賢威一筋の管理人「ちゃん(@cyan_customizer)」です。
「賢威はダサいWordPressテーマだ」と言われたりしますが、私はダサいとは思いません!
特に、賢威8になって他のテーマと遜色ないと思っています。そんな賢威の評判もぜひご覧ください。
賢威8はシンプルなテーマになりましたが、数多くの装飾タグが用意されていて、装飾タグを上手に利用することでオシャレな自分だけのブログ運営ができます。
賢威8の装飾タグの使い方や種類などを紹介します。
装飾タグの使い方
賢威8であらかじめデザインされた装飾を利用する場合、ソースコードをHTMLに直接入力するのが基本的な使い方です。
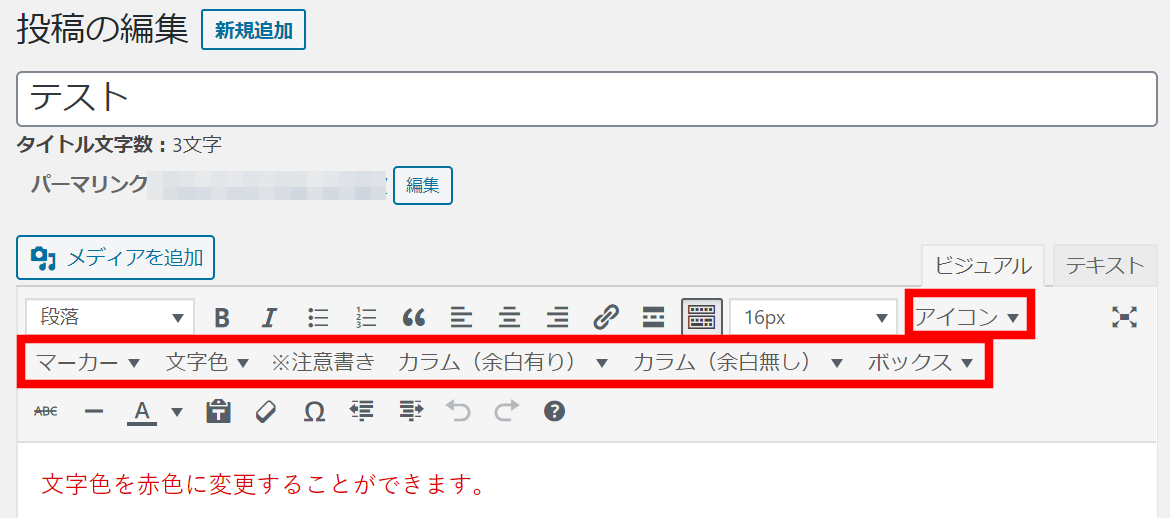
色々な装飾はあとで紹介しますが、装飾タグのソースコードとは次のように書かれています。
<p class="red">文字色を赤色に変更することができます。</p>上のソースコードは、1つの段落を表すpタグ内のテキストを赤色に変えます。
しかし、pタグのソースコードのまま利用すると文章途中で改行されてしまうので、spanタグに切り替えて私は使っています。
<span class="red">文字色を赤色に変更することができます。</span>装飾されたソースコードを直接入力できるエディタは「テキストエディタ」か、WordPress5.0系から採用された
実際に、ブロックエディタのカスタムHTMLを利用したソースコードの挿入方法を動画にしました。
グーテンベルグが使いづらくて、WordPressプラグイン「Classic Editor」でテキストエディタを利用している人も多いでしょう。
テキストエディタでも同じようにコピペして使えば大丈夫です。
賢威8のエディタで使える装飾タグ
わざわざ装飾タグのソースコードをコピペしなくても、賢威8のビジュアルやブロックのエディタで簡単に装飾タグが挿入できる機能があります。
 賢威8のビジュアルエディタで用意されている装飾タグは、次の7つです。
賢威8のビジュアルエディタで用意されている装飾タグは、次の7つです。
- アイコン
- マーカー
- 文字色
- 注意書き
- カラム(余白あり)
- カラム(余白なし)
- 装飾ボックス
賢威8のグーテンベルグへの対応はまだまだ発展途上なので、ブロックエディタで利用できるのは装飾ボックスと注意書きの2つです。
では、ビジュアルエディタで利用できる装飾タグの種類と、テキストエディタなどで利用できるソースコードを紹介します。
アイコン
賢威8のアイコンは次の21種類があります。
- ポイント
- 注意
- 別ウインドウ
- 矢印上
- 矢印右
- 矢印下
- 矢印左
- ダウンロード
- ZIP
- メール
- ショッピングカート
- 虫眼鏡
- ホーム
- フォルダ
- 時計
- カレンダー
- ビル
- マップ
- NEW
- 初心者マーク
![]() ビジュアルエディタでアイコンを使いたい場合は、右上の「アイコン」ボタンをクリックして、利用したいアイコンにカーソルを合わせてクリックすると表示されます。
ビジュアルエディタでアイコンを使いたい場合は、右上の「アイコン」ボタンをクリックして、利用したいアイコンにカーソルを合わせてクリックすると表示されます。
アイコンのソースコードは下記の通りです。
<span class="icon_point color01"></span> ポイント
<span class="icon_caution color01"></span> 注意
<span class="icon_blank color01"></span> 別ウインドウ
<span class="icon_arrow_up color01"></span> 矢印上
<span class="icon_arrow_right color01"></span> 矢印右
<span class="icon_arrow_down color01"></span> 矢印下
<span class="icon_arrow_left color01"></span> 矢印左
<span class="icon_download color01"></span> ダウンロード
<span class="icon_pdf color01"></span> PDF
<span class="icon_zip color01"></span> ZIP
<span class="icon_mail color01"></span> メール
<span class="icon_cart color01"></span> ショッピングカート
<span class="icon_search color01"></span> 虫眼鏡
<span class="icon_home color01"></span> ホーム
<span class="icon_folder color01"></span> フォルダ
<span class="icon_time color01"></span> 時計
<span class="icon_calendar color01"></span> カレンダー
<span class="icon_building color01"></span> ビル
