「内部リンク」や「発リンク」をする時、どのようにしてリンクを出しています?
 ちゃん
ちゃんそのまま文章中にテキストリンクでリンクを出されたり、box装飾の中に関連記事としてリンクを出す場合が多いと思います。
最近では、ブログカードを利用したリンクが増えてきています。
ブログカードは「リンクカード」という場合もあり、賢威8ではリンクカード機能があります。
しかし、賢威8のリンクカードは装飾が寂しい感じがするのは私だけでしょうか?
少しでもクリックされやすいように、管理人「ちゃん」(@cyan_customizer)がカスタマイズしていきたいと思います。
リンクカードとは?
リンクカードとは、リンク先の情報「タイトル」「アイキャッチ画像」「URL」などを1つにまとめたカード風に表示する機能のことを言います。
内部リンクでリンクカードを利用した時の画像が次になります。

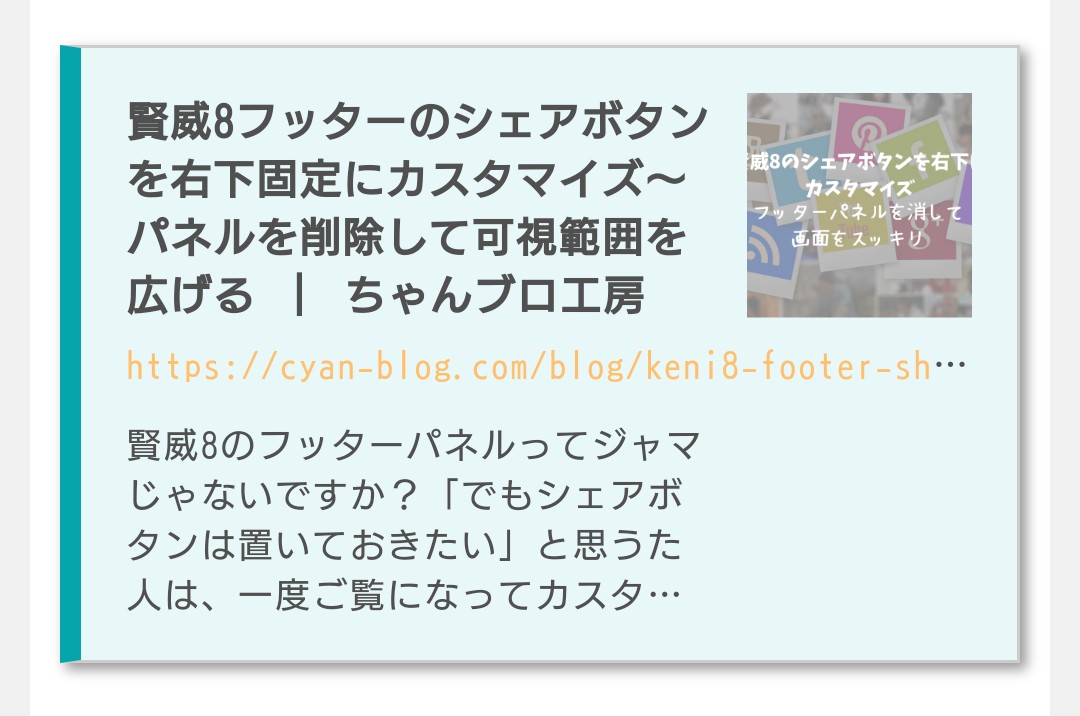
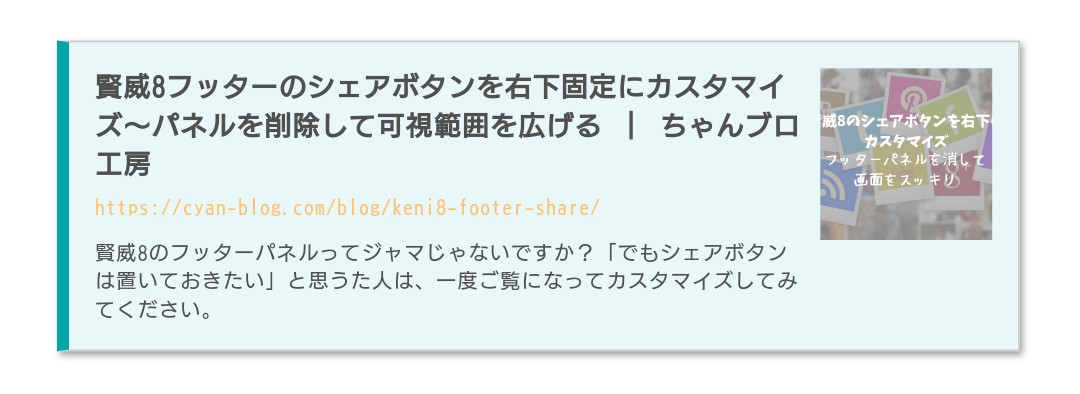
スマホ表示のリンクカード

PC表示のリンクカード
賢威8のリンクカードで表示される情報は、次の通りです。
- タイトル
- アイキャッチ画像
- リンク先URL
- ディスクリプション(抜粋文)
テキストリンクでリンクを行った場合は「賢威の評判」のように、青く文字が表示されるだけです。
テキストリンクをリンクしていると認識している人も多いですが、リンクカードの方が一目でリンク先情報が分かります。
テキストリンクだけではクリックされないケースを防ぐために、リンクカードを併用した賢威8の使い方がサイト回遊率を高める良いリンク方法だと言えます。
賢威8のリンクカードの使い方
 ちゃん
ちゃんリンクカードでリンクをさせたい時は、下の「ショートコード」を文章中に入れるだけで良いです。
[[keni-linkcard url="リンク先URL"]]リンク先URLは自分のサイトへ内部リンクでも、参考になったサイトへ外部リンクでも、両方のリンクで使うことが出来ます。
よく使うコードなので、プラグイン「AddQuicktag」でコードをすぐに書き出せるように保存するのをおすすめします。
