賢威のバージョンをアップデートしたり、他のWordPressテーマから賢威に移行された際に、賢威8の設定が分かりづらいと感じてませんか?
WordPress初心者なら「この項目にどんな効果があるのか?」「項目自体の意味が分からない」などの理由で、間違った賢威の設定をしてしまう可能性があります。
この記事を読み始めたあなたに分かりやすく賢威8の使い方を解説します。
[cc id=1691 title="賢威CTA"]
賢威8の基本的な使い方

WordPressに賢威8を導入すると、左メニュー上部に「賢威の設定」という項目が現れます。
賢威の設定から選択できる項目は、次の5つあります。
- 賢威の設定
- 埋め込みコード設定
- SEO設定
- SNS設定
- 投稿設定
では、それぞれの設定項目を詳しく解説します。
賢威の設定
賢威8の初期設定といえるのが「賢威の設定」で17項目あり、細かく設定が可能な点が賢威の評判が高い理由です。
[keni-linkcard url="https://cyan-blog.com/keni-review/"]
サイトのタイトル

サイトのタイトルは、レンタルサーバーにWordPressを簡単インストール時に設定したタイトルが挿入されます。
当ブログであれば「ちゃんブロ工房」がサイトのタイトルです。
WordPressを手動でインストールしたとしても、ブログタイトルとして事前に設定するため空白にはなりません。
ただし、「サイト名を変えたい」「間違って削除してしまった」などの場合は、新たにサイトのタイトルを記入しましょう。
トップページのタイトル

トップページのタイトルは、トップページに固有のタイトルを付けたい時にだけ利用する項目です。
トップページを上位表示させるためにコンテンツを作りこんだ場合、特定のキーワードをトップページのタイトルに当てはめるのがおすすめです。
他の投稿ページのタイトルには「記事ごとのタイトル|サイトのタイトル」が適用されます。
例えば、記事のタイトルに「SEOを徹底解説」と付けた場合、当サイトであれば「SEOを徹底解説|ちゃんブロ工房」と検索画面に表示されます。
トップページのタイトルが他のページに適用されないので、狙うキーワードが被らないので安心です。
トップページに設定した固定ページのタイトル

固定ページをトップページに登録してサイト型にすると、初期設定「表示しない」ままであれば固定ページのタイトルは表示されず、記事エリアの内容だけが表示されます。
もし、固定ページのタイトルを「表示する」の設定だと、サイトのタイトルと固定ページのタイトルの2つのh1タグが表示されてしまい、SEOとして悪影響があるかもしれません。
サイトのタイトルとヘッダーロゴを設定しない特定の条件であれば、トップページに設定した固定ページのタイトルを表示しても良いでしょう。
トップページをカスタマイズする方法は、下記のページで解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-top-page/"]
サイトの簡単な説明

サイトの簡単な説明は、WordPressの設定「一般」にあるキャッチフレーズと連動しており、初期状態であれば「Just another WordPress Site」と記述されます。
賢威8では、サイトの簡単な説明をトップページのメタディスクリプションに適用されるため、80文字前後のサイトの紹介文を書くと良いでしょう。

ただし、トップページのメタディスクリプションとして簡単な説明を書いたとしても、全ページのヘッダー右上部にコンテンツとして表示されます。
ヘッダー右上部を非表示にしたい場合は、簡単な説明を空白に設定した上で、トップページに指定する固定ページのメタディスクリプションに記述しましょう。
ロゴ画像

ロゴ画像は、サイトのヘッダー部に左寄せで表示します。
画像をアップロードしていない初期状態では、「サイトのタイトル」で設定した文言がテキストで表示されます。
アップロードするロゴ画像は、縦の長さが抑えられた正方形か横長の画像がおすすめです。
[cc id=12]ちゃんブロ工房では「364px×63px」を採用しています![cc id=653]
[keni-linkcard url="https://cyan-blog.com/keni-header-logo-cus/"]
下層ページの<title>にサイト名を表示

