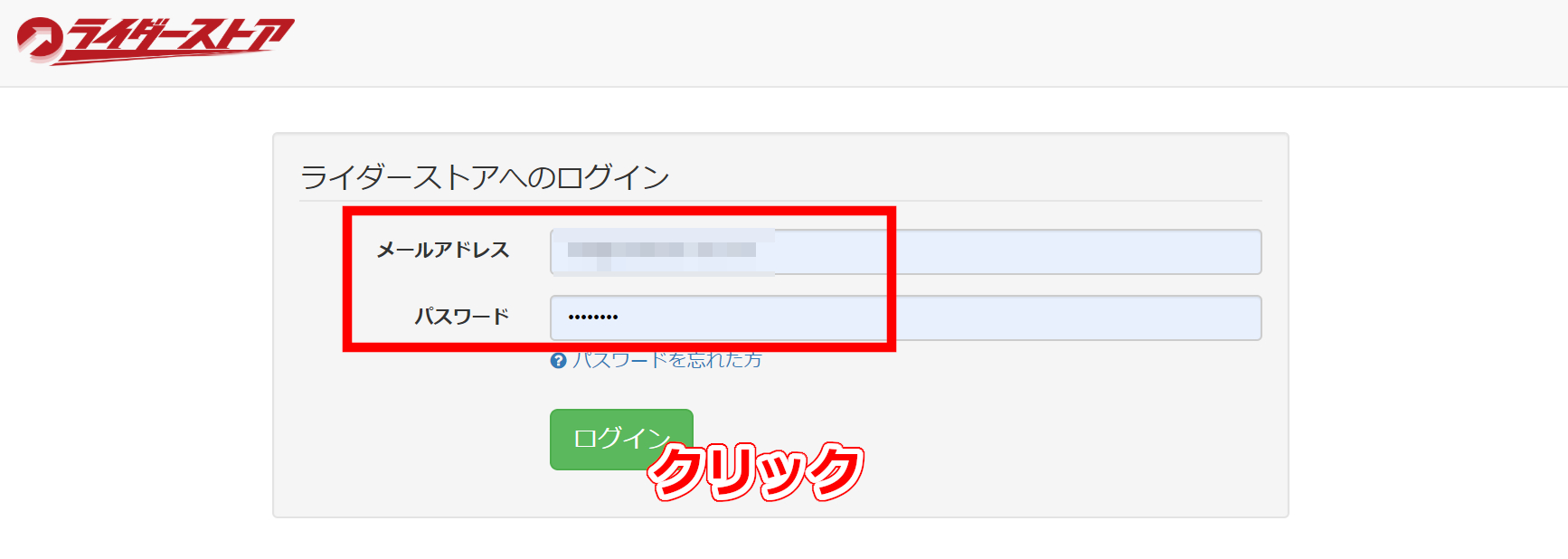
 賢威などを販売しているウェブライダーの販売サイト「ライダーストア(https://rider-store.jp/)」の右上にあるログインボタンをクリックします。
賢威などを販売しているウェブライダーの販売サイト「ライダーストア(https://rider-store.jp/)」の右上にあるログインボタンをクリックします。 賢威テンプレートを購入したときに登録した「メールアドレス」「パスワード」を入力し、下部のログインをクリックします。
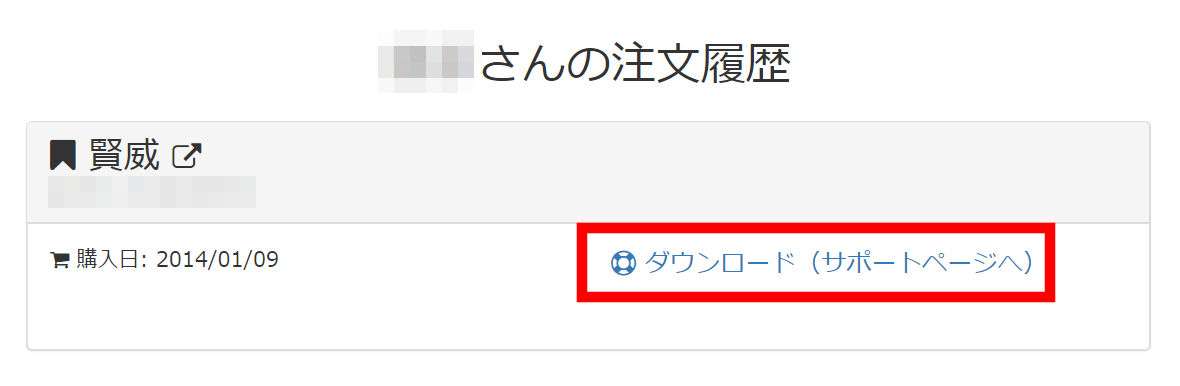
賢威テンプレートを購入したときに登録した「メールアドレス」「パスワード」を入力し、下部のログインをクリックします。 ライダーストアのマイページにログインできたので、購入した賢威のサポートページに進むために赤枠で囲ったリンクをクリックします。
ライダーストアのマイページにログインできたので、購入した賢威のサポートページに進むために赤枠で囲ったリンクをクリックします。 - STEP2賢威8WP版(親テーマ)をダウンロードする
 賢威サポートページの右カラムにある「賢威」ダウンロードの「賢威8」をクリックして、ダウンロードページへと進みます。
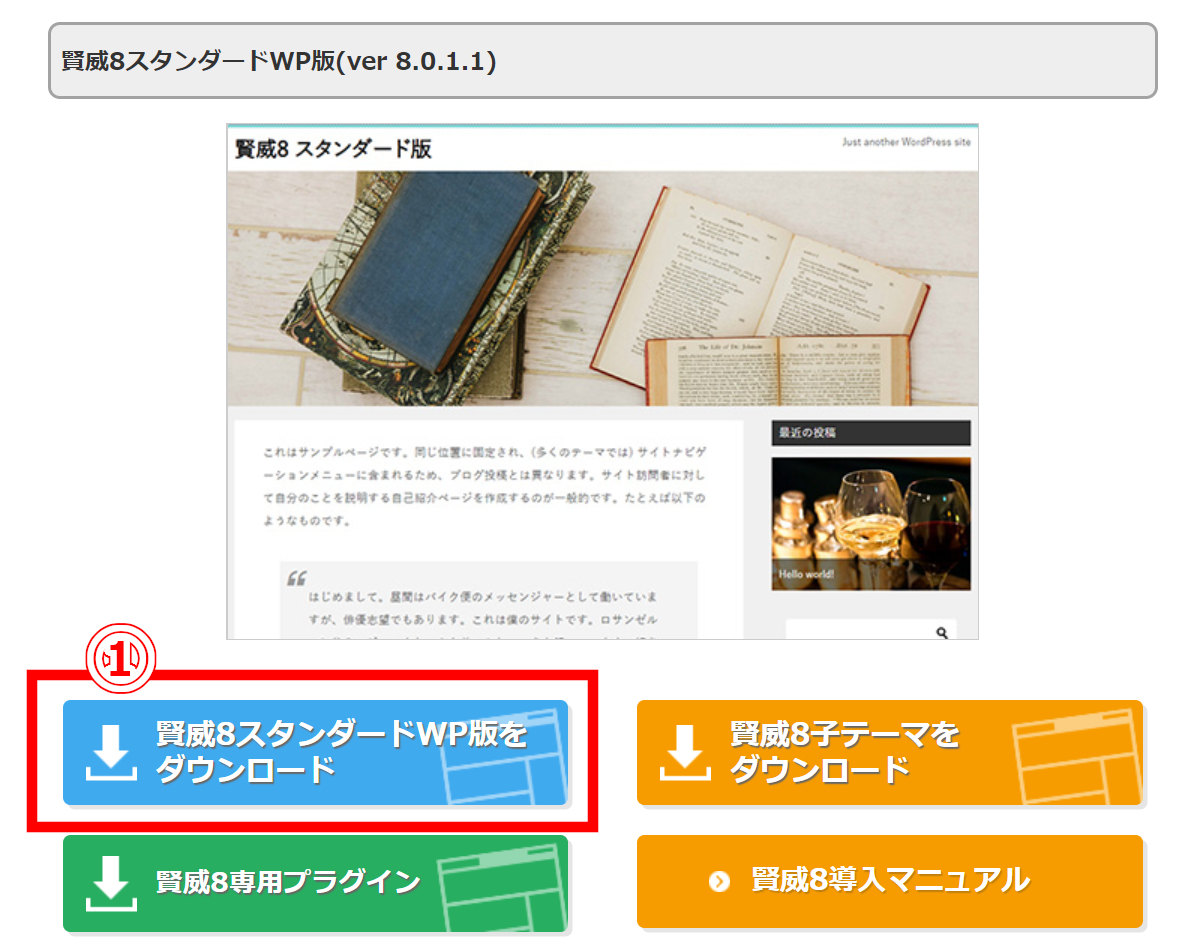
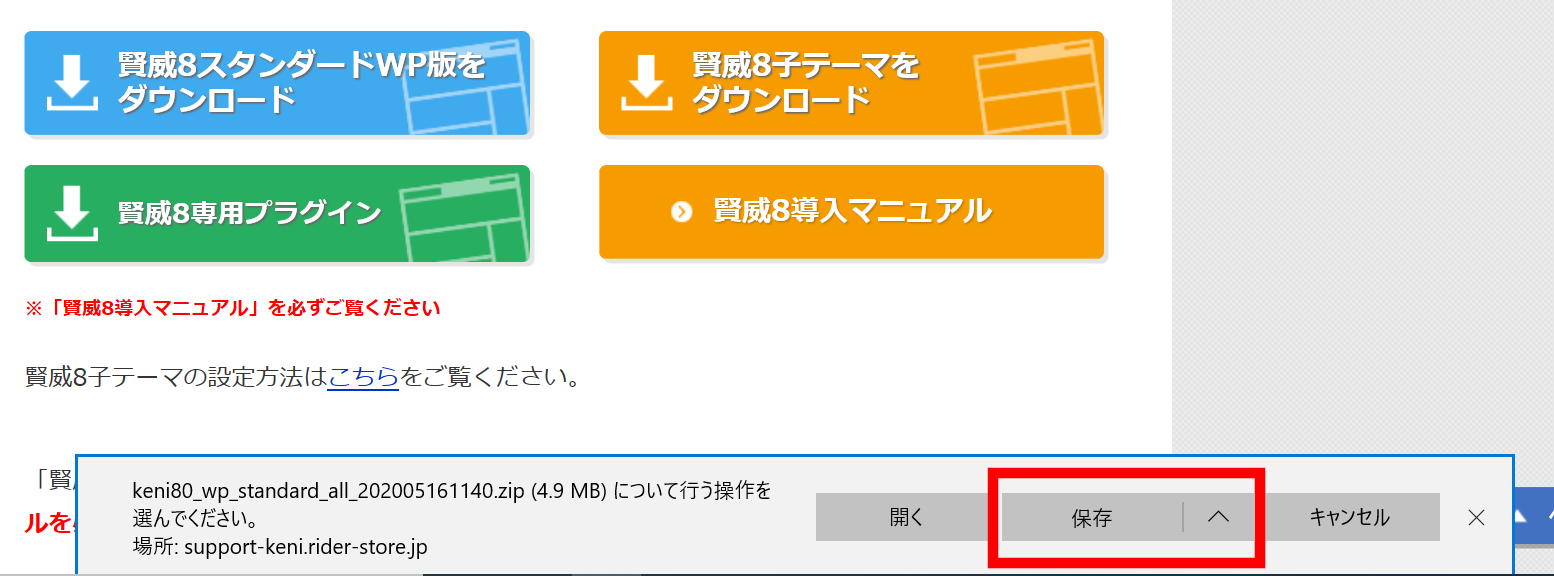
賢威サポートページの右カラムにある「賢威」ダウンロードの「賢威8」をクリックして、ダウンロードページへと進みます。 ダウンロードページ内にある「賢威8スタンダードWP版」をクリックすれば、自動的にダウンロードが始まります。
ダウンロードページ内にある「賢威8スタンダードWP版」をクリックすれば、自動的にダウンロードが始まります。 「Google
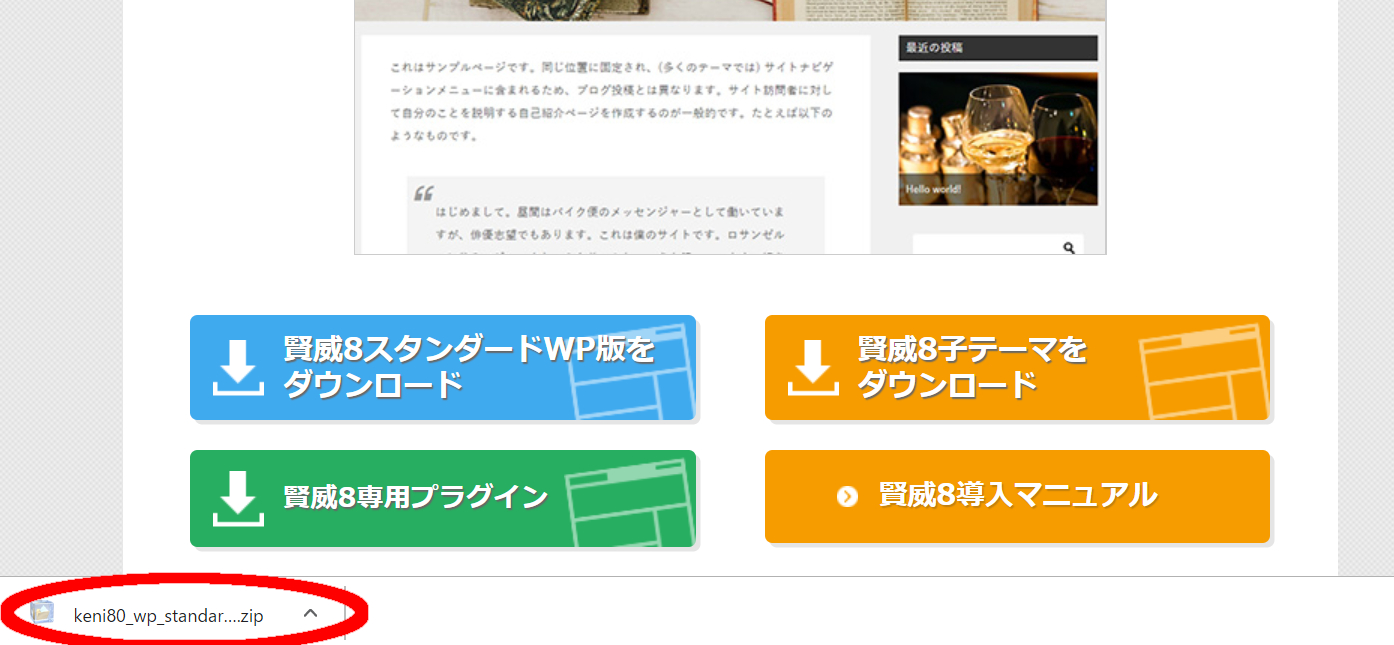