<span class="icon_map color01"></span> マップ
<span class="icon_new color01"></span> NEW
<span class="icon_beginner color01"></span> 初心者マークアイコンのソースコードにある「color01」は色を指定いており、賢威8テンプレートのカラー1を利用しています。
カラーは「color01~color06」の6種類ありますが、「red・aqua・green」など色を指定するこもできます。
マーカー
マーカーは、文章に蛍光ペンで線を引いたようにする装飾で、最近のブログなどではよく見かけることが多いです。
賢威8以前のテンプレートでは、プラグインWordPress「TinyMCE Advanced」でマーカーを引くことが多かったですが、賢威8ではプラグインなしでマーカーの装飾が可能です。
賢威8のマーカーの種類は、次の6種類があります。
文字に黄色の背景色をつけることができます。
文字にオレンジ色の背景色をつけることができます。
文字にピンク色の背景色をつけることができます。
文字に青色の背景色をつけることができます。
文字にライム色の背景色をつけることができます。
文字に灰色の背景色をつけることができます。
実際に賢威8でマーカーの装飾を利用した動画が次になります。
賢威8でマーカーの装飾を引く場合、文章の中でマーカーを引きたい部分を選択してから、タブ内にある「マーカーボタン」をクリックして色を選択するだけです。
マーカーのソースコードは下記の通りです。
<p>文字に<span class="line-yellow">黄色の背景色</span>をつけることができます。</p>
<p>文字に<span class="line-orange">オレンジ色の背景色</span>をつけることができます。</p>
<p>文字に<span class="line-pink">ピンク色の背景色</span>をつけることができます。</p>
<p>文字に<span class="line-blue">青色の背景色</span>をつけることができます。</p>
<p>文字に<span class="line-lime">ライム色の背景色</span>をつけることができます。</p>
<p>文字に<span class="line-gray">灰色の背景色</span>をつけることができます。</p><span>~</span>がマーカー部分になります。
文字色
装飾タグの使い方でも出した文字の色を変更する装飾は、次の15種類があります。
- 文字色を赤色に変更することができます。
- 文字色を青色に変更することができます。
- 文字色を緑色に変更することができます。
- 文字色を黄色に変更することができます。
- 文字色をオレンジ色に変更することができます。
- 文字色をピンク色に変更することができます。
- 文字色を紫色に変更することができます。
- 文字色をオリーブ色に変更することができます。
- 文字色をライム色に変更することができます。
- 文字色を水色に変更することができます。
- 文字色を黒色に変更することができます。
- 文字色を灰色に変更することができます。
- 文字色を白色に変更することができます。
- 文字色を茶色に変更することができます。
文字色を変える装飾が多くありますが、賢威に限らず他のテーマでも同じで、文字色を変える場合は1色か多くても2色までに抑えた方が良いです。
マーカーと同じように、ビジュアルエディタで色を変えたい文章の一部を選択して「文字色」ボタンから色を選びます。
文字色のソースコードは、次の通りです。
<span class="red">文字色を赤色に変更することができます。</span>
<span class="blue">文字色を青色に変更することができます。</span>
<span class="green">文字色を緑色に変更することができます。</span>
<span class="yellow">文字色を黄色に変更することができます。</span>
<span class="navy">文字色を紺色に変更することができます。</span>
<span class="orange">文字色をオレンジ色に変更することができます。</span>
<span class="pink">文字色をピンク色に変更することができます。</span>
<span class="purple">文字色を紫色に変更することができます。</span>
<span class="olive">文字色をオリーブ色に変更することができます。</span>
<span class="lime">文字色をライム色に変更することができます。</span>
<span class="aqua">文字色を水色に変更することができます。</span>
<span class="black">文字色を黒色に変更することができます。</span>
<span class="gray">文字色を灰色に変更することができます。</span>
<span class="white"><span style="background-color: #ccc;">文字色を白色に変更することができます。</span></span>
