[cc id=654]賢威8のスマホ表示のフッターパネルがあると、コンテンツの見える範囲が少なくなるからイヤ!でもパネルのシェアボタンはそのまま使いたいけど無理なのかな?[cc id=653]
そんな考えを持っていると勝手に想像している管理人の「ちゃん」(@cyan_customizer)です。
昔よりは、スマホ画面もワイドで縦長になっているので、見える範囲は広くなっています。

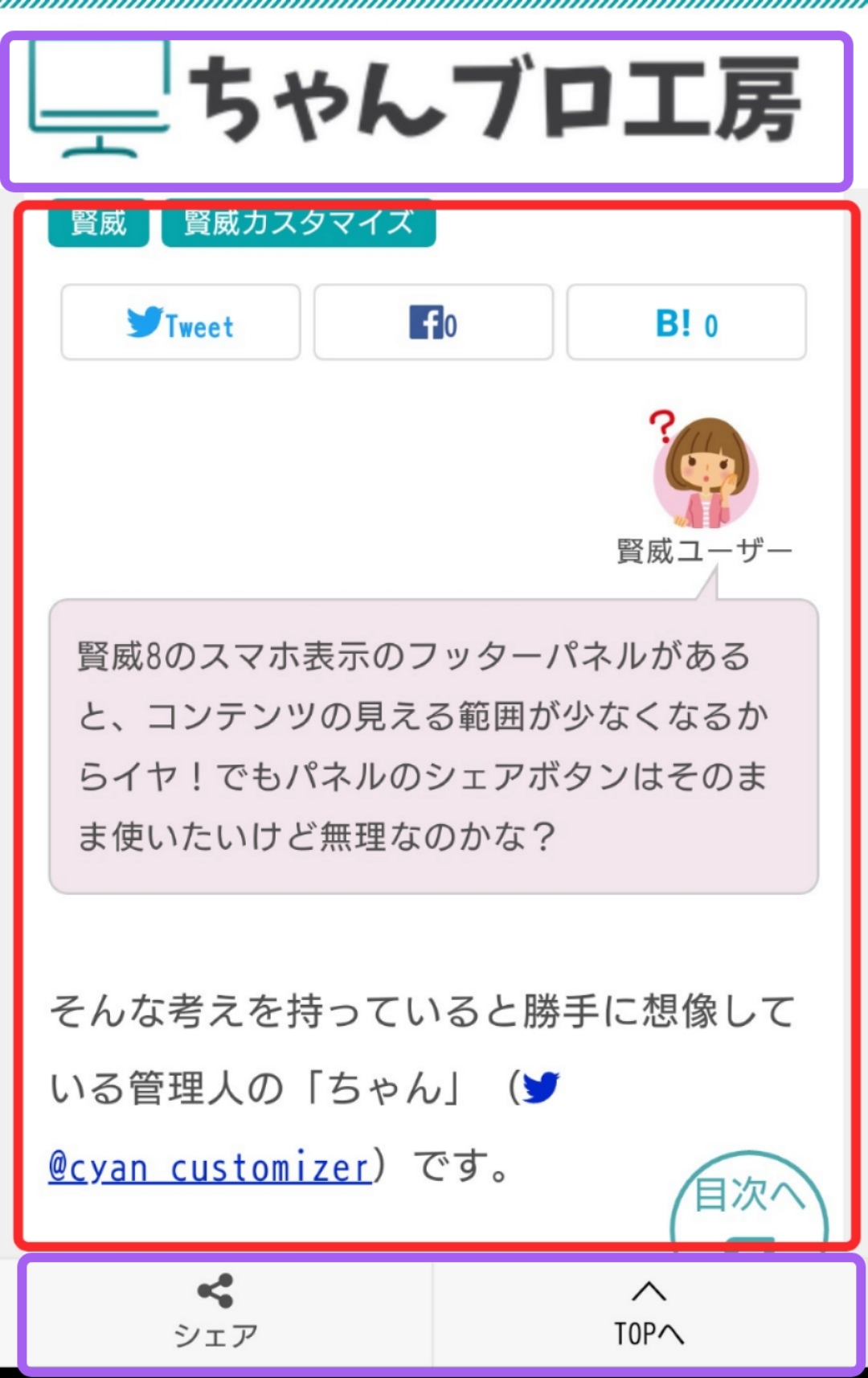
賢威8のフッターパネルを表示させると、画面の紫色で囲った部分が隠れてしまう範囲になります。赤色が可視範囲になりますが、私はどうしても「画面を広く見せたい派」なので、少しカスタマイズしてみました。
[cc id=1691]
[cc id=736]
賢威8のニョキっと出てくるシェアボタンをそのまま使いたい
[cc id=12]賢威8はフッターパネルのシェアボタンを押すと、色々なSNSボタンがしたからニョキッと出てきます。[cc id=653]
フッターパネルを削除する機能もあるので、簡単に消せますが、そうしてしまうとSNSボタンを下から出す機能も無くなってしまいます。
私が、シェアボタンだけを書き出してクリックしても出てこなかったので、確認済みです。
賢威8のフッターパネルとシェアボタンをそのまま利用する手順
前の項目で書いたように、フッターパネルをそのまま使わないとSNSボタンが出てこないので、パネルを表示のまま消す必要があります。
[cc id=12]なんか矛盾してますね(汗)[cc id=653]
1からカスタマイズすれば何でも出来ると思いますが、難しいことは私もイヤなので簡単に出来る方法でシェアボタンを移動させたいと思います。
- 元ある機能をそのまま使う