「Google Chrome 」のブラウザを利用してダウンロードした場合は、パソコン画面の下部にzipファイルがダウンロードされます。 「Microsoft Edge」のブラウザでダウンロードすると、画面下部に「開く」「保存」「キャンセル」が表示されますので、保存ボタンをクリックしてください。
「Microsoft Edge」のブラウザでダウンロードすると、画面下部に「開く」「保存」「キャンセル」が表示されますので、保存ボタンをクリックしてください。次に解説するWordPressから直接アップロードするには、zipファイルのままでないとできません。
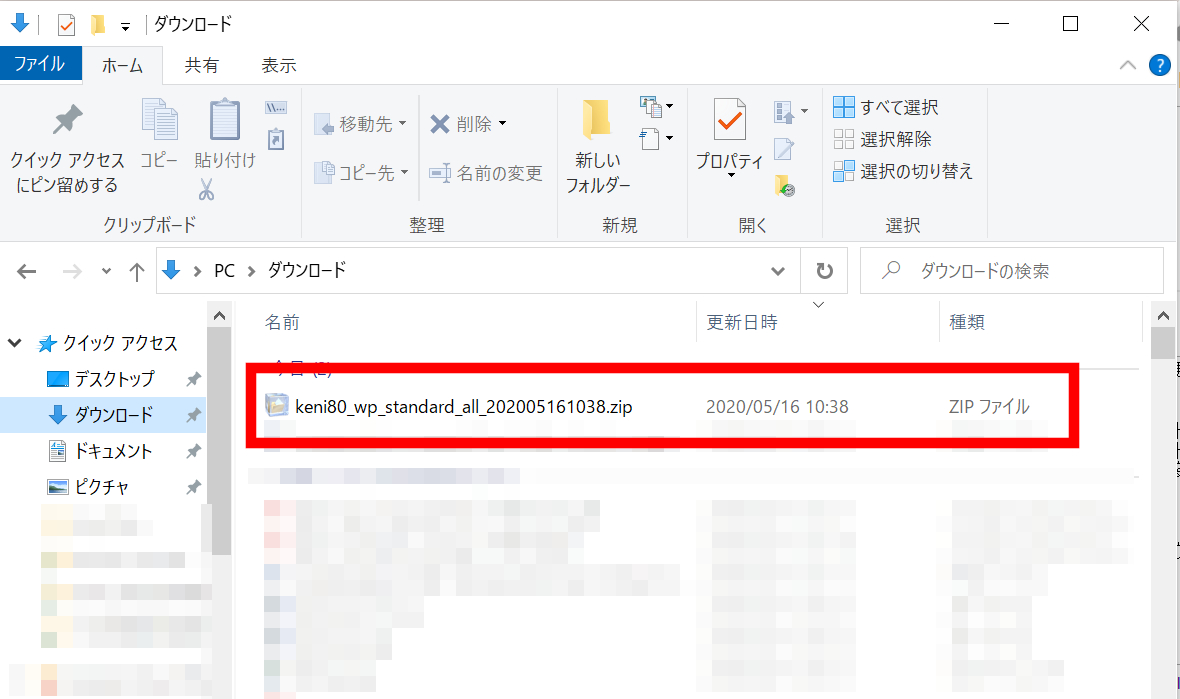
 ChromeとEdgeのデフォルトの保存先は「C:\Users\ユーザー名\Downloads」
ChromeとEdgeのデフォルトの保存先は「C:\Users\ユーザー名\Downloads」
自分で保存先を変更していれば、賢威8テンプレートの保存先も変わるので探してください。
これで賢威8のダウンロードは終了です。
[cc id=12]解説では長いようですが、数分で終わるので簡単ですよ![cc id=653]
手順2:賢威8のzipファイルをWordPressにアップロードする
先ほどダウンロードした賢威8のzipファイルは、WordPressにアップロードするだけでインストール完了です。
[cc id=12]ポチポチっとクリックしてくだけなので簡単です![cc id=653]

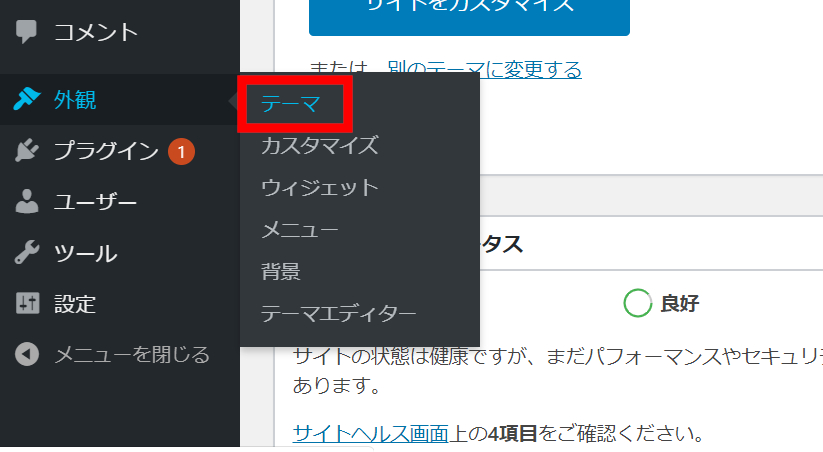
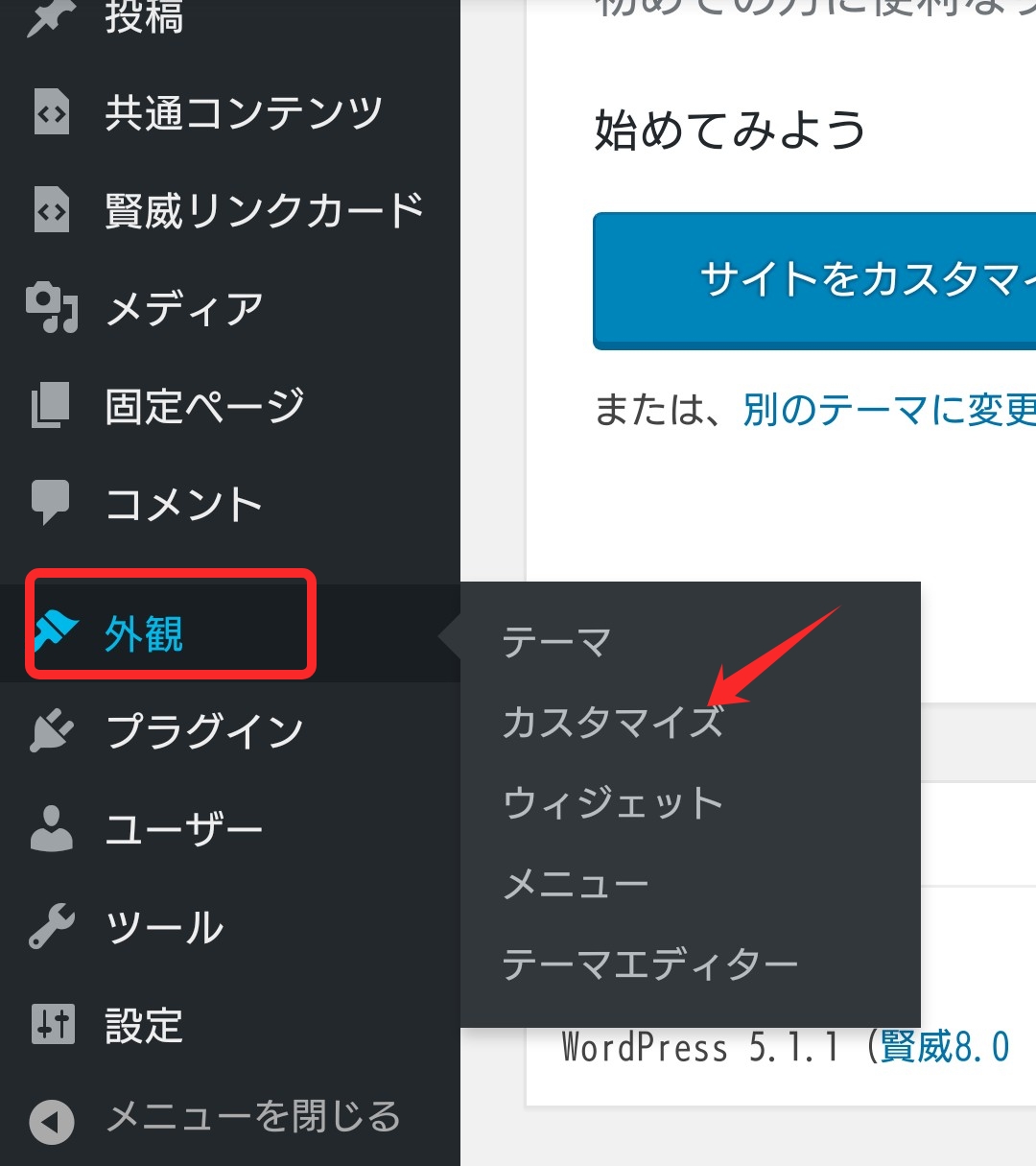
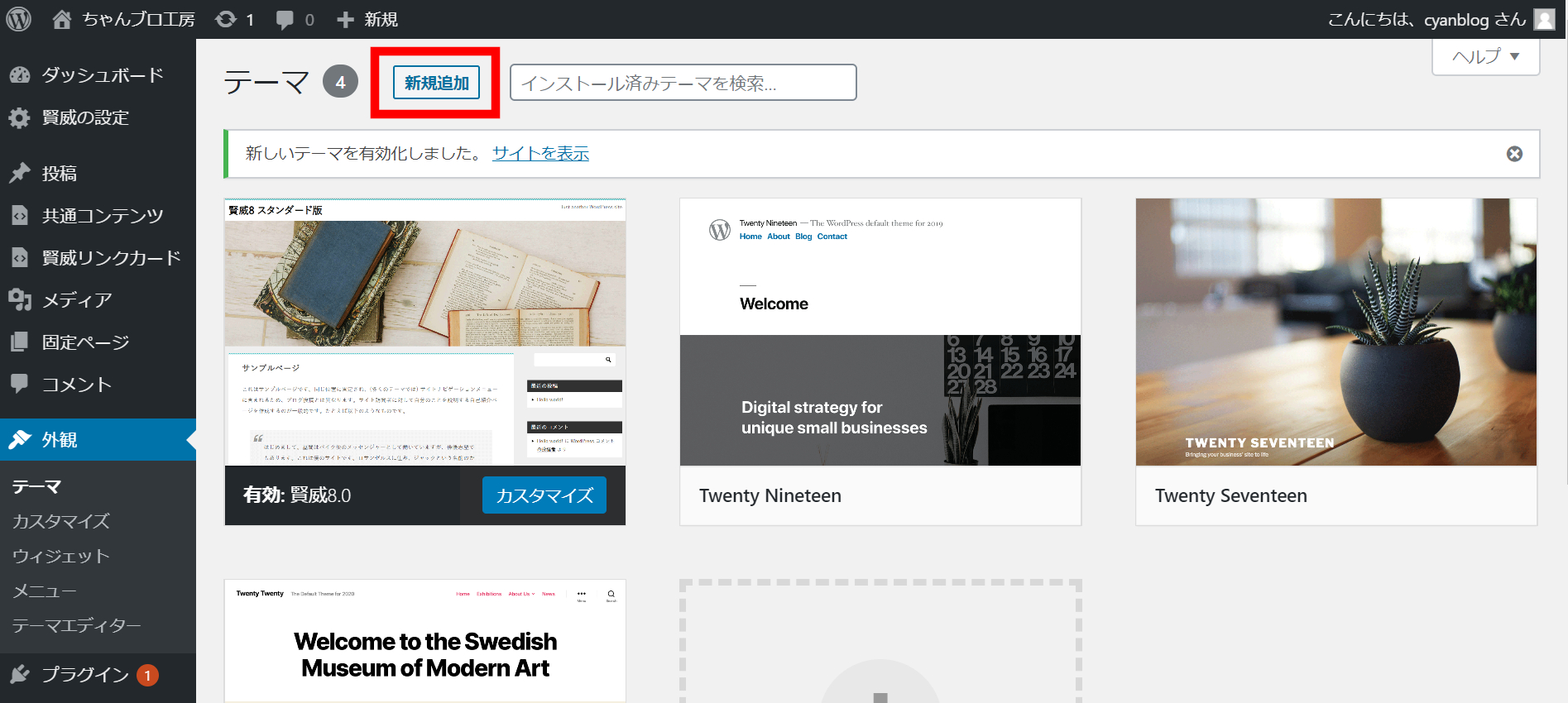
WordPress管理画面「外観 > テーマ」からテーマページへ進みます。

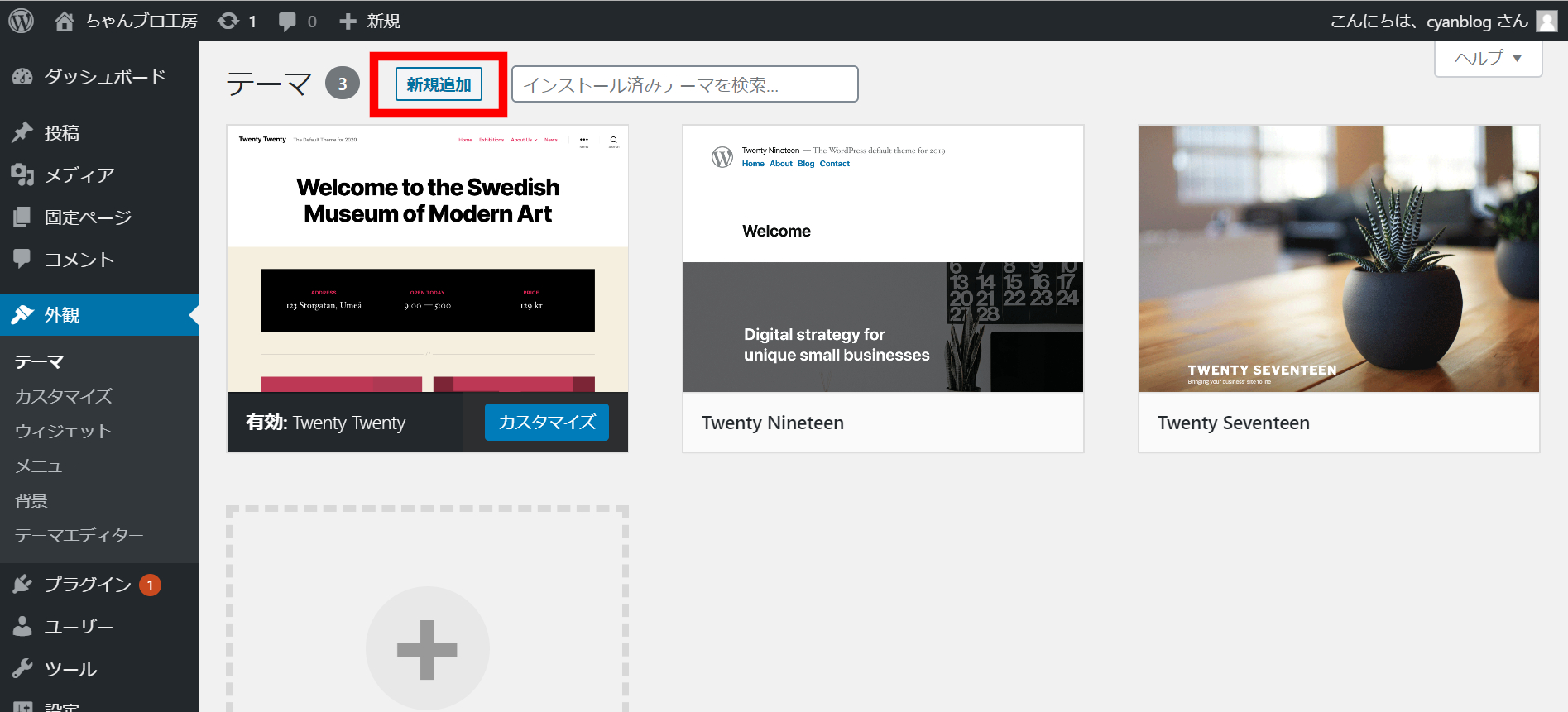
画面の上部にある「新規登録」ボタンがあるのでクリックします。

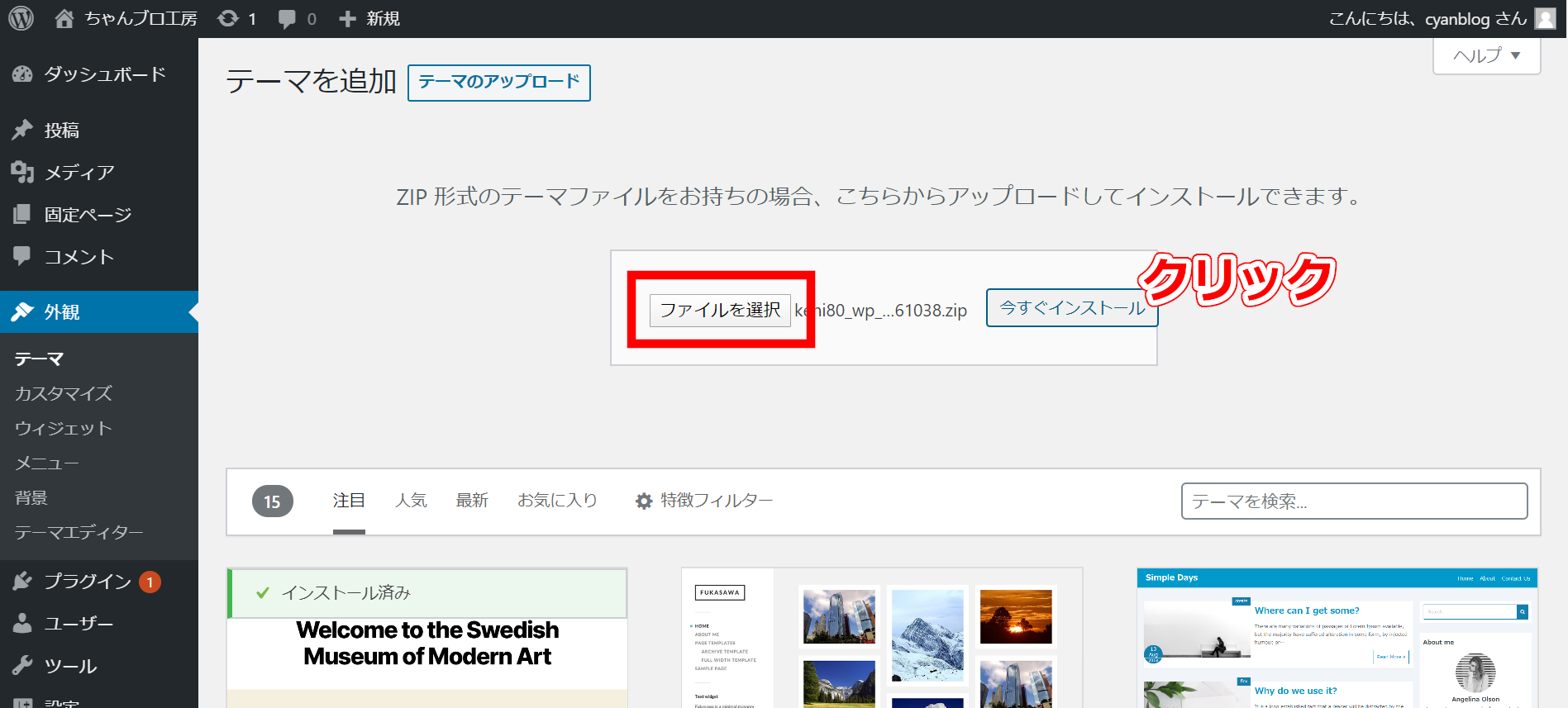
無料で利用できる他のテーマがいっぱい出てくる画面になりますが、左上にある「テーマのアップロード」をクリックすると、ファイル選択できる項目が出てきます。
