賢威でいくつかサイトやブログを作っていますが、他の賢威で作られたブログを見ると「何か雰囲気が違うな~」と感じるときがあります。
デザインで雰囲気が違うと感じるのもありますが、意外と見落としがちなことが記事のフォントや文字サイズ、行間・改行の幅があります。
ブログのテーマに合ったフォントや文章の間の取り方など、絶妙な雰囲気を出すのはブログを惹きつけるためには必要です。
[cc id=12]ブログ訪問者をファンにするのは大切です![cc id=653]
ここでは、賢威8のフォントに関するカスタマイズ方法を紹介していきます。
賢威8のフォントをCSSでカスタマイズする
賢威8のフォントに関するカスタマイズは、次の3種類を解説します。
- フォントの種類
- 文字サイズ
- 行間と改行の幅
すべてスタイルシートだけでカスタマイズできるので、紹介するソースコードを「追加CSS」か賢威8の子テーマ「base.css」に追記するだけなので簡単です。
チャチャっとカスタマイズした人は、追加CSSを利用しましょう。追加CSSの使い方は下記の関連記事で解説しています。
[keni-linkcard url="https://cyan-blog.com/wordpress-tsuika-css/"]
フォントの種類を変更する
賢威以外のWordPressテーマで作られたブログのフォントが可愛いと感じることはありませんか?
[cc id=654]フォントが可愛くて違うテーマに乗り換えたけど違うの?[cc id=653][cc id=12]WordPressテーマを変えなくてもフォントは変更できるよ![cc id=653]
賢威8のフォントの種類を変えるには、次のソースコードでフォントの設定を行います。
body,
input,
textarea{
font-family: 'Yu Gothic Medium', '游ゴシック Medium', '游ゴシック体', 'Yu Gothic', YuGothic, 'ヒラギノ角ゴシック Pro', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
}賢威8のフォントは「游ゴシック」が優先的に表示されるように設定され、次に「ヒラギノ角ゴシック」「メイリオ」と続きます。
游ゴシックは多くのサイトで利用されているフォントなので、どんなサイトでも違和感なく利用できるはずです。