<span class="brown">文字色を茶色に変更することができます。</span>注意書き
商品や営業時間など「※一部を除く」のような注意書きが必要なケースの装飾タグが、賢威8では次の2種類が用意されています。
※注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。
※1 注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。
[cc id=654]「こめじるし」を変換すれば「※」が出てくるから必要なの?[cc id=653]
確かに「こめじるし」を変換すれば注意書きできますが、上の例文のように長い注意書きの2列目以降はズレて表示されるのでスマートです。
2つ目の例文は複数ある注意書きに対応した例で、数字の列もズレて表示されます。
注意書きの装飾タグを利用するのは簡単で「※注意書き」ボタンをクリックするだけで記事内に挿入できます。
注意書きのソースコードは、下記の通りです。
<p class="note"><small>※注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。</small></p>
<p class="note2"><small>※1 注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。注釈・注記です。最初の一文字だけ飛び出て、それ以降の文字がぶら下がります。</small></p>ビジュアルエディタで利用できるのは1番のコードだけで、2番を利用したい場合はコピペするようにしましょう。
カラム
画像やテキストをきれいに横並びさせたいときの装飾タグ「カラム」を使うと便利です。
賢威8のカラムには「2カラム~6カラム」が用意され、それぞれに「余白あり」「余白なし」があります。
【余白ありの6カラム】
【余白なしの6カラム】
余白ありのカラムは画像とテキストを合わせたときに便利で、余白なしのカラムは画像を隙間なく並べたいときにおすすめです。
パソコン表示では横並びになるカラムですが、スマホでは縦に並びように設定されています。タブレット表示でカラム数の多い場合は、3カラム2段など段階的に表示されます。
カラムの装飾タグを利用する場合は、カラムボタンをクリックして記事に挿入しコンテンツを入力していくだけで、とても簡単です。
カラムのソースコードは、下記の通りです。
6カラム余白あり
<div class="col6-wrap">
<div class="col">テキストが入ります。テキストが入ります。</div>
<div class="col">テキストが入ります。テキストが入ります。</div>
<div class="col">テキストが入ります。テキストが入ります。</div>
<div class="col">テキストが入ります。テキストが入ります。</div>
<div class="col">テキストが入ります。テキストが入ります。</div>
<div class="col">テキストが入ります。テキストが入ります。</div>
</div>
6カラム余白なし
<div class="col6-wrap">
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
<div class="col_ns">テキストが入ります。テキストが入ります。</div>
</div>上のソースコードは6カラム用で、「col6」の数字を利用したいカラム数に変更し<div class="col"></div>の数を合わせればそれぞれ対応できます。
装飾ボックス
「一部のテキストの塊を強調させたい」「リストを分かりやすくしたい」などに便利なのが装飾ボックス(カラーボックス)です。
賢威7までは装飾ボックスがありませんでしたが、賢威8になり約20種類の装飾ボックスが用意されました。
ビジュアルエディタで利用できる装飾ボックスは次のタイトル付きの7種類で、ブロックエディタでも利用できます。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
コンテンツにリズム感を出すために装飾ボックスはいくつか利用した方が良いでしょう。
例えば、注意喚起する時には赤色ボックス、メリットやデメリットを紹介するときはピンクとグレーのボックスなど使い方は様々あります。
装飾ボックスのソースコードは、下記の通りです。
/*青色ボックス*/
<div class="box_style box_style_blue">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*緑色ボックス*/
<div class="box_style box_style_green">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*オレンジ色ボックス*/
<div class="box_style box_style_orange">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*赤色ボックス*/
