賢威でブログやアフィリエイト運営している管理人「ちゃん(@cyan_customizer)」です。
コンテンツSEOが重要視されるようになってから、長文のページがかなり多くなっていますよね。
「1,000文字以上だからSEOに良い」という判断は出来ませんが、私は「5000文字前後」のコンテンツ量が平均の文字数になっています。
長文のページが増えて読みたい内容の場所が分かりにくくなったので、どのサイトでも「目次」を設置するのが当たり前になっています。
[cc id=12]目次はジャマと聞くこともありますが、目次のクリック率は高いです![cc id=653]
目次のプラグインで有名な「Table of Contents Plus」「Easy Table of Contents」を利用しなくても、賢威8では独自の目次機能が備わっています。

賢威8のCSSで装飾をカスタマイズしていない目次です。
見た目が悪いと感じませんが、統一感やオシャレな目次に装飾すると、より訪問された人の読みやすさも変わってきます。
[cc id=1691]
目次の位置を変更する方法

賢威8の目次位置の初期設定は、初めの見出し「h2」の直前に表示するようになっています。
[cc id=654]あれ!?私の賢威はタイトルの下に表示されてるけど、なぜ?[cc id=653]
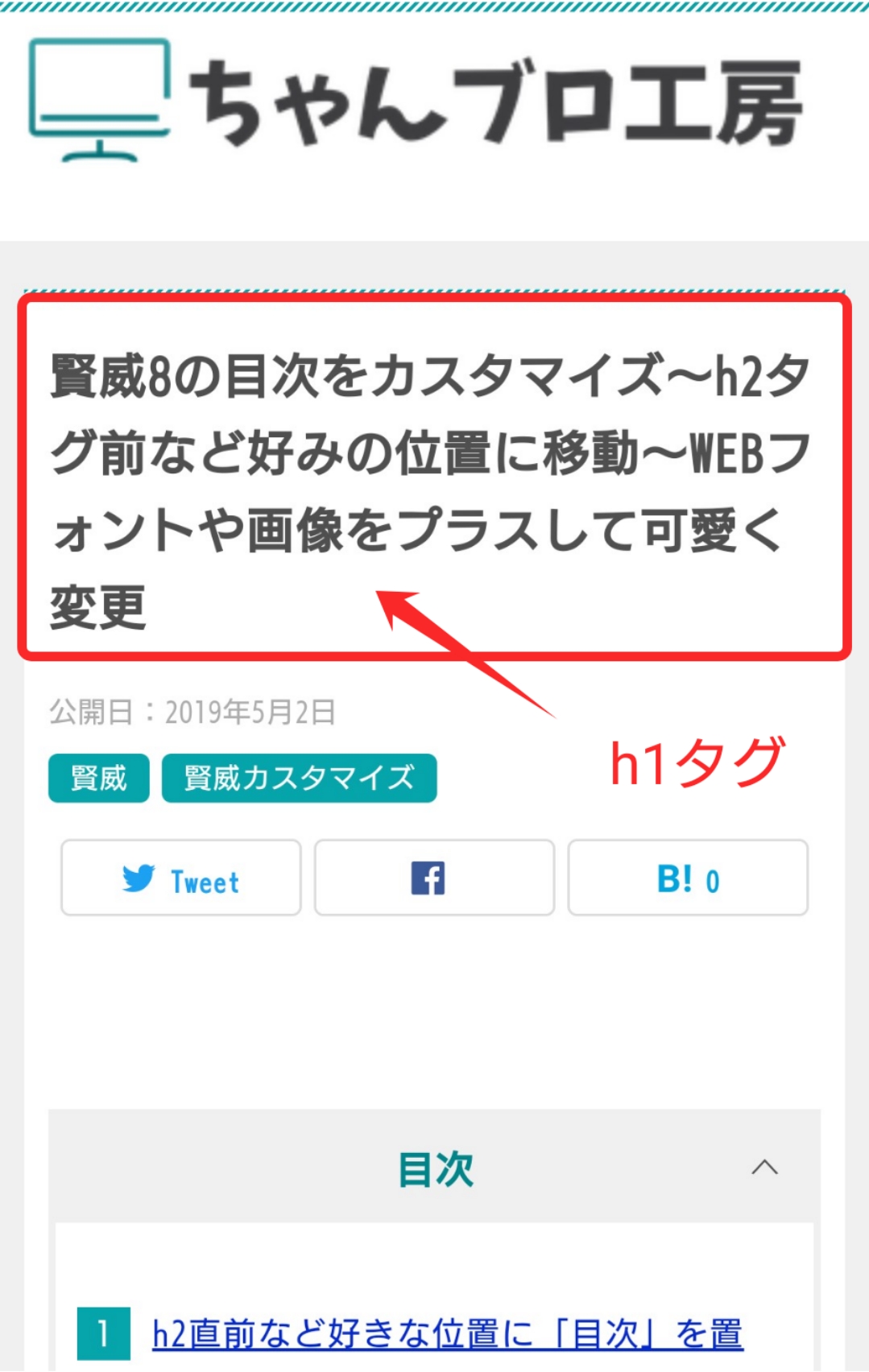
正式版以前のβ(ベータ)版の初期では、下の画像のようにh1タグ直後に「目次」が設置される仕様になっています。

h1タグ直後にSNSボタンがあり、その後に目次が挿入されています。
h1タグ直後でも問題ありませんが、導入文(リード文)を読んだあとにページ内容を要約した目次がある方が、訪問者へのスムーズなコンテンツへの誘導ができます。
理想的な目次の位置は導入文と「見出しh2」の間、賢威8最新版にアップデートするのがおすすめです。
[cc id=695]前からのh1直後が良いんだけど...[cc id=653][cc id=12]やっぱり賢威8最新版にするのが機能面など安心です![cc id=653]
目次位置のためだけに、賢威8を最新版にアップデートするのを諦めるのは本末転倒です。
