ブログへの訪問者に現在の位置をお知らせするのに役立つのがパンくずリスト
賢威8でもパンくずリストは設置されていますが「見当たらない」という賢威ユーザーは多くいます。
そこで、賢威8のパンくずリストの位置やカスタマイズ方法を解説します。
賢威8のパンくずリストの位置

賢威8のパンくずリストの位置は、ページ最下部までスクロールしたフッターエリアに設置されています。
一般的なサイトやWordPressテーマのパンくずリストは、h2見出し前後やグローバルメニュー下に設置されているので、賢威8に違和感を感じる人もいるはず。
それは、ページ上部にパンくずリストを設置した方が、ブログ訪問者や検索エンジンにとって良いと言われているので理由の1つです。
しかし、賢威8ではパンくずリストを構造化データとしてマークアップされています。
構造化データをマークアップすれば検索エンジンのクローラーに情報を分かりやすく伝えるので、パンくずリストがページ下部に設置しても問題ないです。
また、スマホでブログを見る割合が多くなっているので、ファーストビューにパンくずリストがある方がメインコンテンツの邪魔になります。
なので、賢威8のパンくずリストの位置はユーザーにも検索エンジンにも優しい設計になっていると言えます。
どうしてもページ上部にパンくずリストがあった方が良いという方は、パンくずリストのカスタマイズ方法を参考にしてください。
賢威8のパンくずリストの位置をカスタマイズ
- footer.php内のパンくずリストのコードを確認する
- ページ上部にパンくずリストを移動
ページ下部に設置された賢威8のパンくずリストをページ上部に変更する手順を紹介します。
「footer.php」内のパンくずリストのコードを確認する
賢威8のパンくずリストを移動するために、footer.phpに書かれたコードを確認する必要があります。
footer.phpには次のコードが書かれています。
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package keni
*/
?>
</div><!--keni-main_outer-->
</div><!--keni-main_wrap-->
<?php if ( is_keni_layout_breadcrumb() ) {
get_template_part( 'template-parts/part', 'breadcrumbs' );
} ?>
<!--▼▼ footer ▼▼-->
<div class="keni-footer_wrap">
<div class="keni-footer_outer">
<footer class="keni-footer">
<div class="keni-footer_inner">
<div class="keni-footer-cont_wrap<?php keni_the_class_footer_widget(); ?>">
<?php if ( is_active_sidebar( 'footer-01' ) && is_keni_layout_footer01() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-01' ); ?>
</div>
<?php } ?>
<?php if( is_active_sidebar( 'footer-02' ) && is_keni_layout_footer02() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-02' ); ?>
</div>
<?php } ?>
<?php if ( is_active_sidebar( 'footer-03' ) && is_keni_layout_footer03() ) { ?>
<div class="keni-footer-cont">
<?php dynamic_sidebar( 'footer-03' ); ?>
</div>
<?php } ?>
</div><!--keni-section_wrap-->
</div><!--keni-footer_inner-->
</footer><!--keni-footer-->
<div class="footer-menu">
<?php wp_nav_menu( array(
'theme_location' => 'fnav',
'fallback_cb' => false,
) ); ?>
</div>
<div class="keni-copyright_wrap">
<div class="keni-copyright">
<small>© <?php echo get_installed_year() . ' ' . get_bloginfo( 'name' ); ?></small>
</div><!--keni-copyright_wrap-->
</div><!--keni-copyright_wrap-->
</div><!--keni-footer_outer-->
</div><!--keni-footer_wrap-->
<!--▲▲ footer ▲▲-->
<?php keni_sp_footerpanel() ?>
</div><!--keni-container-->
<!--▼ページトップ-->
<p class="page-top"><a href="#top"></a></p>
<!--▲ページトップ-->
<?php wp_footer(); ?>
</body>
</html>
17行目~19行目「<?php if ( is_keni_layout_breadcrumb() ) {get_template_part( 'template-parts/part', 'breadcrumbs' );} ?>」がパンくずリストのコードになります。
賢威8子テーマにfooter.phpを作成して同じコードを記述したあと、パンくずリストのコードを切り取ります。
親テーマで作業している場合も同じようにコードを切り取ると良いです。