「テーマの追加ページ」で、ダウンロードしたzipファイルを選択します。
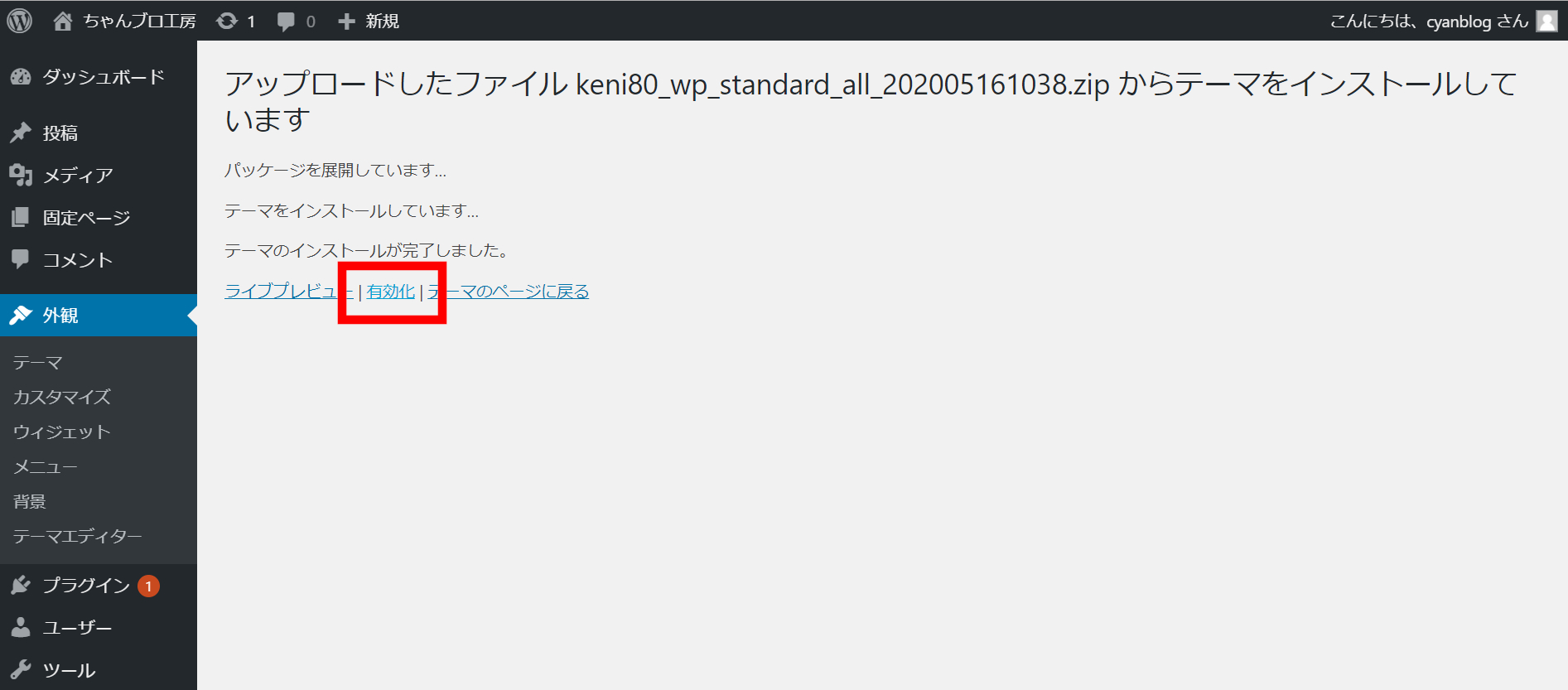
ダウンロードされたファイル名は非常に長く「keni80_wp_standard_all_○○○○○.zip」で○の部分にはダウンロードした年月日と時間が入るようになっています。
zipファイル以外は、このページではアップロード出来ないの気をつけてください。

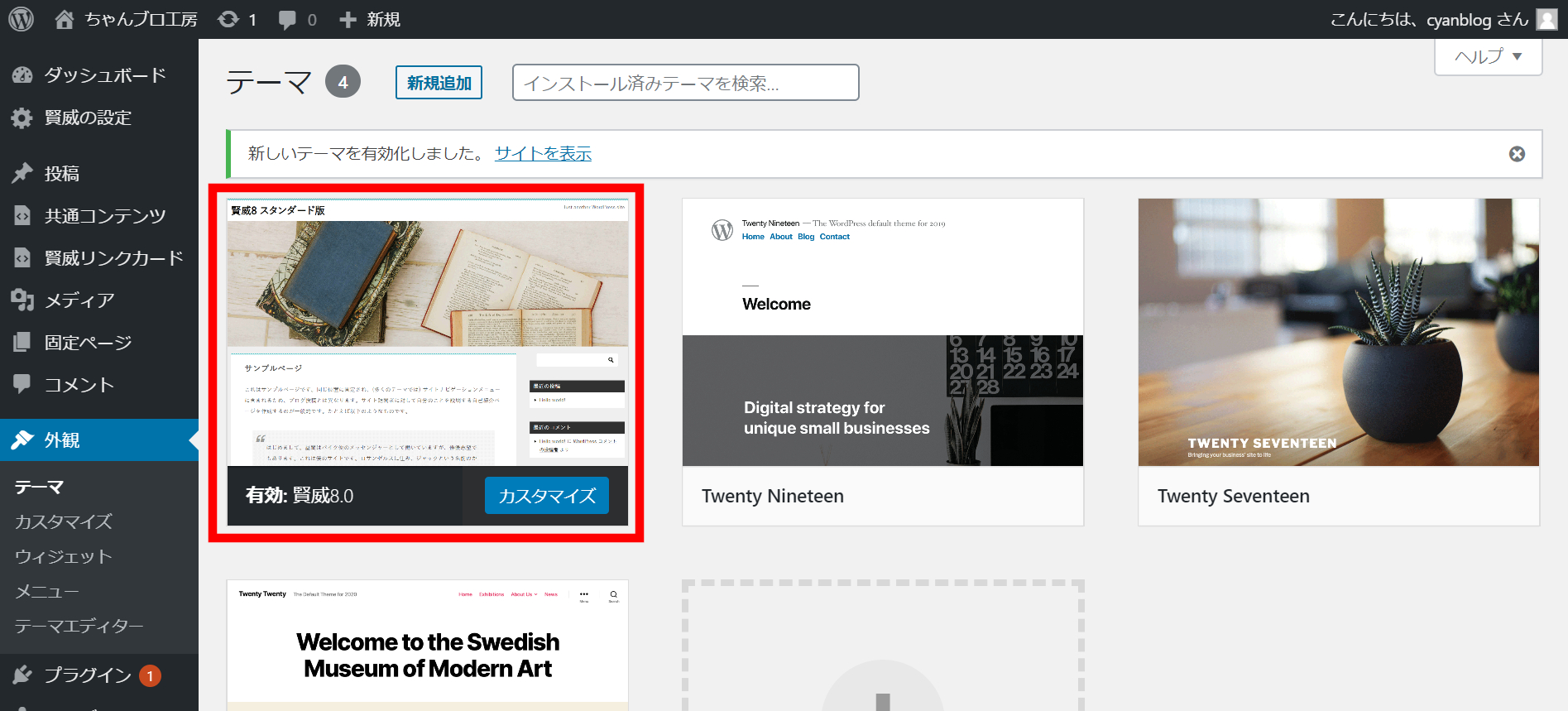
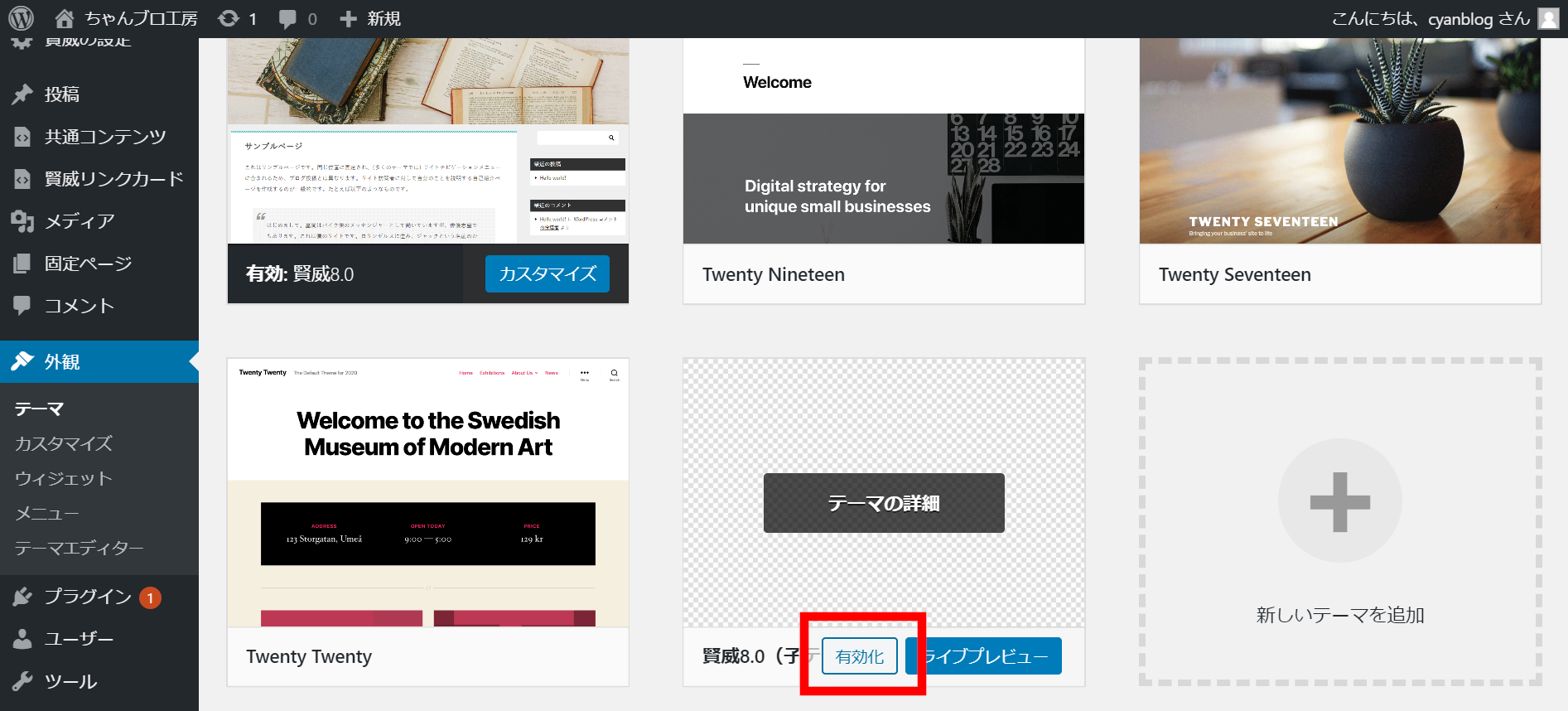
zipファイルのインストールが完了し赤枠内の「有効化」をクリックします。

上の画像のように賢威8が無事にテーマとして適用されるようになります。
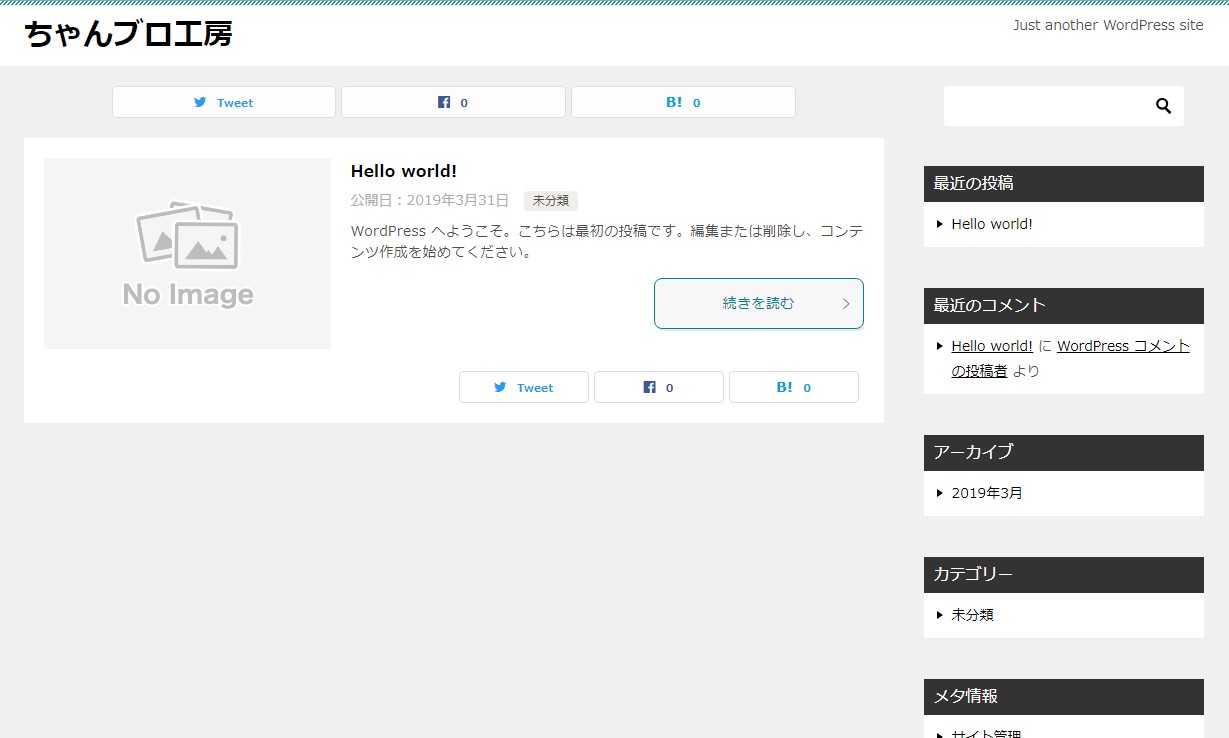
実際に賢威8が反映されているのか確認すると、下の画像のように賢威8のテーマが適用されているのが分かります。

[cc id=12]これだけでも十分に賢威8を利用できる環境が出来たので、ブログを書き始めても大丈夫です。[cc id=653]
賢威8の子テーマの作り方と設定方法
WordPressに賢威8の子テーマを作るには、賢威であらかじめ用意されている子テーマファイルをアップロードすればできます。
賢威8の子テーマを自分で作る必要はありません。
子テーマをインストールする流れは、親テーマをインストールした流れと全く同じですが、1つずつ解説していきます。
賢威8の子テーマのインストール方法
[cc id=12]賢威8の親テーマをダウンロードの時と同じ、公式サイトにログインしてください![cc id=653]
では、賢威8の子テーマをダウンロードしてインストールする流れを解説します。
- STEP1賢威8の子テーマをダウンロードする
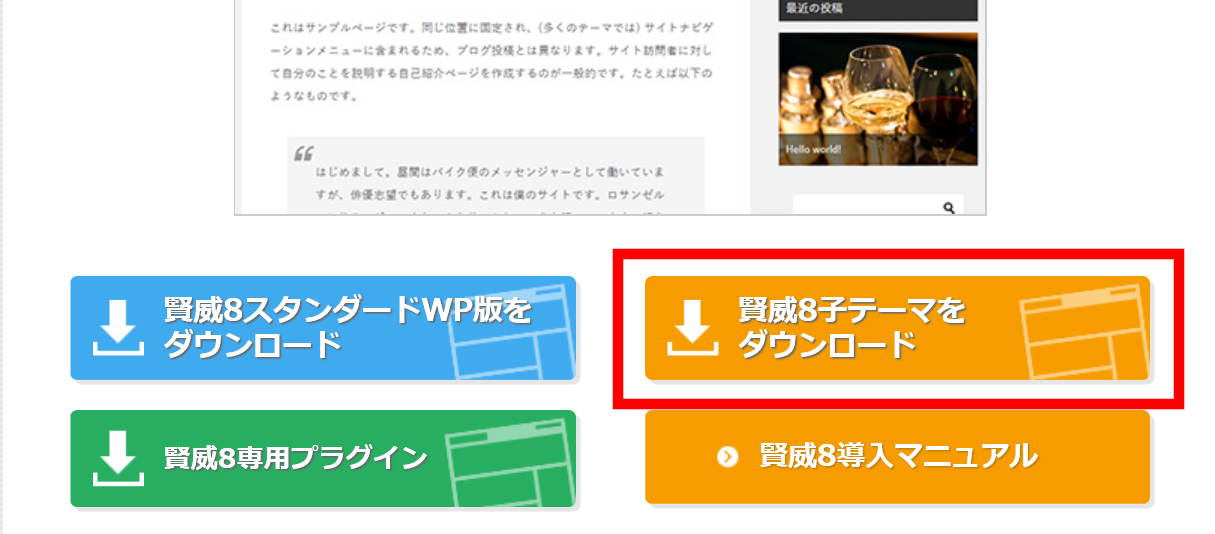
 ダウンロードページの親テーマ(WP版)の横に「賢威8子テーマ」のダウンロードボタンがありますのでクリックしてください。
