賢威8にアップデートされて標準機能になったのが「アイキャッチ画像」です。
アイキャッチとは英語で「eye catch」と書き、直訳すると「目を捕まえる」という意味になり、サイト訪問者の目を引き付ける役目がある画像のことです。
ですので、アイキャッチ画像は記事コンテンツ最上部に表示され目立つのですが、逆に圧迫感を感じてしまうユーザーもいます。
ここでは、そのアイキャッチ画像のサイズを変更するカスタマイズ方法を解説します。
さらに、指定したアイキャッチ画像は色々な場所で利用されるので紹介します。
アイキャッチ画像のサイズをCSSで変更する方法
賢威8のアイキャッチのサイズを変更するには、スタイルシートに2行ほど追記するだけなので簡単です。
賢威8の画像イメージ全般は横幅いっぱいの「100%」で指定されているので、次のソースコードを追加CSSか賢威8の子テーマ「base.css」に書きましょう。
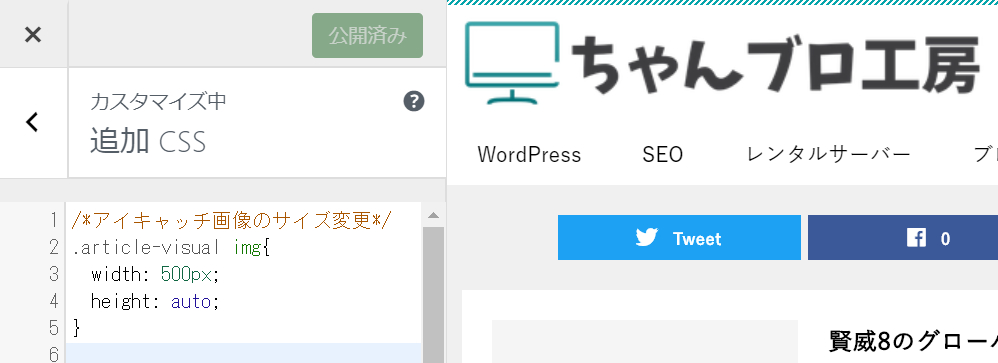
.article-visual img{
width: 700px;/*最大pxは780px*/
height: auto;
}初期設定の横幅の最大値は780pxなので、780px以内のサイズを指定すればアイキャッチ画像を小さくすることができます。
アイキャッチ画像の横幅に応じて高さを変わるように「auto」を指定していると便利です。

サイズ変更前のアイキャッチ画像

サイズ変更後のアイキャッチ画像
アイキャッチ画像のサイズを500pxに変更した画像ですが、かなり印象が変わります。
サイズ変更はpxではなく%でも指定可能で、100%から数字を小さくすれば画像も小さくなります。
[cc id=12]好みのサイズに変更してみよう![cc id=653]
追加CSSを利用してサイズ変更する場所は「外観 > カスタマイズ」と進み、最下部の追加CSSをクリックするだけです。
 ソースコードを追記できれば「公開」をクリックするのを忘れないでください。
ソースコードを追記できれば「公開」をクリックするのを忘れないでください。