- CSSをカスタマイズする
デザインのカスタマイズだけだと「追加CSS」で大丈夫ですが、phpコードも少しカスタマイズしたいので子テーマを利用してください。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/" target="_blank"]
手順1:フッターパネル内のコードを消す
フッターパネルは使わないけど、フッターパネルに付随しているSNSボタンは使いたいので、まずは設定から必要ないコードを削除します。

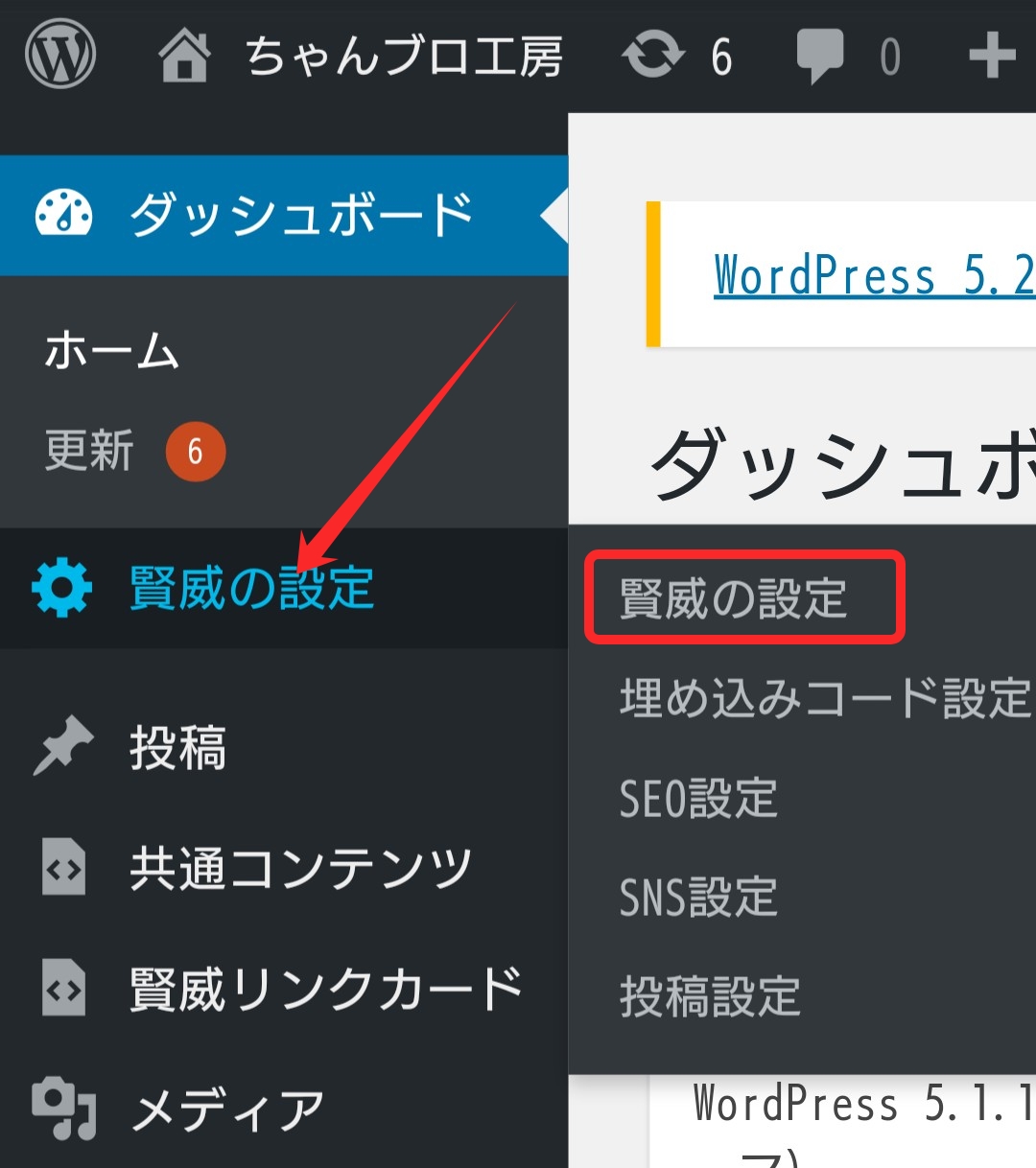
「賢威の設定 > 賢威の設定」の手順で進むと、賢威の基本的な設定を触ることが出来ます。その賢威の設定にフッターパネルの機能をカスタムすることが出来ます。
賢威の設定項目には様々な機能が備わってしますので、賢威8の使い方で詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-how-to/"]

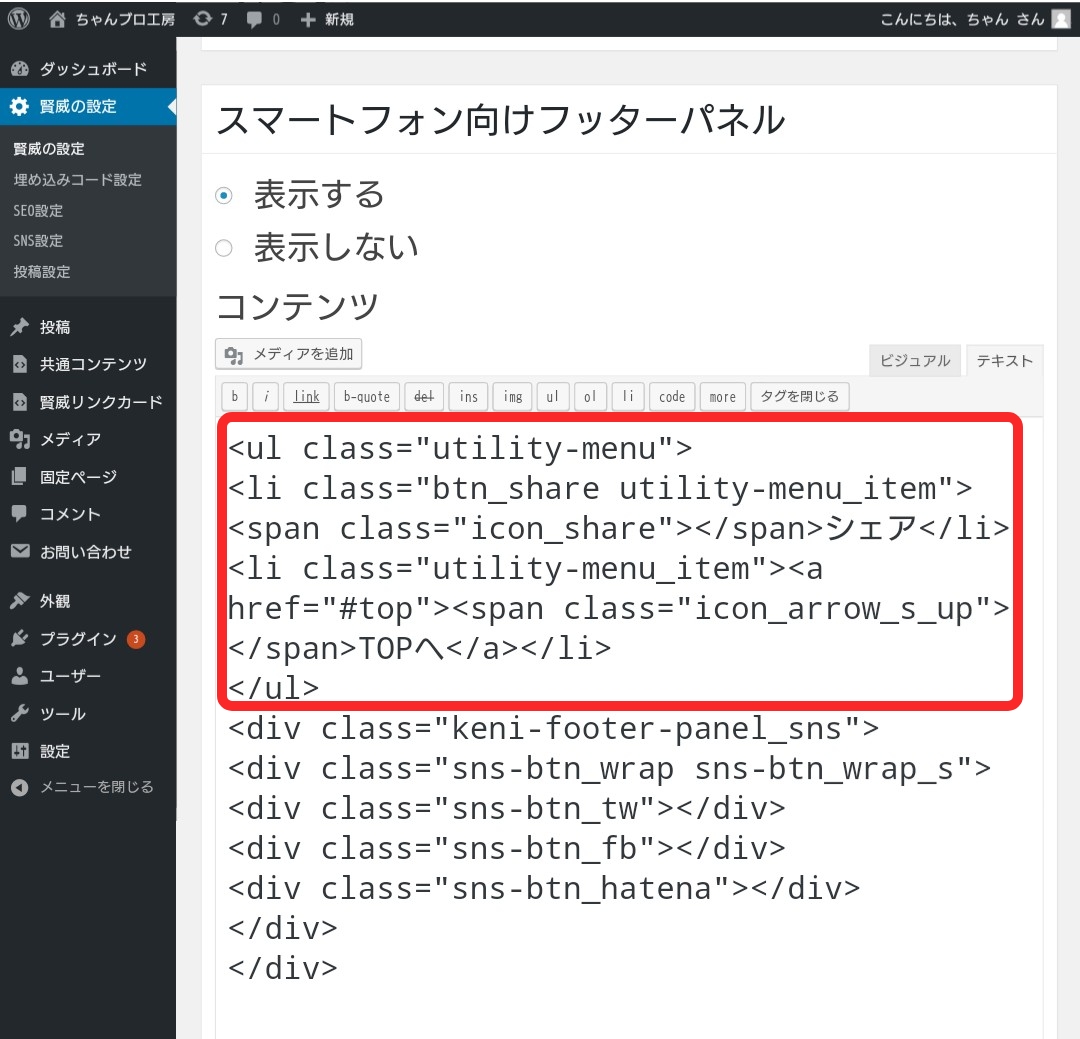
赤枠で囲ったulタグ内のコードすべてを削除します。シェアボタンやトップへ戻るボタンが書かれた部分です。
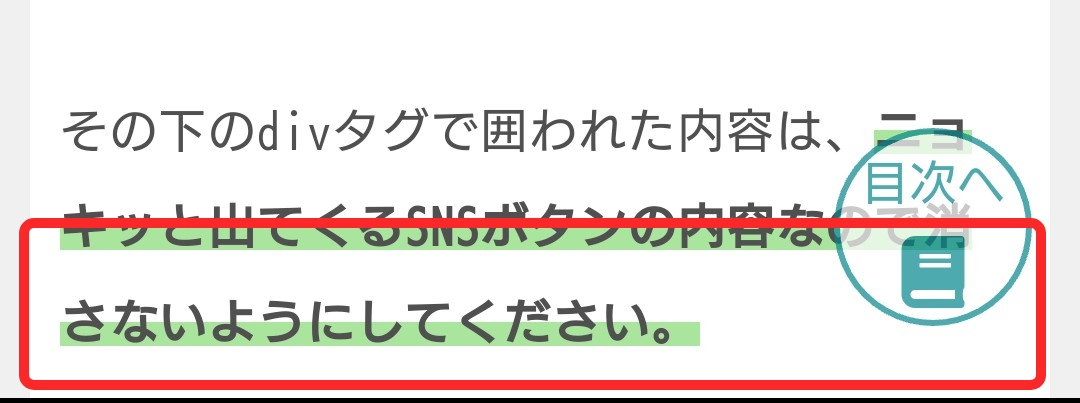
その下のdivタグで囲われた内容は、ニョキッと出てくるSNSボタンの内容なので消さないようにしてください。

フッターパネルを「表示する」に設定していても、ulタグを削除すると、上の画面のようにパネルは表示されなくなります。
[cc id=12]消えてしまったけど、次の項目で出てくるようになるので安心してください。[cc id=653]
footer.phpにコードを挿入する