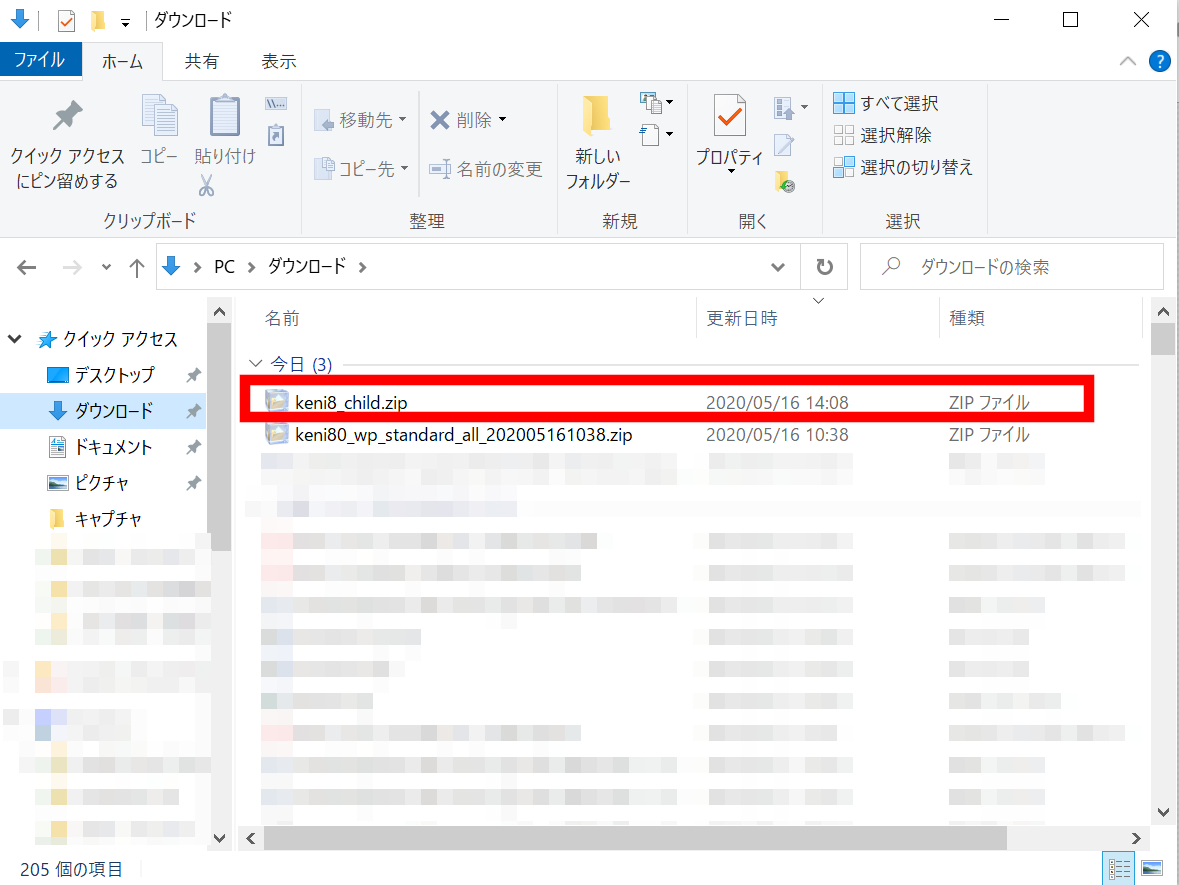
ダウンロードページの親テーマ(WP版)の横に「賢威8子テーマ」のダウンロードボタンがありますのでクリックしてください。 親テーマと同じダウンロード先にファイル名「keni_child.zip」の賢威8子テーマがダウンロードされているはずです。
親テーマと同じダウンロード先にファイル名「keni_child.zip」の賢威8子テーマがダウンロードされているはずです。子テーマはいつダウンロードしても同じファイル名で、ファイルの中身も変わらないので更新する必要はありません。
- STEP2子テーマをアップロード
 親テーマをインストールしたときと同じ「外観 > テーマ」の中にある「新規登録」をクリックします。
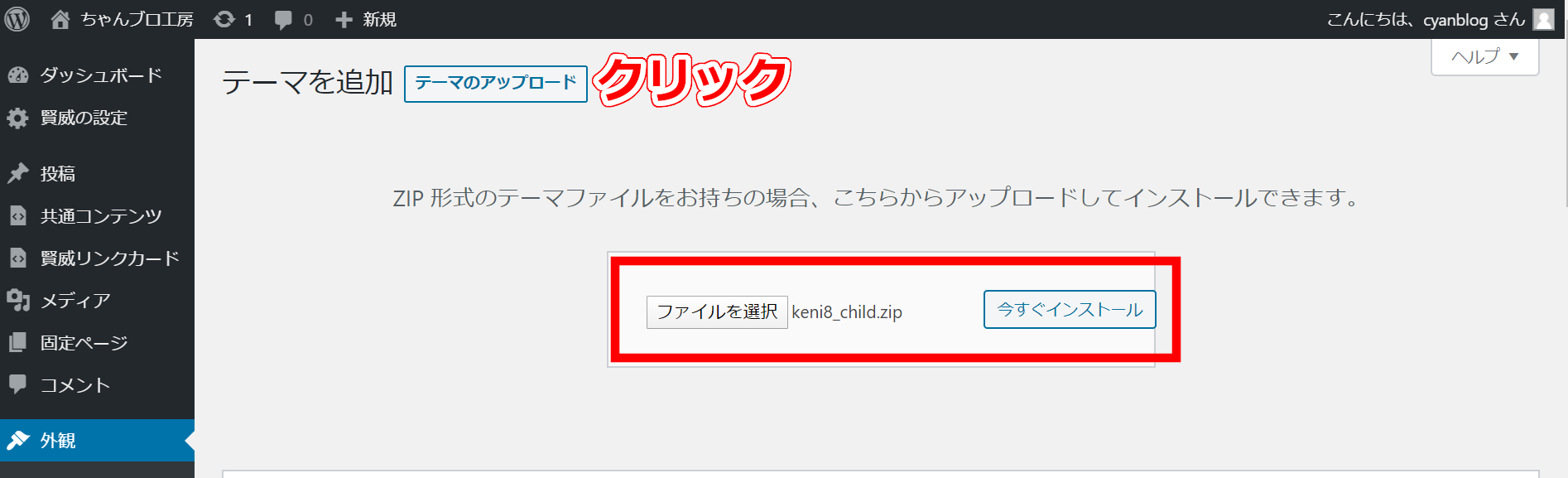
親テーマをインストールしたときと同じ「外観 > テーマ」の中にある「新規登録」をクリックします。 テーマを追加するページの「テーマのアップロード」をクリックすると、zipファイル「keni_child.zip」を選択して「今すぐインストール」をクリックします。
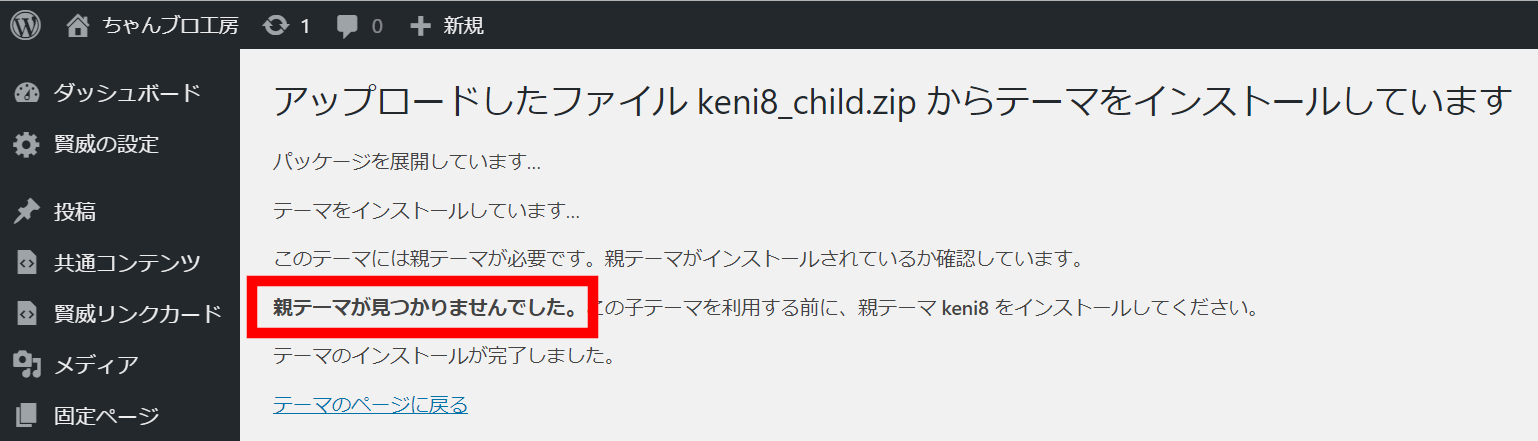
テーマを追加するページの「テーマのアップロード」をクリックすると、zipファイル「keni_child.zip」を選択して「今すぐインストール」をクリックします。 枠内にある「親テーマが見つかりませんでした。」と必ず表示されますが、賢威8子テーマのインストールはこれで完了です。
枠内にある「親テーマが見つかりませんでした。」と必ず表示されますが、賢威8子テーマのインストールはこれで完了です。
[cc id=12]失敗ではありませんので、次に解説する親テーマに子テーマを反映させる作業が必要になります![cc id=653]
賢威8の子テーマが反映されない時の設定方法
賢威8の親テーマと子テーマ両方をインストールしても、必ず「親テーマが見つかりません」とされるので、必ず次の作業の通り進めれば子テーマが反映されます。
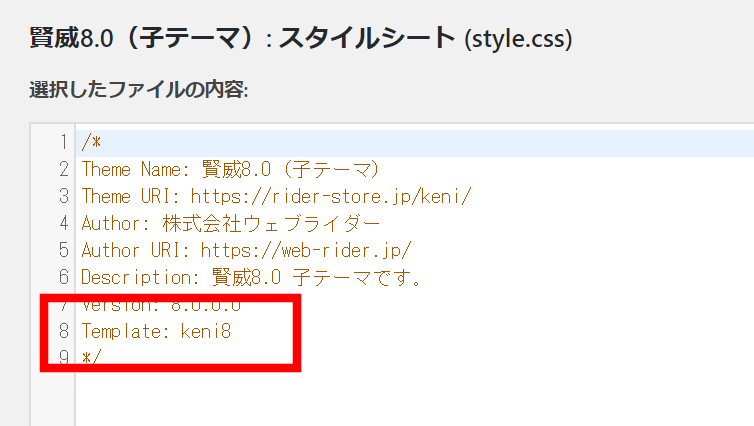