最新版にした場合でも、次のコードを記事作成する「テキストエディター」や「ブロックエディターのカスタムHTML」に挿入すれば、目次も好きな位置へ変更することができます。
<div id="keni_toc"></div>実際にブロックエディターを利用してコードを挿入した動画が次になります。
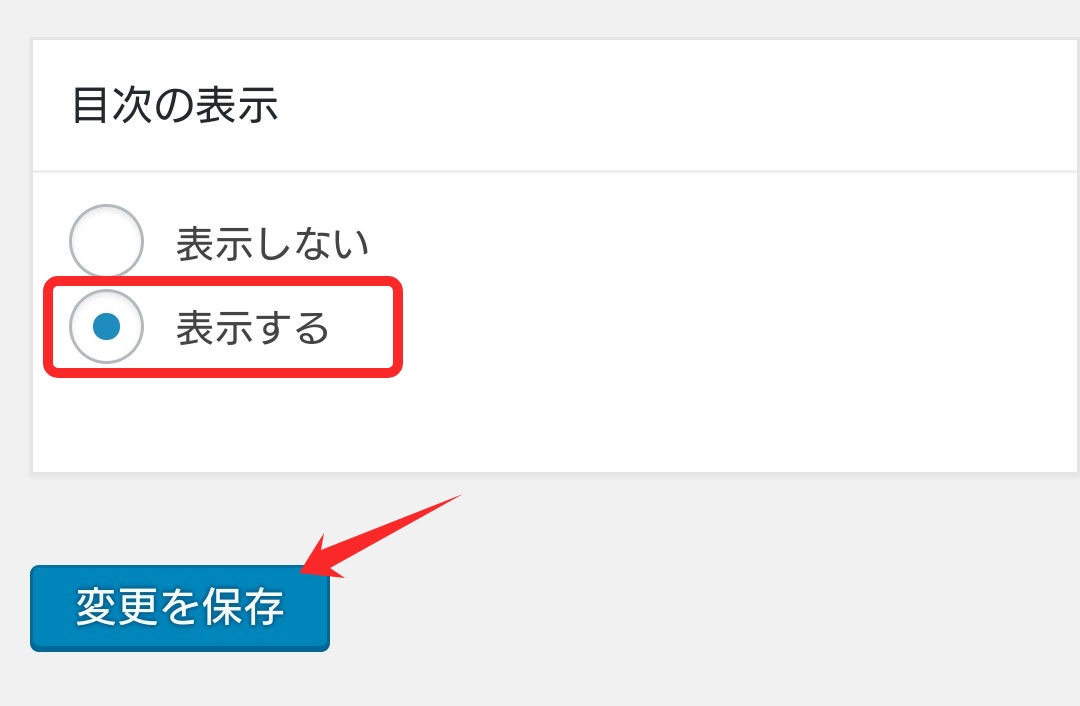
コピペしても目次が表示されない場合は、管理画面の「賢威の設定 > 投稿設定」へ進み、目次の表示の項目を「表示する」にマークして変更を保存します。

ブログやサイト全体の目次の表示を変更する方法ですが、ページ毎にも同じ設定方法があります。
表示させたくないページだけ「表示しない」にマークすれば、自動表示される目次を消すことも可能なので、覚えておきましょう。
賢威8の目次をh2までにカスタマイズする方法
賢威8正式版にアップデートしてから、簡単な目次のカスタマイズがWordPress管理画面から行えるようになっています。
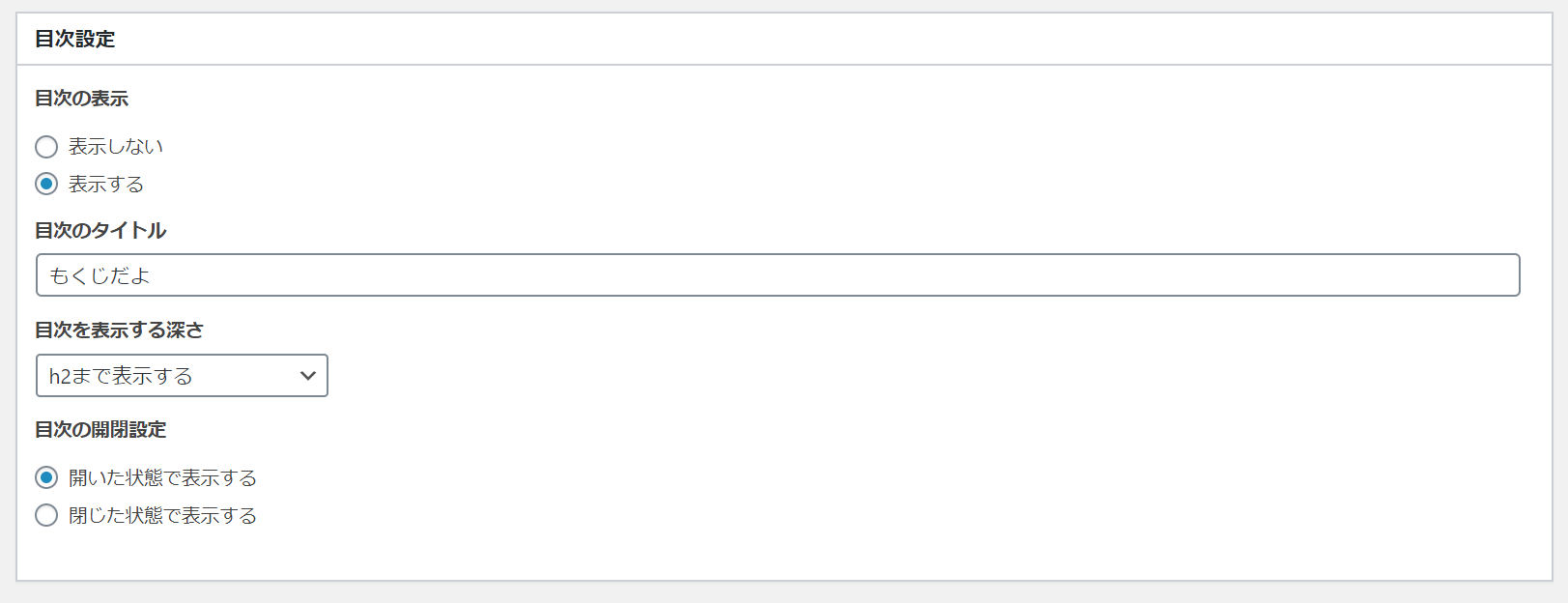
目次の表示内容をカスタマイズする場所は「賢威の設定 > 投稿設定」で、次の内容が変更できます。
- 目次タイトル
- 目次を表示する深さ
- 目次の開閉設定
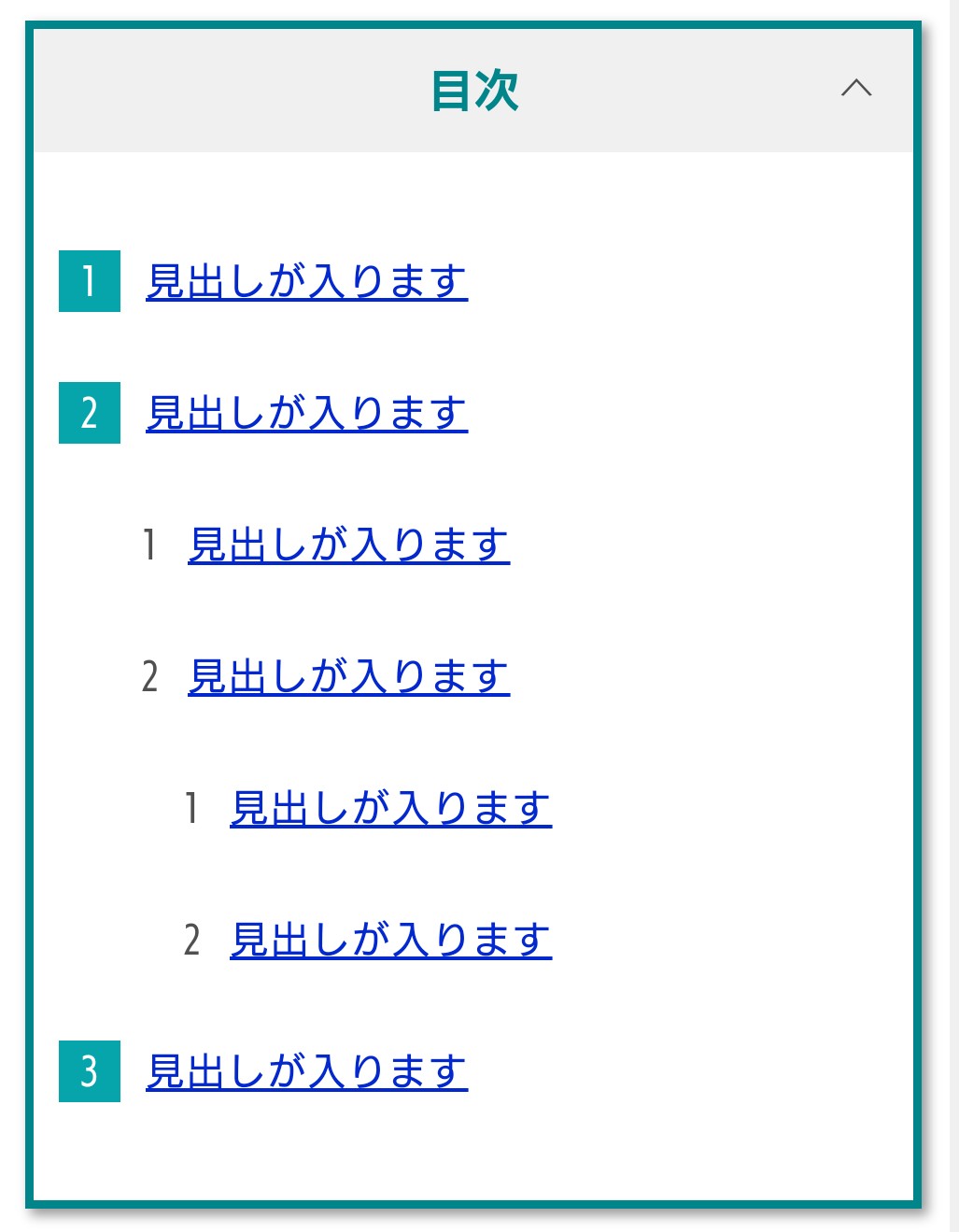
目次の初期設定では目次タイトルは漢字の「目次」で表記され、目次の深さである階層は「すべての見出しを表示する」になっています。
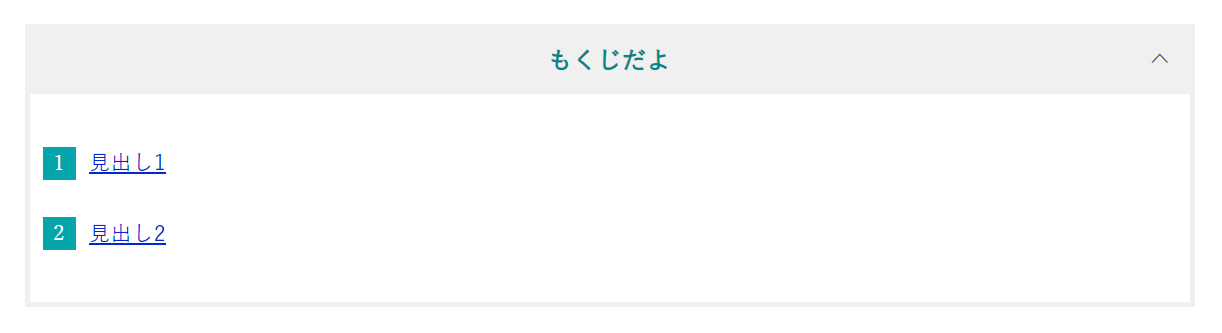
 目次設定でタイトル「もくじだよ」、目次の階層を「h2まで表示する」に変更し保存しました。
目次設定でタイトル「もくじだよ」、目次の階層を「h2まで表示する」に変更し保存しました。
 目次を表示する階層を深くし過ぎると目次がページを占領してしまうので、h2までかh3までがおすすめな設定だと思います。
目次を表示する階層を深くし過ぎると目次がページを占領してしまうので、h2までかh3までがおすすめな設定だと思います。
[cc id=12]私は「h3まで表示する」に設定しています![cc id=653]
賢威8の目次のデザインをカスタマイズする
