WordPressテーマ賢威8はシンプルなデザインが特徴で私は気に入っていますが、少し物足りないと感じるユーザーも多いでしょう。
そこで、ブログの印象をガラリと変える賢威8見出しのカスタマイズ方法を解説していきます。
少しカスタマイズするだけなので、HTML/CSS知識のないブログ初心者でも簡単にできるので参考にしてください。
見出しのデフォルトデザイン
賢威8デフォルトデザインの見出しは非常にシンプルで、6つのカラーパターンが事前に用意されているだけです。

ターコイズの見出し

ブルーグレイの見出し

ブラウンの見出し

ライトブルーの見出し

ピンクの見出し

レッドの見出し
- ターコイズ
- ブルーグレイ
- ブラウン
- ライトブルー
- ピンク
- レッド
ブログに合うカラーパターンを選ぶだけと簡単なので、初心者にも使いやすいと賢威の評判は高いです。
[cc id=12]ちゃんブロ工房は「ターコイズ」を選んでいますよ![cc id=653]
カラーパターンを変更する時は「外観 > カスタマイズ > 色 」と進めば選択項目が表れます。
賢威8の見出しを好みの色にカスタマイズ
賢威8に用意されているカラーパターンでは、見出しの色に不満がある人もいますよね?
賢威8の見出しを好みの色にカスタマイズする場合、次の2つの方法があります。
- カラーパレットで色を選ぶ
- 追加CSSにコードを書く
上のそれぞれの方法にはメリットとデメリットがあるので、見出しの色をどうやって変更したいかでカスタマイズ方法を選びましょう。
では、1ずつ分かりやすく解説していきます。
カラー1とカラー2のカラーパレットで色を選ぶ
見出しを好みの色に簡単にカスタマイズしたいなら、カラーパターンと同じ箇所にあるカラー1とカラー2を変更するのがおすすめです。

カラーは1~6ありますが、カラー1は見出しの文字色に利用され、カラー2は見出しの背景色やボーダーに利用されています。
実際にカラー2のカラーパレットで、見出しの背景色をカスタマイズした動画をご覧ください。
[cc id=12]好みの色に変更できると分かりましたか?[cc id=653]
ただし、カラー1やカラー2で見出しの色を変更すると、見出し以外の色も変わってしまいます。
| カラー | 変更箇所 |
|---|---|
| カラー1 | 見出しh3・h4・h5の文字色、目次の文字色、「続きを読む」の文字色など |
| カラー2 | 見出しh2の背景色、見出しh3・h4のボーダーの色、テーブル(表)の見出し背景色、ページトップなどの斜線部の色 |
カラー1やカラー2で共有する箇所が多く、意図せずに色を変えてしまっている場合があります。
では、h2など決まった見出しだけの色をカスタマイズしたい場合はどうすれば良いのでしょうか?
追加CSSにコードを書く
色を変えたい見出しと変えたくない見出しがカラーパレットで共有されている場合、追加CSSに色を変えたいコードを記述すれば解決できます。
CSSの知識が無い方にとってハードルが高そうなカスタマイズ方法かもしれませんが、解説通り進めれば誰でも簡単にできます。
追加CSSの場所は「外観 > カスタマイズ 」と進んで最下部の項目にあります。
例えば、h2見出しだけを赤色にカスタマイズする場合、追加CSSには次のコードを記述します。
.keni-section h2{
background-color: #FF0000;/*赤色(好みの色コードを記入)*/
}では、実際のカスタマイズ前とカスタマイズ後の画像は次の通りです。

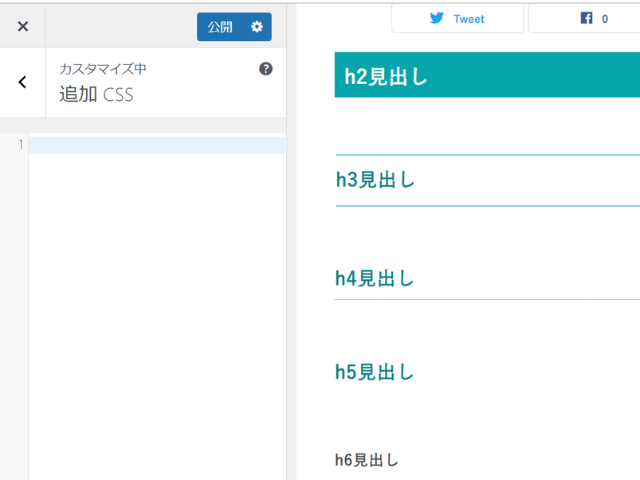
見出しの色(カスタマイズ前)