賢威8のテーマフッター「footer.php」をカスタマイズしていきますが、親テーマを直接カスタムするのではなく、子テーマを作って、その中に「footer.php」を作るようにしてください。
親テーマのfooter.phpをそのままコピペすれば良いので、簡単です。
レンタルサーバーのファイルマネジャーで作るか、FTPソフトで予め作ったfooter.phpをアップロードするかは、環境によってどちらでも作成出来ます。
テーマフッターの下の方に「」というコードがありますので、そのコード直前に前の項目で削除したシェアボタンのulタグを挿入します。
ulタグ内の「topへ」を表示するliタグは削除して構いません。それが下記のコードになります。合わせてスマホ(タブレットも含む)表示だけでシェアボタンを表示させたいので、条件分岐も付け加えています。
<?php if ( wp_is_mobile() ) : //モバイル表示のとき ?>
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share"></span>シェア</li>
</ul>
<?php endif; ?>上のコードを付け加えると、スマホ表示の最下部にシェアボタンが追加されます。

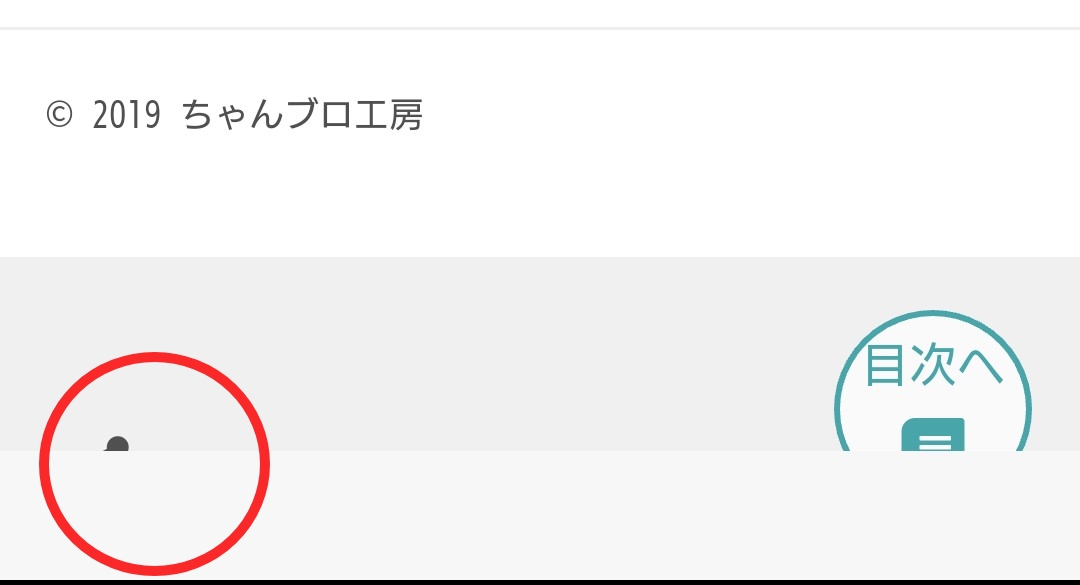
コードを追加したことで、何も書かれていない消えていたフッターパネルが表示されました。そのフッターパネルの下に、赤丸で囲った部分にシェアボタンが隠れています。
あと1つ隠れているのが、フッターパネルの後ろにニョキッとと出てくる「SNSボタン」です。
[cc id=12]まだCSSをカスタマイズしていないだけなので、心配しないでください。[cc id=653]
