賢威8の評判が高い理由の1つに、以前のバージョンよりトップページのカスタマイズがしやすい設計が挙げられます。
PHPやHTML/CSSを一切変更しないで、WordPress初心者でもトップページのカスタマイズができるように解説しています。
すべてWordPress標準機能のカスタマイザーで対応できます。
では、WordPressテンプレート賢威8でトップページのカスタマイズ方法を紹介します。
トップページを簡単にカスタマイズする方法

賢威8のトップページを誰でも簡単にカスタマイズする場合、WordPress標準機能の「カスタマイザー」を利用します。

「外観 > カスタマイズ」の順に進めれば、カスタマイザー画面へ移行します。
WordPressテーマによって、カスタマイザーの項目に違いがあります。賢威8では、次の項目がトップページのカスタマイズに関係します。
- サイト基本情報
- レイアウト(トップページのレイアウト)
- 投稿一覧のレイアウト
- 色
- メニュー
- ウィジェット
それぞれの項目で、どのようにカスタマイズできるか1つずつ解説します。
基本情報からヘッダーロゴの設定

ヘッダー左上部に表示されるロゴは、画像の設置が可能です。
初期設定では、画像ではなくテキスト表示されているので、味気ないサイトに見えてしまいます。
ロゴの画像は横幅が最大580pxまで表示可能で、形は正方形でも長方形でも設定できます。
ただし、あまりにも縦に長いロゴ画像にしてしまうと、メインコンテンツ部分に影響が出てしまうので、なるべく縦の長さは100px以内に収めておくと良いです。
[keni-linkcard url="https://cyan-blog.com/keni-header-logo-cus/"]
![]()
あと、サイトアイコンを合わせて設置するのを忘れないでください。
一般的にはファビコンと言われるもので、上記の画像のようにスマホで検索した際に表示されるため目立ちます。
ファビコンでは複雑な画像はキレイに表示されないので、簡単で分かりやすい画像を用意しましょう。
賢威8では、正方形512px×512px以上のファビコンを推奨しています。
レイアウトの変更

トップページのみレイアウトを変更するには、カスタマイザーにある「トップページのレイアウト」をクリックします。
[cc id=12]サイト全体を一括変更するなら「レイアウト」から行います![cc id=653]
賢威8であらかじめ用意されているレイアウトは、次の4種類です。

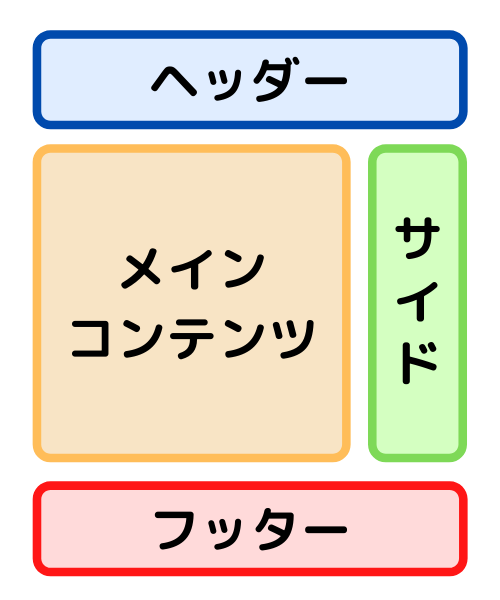
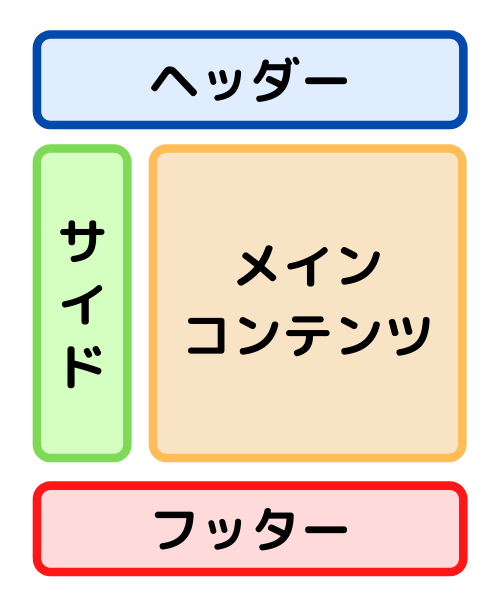
2カラム