「絶対にテキストリンクだけでリンクしたい」という人以外であれば、画像も一緒に抽出されるので、見た目にも使いやすい機能になっています。

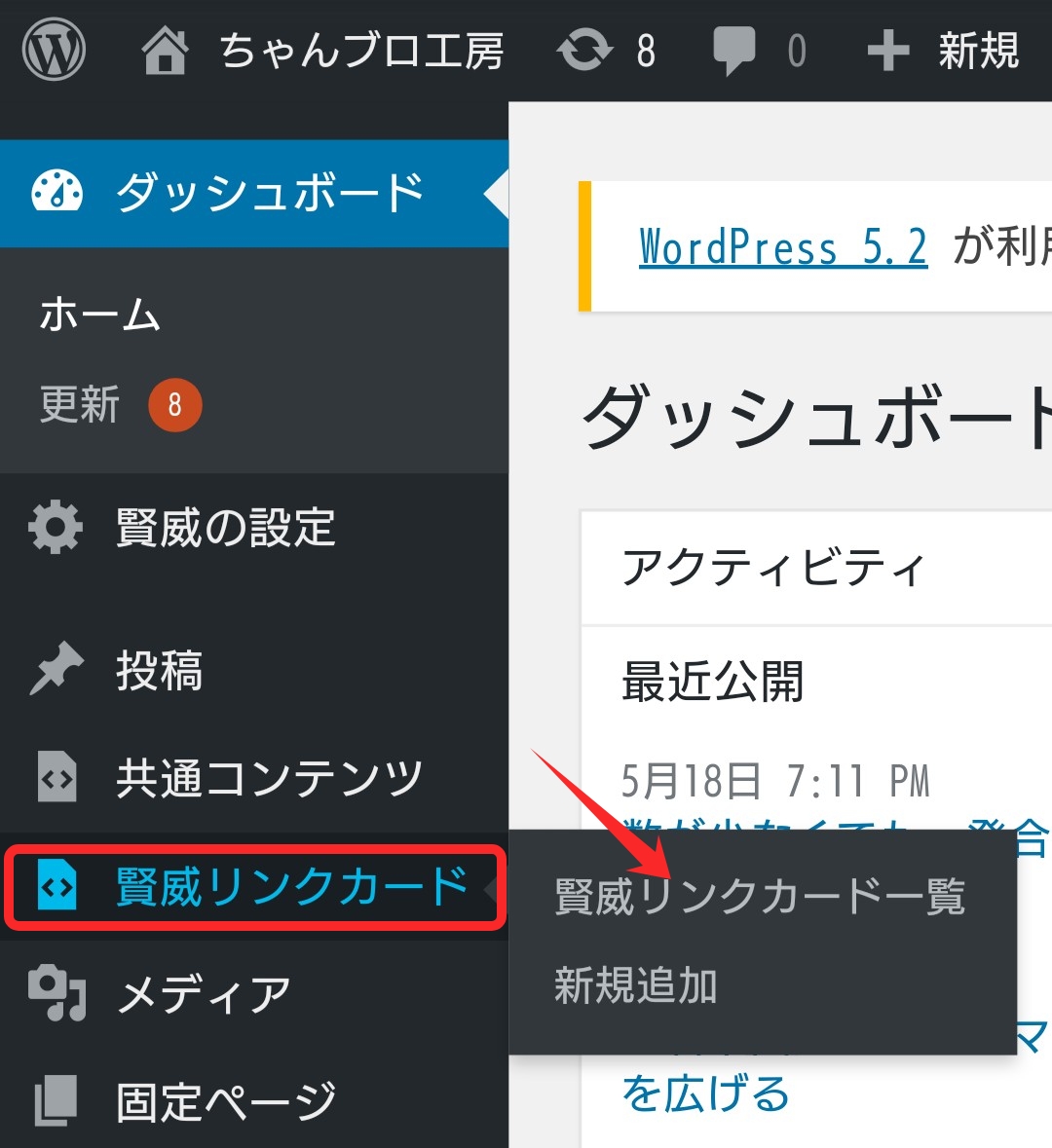
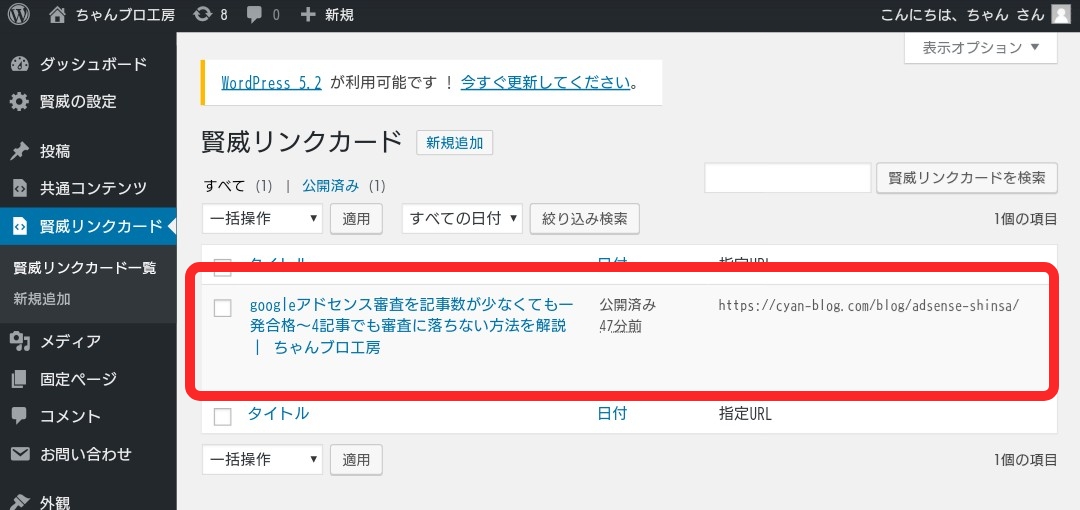
「賢威リンクカード > 賢威リンクカード一覧」を選択すると、下の画像のように今まで生成したリンクカードの情報が、自動的に保存されるようになっています。

 賢威ユーザー
賢威ユーザー素朴な疑問ですが、情報を予め保存していることで、その都度生成されるよりも表示する負担を減らすことが出来るので、ページを軽くすることが出来ます。
ページの表示速度は「SEO」に関連してくるので重要です。あと、色々とカスタムするのにも役立ちます。
リンクカードを別タブで開くためのコード
通常は、リンクをクリックすると同じページ(タブ)にクリックしたページが表示されますよね。上書きされたような状態です。
もし訪問者が前のページに戻りたいと思えば、ブラウザの「戻るボタン」をクリックする必要がありますよね。
 ちゃん
ちゃんそんな時に便利なのが、別タブに新たなページとしてクリックしたページを書き出す方法です。
賢威8のリンクカードでも別タブで開くコードがあります。
[[keni-linkcard url="リンク先URL" target=”_blank”]]通常のリンクカードのショートコードに「target=”_blank”」を付け加えるだけで、別タブで開くリンクカードを生成されます。
外部リンクとして発リンクを出す場合に、自分のサイトは残しておきたい時や、内部リンクでも一緒に合わせて読んでほしいページの時に便利なコードです。
抜粋文を削除するカスタマイズ
初めにも書いたように、賢威8のリンクカードは抜粋文も表示されるようになっています。文字数として50文字程度の初めのリード文が抜粋されます。
でも、私としては情報量が多く目に入ってしまうので、パッと分かりやすいリンクでは無い気がします。
リンクカードの抜粋文を削除するには下の手順で消すことが出来ます。

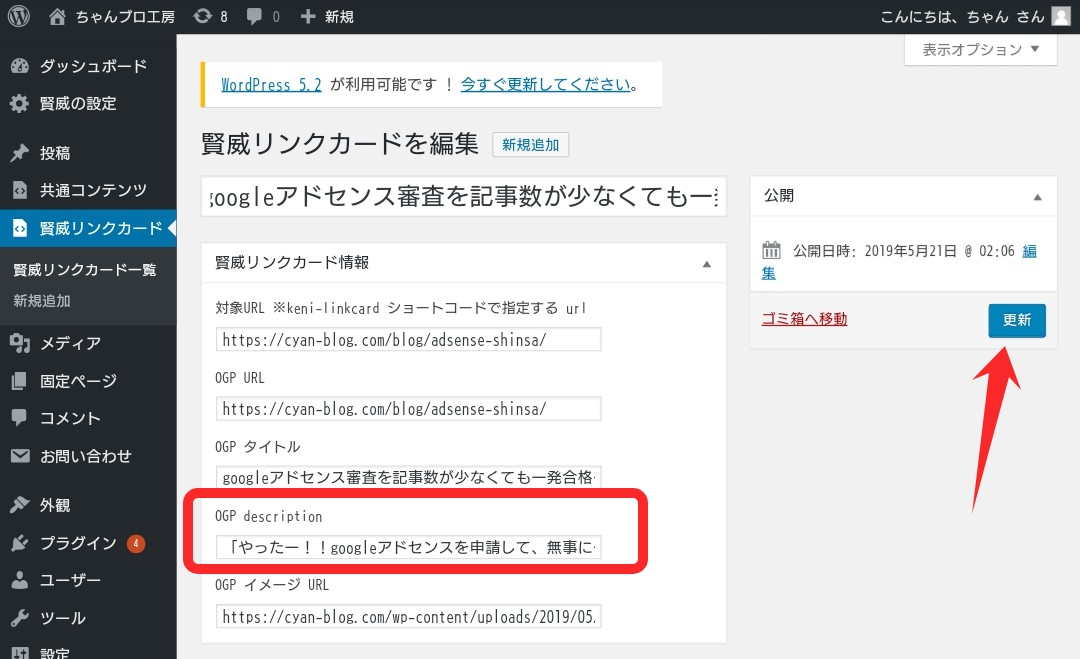