<div class="box_style box_style_red">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*ピンク色ボックス*/
<div class="box_style box_style_pink">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*黄色ボックス*/
<div class="box_style box_style_yellow">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>
/*灰色ボックス*/
<div class="box_style box_style_gray">
<div class="box_inner">
<div class="box_style_title"><span>タイトルが入ります。</span></div>
テキストが入ります。
</div>
</div>私の装飾ボックスの利用頻度はかなり高く、賢威8でおすすめする装飾タグの1つです。CSSをカスタマイズせずに利用できるのがうれしいですね。
賢威8でおすすめな装飾タグ
ビジュアルエディタで用意されている装飾タグ以外でも、私がおすすめする装飾タグを3つ紹介します。
- リスト
- 画像の装飾
- ボタン
エディタで呼び出せない装飾タグなので、WordPressプラグイン「AddQuicktag」を利用すれば、いつでも簡単に利用できますよ。
リスト
文章中の内容を箇条書きにできる「リストデザイン」が4つ用意されています。
箇条書きにするとブログ訪問者にも見やすくなり、検索エンジンのGoogle にも分かりやすい表示になるのでぜひ利用してください。
- チェックリストの項目が入ります。チェックリストの項目が入ります。
- チェックリストの項目が入ります。チェックリストの項目が入ります。
- チェックリストの項目が入ります。チェックリストの項目が入ります。
[cc id=12]よく利用する「チェックリスト」です![cc id=653]
チェックマークがリストの最初に表示されるので、文章中のアクセントに良いと思います。
<ul class="check-list">
<li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
<li>チェックリストの項目が入ります。チェックリストの項目が入ります。</li>
</ul>クラス名「check-list」を外せば、チェックマークが付いていない通常のリストも利用できます。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
- テキストが入ります。
次は番号付きのリストデザインです。
商品の作り方や申込の流れ、ランキングなど順番が重要なリストで使いやすい装飾になっています。
番号の背景色は、賢威8テンプレートに合わせた色になります。
<ol class="list_style02">
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
<li>テキストが入ります。</li>
</ol>クラス名「list_style02」を外せば、背景色のない順序リストになります。
- リストが入ります。
- リストが入ります。
次のリストは、先頭に「・(中点)」を消しているリストデザインです。
中点がないと箇条書きと分かりにくいかもしれませんが、中点があると邪魔な場合もあり、このページで紹介している「アイコン」の項目では、この中点のないリストを使っています。
あと、私は表テーブルの中に利用する機会が多いです。
<ul class="none">
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ul>- リストが入ります。
- リストが入ります。
最後のリストは、中点を無くして横並びにしたリストデザインです。
短いテキストで数が多い項目を箇条書きにしてしまうと、縦にあまりにも長く見た目が悪い箇条書きになってしまいます。
[cc id=695]だけどGoogle に箇条書きだと伝えたい![cc id=653]そんな時に横並びのリストデザインがおすすめです。
[cc id=12]細かい成分や市区町村をリストで表示するときに使います![cc id=653]
<ul class="inline">
<li>リストが入ります。</li>
<li>リストが入ります。</li>
</ul>賢威8のリストデザインは色々あるので、ブログやサイトに合ったデザインを利用しましょう。
画像の装飾
ブログに画像をそのまま張り付けても良いですが、賢威8では画像周りのデザインを装飾できるタグが次の6種類あります。






[cc id=12]ちゃんブロ工房では影付き(ぼかし)を利用しています![cc id=653]
画像の装飾を加えたソースコードは下記の通りです。
<figure>
<img class="shadow" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>影付き(ハッキリ)</figcaption>
</figure>
<figure>