2カラム リバース

1カラム サイドあり

1カラム サイドなし
賢威8の初期レイアウトは、メインコンテンツが左側、サイドバーが右側の「2カラム」です。
逆に、サイドバーが左側にある「2カラム リバース」は、色々なページに移行する人が増えるサイト回遊率が上昇しやすいです。
ショッピング系サイトや専門知識ブログなどを運営しているなら良いかもしれません。
「1カラム」は、両サイドに何もないのでインパクトや訴求力が最も高いデザインです。
スマホで表示する場合は元から両サイドがない状態なので、スマホからの訪問者が多いサイトなら違和感なくスッキリして良いかもしれません。
投稿一覧の表示変更

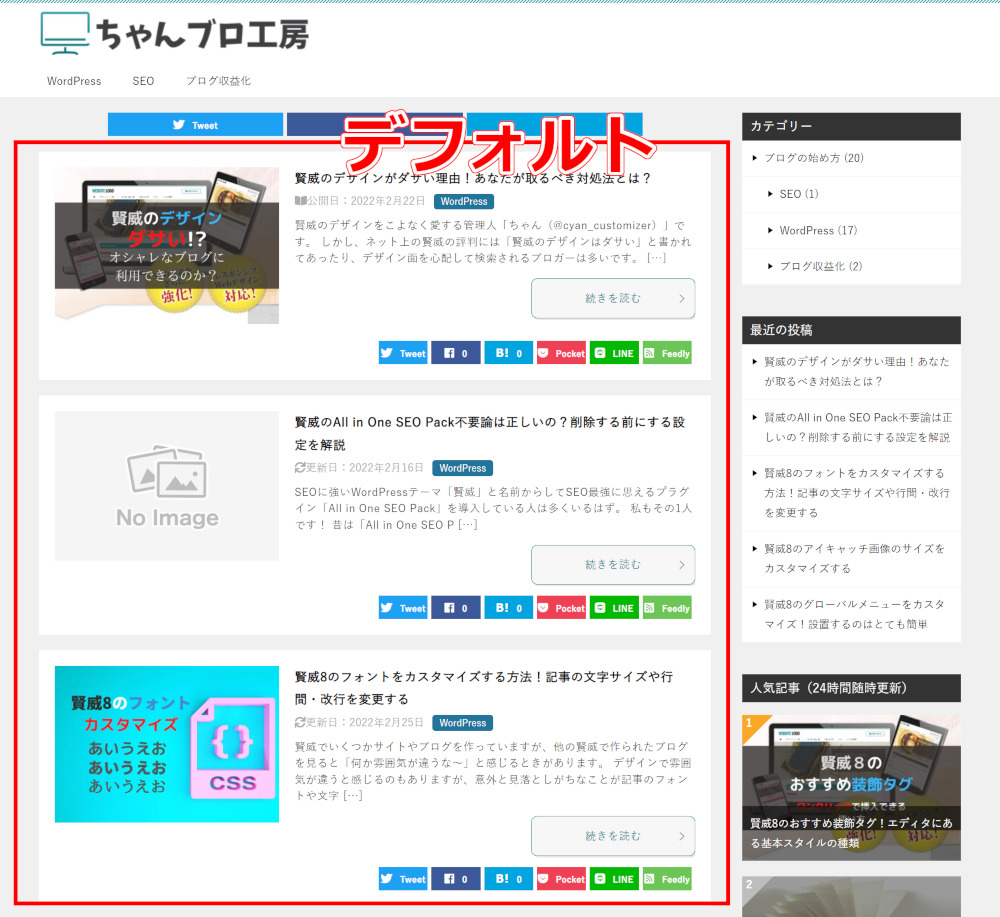
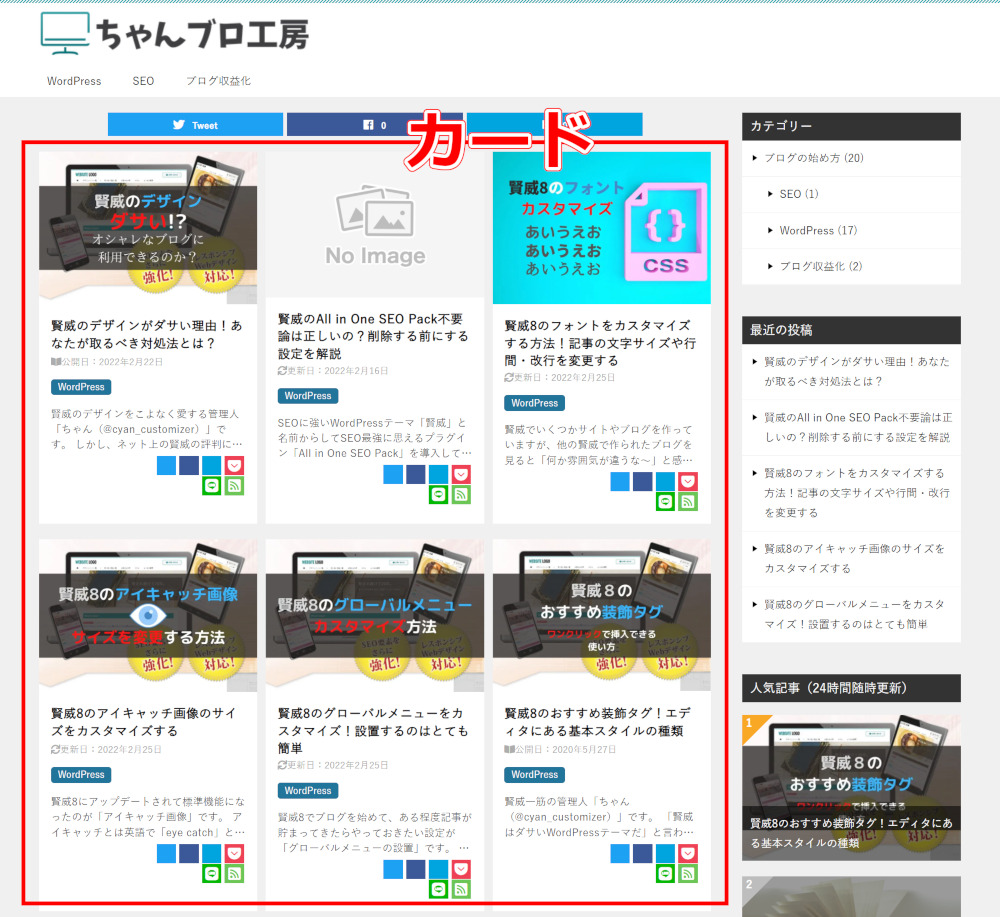
これまで公開した記事の一覧表示する方法を、賢威8ではデフォルト型(リスト)かカード型で選べます。カスタマイザーの「投稿一覧のレイアウト」から変更可能です。