切り取ったパンくずリストのコードは、ページ上部に表示するために利用するのでメモ帳などに保存しておくと便利ですよ。
他にも賢威8のフッターをカスタマイズした解説ページもあるので、あとで参考にしてください。
ページ上部のパンくずリストを移動する
パンくずリストをページ下部からページ上部へ移動する方法として、次の2通りを紹介します。
- グローバルメニュー下に変更
- h2見出し上に変更
位置的にはさほど変わりませんが、好みのに合わせて参考にしてください。
ヘッダー下に変更する
パンくずリストをヘッダーエリア最下部のグローバルメニュー下に変更するためには、header.phpにコードを貼り付けます。
<?php
/**
* The header for our theme
*
* This is the template that displays all of the <head> section and everything up until <div id="content">
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package keni
*/
?>
<!doctype html>
<html <?php language_attributes(); ?> <?php html_class(); ?>>
<head>
<?php do_action( 'keni_head_prepend' ); ?>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>><!--ページの属性-->
<?php do_action( 'keni_body_before' ); ?>
<div id="top" class="keni-container">
<!--▼▼ ヘッダー ▼▼-->
<div class="keni-header_wrap">
<div class="keni-header_outer">
<?php
$str_layout_header_name = get_keni_layout_header_name();
get_template_part( 'keni-html-parts/keni', $str_layout_header_name );
?>
</div><!--keni-header_outer-->
</div><!--keni-header_wrap-->
<!--▲▲ ヘッダー ▲▲-->
<div id="click-space"></div>
<?php if( has_nav_menu( 'gnav' ) && is_keni_layout_front_navigation() ) { ?>
<!--▼▼ グローバルナビ ▼▼-->
<div class="keni-gnav_wrap">
<div class="keni-gnav_outer">
<nav class="keni-gnav">
<div class="keni-gnav_inner">
<ul id="menu" class="keni-gnav_cont">
<?php
wp_nav_menu( array(
'theme_location' => 'gnav',
'menu_id' => 'gnav',
'menu_class' => 'gnav',
'container' => '',
'items_wrap' => '%3$s',
) );
?>
<li class="menu-search"><?php get_search_form(); ?></li>
</ul>
</div>
<div class="keni-gnav_btn_wrap">
<div class="keni-gnav_btn"><span class="keni-gnav_btn_icon-open"></span></div>
</div>
</nav>
</div>
</div>
<?php } ?>
<?php
// Main visual
if( is_front_page() && is_home() || is_front_page() ) {
get_template_part( 'keni-html-parts/keni', 'main_visual' );
}
?>
<?php if ( is_keni_layout_breadcrumb() ) {
get_template_part( 'template-parts/part', 'breadcrumbs' );
} ?>/*ここにペースト*/
<div class="keni-main_wrap">
<div class="keni-main_outer">
上記のソースコードにはパンくずリストのコードを貼り付けた状態なので、子テーマや親テーマのheader.phpファイルに丸々コピペしても大丈夫です。

PC表示

スマホ表示
グローバルメニュー下にパンくずリストの位置を変更してもスッキリとした印象で、違和感がありませんね。
また、ヘッダーエリアの設定方法は、下記の関連記事で詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-header-image-size/"]
次は、h2見出し上の変更する方法も紹介します。
h2見出し上に変更する
パンくずリストの位置をh2見出し上に変更する場合、1つのphpファイルだけにコードを貼り付けても不十分。
パンくずリストのコードを貼り付けるphpファイルは、次のとおりです。
- single.php(投稿ページ)
- page.php(固定ページ)
- index.php(トップページ)
- archive.php(記事一覧ページ)
- 404.php(404ページ)
- search.php(検索結果ページ)
ただ、phpファイルが違ってもコードを貼り付ける位置は基本的に一緒なので、single.phpを例に解説します。
<?php
/**
* The template for displaying all single posts
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post
*
* @package keni
*/
get_header(); ?>
<!--▼▼ メインコンテンツ ▼▼-->
<main id="main" class="keni-main">
<div class="keni-main_inner">
<aside class="free-area free-area_before-title">
<?php dynamic_sidebar( 'free-before-single' ); ?>
</aside><!-- #secondary -->
<?php if ( is_keni_layout_breadcrumb() ) {
get_template_part( 'template-parts/part', 'breadcrumbs' );
} ?>/*ここにペースト*/
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', keni_get_template_post_type() );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile; // End of the loop.
?>
<aside class="free-area free-area_after-cont">
<?php dynamic_sidebar( 'free-after-single' ); ?>
</aside><!-- #secondary -->
</div><!-- .keni-main_inner -->
</main><!-- .keni-main -->
<?php
get_sidebar();
get_footer();
「</aside><!-- #secondary -->」直後にコードを貼り付ければ、h1見出し上にパンくずリストが表示されます。