下層ページとは投稿ページのことを指し、記事タイトルの後ろに「サイトのタイトル」を表示するか決めます。
表示するを選択した場合は検索結果には「記事タイトル|ちゃんブロ工房」と反映され、表示しないを選択した場合は「記事タイトル」だけが反映されます。
ただ、検索画面に表示されるタイトルは、PCの場合は29文字まで、スマホの場合は35文字前後です。
SEOを意識してキーワードを詰め込んだタイトルは30文字程度なので、サイト名の部分は文字数をオーバーして表示していない場合がほとんど。
しかし、SNSなどで拡散されるときは文字数が多くなるため、サイト名を表示させておく方が知名度を上げやすいです。
サイトアイコン
![]()
サイトアイコンは、ブラウザーのタブやブックマークなどで表示される小さなアイコンです。
![]()
スマホで検索した際に、URLの左横に表示されるのがサイトアイコン、一般的にはファビコンと言われています。
サイトアイコンに何も設定していない場合は、WordPressデフォルトのファビコン、賢威のバージョンごとのファビコンが表示されてしまいます。
複雑な画像は潰れて表示されてしまうので、単純で512px以上の正方形の画像にしてください。
Googleアナリティクスタグ

Googleアナリティクス(GA4)を利用するために生成されたソースコードは、Googleアナリティクスタグの項目にすべてコピペします。
サイト訪問者やPV数など様々なアクセス解析するためには必須ツールで、アフィリエイトする上ではぜひ登録しておきましょう。
あと、WordPressログイン中のソースコードを外すように設定していれば、編集確認しても訪問者としてカウントされないので安心です。
[cc id=12]もちろん、他のユーザーの訪問はカウントされます![cc id=653]
スマートフォン向けフッターパネル

スマートフォン向けフッターパネルは、賢威8で作ったサイトをスマホで表示した際、少しスクロールすると最下部にボタンが現れるエリアです。

フッターパネルの初期設定では、「Twitter」「Facebook」「はてブ!」の3つのSNSですぐにシェアできるボタンと、瞬時にページトップまで自動的にスクロールできるTOPへのボタンがあります。
スマホでブログ記事を読んで、興味があれば拡散しやすい仕様になっているので、フッターパネルは表示する方に設定しておきましょう。
フッターパネルをオシャレにカスタマイズする方法を解説していますので、気になる人はご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni8-footer-share/"]
ヘッダーコンテンツ

ヘッダーコンテンツは、「サイトの簡単な説明」が挿入されるエリアに、違うコンテンツを表示させたいときに利用します。
例えば、簡単な説明のテキスト表示ではなく画像に変更したり、問い合わせしやすくメールや電話番号のリンクを設置するなどがあります。
ブログやサイトのテーマによって、ヘッダーコンテンツを上手く活用すれば、SNSのフォロー数やコンバージョン率が上げられます。
メインビジュアル

メインビジュアルは、トップページのロゴ画像の下に表示される大きなヘッダー画像のことです。
設定できる項目は次の5種類あり、それぞれで細かな設定も可能です。
- 画像
- 背景画像
- 動画
- スライダー
- 全画面表示
ヘッダー画像のサイズは、テンプレート幅であれば1,200px、ブラウザ幅であれば2,000px以上が賢威8では推奨されています。
あと、背景画像や動画、全画面表示は、任意テキストの重ね合わせが可能です。
トップページに訪れた人のファーストビューとなる位置なので、目を引く画像や動画を設置しましょう。
賢威8のヘッダー画像の設定方法は、下記のページで詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-header-image-size/"]
WordPressの自動フォーマットを無効にする設定

自動フォーマットは自動整形機能と言われ、ビジュアルエディタで記事を作成する際に、自動的に段落を表す「pタグ」や改行する「brタグ」などを挿入してくれます。
ただ、テキストエディタからビジュアルエディタに切り替える際などに、意図しないタグが挿入されたり削除されたり、表示が崩れてしまう場合があります。
HTMLに詳しくないブロガーにとって、自動整形機能が利用できるビジュアルエディタは大変便利です。
テキストエディタでHTMLタグを駆使して記事を作成したい人は、自動フォーマットの無効にチェックしておきましょう。
WordPressによるnoreferrerの自動付与を無効にする設定