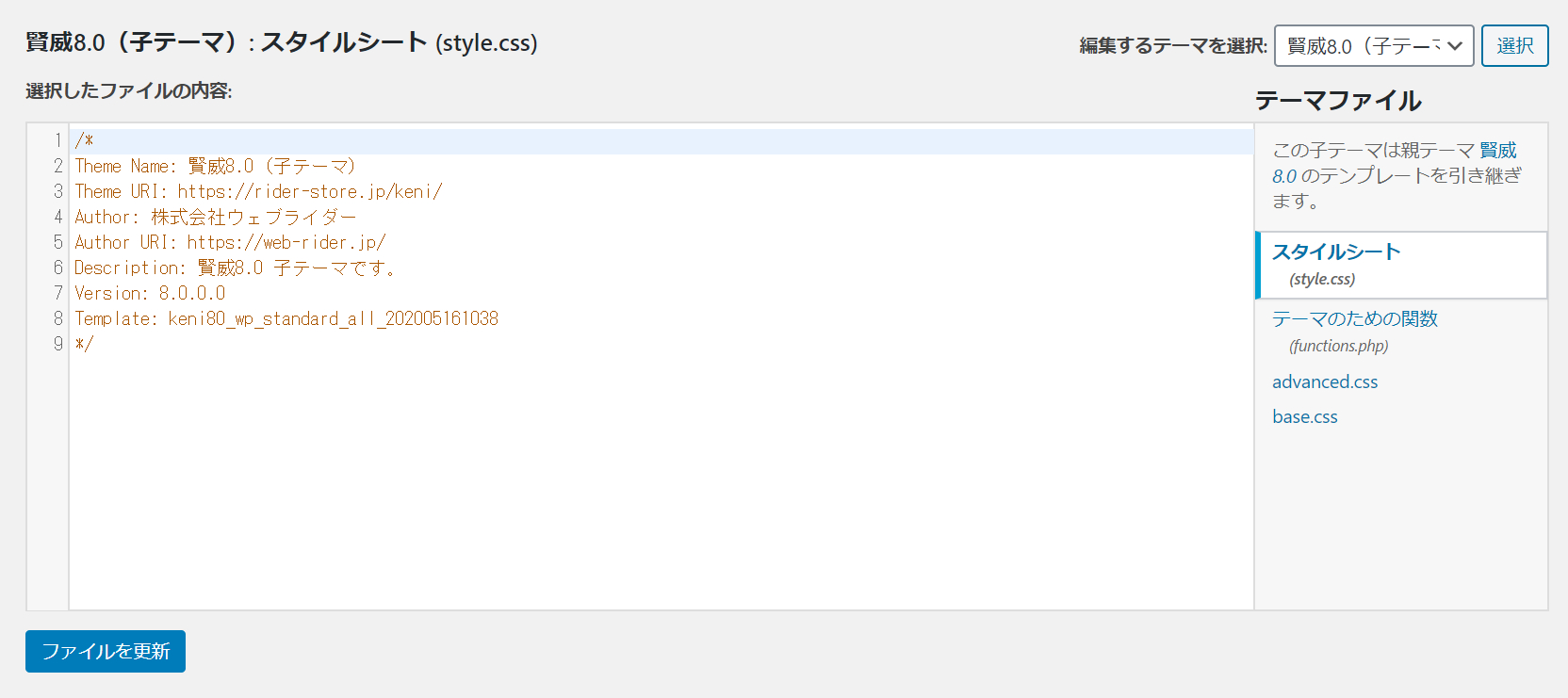
 賢威8子テーマのstyle.cssに記述されている赤枠で囲った8行目「Template: keni8」を修正していきます。
賢威8子テーマのstyle.cssに記述されている赤枠で囲った8行目「Template: keni8」を修正していきます。
[cc id=12]途中で注意アナウンスが出てきますが、心配しなくても大丈夫ですよ![cc id=653]
- STEP1テーマエディターで子テーマを選択する
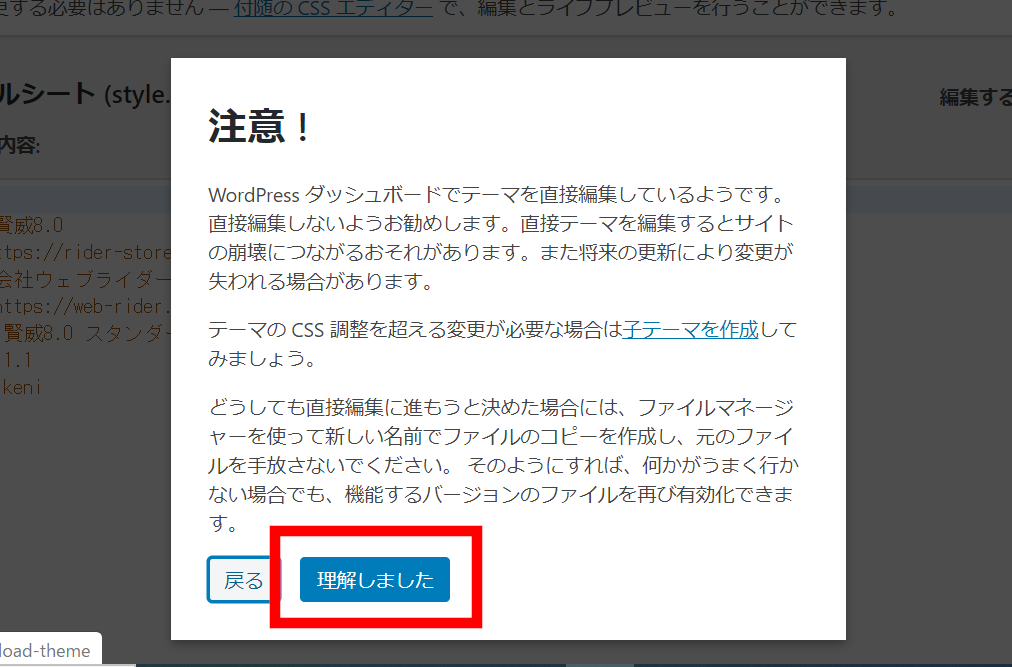
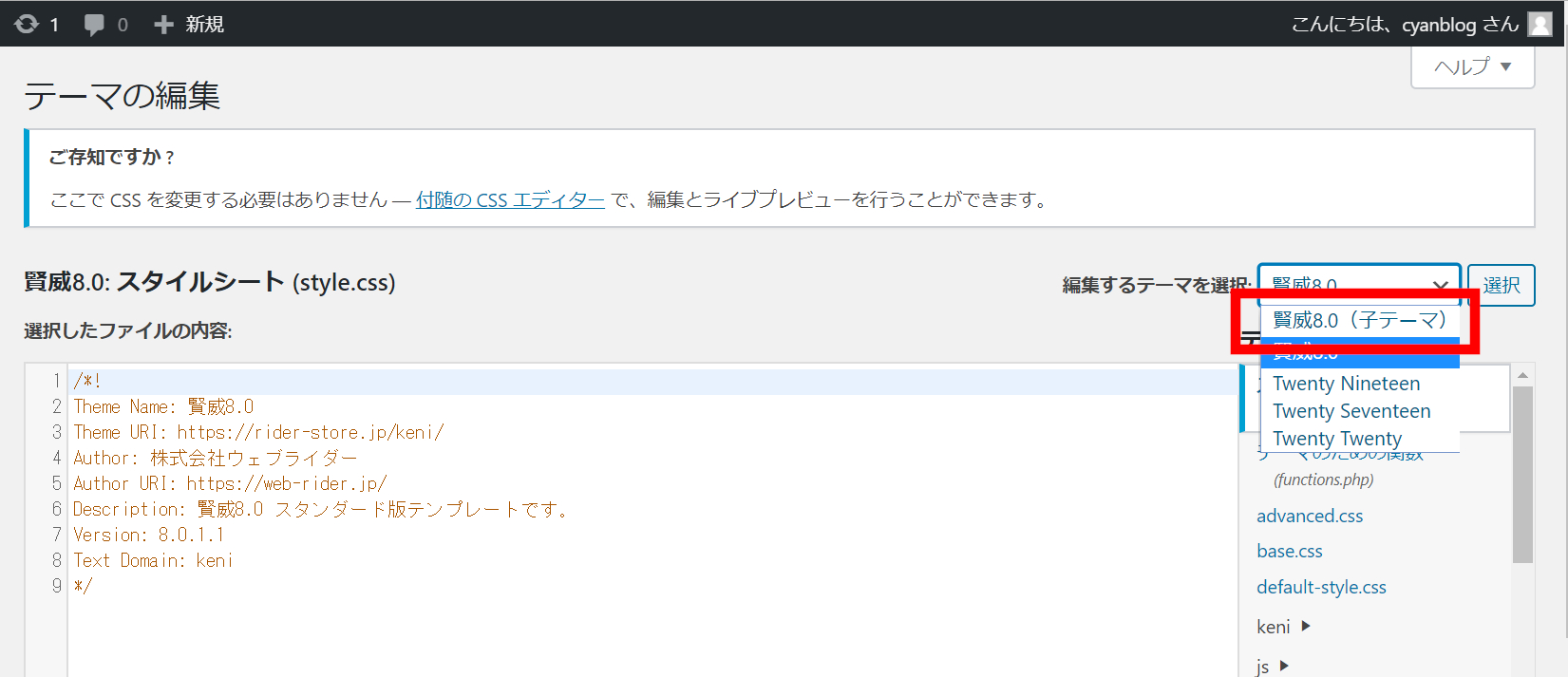
 WordPress管理画面「外観 > テーマエディター」を選択すると、画像の内容が表示されます。
WordPress管理画面「外観 > テーマエディター」を選択すると、画像の内容が表示されます。親テーマを直接修正しようとすると、子テーマの作るように注意されてしまいますが「理解しました」のボタンをクリックしてください。
 右側にある「編集するテーマを選択」のプルダウンから賢威8.0(子テーマ)を選択します。
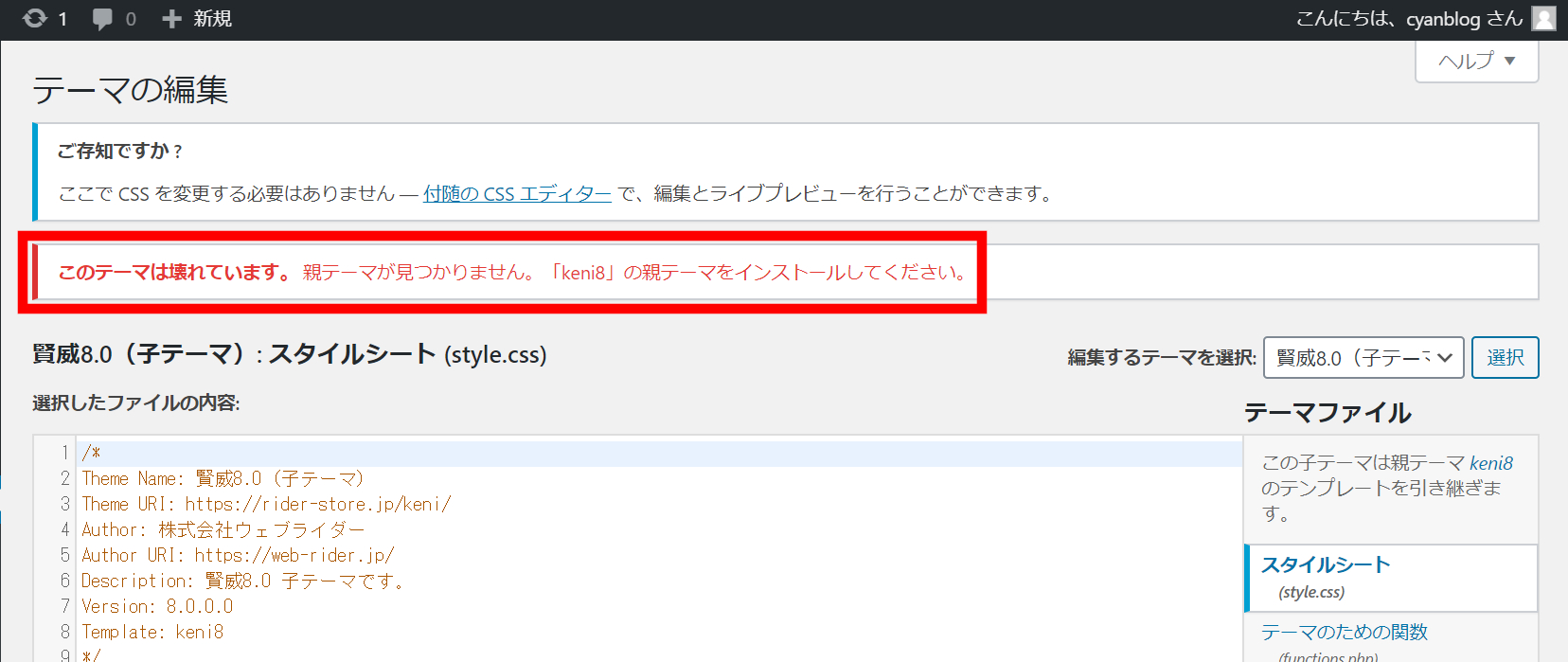
右側にある「編集するテーマを選択」のプルダウンから賢威8.0(子テーマ)を選択します。 賢威8の親テーマと子テーマのテンプレートが紐付けされていないので、親テーマがあるにも関わらず注意アナウンスされてしまいますが、心配ありません。
賢威8の親テーマと子テーマのテンプレートが紐付けされていないので、親テーマがあるにも関わらず注意アナウンスされてしまいますが、心配ありません。 - STEP2親テーマのファイル名と合わせる
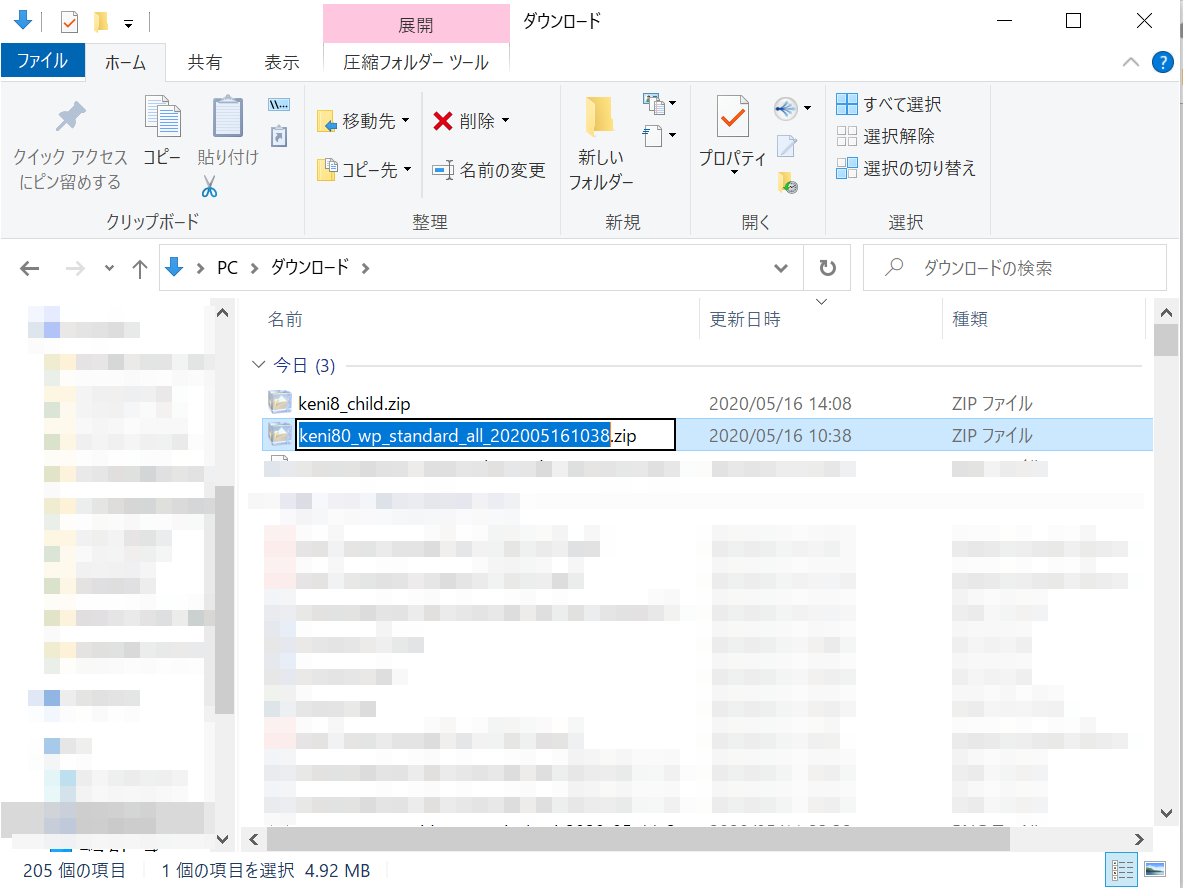
 賢威8の親テーマと子テーマを反映させるためには、まず親テーマのファイル名をコピーします。
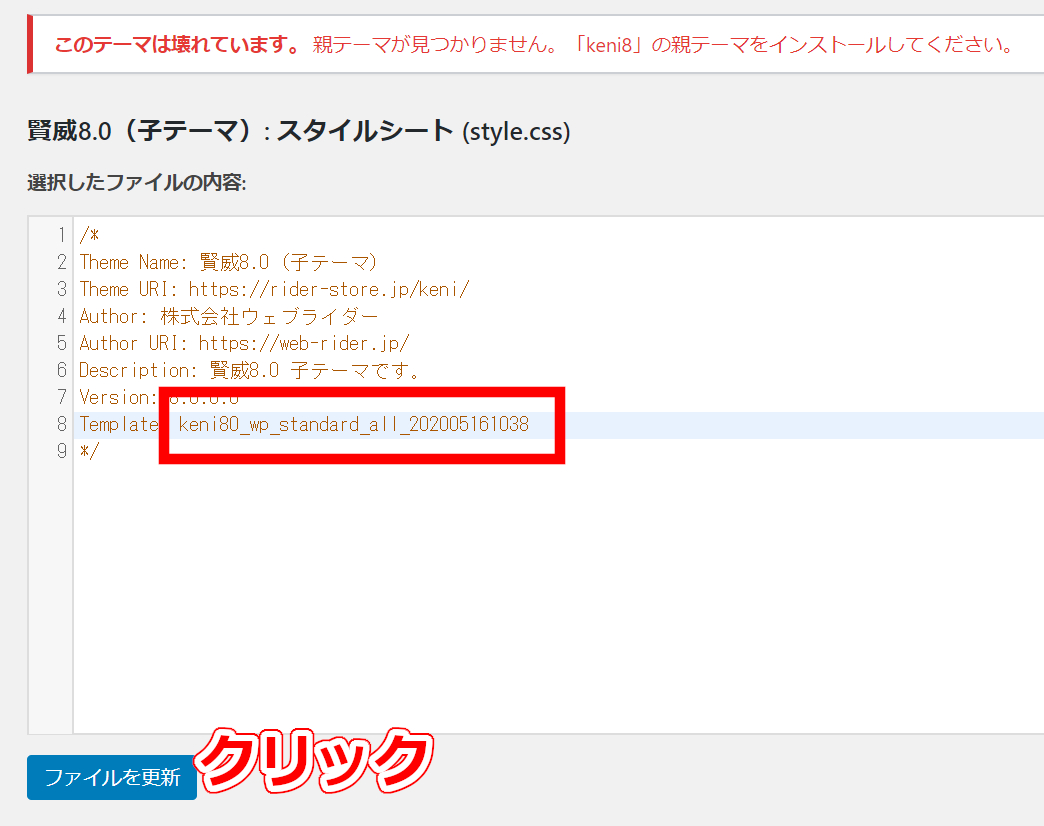