ヒラギノ角ゴシックやメイリオになると、游ゴシックより少しだけ丸みがあるフォントになるので、女性向けなどのブログには良いと思います。
フォントは「font-family」の左側から優先的に適用されるので、順番を入れ替えて試してみるのがおすすめです。

フォント変更前(游ゴシック)

フォント変更後(ヒラギノ角ゴシック)
[cc id=12]font-familyとググれば色々なフォントがあるよ![cc id=653]
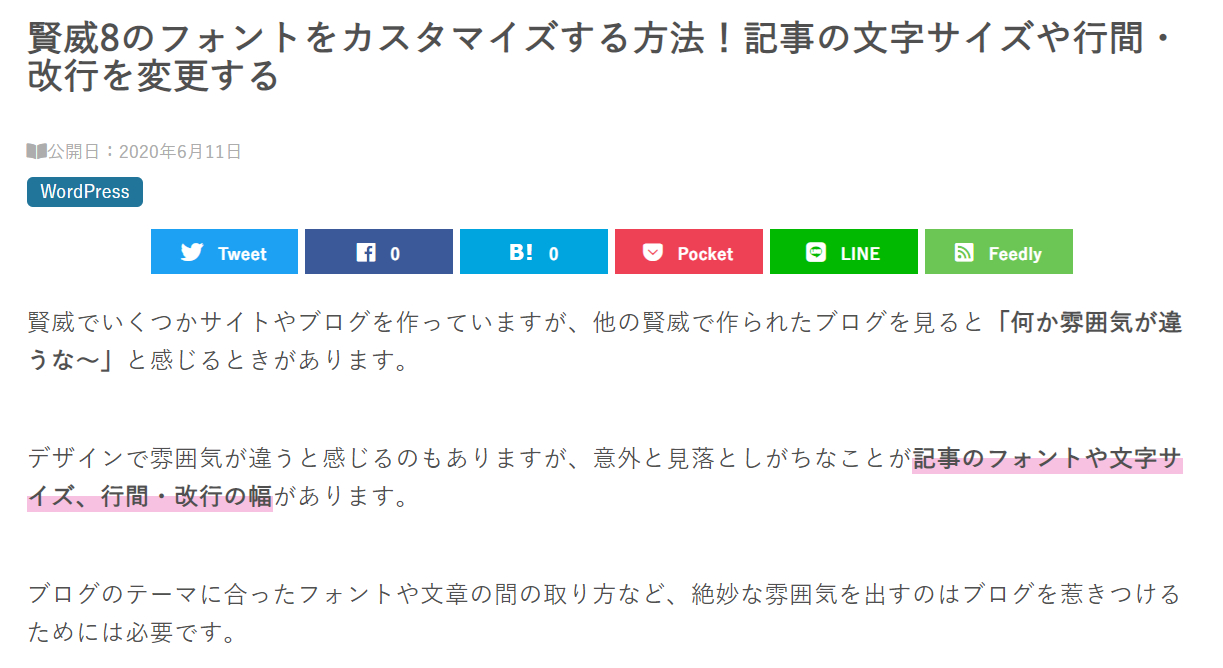
文字サイズを変更する
賢威8の文字サイズは、基本の16pxをサイト全体で「html {font-size: 62.5%;}」と記述し10pxに指定しています。
[cc id=654]10pxの文字サイズって小さくないの?[cc id=653][cc id=12]記事やサイドバーでそれぞれ文字サイズを指定しているので大丈夫![cc id=653]
賢威8では次のソースコードで、記事の文字サイズやサイドバーの文字サイズを指定しています。
/*記事内の文字サイズ*/
.keni-main{
font-size: 1.6rem;/*1.6倍の16px*/
}
/*サイドバー等の文字サイズ*/
.keni-main .free-area,
.keni-sub{
font-size: 1.4rem;/*1.4倍の14px*/
}賢威8では、記事中の文字サイズは「16px」でサイドバーの文字サイズは「14px」です。
htmlの文字サイズ10pxを基準として、「rem」を使って何倍するのかそれぞれ指定するだけです。
もし、サイト全体の文字サイズを一気に大きくした場合は、htmlの文字サイズの基準を変更すれば可能です。
[cc id=12]12pxを基準にするなら「75%」にしてください![cc id=653]
行間や文字間を変更する
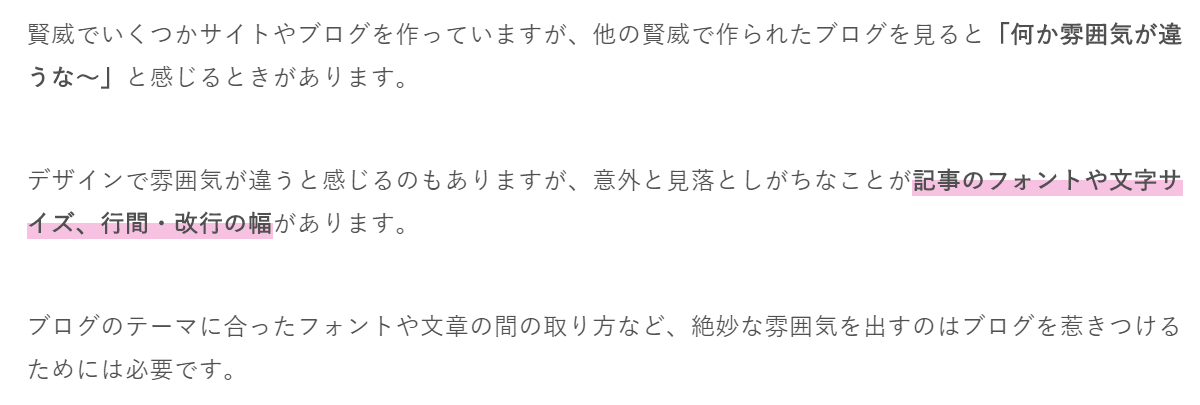
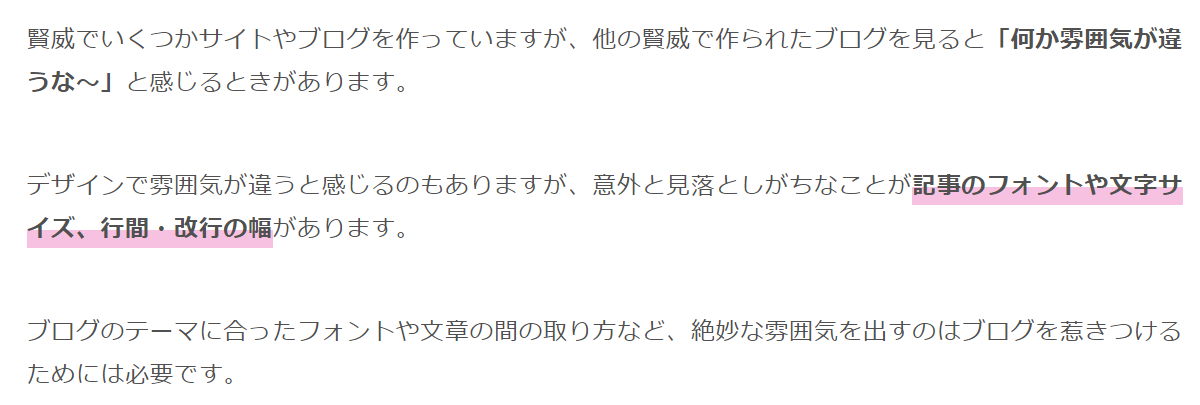
賢威8の行間は比較的広めに設定されている印象があり、文章の折り返しやbrタグで段落を変える時の行間は「line-height」で指定できます。
行間の初期設定のソースコードは次の通りです。