デフォルト型(リスト)

カード型
リスト状のデフォルト型は多くのサイトやブログで採用されている表示方法で、1つずつの記事の内容が分かりやすいメリットがあります。
ただ、コンテンツエリアの横幅いっぱいに表示されてしまうため、すべての記事一覧が縦長になってしまうデメリットがあります。
一方のカード型は、賢威8では一列に3つのカードが表示されるので、デフォルト型よりは縦の長さが短くなり、あまりスクロースしなくても良いです。
しかし、記事一覧がエリア内に数多く表示されてしまうため、記事を見つけにくい恐れがあります。
運営者の好みやサイト訪問者のクリック率や離脱率などを参考にして、一覧表示方法を変更すると良いでしょう。
[cc id=12]トップページだけでなく、カテゴリーページやタグページなども一括変更となります![cc id=653]
色の変更

賢威8の見出し背景色や文字色などは、カスタマイザーの「色」から一括変更が可能です。
あらかじめ用意されているカラーパターンは、次の6種類あります。

ターコイズ

ブルーグレイ

ブラウン

スカイブルー

ピンク

レッド
それぞれのカラーパターンにはカラー1~カラー6があり、より細かく色をカスタマイズする時に利用します。
ただし、カラー2の色を変更すると、見出しh2やテーブル上部の背景色など複数ヶ所がカスタマイズされてしまいます。
HTML/CSS知識があまりない初心者なら、まずはブログテーマに合ったカラーパターンから選ぶと良いでしょう。
メニューの設定