賢威8の親テーマと子テーマを反映させるためには、まず親テーマのファイル名をコピーします。 style.cssの8行目に、先ほどコピーしたファイル名をそのまま
style.cssの8行目に、先ほどコピーしたファイル名をそのまま貼り付け して、下部にある「ファイル名を更新」をクリックすると完了です。「このテーマは壊れています」の表示は消えませんが大丈夫です。
 「外観 > テーマ」でテーマ選択画面に戻り、賢威8子テーマを有効化させます。
「外観 > テーマ」でテーマ選択画面に戻り、賢威8子テーマを有効化させます。 もう一度テーマエディター画面に移行すれば、先ほどの注意アナウンスは消えています。
もう一度テーマエディター画面に移行すれば、先ほどの注意アナウンスは消えています。
賢威8の子テーマの作り方はこれで終了です。
賢威8子テーマには、あらかじめ「style.css」「function.php」「advanced.css」「base.css」の4つのファイルが準備されています。
大まかなデザインをカスタマイズする場合は「base.css」にカスタマイズしたコードを入力していきましょう。
FTPソフトを利用した子テーマの適用方法もあるよ
サーバーのファイルマネージャにログインする方法が分からないという方は、FTPソフトを利用してアップロードする方法もあります。
賢威の公式サイトで書かれている方法はこちらになります。
子テーマのzipファイルを解凍して、style.cssを始めに書き換える方法で、それから親テーマと同じ階層にアップロードします。
[cc id=12]私はサーバーのファイルマネージャを利用したほうが簡単だと思いますが、やりやすい方法で子テーマを適用させましょう。[cc id=653]
賢威8子テーマなしでも「追加CSS」でデザインカスタマイズできる
賢威8の子テーマに初めから入っている4つのファイル以外に、新たなファイルを増やしたりカスタマイズするには子テーマは必ず必要です。
しかし、CSSだけでデザインをカスタマイズするだけであれば、WordPressの機能にある「追加CSS」で変更可能です。

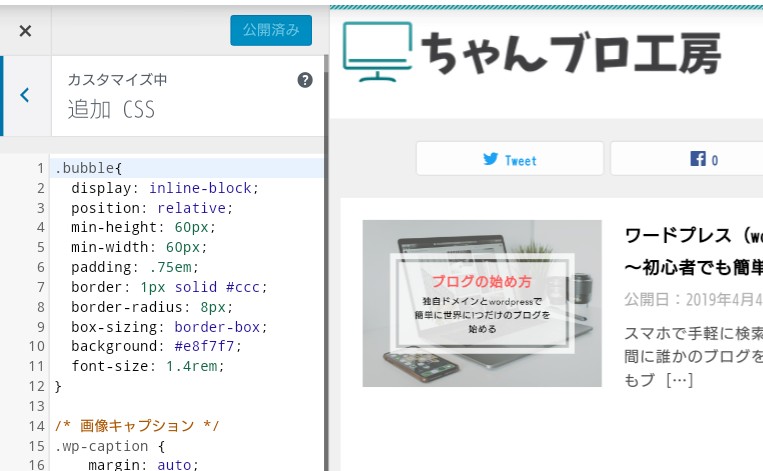