外部リンクを張る際に一般的に利用する「target="_blank"」ですが、WordPress5.1以降で「新しいタブで開く」を選択すると「rel="noreferrer"」タグが自動的に付きます。
しかし、参照元の情報が無いと「どこからのページから来たか分からない」となり、アフィリエイトで報酬が発生しない可能性があり大問題です。
noreferrer自動付与を無効にチェックしていれば、target="_blank"があっても安心してリファラー情報が取得できます。
また、ASPが提供する最近の広告コードにはtarget="_blank"が削除されている状態なので、チャックなしでも問題ないです。
賢威による色の無効化設定

賢威8は、事前に6つのカラーパターンが用意されていて「外観」>「カスタマイズ」>「色」から自由に変更できる特徴があります。
ただ、h2見出しとテーブル(表)見出しの背景色などが連動しているので、細かい設定には向いていません。
特定位置の色を変更したい場合は、CSSで自らカスタマイズする必要があります。
しかし、カスタマイザーの色指定の優先度が高いため、CSSで色を変更したとしても実際に反映されない場合があります。
すべての色を自分で指定したい場合は、色の無効化設定にチェックを入れると良いです。
CSSの読み込み設定

賢威8で作ったブログの表示速度を上げたい場合は、「CSSを圧縮してヘッダーに書き出す」を選択してください。
賢威8は3つのCSSファイルがあり、メンテナンス性は高い反面、HTTP通信回数が増えるので表示速度に悪影響があります。
HTML上部に非常に長いCSSコードが書き出されますが、通信回数が減って表示速度が改善できます。
[cc id=12]ブログ訪問者に見えない部分なので大丈夫です![cc id=653]
また、CSSファイルをインライン化するプラグインと競合する可能性があるので、賢威かプラグインのどちらの設定を優先するか決めましょう。
WordPressの自動フォーマットを無効にする設定②

WordPressにある不要な標準機能を無効にし停止することで、表示速度の向上が期待できます。
絵文字機能やEmbed機能は専用のJavaScript、Gutenbergも専用のCSSが必要であり、利用していない人にとっては通信回数が増えてしまいます。
標準機能を停止するには、通常であればfunction.phpに専用コードを記述しなければいけません。
しかし、賢威8では無効にしたい機能にチェックをいれるだけなので、WordPress初心者でも安心です。
埋め込みコード設定
埋め込みコード設定は、アクセス解析や様々なスクリプトを利用するために必要なコードを記述する箇所で、自動的に指定の位置に挿入してくれる機能です。
賢威8の機能を使用しない場合は、複雑なPHPファイルに直接コード記述するので、違う箇所への記述や必要コードの削除などの可能性があります。
コードが挿入できるプラグインもありますが、プラグインの数が多くなるとブログも重くなるので導入はおすすめしません。
賢威8には、有名なプラグインであるAll in One SEOは不要です。
</head>直前に挿入するコード記入欄

発行される確認コードは「<meta name="○○〇">」ですが、承認できれば削除しても良いですが、サーチコンソールの場合は未確認に戻ってしまうので、コードはそのまま残しておきましょう。
</body>直前に挿入するコード記入欄

Googleアナリティクス以外のアクセス解析ツールやJavaScriptなどを利用する際は、body閉じの直前に挿入できるコード記入欄にタグをコピペします。
アクセス解析ができる無料のツールは、「忍者アクセス解析」「アクセス解析研究所」などがあります。
SEO設定
SEO設定は非常に重要な項目ですが、基本的には初期設定のまま運用しても問題ないです。
ただ、導入しているプラグインや状況に応じて設定は変更する必要があります。
賢威のカノニカル設定

賢威8では、「canonical URL」の独自項目が投稿ページや固定ページに表示されています。
重複するような類似ページがブログに存在する場合は、優先したいURLを記述することでSEO効果が期待できます。
すでに、カノニカル設定ができるSEOプラグインを導入していると、canonical自体が2つ記述されてしまうため、プラグインを優先する場合は賢威側を無効にしてください。
賢威のメタディスクリプション設定