「賢威リンクカード > 賢威リンクカード一覧」で表示されたリンクカードの編集を選ぶと、4つの情報が載っているページに移動します。
赤枠で囲った「OGP description」の内容を削除すれば、抜粋文が表示されないようになります。

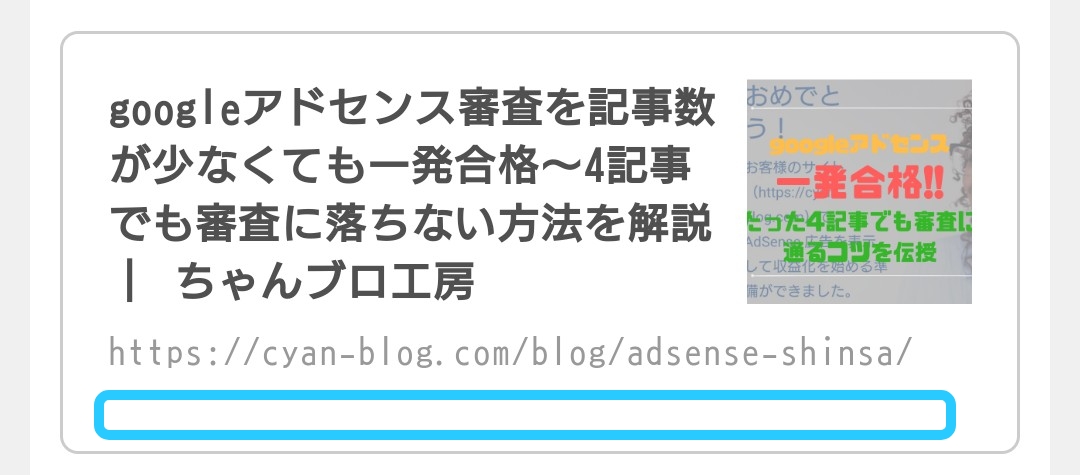
抜粋文を削除したスマホ表示
 ちゃん
ちゃん直接コードをカスタマイズするのも良いですが、少し危ないですし、抜粋文を書き出したい時もあるかもしれませんし。外部リンクを出すときなど。
賢威8のリンクカードデザインをカスタマイズ
 ちゃん
ちゃんそのままの装飾でも十分な賢威8のリンクカードですが、少しでもクリック率を上げる装飾にすれば、サイト内の回遊率が上がり離脱率も下がると思います。
通常のテキストリンクのほうがクリック率が高いとされているので、リンクカードを活用したい私はCSSでカスタマイズします。
 ちゃん
ちゃんCSSをカスタマイズする時は、親テーマではなくて子テーマの「base.css」か、カスタマイズの「追加CSS」を利用してください。
擬似要素を使わないCSSカスタマイズ
「:before」「:after」などの擬似要素を使って、ボックスなどの装飾をオシャレにカスタムしているサイトは非常に多いです。
 ちゃん
ちゃん擬似要素は便利ですが、CSSに慣れていないと文字がズレたりして焦ってしまう原因にもなります。まずは、擬似要素を使わない簡単なCSSカスタマイズでデザイン性を高めようと思います。
カスタム出来るのは「文字の色や大きさ」「枠線の色や太さ」など限られますが、十分サイトに合ったデザインを作ることは出来ますよ。
/*リンクカードの枠と内部の色*/
.keni-link-card_wrap{
border-left: 7px solid #05a5ab; /*左線の太さと色*/
border-radius: 0; /*外枠の丸みを消す*/
background: #e8f7f7; /*内部の色*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); /*リンクカードの影*/