アイキャッチ画像を表示させない方法
アイキャッチ画像のサイズ変更よりも、そもそもアイキャッチを表示させたくないと思っている人は、賢威8の設定変更すれば非表示に切り替え可能です。
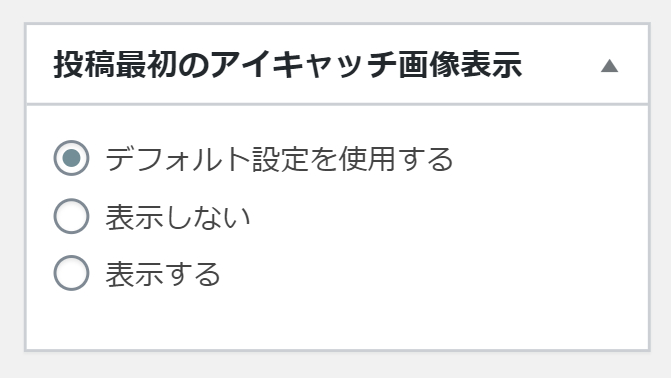
 賢威8の「新規投稿」や「固定ページ追加」をするページに「投稿最初のアイキャッチ画像表示」を設定する項目があります。
賢威8の「新規投稿」や「固定ページ追加」をするページに「投稿最初のアイキャッチ画像表示」を設定する項目があります。
初期選択では「デフォルト設定を使用する」が選択されていますが、アイキャッチを非表示にする場合は「表示しない」を選択してください。
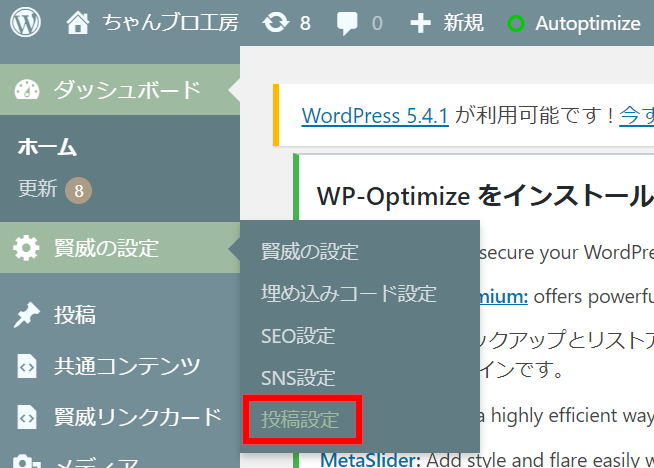
 記事ごとに選択するのが面倒という人は、画像のように「賢威設定 > 投稿設定」をクリックしてください。
記事ごとに選択するのが面倒という人は、画像のように「賢威設定 > 投稿設定」をクリックしてください。
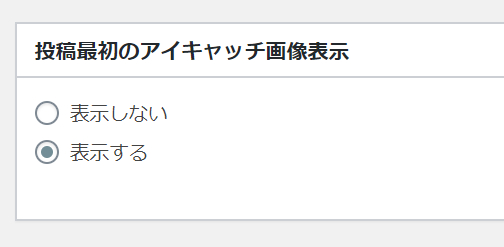
 賢威の設定の中にある「投稿最初のアイキャッチ画像表示」のデフォルト設定は「表示する」になっています。
賢威の設定の中にある「投稿最初のアイキャッチ画像表示」のデフォルト設定は「表示する」になっています。
サイト全体でアイキャッチ画像を表示させたくない場合は「表示しない」を選択してください。
[cc id=12]記事ごとに表示させることも可能ですよ![cc id=653]
表示しないを選択しても、新規記事で表示させるを選択さればアイキャッチ画像は表示されます。
利用されるアイキャッチ画像のサイズを揃えるカスタマイズ方法
賢威8の新規投稿で設定したアイキャッチ画像は、サムネイル画像として色々な場所で利用されます。
TwitterやFacebook、Instagramなどのサムネイル画像はカスタマイズできませんが、賢威8のサイト内で表示されるサムネイル画像のサイズは変更できます。
リンクカード内のアイキャッチ画像をカスタマイズ