WordPressの標準機能には無いメタディスクリプション設定ですが、賢威8ではテーマ導入後すぐに利用できます。
カノニカル設定と同様に、SEOプラグインでメタディスクリプションを記述している場合は、無効にチェックをいれてください。
SEOプラグインが必要ない場合は、初期設定のままプラグインを削除して賢威側で記述すると良いです。
メタ nosnippet タグ

Googleの検索結果画面には、通常であれば
スニペットを表示することが直接的なSEO対策にはなりませんが、「新しい情報である」「タイトルだけで説明できていない部分」が分かりクリック率が上がりやすいです。
なので、nosnippetタグが挿入されないようにチェックしないでください。
ただし、検索意図が情報を知りたいknowクエリの場合、通常のスニペットより詳細な情報を検索1位の上に表示する強調スニペットが表示されやすいです。
強調スニペットが表示されることでクリック率が下がる場合もあるので、状況に応じてnosnippetタグにチェックしてください。
メタ max-snippet タグ

スニペットは表示したいが強調スニペットは非表示にしたい場合は、max-snippetで表示する文字数を制限することが可能です。
低い文字数を設定すれば、多くの文字数を引用する強調スニペット対策に向いています。例えば、100文字前後で検証すると良いかもしれません。
優先カテゴリをURLに反映されない

WordPressのパーマリンク設定で「%category%」を指定すると、カテゴリー名を含んだURLが生成されます。
最新版の賢威8では、パンくずに優先するカテゴリがURLに反映されるのは標準設定ですが、WordPressではカテゴリIDの低い方を優先します。
ですので、古いバージョンの賢威や他のWordPressテーマから賢威8に移行すると、URLが変更される可能性があります。
URLが途中で変更されるのはSEOとしては悪いもので、内部リンクなども上手く機能しない可能性があります。
パーマリンクに「%category%」を含めているブロガーは、必ずチェックを入れて指定のPHPファイルにコードをコピペしましょう。
meta referrerを出力する

meta referrerを出力する項目にはチェックを入れない方が良いです。
なぜなら、賢威8で挿入する「no-referrer-when-downgrade」よりも厳格化された「strict-origin-when-cross-origin」が各ブラウザの標準規格になっています。
[cc id=12]難しい内容なので、まずはチェックは必要ないです![cc id=653]
インデックス設定

インデックス設定は、低品質になる可能性が高いページをnoindexにすることで、GoogleにインデックスさせずSEO評価を下げないようにできます。
賢威8では、カテゴリーページやタグページを高品質なページにできるコンテンツが挿入できるので、記事を挿入している人は忘れずindexを選択してください。
他のコンテンツ化できないページはnoindexをおすすめします。
SNS設定
ブログをする上で本名や匿名に関わらず、SNSを活用するのはメリットが多いです。
SNSでファンを増やしブログを読んでもらう、逆にブログを読んでもらいフォロワーになるなど相乗効果が期待できます。
賢威8では、ブログと親和性の高いFacebookとTwitterのSNS設定がプラグインなしで可能です。
SNSカウントの表示を無効にする設定

Facebookやはてブのシェア数を示すカウントを非表示にすることが可能です。
ブログ運営を始めたばかりならシェア数も少ないので、あまりカウント数を公開したくない場合はチェックしておきましょう。
ブログを長く運営してくると、シェア数が多いのを訪問者が見て同調心理が働くことで、より拡散される可能性があるのでチェックを外すと良いでしょう。
SNSの表示位置

SNSシェアボタンは、トップページや投稿ページなどのコンテンツ上部や下部に設置されています。

例えば、賢威8トップページの上部には「Twitter」「Facebook」「はてなブックマーク(はてブ)」のシェアボタンが設置されています。
あと、投稿型のままのトップページや記事一覧ページのリンクカード1つずつに、SNSシェアボタンがあります。