}
/*リンクカードURLの文字色*/
.keni-link-card_url a{
color: #ffc06e;
}
付箋風にしたスマホ表示のリンクカード

付箋風にしたPC表示のリンクカード
ちゃんブロ工房のメインカラー「ターコイズ」に合った色で、付箋風のリンクカードにカスタマイズしてみました。
リンクカードには見えにくいかもしれませんが、影を付けることでボタンと認識されるようにしています。
 ちゃん
ちゃん/*リンクカードの外枠*/
.keni-link-card_wrap{
border: none; /*外枠の線をなし*/
padding: 7px; /*クラス名「keni-link-card」との余白*/
background: #e8f7f7; /*内部の色*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); /*リンクカードの影*/
}
/*リンクカード内部の装飾*/
.keni-link-card_wrap .keni-link-card{
padding: 8px; /*タイトルとの余白*/
border:1px dashed #00858a; /*ステッチ風の線*/
border-radius: 6px; /*ステッチの丸み*/
}
/*リンクカードURL*/
.keni-link-card_url a{
color: #ffc06e; /*リンクカードURLの色*/
}
/*アイキャッチ画像の位置*/
.keni-link-card_thumb{
top: 8px;
right: 8px;
}
ステッチ風にしたリンクカードのスマホ表示
使う色合いは変えてませんが、糸で縫われたようなステッチ風に仕上げたリンクカードです。
色をピンク系などに変えると、女性向けのサイトやブログに使えそうな感じですね。
擬似要素でコメント付きリンクカードにカスタマイズ
 ちゃん
ちゃん擬似要素を使えば、リンクカードの好きなところに「関連記事」や「合わせて読みたい記事」などコメントを挿入することが簡単に出来ます。
コメントに限らず、WEBアイコンフォントも付け加えが簡単に可能です。