賢威8の目次はシンプルなので、そのまま使ってもデザインのジャマになりにくいです。
目次デザインのカスタマイズはWordPress管理画面ではできない内容なので、賢威8子テーマ内にある「base.css」か追加CSSにコードを追記してください。
- 枠の色と外枠に影を付ける
- 番号リストのデザイン変更とWEBフォントを使う
- 目次の片隅に画像を追加
- 「目次」の文字を変更


下のCSSコードが、私が賢威8「目次」装飾の変更を行った内容です。下のコードの色や太さなどをカスタマイズをすれば、ほとんどの装飾をイジることが出来ます。
/*目次*/
.toc-area{
position: relative;
margin: 30px auto; /*目次の上下の余白を狭くする*/
border: 3px solid #00858a; /*メインカラー「ターコイズ」に変更*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); /*影を付ける*/
}
.toc-area_inner .toc-area_list > li::before{
border-radius:50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%; /*radius「50%」指定で丸に変更*/
}
.toc-area ol a{
text-decoration: none; /*見出しリンクの下線を消す*/
}
/*h3見出しのリスト装飾をWEBフォント変更*/
.toc-area_inner .toc-area_list ol li::before{
position: absolute;
left: -7px;
background: transparent;
font-size: 14px;
color: #216fb8;
font-family: "Font Awesome 5 Free";
content:"f152";
font-weight:900;
}
/*h4見出しのリスト装飾をWEBフォント変更*/
.toc-area_inner .toc-area_list ol li li::before{