SNSの表示設定のトップページを無効にすると、上部に設置されていたシェアボタンが削除されます。

また、記事を読まずにシェアされる可能性も少ないと思うので、投稿毎のSNSボタンを無効にしても良いかもしれません。
OGPの共通画像

記事がシェアされるときは、投稿ページや固定ページで設定したアイキャッチ画像が利用されます。
しかし、アイキャッチ画像を設定していないページがシェアされると、「no image」と書かれた画像が利用されてしまい、もったいないです。
ブログの認知度を向上させてサイテーションされやすくするために、どの記事がシェアされても良いようにブログ名の書かれたロゴ画像などを指定すると良いでしょう。
サイト全体のFacebook設定

ブログとFacebookを連携させて運用していくなら、「無効にする」のチェックを外しApp IDとApp secretを入力してください。
匿名でブログを運営している場合は、Facebook管理者の欄に本人のIDを入力すると身バレしてしまうので空欄にしておきましょう。
サイト全体のTwitter設定

FacebookよりTwitterの方が面識のないユーザーとの距離が近く、ブログとの親和性が高いため、Twitterとブログを併用して運営するのがおすすめです。
シェアされたときに目立つTwitter Cardの設定は「summary_large_image」です。
画像が大きく表示された下にタイトルが挿入されるので、拡散された時に他の人がTwitter経由でブログに来る可能性があります。
投稿設定
賢威8の投稿設定とは、記事を公開したらどのようなページとしてWEB上に表示するか決める設定です。
ブログを読んでくれる訪問者が目に付くことなので、しっかり設定するようにしましょう。
投稿者情報を表示する

今のブログには必ず設置されていると言って過言ではない「投稿者情報」や「著者情報」
賢威8では「この記事を書いた人」として、メインコンテンツ下に表示するか非表示にするか選択できます。
投稿者情報は、ブログを読むユーザーに安心を与えるだけでなく、SEOに対しても有効とされているので、必ず表示する方がおすすめです。
投稿者情報の内容を表示するには、管理画面左メニューにある「ユーザー」>「プロフィール」から設定を行います。
- ブログ上の表示名
- プロフィール情報
- プロフィール写真 or プロフィールサムネイル
- サイト
必ず設定する方が良いのが上記の中でも上の3つ、本名・匿名は関係ありませんので、ブログ運営に嘘偽りない情報を記入します。
「サイト」「Twitter」「Facebook」「Instagram」にはURLを記載すると、プロフィール画像の下にそれぞれに対応したボタンが設置されます。
日付を表示する

賢威8では、タイトル直下に「公開日」「更新日」の表示や非表示などの設定が可能です。
ただし、ブログを運営する上で日付を非表示にするのは避けた方が良いです。

Google検索結果には、記事ページ内最初にある年月日を表示する傾向にあり、新しい情報を発信するブログには日付を表示することにメリットがあります。
おすすめの日付設定は「公開日と更新日を表示する」で、更新日の方が左側に表示されるので、公開日より検索結果に反映されやすいです。
ただし、更新日が必ず優先されるとは限らないため、「更新日のみ表示する」を選択しても良いでしょう。
投稿の後に表示するコンテンツ