パターン1:枠の外に擬似要素でコメントを付ける
リンクカードの内部はそのままで、擬似要素だけで分かりやすくカスタマイズしてみます。
 ちゃん
ちゃん/*リンクカードの外枠*/
.keni-link-card_wrap{
position: relative;
border: 2px solid #ccc;
}
/*リンクカードURL*/
.keni-link-card_url a{
color: #ffc06e;
}
/*リンクカード擬似要素*/
.keni-link-card_wrap:before{ /*コメント部分*/
position: absolute;
top: -12px; /*上からの位置「マイナス指定で上に出る」*/
left: 15px; /*左からの位置*/
padding: 0 10px 0 26px; /*「上・右・下・左」内側の余白*/
content: "合わせて読みたい"; /*好きなコメントに変更出来ます*/
background-color: #ff4c4c; /*背景色*/
border-radius: 12px; /*枠に丸みを付ける「line-heightの半分で半円」*/
color: #fff; /*文字色*/
font-size: 14px; /*文字の大きさ*/
font-weight: bold; /*文字を太くする*/
line-height: 24px; /*行間*/
}
.keni-link-card_wrap:after{ /*WEBアイコンフォント*/
position: absolute;
top: -15px; /*上からの位置*/
left: 6px; /*左からの位置*/
width: 30px; /*枠の幅*/
height: 30px; /*枠の高さ*/
background-color: #fff; /*背景色*/
border: 2px solid #ff4c4c; /*外円の太さと色*/
border-radius: 50%; /*丸にする*/
line-height: 25px; /*行間*/
text-align: center; /*中央寄せ*/
font-family: "Font Awesome 5 Free"; /*WEBアイコンの種類*/