賢威8のカスタマイザーでは、グローバルメニューとフッターメニューの2つのメニュー作成と設置が可能です。
グローバルメニューは、ヘッダー部やスマホのハンバーガーメニューから表示されるため、サイトの回遊率を少しでも上昇させるには早めに設置するのがおすすめです。
グローバルメニューに設置できるリンク先は、カテゴリだけでなく任意の投稿ページや固定ページも指定できます。
賢威8のグローバルメニュー作成やカスタマイズの方法は、下記の関連記事で詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-globalmenu-customize/"]
ウィジェットの設定

賢威8のカスタマイザーからは、トップページに関するウィジェットの設置が可能です。
ウィジェットが設置できるエリアは、次の6つです。
- サイドバー
- トップページのコンテンツ前
- トップページのコンテンツ後
- フッター1
- フッター2
- フッター3
サイドバー

サイドバーに設置するケースが多いウィジェットは、人気記事ランキングや更新記事、他にはバナー広告などがあります。
2カラムレイアウトのPC表示の場合、右側か左側に必ず表示されるため注目度の高いエリアです。
スマホ表示ならメインコンテンツの下に表示されるため、スマホからの流入が多いブログの場合は1カラムのサイドバーなしを選択して影響は少ないです。
サイドバーなしの場合は、フッターエリアを活用すると良いでしょう。
賢威8サイドバーのカスタマイズ方法賢威8サイドバーのカスタマイズ方法は、下記の関連記事で詳しく解説します。
[keni-linkcard url="https://cyan-blog.com/keni8-sidebar-cus/"]
フッター

フッターエリアは、サイドバーよりも注目度は低いですが、1カラムで運営する企業サイトなどはウィジェットを上手く活用すると良いでしょう。
フッターには、サイトのロゴやカテゴリー、各種SNSの埋め込みなどが利用されやすいです。
フッターのカスタマイズ方法を合わせて読んで参考にしてください。
ブログ型からサイト型にカスタマイズする方法
新着記事が一覧で表示されるブログ型は新しい情報を知りたいユーザー向きですが、しっかりカテゴリ分けされた悩み解決のサイトや企業のコーポレートサイトなどには向きません。
ただし、賢威に限らずWordPressの初期設定のままでは、新着記事一覧が表示されるトップページのデザインはカスタイマイズできません。
メインコンテンツ部分のデザインをカスタマイズするには、記事を書く投稿ページではなく固定ページを利用します。
固定ページであれば新着記事が表示されないトップページが作成可能であり、好みのデザインにカスタマイズもできます。
おすすめ記事やカテゴリー分けされた構成が、サイト訪問者にとって見やすいトップページです。
では、賢威8のトップページをサイト型にカスタマイズする方法を紹介します。
トップページを作成する
まずは、トップページに設定するための固定ページを作成します。

WordPress管理画面から「固定ページ」>「新規追加」と順にクリックすれば、固定ページの編集画面へ移行します。
スッキリしたトップページにするために、賢威8のデザインパーツの1つ「マルチカラム」を利用します。

賢威8のマルチカラムは、2分割~6分割の5通りあり、それぞれに余白ありと余白なしが選べるので、合計10通りの中から好きなカラム数を選択します。
それでは、マルチカラムを利用したトップページの作成する流れを解説します。
- STEP1マルチカラムを設置
 ツールバーにある「カラム(余白あり)」「カラム(余白なし)」から選びます。
ツールバーにある「カラム(余白あり)」「カラム(余白なし)」から選びます。カラム数が多いと縦に分割されすぎた配置になってしまうので、2カラムか3カラムが最適です。
[cc id=12]カラムが離れている方が見た目が良いので、余白ありを選びます![cc id=653]
 「■(四角)」が左右2つ設置され、パソコンではそのまま表示されます。また、スマホで見ると分割が解消されて、縦1列になります。
「■(四角)」が左右2つ設置され、パソコンではそのまま表示されます。また、スマホで見ると分割が解消されて、縦1列になります。 - STEP2カテゴリーとリンクカードの設置
 左右のカラムに、h3タグのタイトルと賢威8のリンクカードが設置できるショートコードを記述します。
左右のカラムに、h3タグのタイトルと賢威8のリンクカードが設置できるショートコードを記述します。 パソコンで表示を確認すると、左右にWordPressと収益化のタイトルと、それぞれのリンクカードがあるのが分かります。
パソコンで表示を確認すると、左右にWordPressと収益化のタイトルと、それぞれのリンクカードがあるのが分かります。リンクカードはいくつでも設置可能ですが、あまり多いと縦長になってしまうので3つ~5つぐらいがベストです。
- FINAL STEP2カラムレイアウト完成
 全てのカテゴリーとリンクカードの設置が終われば、トップページと分かりやすいタイトルを付けるだけです。
全てのカテゴリーとリンクカードの設置が終われば、トップページと分かりやすいタイトルを付けるだけです。パーマリンクもそのままで、固定ページを公開して終了。
これで、記事一覧が表示されないトップページが完成します。
記事一覧ページを作成する
トップページに表示されなくなった新着記事の一覧が必要な場合は、別の固定ページを作成すれば対応できます。
- STEP1新着記事一覧ページを作成