ただ、パンくずリストとコンテンツエリアの横幅が合っていないのがデザイン的に違和感です。
横幅を合わせるために、追加CSSに次のコードを記述します。
.keni-breadcrumb-list_wrap{
margin: 0 10px;
}
PC表示

スマホ表示
h1見出し上のパンくずリストでも違和感ないデザインに仕上がったと感じますが、斜線部分を消しても良いかもしれませんね。
賢威8のパンくずリスト表記を変える設定方法

賢威8のパンくずリスト初期設定では「サイト名+TOP」と表記されるので、当ブログでは「ちゃんブロ工房 TOP」となります。
初期設定のままでも問題はありませんが、スッキリさせたいと感じた時はパンくずリストは賢威の設定から変更可能です。
「賢威の設定 > 投稿設定」と進み、ページ最下部になる「パンくずに表示する文字設定」を利用します。

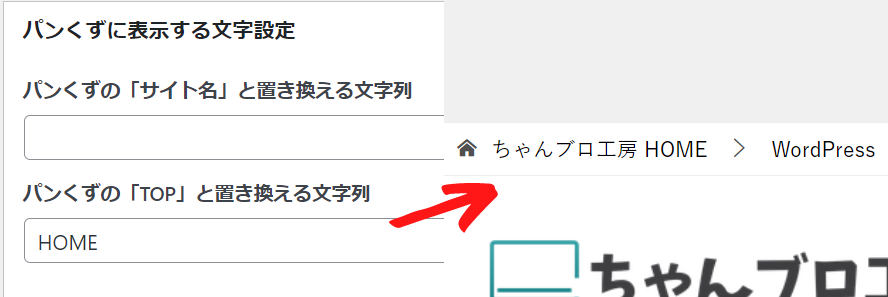
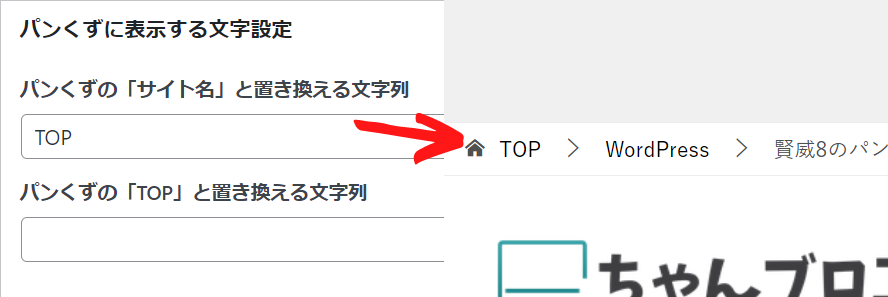
まずはサイト名をそのままにTOPだけを違う文字に変更する場合は、サイト名の欄を空白のままにしてTOPの欄を「トップ」や「HOME」など記述するだけです。

また、サイト名の表記は必要なくスッキリとさせたい場合は、サイト名の欄に「TOP」「HOME」と記述すればサイト名は表示されません。

細かな設定項目ですがパンくずリストを好みの表記に変更できるので、ぜひ活用してみてください。
また、賢威の設定にはもっと多くの機能があり、「賢威8の使い方を総まとめ!設定に一切悩まない徹底解説!」のページで詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-how-to/"]
賢威のパンくずリストのまとめ
賢威のパンくずリストに違和感を感じるブロガーに向けて解説しました。
ただ、PCよりスマホでWEBサイトを見る割合が増えているため、限られた画面内に重要な本文を表示させるためページ下部にパンくずリストを設置する場合が増えています。
賢威8では、初期設定のままで主流になりつつあるパンくずリストの位置になっているので安心です。
常に最適化された内部構造や最新のSEO対策にアップデートされる賢威の評判は高いので、私は賢威を使い続けています。