position: absolute;
left: -7px;
background: transparent;
font-size: 14px;
color: #216fb8;
font-family: "Font Awesome 5 Free";
content:"f054";
font-weight:900;
}
/*h3見出し以降の行間を詰める*/
.toc-area_inner .toc-area_list ol ol{
margin: 0;
padding: 0;
}
/*1行毎の行間を詰める*/
.toc-area_inner .toc-area_list li{
margin-bottom: 0;
}
.toc-area_inner .toc-area_list::after{
content:url(画像のURL.png); /*アップロードした先のURL*/
position:absolute;
bottom:5px; /*下からの距離*/
right:-10px; /*右横からの距離*/
opacity:0.5; /*画像の透明度*/
}
.toc-area:before {
font-family: "Font Awesome 5 Free";
content: "f02d";
font-weight: bold;
font-size: 170%; /*フォントの大きさ*/
color: #00858a;
position: absolute;
left:100px; /*左からの位置*/
top:5px; /*上からの位置*/
}
/*タブレット・PC表示*/
@media (min-width : 768px){
.toc-area:before{
left: 200px;
}
}[cc id=12]チャチャチャっとコピペも良いですが、内容ごとに簡単な解説もありますので、時間があれば見てくださいね。[cc id=653]
- 追加CSS「初心者向き」
- 子テーマ「中級者以上」
色や簡単なデザインの変更であれば「追加CSS」だけで十分ですが、jsファイルなどの変更は出来ないので「子テーマ」を利用することになります。