content: "\f15c"; /*好みのアイコンの番号*/
font-weight:900; /*freeは900指定で表示可能に*/
font-size: 18px; /*アイコンの大きさ*/
color: #ff4c4c; /*アイコンの色*/
}
青枠で囲った部分が擬似要素「before」「after」でカスタマイズした場所で、コメント部分が付けられて関連記事だという事が分かりやすくなりました。
擬似要素は重ねて装飾できるので、色々なデザインを作る事が出来ます。
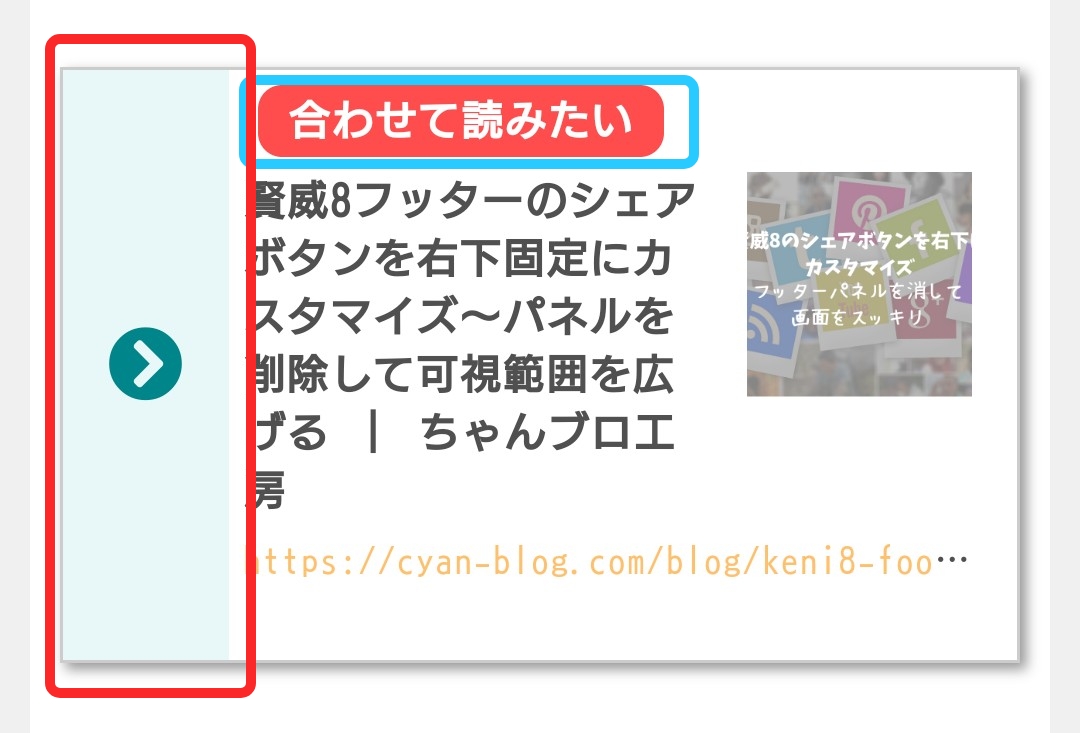
パターン2:枠内に擬似要素を上手に使ってカスタマイズ
枠内に擬似要素を配置して、動きを付ける事でリンクされやすくカスタマイズしたいと思います。
 ちゃん
ちゃん/*リンクカードの外枠*/
.keni-link-card_wrap{
position: relative;
padding: 34px 15px 15px 60px; /*外枠と内部との余白*/
border-radius: 0; /*丸みを無しに変更*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); /*リンクカードの影*/
}
/*リンクカードURL*/
.keni-link-card_url a{
color: #ffc06e;
}
/*リンクカード擬似*/
.keni-link-card_wrap:before{
position: absolute;
top: 5px; /*上からの位置*/
left: 65px; /*左からの位置*/
padding: 0 10px; /*「上下・左右」余白*/
content: "合わせて読みたい"; /*好きなコメントに変更出来ます*/
background-color: #ff4c4c; /*背景色*/
border-radius: 8px; /*枠の丸み*/
color: #fff; /*文字色*/
font-size: 14px; /*文字の大きさ*/
font-weight: bold; /*太文字*/