/*行間と文字間*/
.keni-main{
letter-spacing: .025em;/*文字間*/
line-height: 1.8em;/*行間*/
}文字サイズが16pxの場合、「line-height :1em;」を指定すると行間は16pxになるので、行と行の間は0pxになり詰まった状態になります。

変更前の行間(1.8em)

変更後の行間(1.0em)
行間は好みで変更できますが、line-heightは「1.5em~2.0em」が一般的で広すぎず詰め過ぎない数値に設定しましょう。
文字と文字の間(文字間)を設定できる「letter-spacing」は、あまり広げすぎると読みにくくなります。
賢威8の文字間の初期設定は「0.025em」とかなり狭いように感じますが、一般的な文字間のサイズは0.05emなので少し狭い程度です。
0.1em以上の文字間に変更してしまうのは読みにくいので、注意してください。
改行の幅を変更する
pタグで囲まれる段落ごとの改行の幅は、賢威8では次のソースコードで決めています。
/*本文中の改行の幅*/
.article-body p{
margin-bottom: 40px;/*マージン下の幅*/
}賢威8の本文「article-body」内にあるpタグの下幅を40px空けるように記述されています。
「margin-bottom: none;」として改行幅を0pxにする人はいないと思いますが、賢威8ではサイト全体のpタグ下の幅を「1.5em」と設定しています。
ですので、noneを指定しても0pxにはならず、24pxの改行幅で表示されます。
本文中の改行幅を24px以下にするには、「.article-body」で指定するようにしてください。
まとめ
賢威8のフォントに関する解説をしましたが、フォントはサイトのテーマや好みで変わり正解はありません。
賢威8の初期設定のフォントや文字サイズは一般的なので、カスタマイズする必要はない人が多いでしょう。
カスタマイズするとすれば「行間」と「改行の幅」ぐらいだと私は感じます。
賢威は使いやすいWordPressテーマです。
まだ賢威を利用されたことがない人は、賢威の評判をまとめた解説もご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']