関連記事などに利用するリンクカードに表示されるアイキャッチ画像のサイズは、パソコン表示で「100px×100px」、スマホ表示で「75px×75px」のどちらも正方形です。
高さの指定は「height: 100%;」なので画像は切れませんが、長方形でアイキャッチ画像を作っている場合が多いので、横幅は切れてしまいます。
アイキャッチ画像の横幅を「切りたくない」や「大きく表示させたい」場合は、次のソースコードをCSSに書てください。
/*リンクカードアイキャッチ画像(スマホ)*/
.keni-link-card_thumb{
width: 110px;
}
.keni-link-card_title{
margin-right: 120px;/*アイキャッチからの余白*/
}
/*リンクカードアイキャッチ画像(PC)*/
@media (min-width: 768px){
.keni-link-card_thumb{
width: 140px;
}
.keni-link-card_title{
margin-right: 150px;/*アイキャッチからの余白*/
}
.keni-link-card_desc{
margin-right: 150px;/*アイキャッチからの余白*/
}
}アイキャッチの縦横の比率で指定する横幅は変わります。
[cc id=12]約1.4倍がちょうど良いサイズでした![cc id=653]
横幅だけでなく縦幅も大きいアイキャッチ画像にするには、「.keni-link-card_thumb」に「height」の指定をすれば良いです。
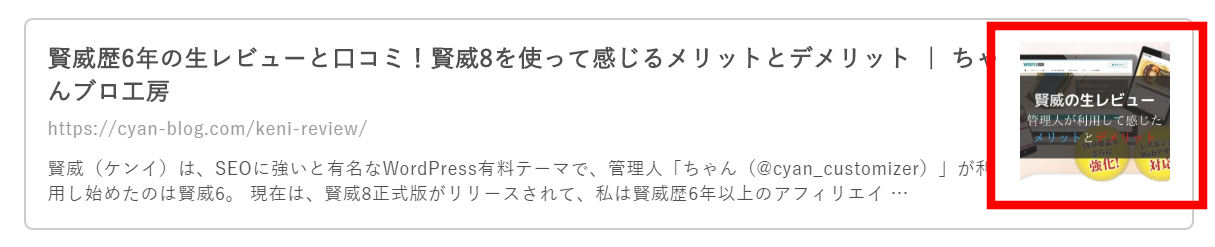
賢威8のリンクカードの使い方は、別の記事でも解説しているので参考にしてください。
[keni-linkcard url="https://cyan-blog.com/keni8-linkcard/"]
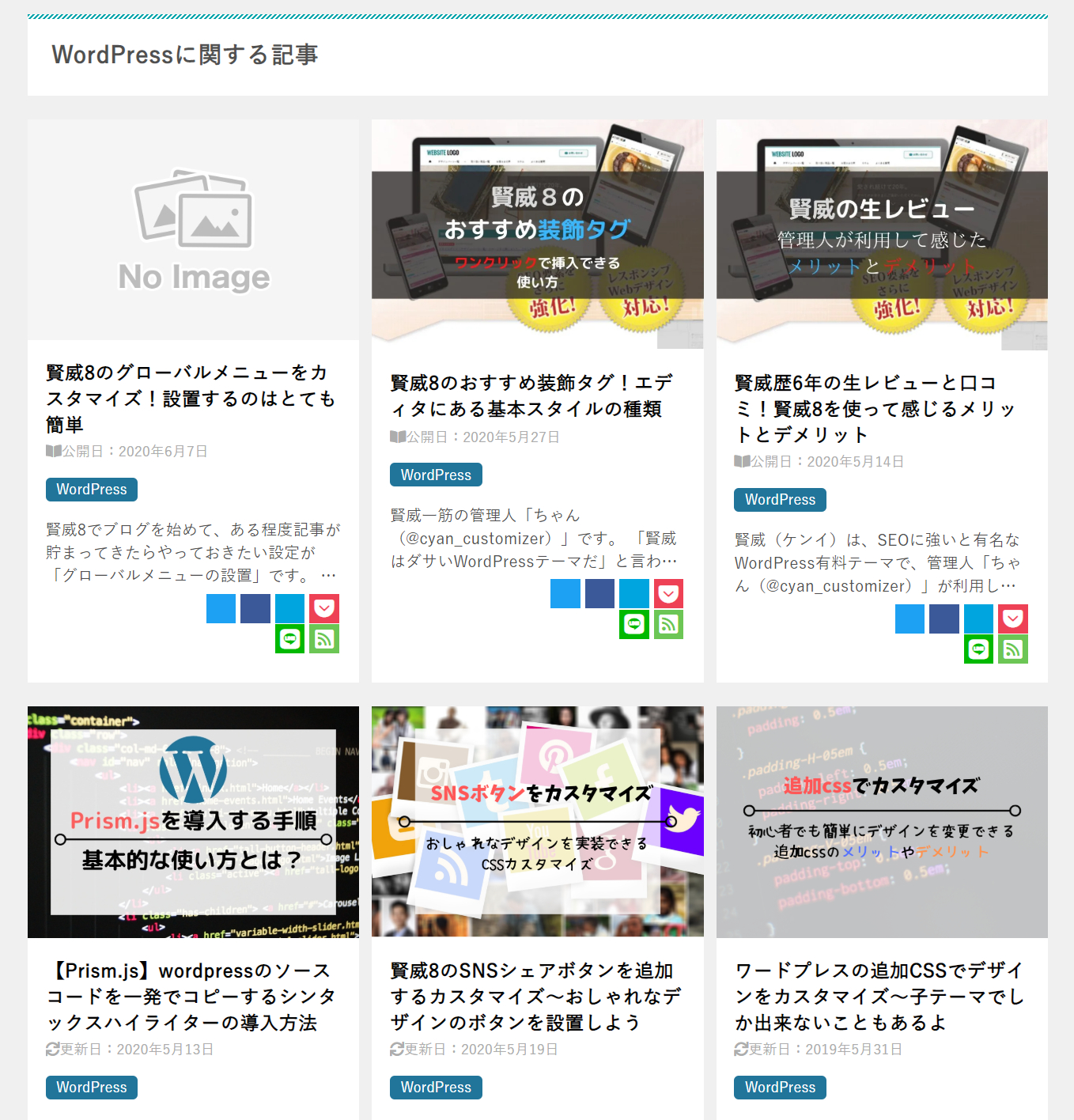
アーカイブスのサムネイル画像のサイズを揃える