line-height: 24px; /*行間*/
}
.keni-link-card_wrap:after{
position: absolute;
top: 0; /*上からの位置*/
left: 0; /*左からの位置*/
display: flex; /*フレックスで中身のアイコンを移動可能にする*/
height: 100%; /*枠の高さ*/
padding: 0 15px; /*「上下・左右」余白*/
background-color: #e8f7f7; /*背景色*/
line-height: 25px; /*行間*/
-webkit-justify-content: center; /*上下の中央寄せ*/
justify-content: center; /*上下の中央寄せ*/
-webkit-align-items: center; /*左右の中央寄せ*/
align-items: center; /*左右の中央寄せ*/
font-family: "Font Awesome 5 Free"; /*WEBアイコンの種類*/
content: "\f138"; /*好みのアイコンの番号*/
font-weight:900; /*freeは900指定で表示可能に*/
font-size: 25px; /*アイコンの大きさ*/
color: #00858a; /*アイコンの色*/
}
3つの擬似要素を使ったように見えますが、青枠で囲った部分はそれほど変えず、赤枠で囲った部分を背景色やアイコンを移動することで、見やすいリンクカードに仕上がっています。
賢威8のリンクカードのまとめ
リンクカードは便利な機能なので、是非使ったほうが良いと思います。
少しでもリンク先をクリックされる方が、回遊率を高めますし、訪問者にとっても読んでおいたほうが良い記事を見る機会が増えるはずです。
色合いでクリック率も変わるので、検証しながらより良い賢威8のリンクカードを活用されると良いと思いますよ。
様々な機能が備わっている賢威8の生レビューや口コミは、関連記事で解説していますので、ぜひご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']