賢威8子テーマの作り方に迷っている人は、解説ページもご覧ください。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/"]
[keni-linkcard url="https://cyan-blog.com/keni8-install/"]
目次の枠の色と外枠に影を付けるカスタマイズ
CSSコードの「2行目~6行目」に書かれているのが枠線に関する内容になっていますので、変更すれば枠の色や影を付けることが可能です。
.toc-area{
position: relative;
margin: 30px auto; /*目次の上下の余白を狭くする*/
border: 3px solid #00858a; /*メインカラー「ターコイズ」に変更*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); /*影を付ける*/
}

目次の枠線に色が付いたのと影が出来たのが分かりますか?
影はもっと濃く出来ますが、あまりにも主張しすぎるのも良くないので、控えめに目次が浮いている程度が良いと思います。
枠の色は賢威8のメインカラーのカラー1「#00858a」を採用しています。現在の賢威8は6カラーで展開されていますので、それぞれのカラー1は変わります。
- ターコイズ:基本色「#00858a」
- ブルーグレイ:基本色「#819faf」
- ブラウン:基本色「#5a3f30」
- ライトブルー:基本色「#0d91b3」
- ピンク:基本色「#be4e8c」
- レッド:基本色「#e3504c」
[cc id=12]テーマに合うカラーで統一するのも良いですが、好みの色に変えることでメリハリも生まれるので、好みに応じて変えるのも良いと思いますよ。[cc id=653]
目次のリスト番号の装飾をカスタマイズ
目次は「olタグ」で書かれる番号つきのリスト(箇条書き)で構成されています。
CSSのolタグについて書かれている箇所をカスタムすれば、思い通りの装飾に仕上げることが可能です。
- h2見出しの装飾を「四角」から「丸」に変更
- h3タグ以降の番号を「WEBフォント」に変更
.toc-area_inner .toc-area_list > li::before{