特定のカテゴリーやタグの一覧表示するアーカイブスページには、設定したアイキャッチ画像が「サムネイル画像」として利用されます。
 賢威8では、投稿一覧の表示設定を「カード」に変更すると、画像のようにサムネイル画像が横並びに表示されます。
賢威8では、投稿一覧の表示設定を「カード」に変更すると、画像のようにサムネイル画像が横並びに表示されます。
アイキャッチ画像のサイズが同じであれば、アーカイブスページのサムネイル画像のサイズも統一されいます。
[cc id=12]変更は追加CSSと同じ「カスタマイズ」からできるよ![cc id=653]
しかし、アイキャッチ画像のサイズをバラバラにしていると、カード表示にしたサムネイル画像の高さが揃わず、一覧表示で高さがバラバラになる可能性があります。。
強引な方法ですが、次のソースコードを追記すれば、カード表示でも統一感のあるサムネイル画像が表示できます。
/*アーカイブスページの画像の高さを揃える*/
.entry-list .entry_thumb img{
height: 200px;/*初期設定は「auto」*/
}サムネイル画像の横幅は100%表示される設定ですが、高さは「auto」だったので「200px」など数値に変更すれば高さが揃います。
[cc id=12]サイトに合う数値を設定してね![cc id=653]
統一した高さに満たないサムネイル画像は、高さを引き延ばして表示されてしまうので、あらかじめサイズの揃ったアイキャッチ画像を作るようにしましょう。
まとめ
賢威8のアイキャッチ画像のサイズは、CSSをカスタマイズするだけで変更できます。
画像が大きすぎたり、サイトに統一感がないと悩んでいる方は、ぜひカスタマイズしてみてください。
まだ賢威を使ったことが無い人は、賢威の評判を参考にしてはいかかですか?
非常に使いやすいWordPressテーマと思いますよ。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
[myphp file='scode_keni-smp-ad']