<img class="shadow02" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>影付き(ぼかし)</figcaption>
</figure>
<figure><img class="outline" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>囲み線(1px)</figcaption>
</figure>
<figure>
<img class="rc12" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>角丸(rc12)</figcaption>
</figure>
<figure>
<img class="circle" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>円</figcaption>
</figure>
<figure>
<img class="frame" src="画像URL" alt="サンプル" width="240" height="240" />
<figcaption>写真風</figcaption>
</figure>画像のクラス名に指定された文字を加えると、画像に装飾が付くようになっています。
さらに、複数のクラス名を指定すれば画像の装飾を組み合わせることも可能です。
例えば、画像のクラス名に円と影付き(ぼかし)「class="circle shadow02"」を指定すれば、次の画像になります。

画像の装飾でオシャレなサイトへワンランクアップもできるので、うまく組み合わせると有効ですよ。
ボタン
広告リンクや問い合わせ、ログインなどのコンバージョン用ボタンを賢威は次の6種類が用意されています。
ボタンの色でクリック率も変わるので、運営しているブログに合うボタンを探してコンバージョンボタンとして利用すると良いと思います。
<!-- オレンジ -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn_orange"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>
<!-- ブルーグリーン -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn_bluegreen"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>
<!-- グレー -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn_gray"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>
<!-- カラー1採用 -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn_style03"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>
<!-- 枠色カラー1 -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn_style01"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>
<!-- 枠色カラー1 背景色グレー -->
<div class="al-c m20">
<a href="#" class="btn dir-arw_r btn btn_style02"><span class="icon_arrow_s_right"></span>送信内容を確認する</a>
</div>コンバージョンボタンに利用目的に応じたアイコンと組み合わせると、さらにボタンの意味が分かりやすくなり、クリック率が高くなります。
例えば、次の2つのボタンなどがあります。
ソースコードは下記になります。
<!-- メールアイコン --><div class="al-c m20">
<a href="#" class="btn btn_orange"><span class="icon_mail white"></span> 送信する</a>
</div>
<!-- 注意 -->
<div class="al-c m20">
<a href="#" class="btn btn_gray"><span class="icon_caution yellow"></span> 必須項目が入力されていません。</a>
</div>まとめ
まだまだ紹介しきれない装飾タグが賢威8では用意されています。
その中でも使い勝手のいい装飾タグを紹介しました。
- アイコン
- マーカー
- 文字色
- 装飾ボックス
- リスト
- ボタン
上の内容が特におすすめの装飾タグなので、ビジュアルエディタやコピペして利用すると良いと思います。
使い勝手のいい賢威の生レビューを管理人「ちゃん(@cyan_customizer)」が紹介しているので、ぜひご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']