border-radius:50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%; /*radius「50%」指定で丸に変更*/
}
.toc-area ol a{
text-decoration: none; /*見出しリンクの下線を消す*/
}
/*h3見出しのリスト装飾をWEBフォント変更*/
.toc-area_inner .toc-area_list ol li::before{
position: absolute;
left: -7px;
background: transparent;
font-size: 14px;
color: #216fb8;
font-family: "Font Awesome 5 Free";
content:"f152";
font-weight:900;
}
/*h4見出しのリスト装飾をWEBフォント変更*/
.toc-area_inner .toc-area_list ol li li::before{
position: absolute;
left: -7px;
background: transparent;
font-size: 14px;
color: #216fb8;
font-family: "Font Awesome 5 Free";
content:"f054";
font-weight:900;
}
/*h3見出し以降の行間を詰める*/
.toc-area_inner .toc-area_list ol ol{
margin: 0;
padding: 0;
}
/*1行毎の行間を詰める*/
.toc-area_inner .toc-area_list li{
margin-bottom: 0;
}
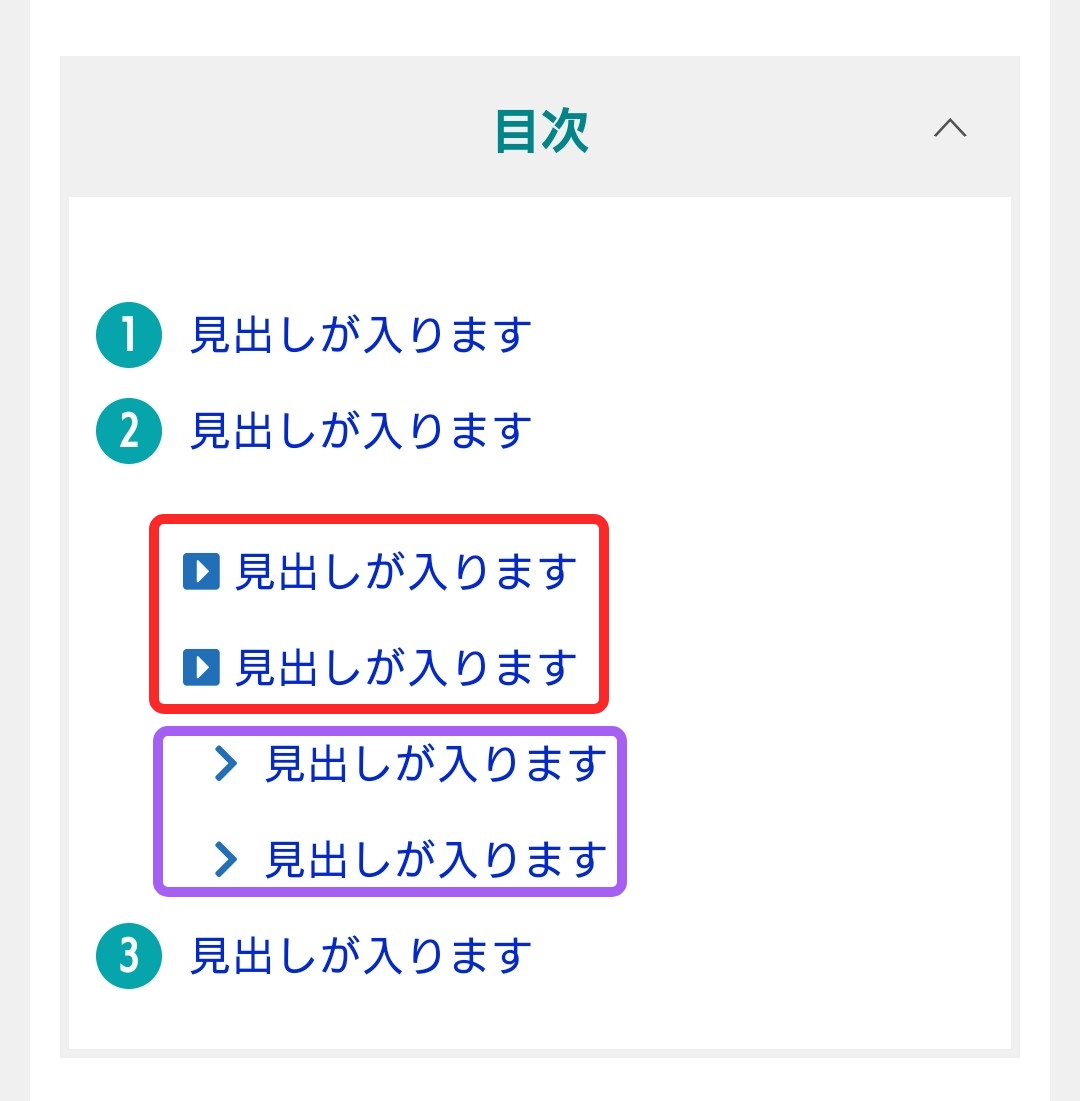
CSSをカスタマイズしたことで、h2見出しの装飾が四角から丸の番号に変更され、h3以降の見出しはWEBアイコンフォント「Font Awesome 5」に変更されました。
β版リリース直後は「Font Awesome 4」の対応でしたが、アップデートによって5への対応がされたので、利用出来るWEBアイコンフォントがかなり拡大されました。