見出しの色(カスタマイズ後)
h3やh4のボーダー色は変わらず、h2の背景色だけが変化したのが分かっていただけたと思います。
賢威8見出しの色だけをカスタマイズするのはとても簡単なので、ぜひチャレンジしてください。
賢威8の見出しデザインをカスタマイズ
CSSの知識がある方で、賢威8の見出しデザインをカスタマイズしてみて上手くできましたか?
追加CSSにデザインをカスタマイズするコードを記述したのにできなかった方は、手順通りにできていない可能性があります。
賢威8の見出しデザインをカスタマイズする手順は、次のとおりです。
- 好みの見出しデザインのコードを探す
- 初期設定の見出しデザインを無効化する
- 見つけたコードを追加CSSに貼り付ける
②を忘れると見出しデザインが上手く反映されない場合があるので、流れに沿って解説します。
1.好みの見出しデザインのコードを探す
自分で1から見出しデザインのコードを考えても良いですが、見た目の良いキレイな見出しを作るのはなかなか難しいです。
ですので、初めのうちはネットで公開されている見出しのCSSコードを探してみましょう。
「見出し CSS」「見出し コード」と検索すれば、デザイン性の高い見出しを紹介するサイトが出てきます。
次の2つのサイトが見出しの種類が豊富でおすすめです。
2.初期デザインの見出しCSSを無効化する
賢威8で用意されたデザイン以外を利用する場合、初期デザインの見出しで設定されているCSSは無効化した方が良いでしょう。
CSSを無効化しなくてもカスタマイズした見出しが反映される場合もありますが、コードがキレイに上書きされた場合に限ります。
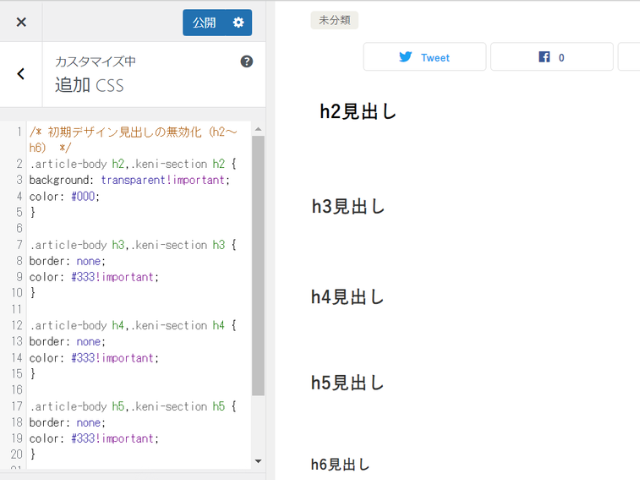
詳しい説明は割愛しますので、次のソースコードを追加CSSに記述すればすべての初期デザインの見出しが無効化できます。
/* 初期デザイン見出しの無効化(h2~h6) */
.article-body h2,.keni-section h2 {
background: transparent!important;
color: #000;
}
.article-body h3,.keni-section h3 {
border: none;
color: #333!important;
}
.article-body h4,.keni-section h4 {
border: none;
color: #333!important;
}
.article-body h5,.keni-section h5 {
border: none;
color: #333!important;
}
.article-body h6,.keni-section h6 {
border: none;
color: #333!important;
}上記のコードを公開すると、次のように見出しは黒系のシンプルなデザインになります。