新着記事一覧を表示させる固定ページは、好みのタイトルとパーマリンクを設定するだけ。あとは公開するだけで完成します。
パーマリンクは分かりやすい「articles」「new-post」などがおすすめです。
- FINAL STEP一覧ページへのリンク設置
 賢威8では、コンバージョン用ボタンがあらかじめ用意されているので、新着記事一覧への内部リンクとして活用します。
賢威8では、コンバージョン用ボタンがあらかじめ用意されているので、新着記事一覧への内部リンクとして活用します。下記のHTMLコードをトップページの好きな場所にコピペしてください。
<div class="al-c m20"> <a href="記事一覧へのURLを記述する" class="btn dir-arw_r btn_orange"><span class="icon_arrow_s_right"></span>新着記事一覧はこちら</a> </div>設定はこれだけで終了で、あとは公開すると完成です。
コンテンツ前エリアに新着記事を表示させる
賢威8で固定ページのコンテンツ部分に新着記事一覧を表示するには、PHPをカスタマイズする必要があり、あまりおすすめしません。
それでも、サイト型トップページに新着記事一覧を表示したい場合は、ウィジェットにある「トップページのコンテンツ前(後)エリア」を活用します。
メインコンテンツ上部に表示したい場合は「前」で、下部に表示したい場合は「後」になっています。

「ウィジェットを追加」をクリックすると、赤枠で囲った記事一覧表示が可能な3つの中から選びます。
おすすめの記事一覧表示は、次の2つです。

画像付きの記事一覧が表示できるカスタムウィジェット

画像なしでリスト状に一覧表示するカスタムウィジェット
画像付き記事一覧は新着順でしか表示できませんが、画像なし記事一覧は更新順や除外カテゴリーなど設定可能です。
ホームページ設定に作成した固定ページを指定する

完成したトップページ用と新着記事一覧用の固定ページを、カスタマイザー「ホームページ設定」から指定します。

ホームページの表示を「最新の投稿」から「固定ページ」に変更すると、ホームページと投稿ページのプルダウンメニューが現れます。
ホームページにはトップページ用固定ページを選択、投稿ページには新着記事一覧用の固定ページを選択して公開します。

ホームページ設定で指定した固定ページが、それぞれの設定で正しく表示されていれば完成です。
これで、賢威8でトップページをサイト型にカスタマイズする方法は終了です。
基本的な賢威8の使い方は、下記の関連記事で解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-how-to/"]
[myphp file='scode_keni-smp-ad']


 ツールバーにある「カラム(余白あり)」「カラム(余白なし)」から選びます。
ツールバーにある「カラム(余白あり)」「カラム(余白なし)」から選びます。 「■(四角)」が左右2つ設置され、パソコンではそのまま表示されます。また、スマホで見ると分割が解消されて、縦1列になります。
「■(四角)」が左右2つ設置され、パソコンではそのまま表示されます。また、スマホで見ると分割が解消されて、縦1列になります。 左右のカラムに、h3タグのタイトルと賢威8のリンクカードが設置できるショートコードを記述します。
左右のカラムに、h3タグのタイトルと賢威8のリンクカードが設置できるショートコードを記述します。 パソコンで表示を確認すると、左右にWordPressと収益化のタイトルと、それぞれのリンクカードがあるのが分かります。
パソコンで表示を確認すると、左右にWordPressと収益化のタイトルと、それぞれのリンクカードがあるのが分かります。 全てのカテゴリーとリンクカードの設置が終われば、トップページと分かりやすいタイトルを付けるだけです。
全てのカテゴリーとリンクカードの設置が終われば、トップページと分かりやすいタイトルを付けるだけです。
 賢威8では、
賢威8では、