[cc id=12]行間を詰めたり、WEBアイコンフォントは好みがあるので、数値を変えたりするのをオススメします。[cc id=653]
賢威8の見出しデザインのカスタマイズも解説しているので参考にしてください。
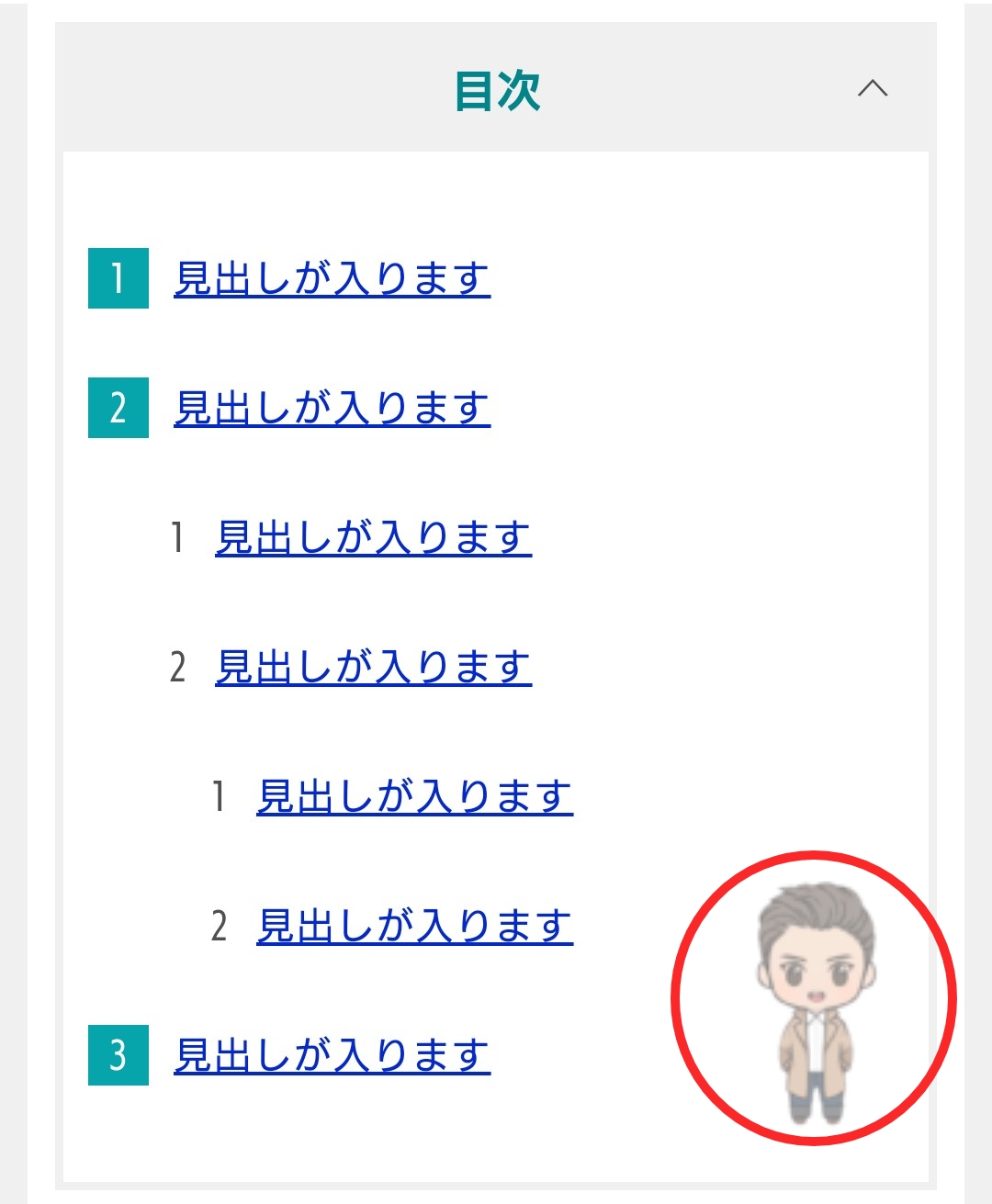
目次の片隅に画像をプラス
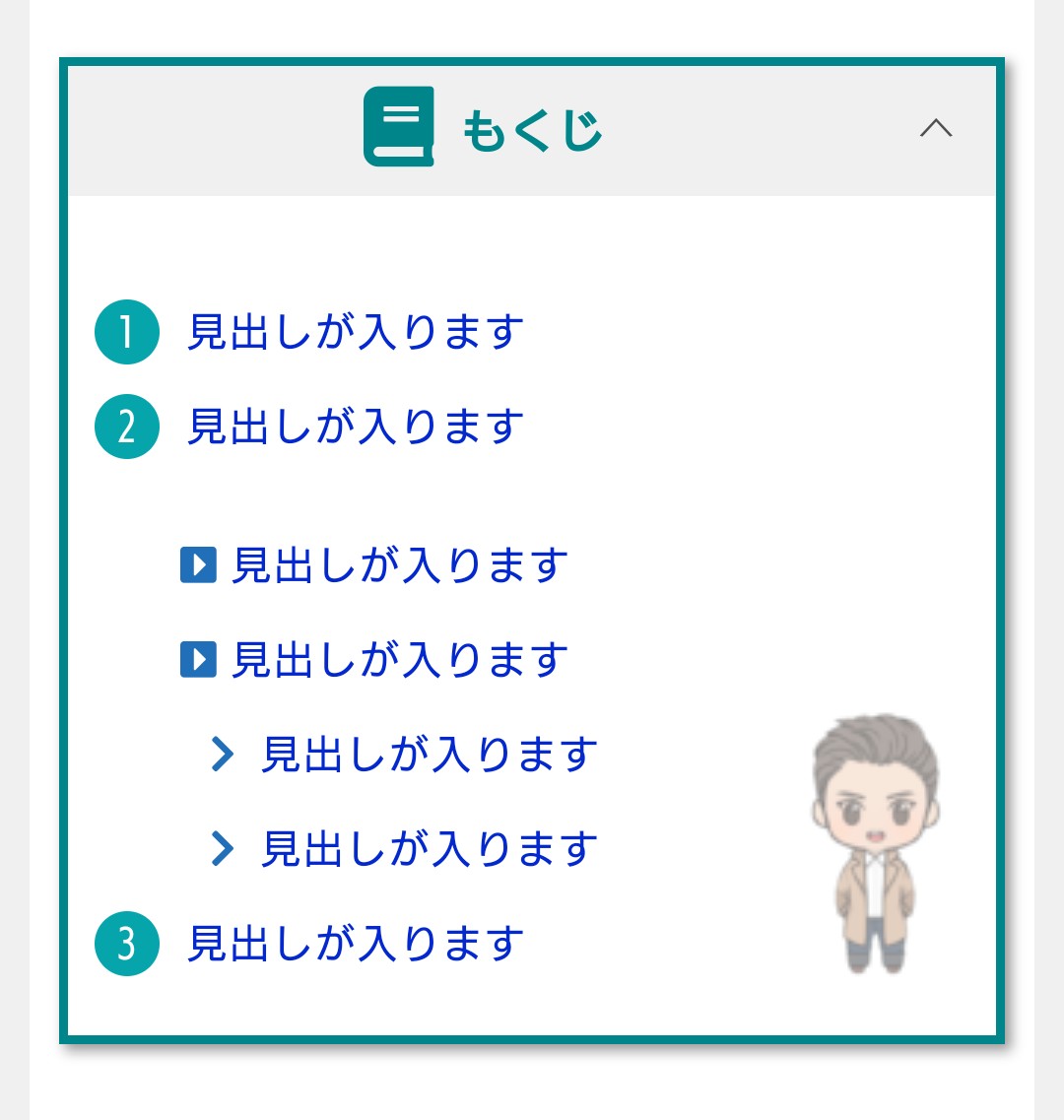
いきなりですが、目次に管理人「ちゃん」をプラスした画像を見てください。

最近のブログやサイトに、管理人さんやキャラクターの画像を、目次に追加しているのをよく見ることが多いと思います。
[cc id=12]文字だけが並んでいる目次よりも、画像をプラスすると見栄えも変わり、訪問された検索ユーザーの目に止まりやすくなると思いますよ。[cc id=653]
目次に画像を付け加えるのは、CSSに変更するのではなく、下のCSSコードを追加する事で可能になっています。
.toc-area_inner .toc-area_list::after{
content:url(画像のURL.png); /*アップロードした先のURL*/
position:absolute;
bottom:5px; /*下からの距離*/
right:-10px; /*右横からの距離*/
opacity:0.5; /*画像の透明度*/
}疑似要素の「after」で画像を追加しています。画像の大きさなどで画像の距離は変わるので、各自で変更をお願いします。
透明度「opacity」は「0.0(完全透明)~1.0(完全不透明)」の数値で変更できるようになっています。文字と重なってしまうときもあるので、あまり低い数値を指定すると文字が読みにくくなるので気を付けてください。
目次タイトルにWEBフォントを入れる
ここからは自己満ですが、「もくじ」の文字だけでは寂しいので、目次リストの変更でもあった「WEBフォント」をもくじの横に入れたいと思います。

追加するコードは下のCSSコードで対応できます。
.toc-area:before {
font-family: "Font Awesome 5 Free";
content: "f02d";
font-weight: bold;