「外観>カスタマイズ」と選択すると、カスタマイズ画面に移行します。その中から「追加CSS」の項目を選ぶと下の画像のようにカスタマイズ出来るようになっています。

追加CSSの画面ですが、すでに私がカスタマイズしたCSSが記入されています。
「新しい賢威8の親テーマをアップデートしたら消えちゃうじゃないの?」と思うかもしれませんが、追加CSSは全く違うテーマを適用されない限り消えませんので安心です。
本格的なカスタマイズには向きませんが、少しの変更であれば追加CSSでも大丈夫なので、臨機応変に利用しましょう。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/"]
まとめ
賢威8をインストールして子テーマの設定ができたはずです。
子テーマは必ず利用する必要はありませんが、多少でもカスタマイズしてみたいと思う人は必ずインストールした方が良いので参考にしてください。
賢威の購入を検討されている人は、賢威の評判を参考にして導入を検討してください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']


 賢威などを販売しているウェブライダーの販売サイト「
賢威などを販売しているウェブライダーの販売サイト「 賢威テンプレートを購入したときに登録した「メールアドレス」「パスワード」を入力し、下部のログインをクリックします。
賢威テンプレートを購入したときに登録した「メールアドレス」「パスワード」を入力し、下部のログインをクリックします。 ライダーストアのマイページにログインできたので、購入した賢威のサポートページに進むために赤枠で囲ったリンクをクリックします。
ライダーストアのマイページにログインできたので、購入した賢威のサポートページに進むために赤枠で囲ったリンクをクリックします。 賢威サポートページの右カラムにある「賢威」ダウンロードの
賢威サポートページの右カラムにある「賢威」ダウンロードの ダウンロードページ内にある「賢威8スタンダードWP版」をクリックすれば、自動的にダウンロードが始まります。
ダウンロードページ内にある「賢威8スタンダードWP版」をクリックすれば、自動的にダウンロードが始まります。 「Google