では、これで好みのデザインの見出しを反映できる準備の出来上がりです。
3.見つけたコードを追加CSSに貼り付ける
賢威8の見出しをカスタマイズしたいコードが見つかったら、追加CSSに貼り付けるだけで反映されるので簡単です。
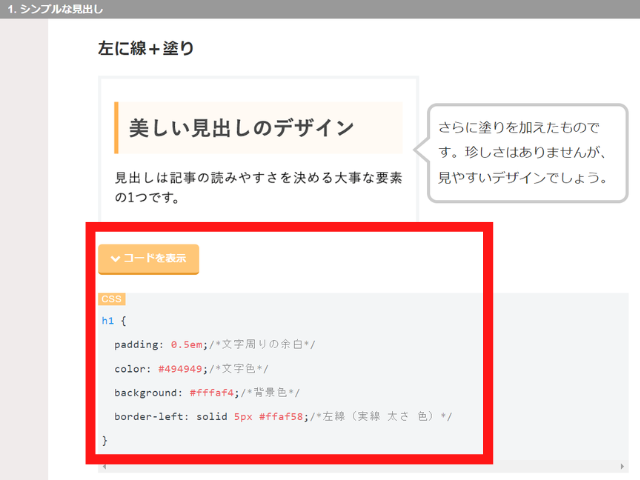
そこで、サルワカさんのサイトで見つけた見出しコードを利用して解説します。

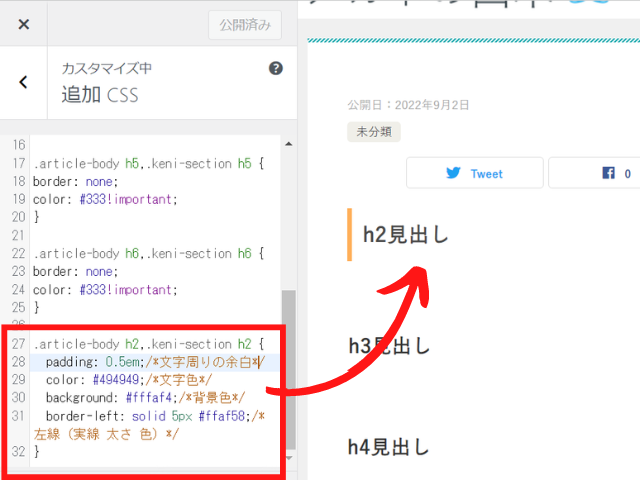
赤枠で囲った部分の見出しのコードをコピーして、初期デザインを無効化したコードの下に貼り付けます。

サルワカさんでは、h1見出しのコードとして紹介されているので、任意のh○見出しに書き換えて公開すれば反映されます。
.article-body h2,.keni-section h2 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}[cc id=12]ここではh2見出しに変換しています![cc id=653]
ただし、背景色が反映されていません!
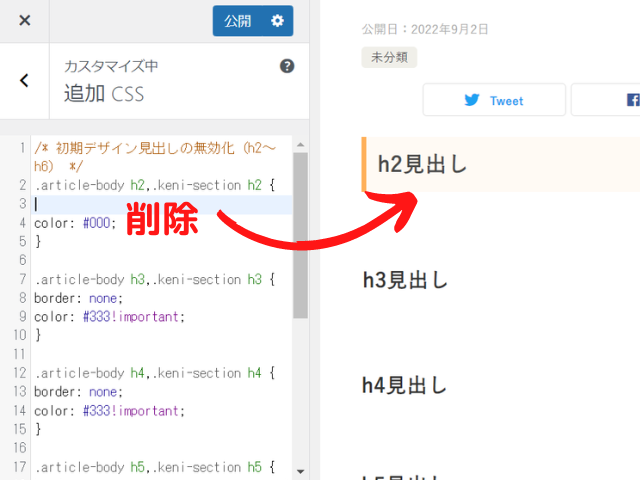
なぜなら、h2初期デザイン無効化にbackgroundを「!important」で強制的に透明色にしているからです。
追加CSSで初期デザインと同じbackgroundを記述すれば上書きされるので、「background:transparent!important;」の無効化コードは削除すれば大丈夫です。

これでh2は好みの見出しにカスタマイズが完了しました。
もしh3を同じ見出しコードにカスタマイズする場合は、背景色はそのまま反映されるので最後の工程は必要ないですよ。
賢威の見出しデザインのまとめ
賢威8の見出しをカスタマイズする方法を2つ解説しました。
誰でも見出しを簡単にカスタマイズできるカラーパレットと、個別に見出しをカスタマイズできる追加CSSがあり、自分の目的に合う方を選びましょう。
同じ賢威を使っている他のブログでも、見出しを変えれば一味違う雰囲気のブログが完成します。
一度カスタマイズを覚えれば見出し以外にも挑戦してみると楽しくなりますよ。
見出しと連携された賢威の目次をカスタマイズするのが良いかもしれませんね。