font-size: 170%; /*フォントの大きさ*/
color: #00858a;
position: absolute;
left:100px; /*左からの位置*/
top:5px; /*上からの位置*/
}WEBアイコンフォントの大きさや位置は、設定で変わりますので好みの数値に変更してください。
「font-weight」はsolidのアイコンは「900」を入力するのですが、中には「bold」を入れないと表示されないものもあるので、気をつけてください。
[cc id=12]スマホ表示はこれで完璧なのに、PC表示になると横幅が変わるのでアイコンの位置がおかしくなってしまいます。[cc id=653]

「WEBアイコンフォント」と「もくじ」の位置がかなり離れているのが分かります。そのままでも良いですが、少し揃っていない目次にも見えてしまいますので、下のCSSコードを追記します。
@media (min-width : 768px){
.toc-area:before{
left: 200px;
}
}
[cc id=12]良い位置に変更できましたね![cc id=653]
賢威8は「モバイルファースト」のデザインになっているので、PC表示が基準でなくスマホ表示が基準になっています。
なので、「max-width」を指定するのではなく「min-width」で最小値以上の表示を指定します。今回はタブレット表示以上にする「min-width:768px」を指定しました。
賢威8の目次カスタマイズのまとめ
目次の重要性は高いと思うので、読みやすさやデザインはこだわったほうが良いと思います。
それほど難しいカスタマイズではないので、誰でも賢威8の目次を見やすく出来ると思います。
CSSをカスタマイズする時は「キャッシュ」を削除しないと反映されないのがほとんどです。反映されないから間違いと思わないで、キャッシュ削除を常に行いながら、CSSをカスタマイズしてキレイな目次を作ってください。
賢威は本当に使いやすいWordPressテーマなので、気になる方は賢威の評判をご覧ください。
[keni-linkcard uel="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']