手順3:CSSをカスタマイズしてフッターパネルを画面の外に移動する
[cc id=12]先に1つだけ謝っておきます。すみません。[cc id=653]
先ほどの項目でわざわざコピペしてもらった条件分岐したulタグのコードですが、装飾しやすいようにカスタマイズします(汗)
新たなコードは下になります。
<?php if ( wp_is_mobile() ) : ?>
<div class="utility-menu">
<div class="btn_share utility-menu_item"><span class="icon_share"></span><p>シェア</p></div>
</div>
<?php endif; ?>フッターに追加されたボタンをクリックすると、動画のように無事にSNSボタンがニョキっと出てきました。
[cc id=12]SNSボタンは出てきても、フッターパネルが常に表示されているのはジャマですよね。[cc id=653]
ここで、「フッターパネルを消してもSNSボタンは出てくる」という矛盾をカスタマイズしたいと思います。
ここでCSSをカスタマイズしますが、子テーマに「base.css」を作成してください。
追加するCSSは下のコードになります。
.keni-footer-panel{
position: relative;
min-height: 0; /*43pxから0に変更*/
padding: 0;
}フッターパネルの高さを「0」にすることで、画面下にSNSボタンも一緒に隠れてくれるようになります。
隠れているSNSボタンが画面の下から無事に出てくるようになっています。
手順4:CSSをカスタマイズしてシェアボタンを右下固定に移動する
いきなりCSSコードを載せたいと思います。
/*シェアボタン*/