賢威8の記事エリアの下には、ウィジェットで設定できる「CTAエリア」「投稿ページのコンテンツ後エリア」があり、間に「投稿の後に表示するコンテンツ」が挿入できます。
投稿の後に表示するコンテンツには、テキスト以外にもHTMLやJavaScriptの記述が可能です。
ただ、CTAエリアに広告や問い合わせを設置していれば十分なので、無理に設定する必要はありません。
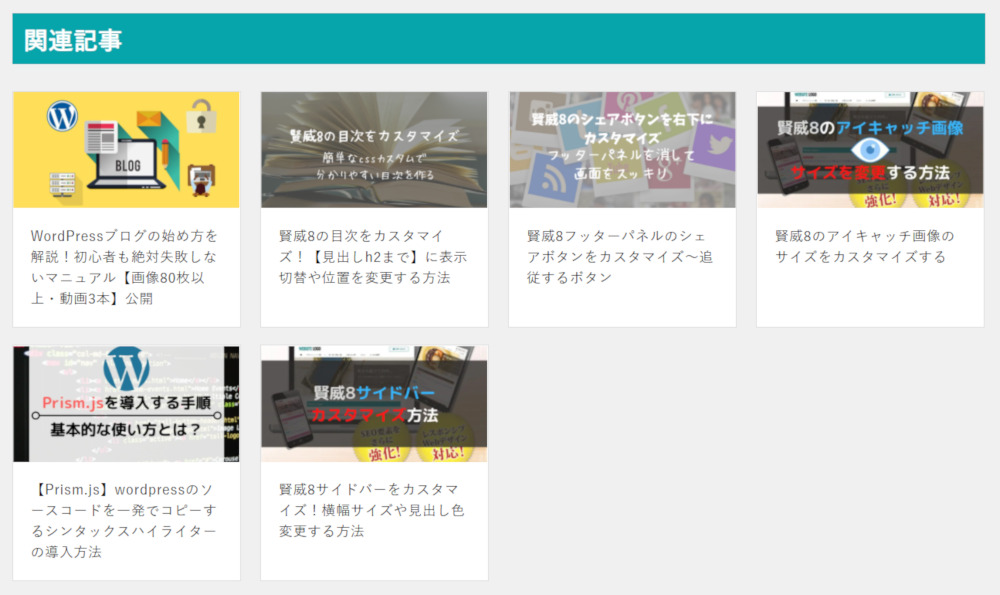
サイト全体の関連記事設定

訪問者が読んでいるコンテンツに関連する記事を表示すると、ブログの回遊率向上が期待できるので、関連記事は表示した方が良いです。
関連記事の表示は、同じカテゴリー内か同じタグ内で指定可能で、ブログ内容の分け方によって選択します。

カード型で表示した場合

リスト型で表示した場合
関連記事は、画像を大きく目につく「カード型」とタイトルが読みやすい「リスト型」の2種類あり、どちらも6つの記事がランダムで表示されます。
投稿最初のアイキャッチ画像表示

投稿ページや固定ページのタイトル下に、大きなアイキャッチ画像を表示・非表示の選択が可能です。
アイキャッチ画像を非表示にしても記事ごとに設定可能で、記事一覧ページのサムネイル画像にも利用されます。
目次設定

賢威8は目次の自動生成機能があり、「Table of Contents Plus」「easy Table of Contents」などのプラグインを導入する必要はありません。
アフィリエイトブログなら、3,000文字以上や1万文字を超える記事も多く、目次を設置することでユーザビリティの向上が期待できます。

目次の初期設定であれば、上記の画像の目次が最初の見出しh2の前に表示されます。
目次を好みのタイトルに変更したり、表示する見出しの深さh2~h6まで選択できます。
[cc id=12]h2かh3がおすすめ![cc id=653]
デザインはシンプルですが、賢威8の目次をカスタマイズした記事を書いているので、ぜひ参考にしてください。
パンくずに表示する文字設定

賢威8は、記事エリアやウィジェットエリアとフッターエリアの間に、パンくずリストを表示します。
当ブログの場合、パンくずリストに表示するトップページの文字は「ちゃんブロ工房 TOP」です。

パンくずリストにサイト名を表示させたくない場合は、「サイト名」と置き換える文字列だけにTOPやHOMEなど任意の文字を設定します。
別のページで賢威のパンくずリストのカスタマイズを解説していますので、参考にしてください。
共通コンテンツの使い方
賢威8の共通コンテンツは、1つのページだけでなく、同じ内容のコンテンツを複数ページに使いまわしたい時に便利な機能です。
共通コンテンツはショートコード[cc id="○○"]が自動生成されるので、あとは好きな位置やページに貼るだけ。
例えば、1つのテーマに特化したブログを運営しているなら、広告や問い合わせボタン、プロフィールなどを設置する場合です。
長いソースコードを設置場所やページごとに記述するのは面倒であり、共通コンテンツを活用すれば入力ミスを防げます。
共通コンテンツの作成方法
共通コンテンツの使い方は簡単で、左メニューにある「共通コンテンツ」>「新規追加」と進みます。