「Google  「Microsoft Edge」のブラウザでダウンロードすると、画面下部に「開く」「保存」「キャンセル」が表示されますので、保存ボタンをクリックしてください。
「Microsoft Edge」のブラウザでダウンロードすると、画面下部に「開く」「保存」「キャンセル」が表示されますので、保存ボタンをクリックしてください。 ChromeとEdgeのデフォルトの保存先は
ChromeとEdgeのデフォルトの保存先は ダウンロードページの親テーマ(WP版)の横に
ダウンロードページの親テーマ(WP版)の横に 親テーマと同じダウンロード先にファイル名
親テーマと同じダウンロード先にファイル名 親テーマをインストールしたときと同じ
親テーマをインストールしたときと同じ テーマを追加するページの
テーマを追加するページの 枠内にある
枠内にある WordPress管理画面
WordPress管理画面 右側にある「編集するテーマを選択」のプルダウンから賢威8.0(子テーマ)を選択します。
右側にある「編集するテーマを選択」のプルダウンから賢威8.0(子テーマ)を選択します。 賢威8の親テーマと子テーマのテンプレートが紐付けされていないので、親テーマがあるにも関わらず注意アナウンスされてしまいますが、心配ありません。
賢威8の親テーマと子テーマのテンプレートが紐付けされていないので、親テーマがあるにも関わらず注意アナウンスされてしまいますが、心配ありません。 賢威8の親テーマと子テーマを反映させるためには、まず
賢威8の親テーマと子テーマを反映させるためには、まず style.cssの8行目に、先ほどコピーしたファイル名をそのまま
style.cssの8行目に、先ほどコピーしたファイル名をそのまま 「外観 > テーマ」でテーマ選択画面に戻り、賢威8子テーマを有効化させます。
「外観 > テーマ」でテーマ選択画面に戻り、賢威8子テーマを有効化させます。 もう一度テーマエディター画面に移行すれば、先ほどの注意アナウンスは消えています。
もう一度テーマエディター画面に移行すれば、先ほどの注意アナウンスは消えています。