.utility-menu{
position: fixed; /*固定表示のために「fixed」を指定*/
bottom:95px; /*下からの距離*/
right:1em; /*右からの距離*/
width:66px; /*枠の幅*/
height:66px; /*枠の高さ*/
border-radius:50%; /*丸いボタンに変更*/
padding-top:10px; /*ボタン内の上の余白*/
background:#00acee; /*ボタンの色*/
color:#fff; /*文字の色*/
z-index: 11;/*重なる順番「大きい数字ほど上」*/
text-align:center;
}
目次ボタンを右下固定で表示するように、私が以前にカスタマイズしているので、そのボタンよりも上に表示するように下からの距離が大きく指定しています。
「bottom:95px」のところを小さな数字に変えれば、スマホ画面の下の方に近づきますので、いいポジションまでカスタムしてください。
まとめ
無事にカスタマイズすることが出来ました。
なるべく賢威8で整えられている機能を触りたくないし、簡単にカスタム出来ることを考えて試してみました。
1画面に色々な情報を詰め込んでしまうスマホですので、なるべくスッキリ分かりやすいようにシェアボタンを配置しています。
良かったら一度、フッターパネルから右下固定のシェアボタンのカスタマイズを試してください。
また、賢威8のフッター全体のカスタマイズ方法は、下記の関連記事で解説していますので参考にしてください。
[keni-linkcard url="https://cyan-blog.com/keni-footer-cus/"]
[myphp file='scode_keni-smp-ad']