共通コンテンツの作り方は、投稿ページや固定ページと同様で、テキストや画像をビジュアルエディタで入力できます。
また、テキストエディタに切り替えることで、賢威サポートで提供されているCTAのHTMLタグを貼り付けることも可能です。
共通コンテンツを公開すれば完成で、あとは右下のショートコードを利用します。

さらに、ショートコードを貼り付けるのに、毎回共通コンテンツ作成ページに行くのは面倒です。
編集画面下部にある「エディタにボタン表示する」を選択すれば、テキストエディタ上部にだけショートコードがすぐ貼れるボタンが設置されます。
賢威リンクカードの使い方
賢威8のブログカードには、内部リンク・外部リンクの両方にが適用できる「賢威リンクカード機能」があります。
そもそもWordPressの標準機能にEmbed機能が搭載されており、文中にURLを入力するだけで自動的にブログカードが生成されます。
しかし、標準機能のブログカードで外部リンクを張れるのは、WordPressで作成されたブログやサイトだけです。
ブログカードとして有名なプラグイン「Pz-LinkCard」であれば、WordPress以外のサイトにも外部リンクとして利用できます。
ただ、プラグインを導入するとWordPressが重くなるため、賢威リンクカードを積極的に利用しましょう。

賢威8では下記のコードを記述するだけで、リンクカードが自動で生成されます。
[[keni-linkcard url="リンク先URLを記述"]]デザインもシンプルでサムネイル画像も挿入され、記事の邪魔になりません。
賢威8のリンクカードの使い方やカスタマイズは、下記の関連記事で詳しく解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-linkcard/"]
賢威8の「外観」の使い方
賢威8で作ったブログのデザインをカスタマイズするには、左メニューにある「外観」から行います。
外観には、次の項目があります。
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- テーマファイルエディター
カスタマイズの項目は、ここまで解説した内容や他の項目と被る部分が多いのでここでは割愛します。
トップページをカスタマイズする方法で利用しましたので、気になる方はご覧ください。
[keni-linkcard url="https://cyan-blog.com/keni8-top-page/"]
それでは、外観について1つずつ解説します。
テーマを適用する

外観メニューの最初にある「テーマ」では、WordPressテーマをアップロードして有効化すると、オシャレなデザインが適用できます。
WordPressテーマには、「Cocoon」「Lightning」などの無料テーマが提供されていたり、「賢威」「affinger」「SWELL」などの有料テーマが販売されています。
[cc id=12]ちゃんブロ工房は「賢威」を使ってます![cc id=653]
WordPress有料テーマは、時代に合ったSEO対策や最新機能などを追加するため、頻繁にアップデートしますが、その都度「テーマ」で最新版を適用すれば良いだけです。
ただし、独自カスタマイズしたWordPressテーマの上から最新版をアップロードすると、カスタマイズしたデータは消えてしまいます。
WordPressの無料テーマ・有料テーマに関係なく、親テーマ以外に子テーマが用意されています。
賢威8の子テーマをカスタマイズすれば、親テーマをいくらアップロードしてもデザインや機能は消えません。
WordPressに賢威8をインストールする方法は、下記の関連記事で詳しく解説しています。子テーマの適用方法もご覧ください。
[keni-cardlink url="https://cyan-blog.com/keni8-install/"]
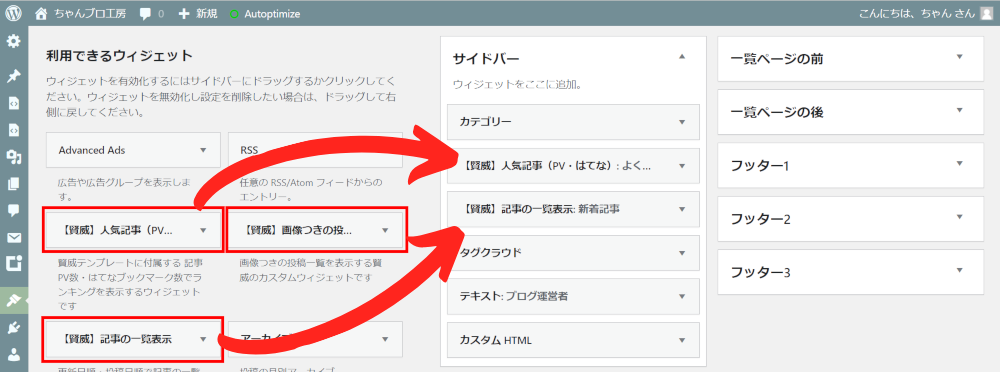
賢威8独自ウィジェット

サイドバーやフッターなどにこれまでの投稿を表示する場合、賢威8には独自のウィジェットが3つあります。
- 【賢威】記事の一覧表示
- 【賢威】画像付きの投稿一覧
- 【賢威】人気記事(PV・はてな)
WordPress標準ウィジェット「最近の投稿」は画像がありませんが、賢威の「画像付きの投稿一覧」「人気記事」にはサムネイル画像が挿入され見やすいです。
また、記事の一覧表示は日付はもちろん、PV数の表示も可能で、表示するカテゴリや除外するカテゴリの選別もできます。
ウィジェットは訪問者の目に付く箇所に設置する方が良いので、サイドバーがおすすめです。
[keni-linkcard url="https://cyan-blog.com/keni8-sidebar-cus/"]
メニューの設定

賢威8のメニュー設定は、ヘッダーにあるグローバルメニューとページ最下部にあるフッターメニューが設置可能です。
グローバルメニューは、あらかじめ公開した投稿記事やカテゴリを指定して、「グローバルナビゲーション」にチェックを入れると完成です。
完成したグローバルメニューをスマホで表示すると、ハンバーガメニュー「≡」がヘッダーに設置されます。
PCやタブレットで表示するグローバルメニューはシンプルなデザインなので、下記の関連記事でカスタマイズを解説しています。
[keni-linkcard url="https://cyan-blog.com/keni8-globalmenu-customize/"]
PHPやCSSなど編集可能な「テーマファイルエディター」
賢威8のすべてのファイルは、外観メニューの最後にあるテーマファイルエディターで編集が可能です。
レンタルサーバーのファイルマネージャーをわざわざ利用する必要も無く、手軽にカスタマイズできます。
ただし、賢威8のすべてのファイルが編集できるのは親テーマのみで、子テーマは「function.php」「base.css」「advanced.css」の3つだけです。
先ほども書いたカスタマイズした親テーマは変更すると反映されないので、子テーマにカスタマイズしたファイルをアップロードして編集してください。
もし、賢威8のデザインをカスタマイズするだけなら、WordPressカスタマイザーにある「追加CSS」を利用すれば大丈夫です。
賢威8の装飾の使い方
投稿ページや固定ページの使い方は、賢威8であっても記事を書いて公開するだけなので簡単です。
賢威8で記事を書く時に重宝するのが装飾で、見え方次第でブログを最後まで読みやすく滞在時間も長くなるので、間接的にSEO対策の効果も期待できます。


記事を書くエディタは「ビジュアル」と「テキスト」の2種類ありますが、上部に表示される装飾には違いがあります。
私がおすすめする賢威8の装飾「マーカー」や「ボックス」はビジュアルエディタに多く表示され、文字の配置や余白などはテキストエディタのみ表示されます。
記事の書きやすさを求めるならビジュアルエディタが良いでしょう。
テーブルの使い方
アフィリエイトブログでは、商品の価格表示や比較するのによく使うのがテーブル(表)です。
しかし、賢威8にテーブル賢威8にテーブルが挿入できる装飾ボタンはありません。
[cc id=12]他のWordPressテーマでも同じです![cc id=653]
その代わり、賢威サポート「賢威8導入マニュアル」に4つの装飾済みテーブルのコードがあり、コピペするだけで好みの箇所に表示できます。
表を簡単に挿入できるプラグイン「TinyMCE Advanced」も良いですが、「サイトを重くしたくない」「不要なタグは避けたい」場合は導入は避けた方が良いです。
[keni-linkcard="https://cyan-blog.com/keni8-table-cus/"]
[myphp file='scode_keni-smp-ad']

